리액트 네이티브, Expo환경 절대 경로 설정하기
멘토님과의 커피챗을 통해 import / export 할 때 절대 경로를 설정해야 하는 것을 알게 되었다.
스택오버플로우 등 여러 군데에서 하라는 방법이 달라서 좀 헤맸다.
npm install --save-dev babel-plugin-module-resolver// babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
[
'module-resolver',
{
root: ['./src'],
alias: {
'@components': './src/components',
// 각자의 설정
},
},
],
],
};
};// metro.config.js 생성 후 작성
const { getDefaultConfig } = require('expo/metro-config');
const config = getDefaultConfig(__dirname);
module.exports = config;npx react-native start --reset-cache캐시 삭제 후 실행하면 잘 된다~
절대 경로 사용 전
import TodayEffort from '../components/Home/TodayEffort';절대 경로 사용 후
import TodayEffort from '@components/Home/TodayEffort';todo 작성하기

