
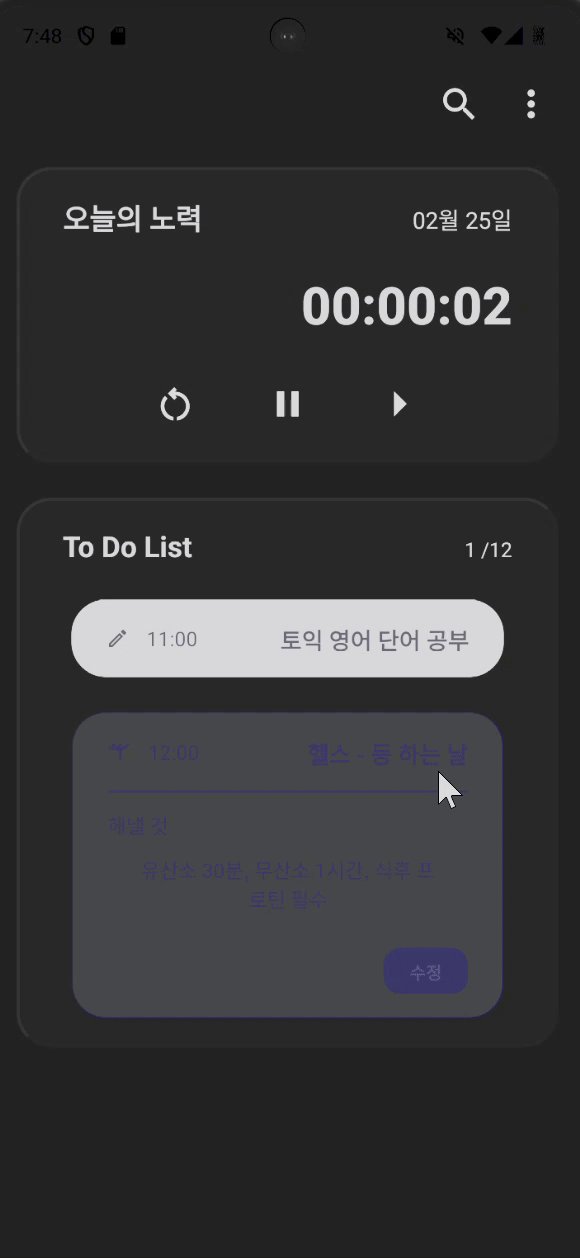
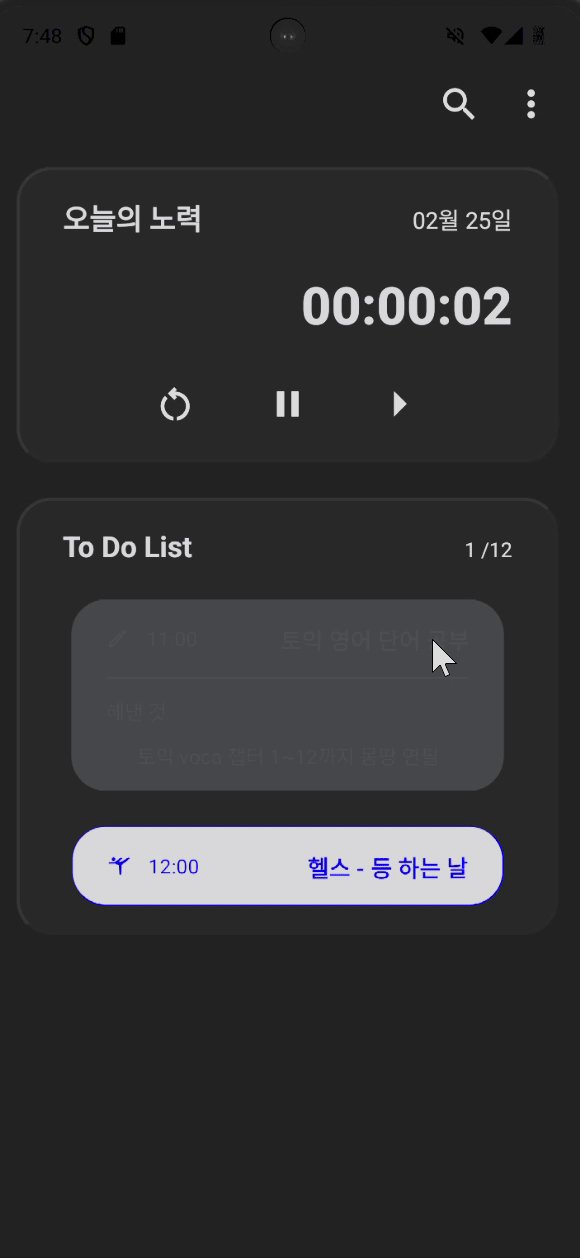
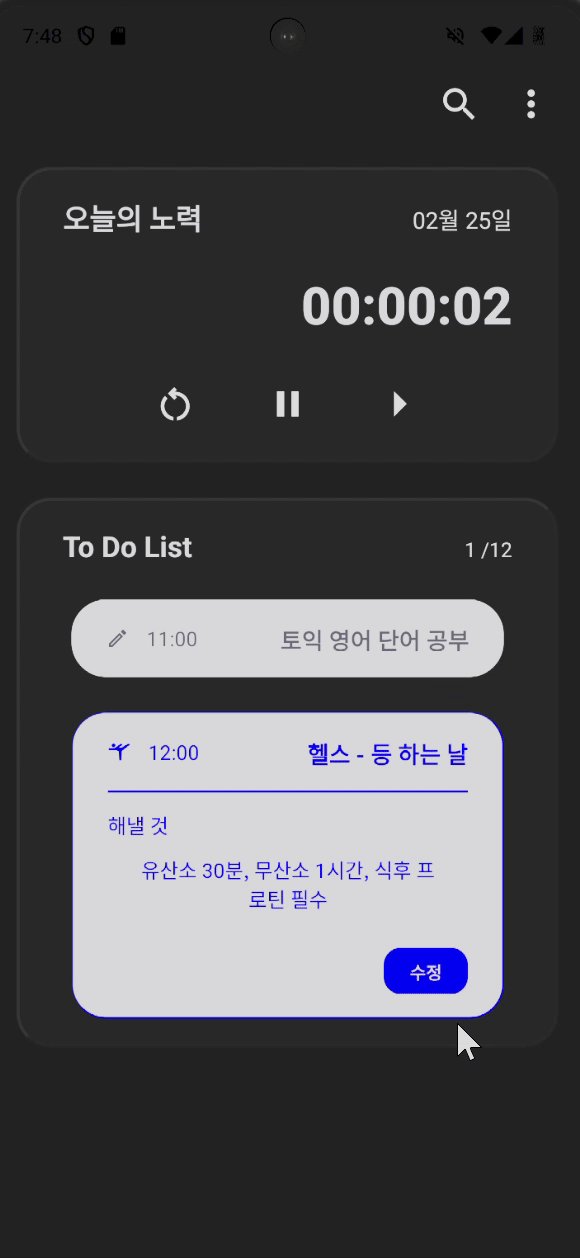
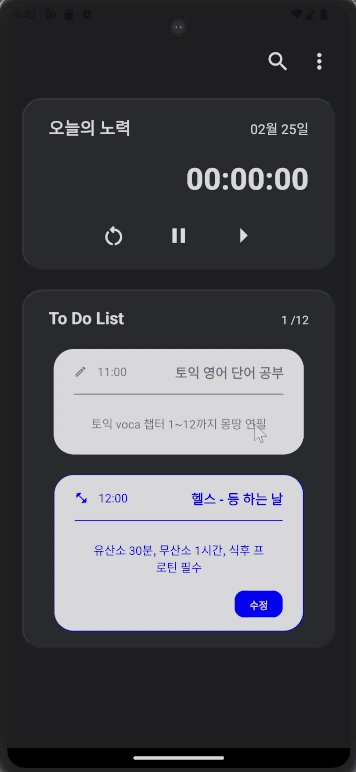
todo 디테일 뷰
투두를 누르면 드랍다운 방식으로 수정페이지가 나오고
거기서 수정을 진행하려고 했는데
홈 화면이 너무 무거워질 것 같고 하는 기능이 몰아져있는 것 같아서
홈 화면에서 누르면 해당 Todo에 대한 디테일 뷰만 나오게 하고
수정 버튼을 누르면 Edit페이지로 라우팅되게 설정했다
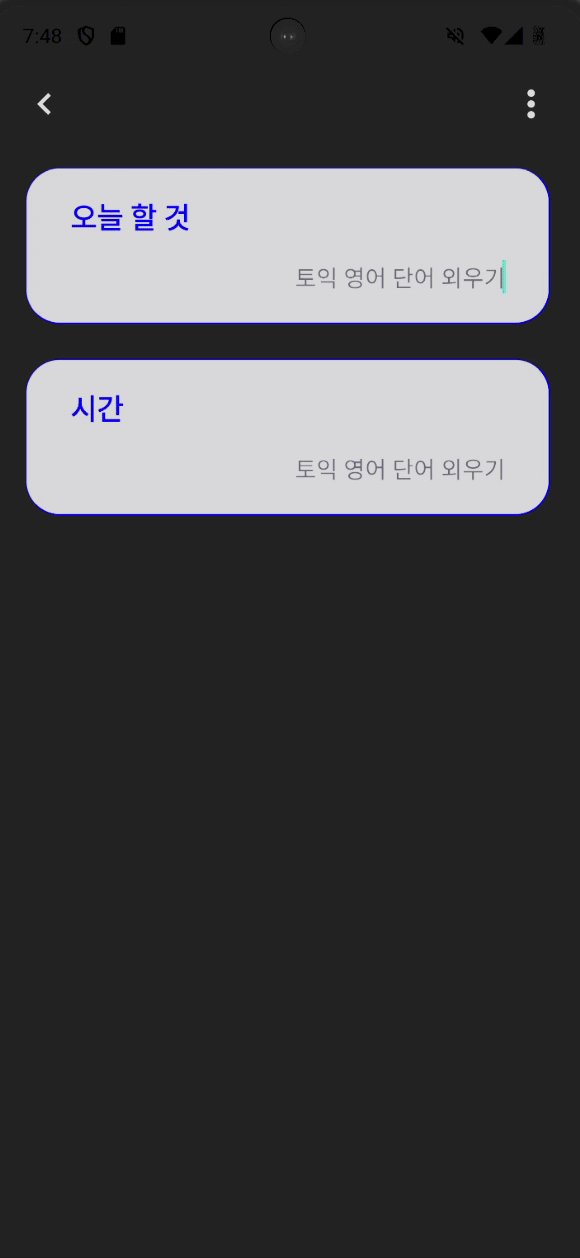
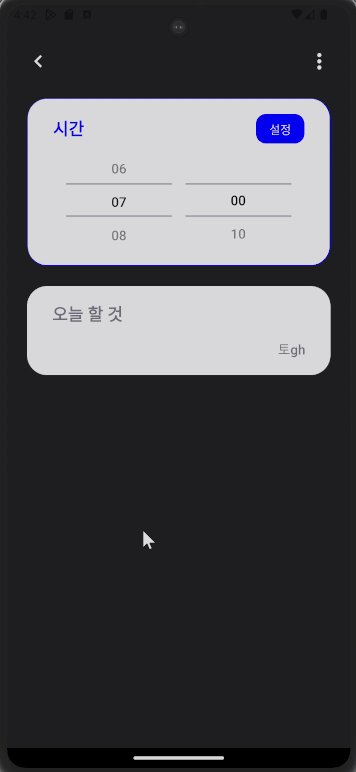
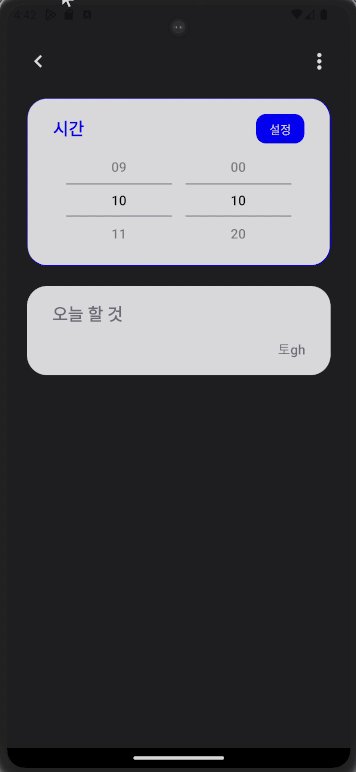
타임 피커

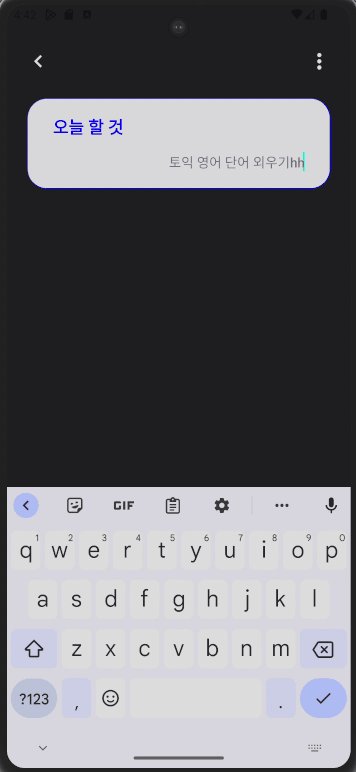
보통 무엇인가를 작성하거나 수정할 때 위에서 아래로 내려가는 게 일반적이다
근데 예전에 에이닷이라는 어플 회원가입을 하다가
작성을 하면 밑으로 내려가고 새로 작성할 게 맨 위로 가는 방식이 좋아서 글 수정에도 도입했다
제목 - 시간 - 종류(운동/공부/밥 등) - 내용
이런 식으로 수정이 진행되는데 내용만 수정하고 싶은 이용자는
불필요한 다른 사항들도 체크하고 넘어가야 하다 보니 오히려 불편함을 느낄 가능성도 있다
그렇지만 한번 해보는 것도 좋을 것 같다
투두 리스트에는 시간을 설정하는 게 필요하다 보니
여러 라이브러리를 찾아보다가
가장 유명한 라이브러리는 expo를 쓰면 연동이 안되어서
@mohalla-tech/react-native-date-time-picker를 도입했다
라이브러리를 써본 것은 처음인 것 같은데
직접 써보니 다른 사람들이 만들어 놓은 생태계가 왜 이리 중요한지 알게 됐다
사용하기 너무 편하게 여러 기능들이 있고
그냥 체리피커처럼 골라 먹으면 된다
하지만 시간이 있다면 라이브러리가 있어도 직접 구현해보는 능력을 키워보는 것도 좋을 것 같다
// 내 설정
<DateTimePicker
mode="time"
initialValue={initialDate}
onChange={onTimeChange}
is24Hour={true}
minuteInterval={10}
separatorColor={COLORS.whiteGray}
listItemStyle={{ fontSize: 16, fontWeight: '500' }}
containerStyle={{ paddingLeft: 16 }}
itemHeight={40}
/>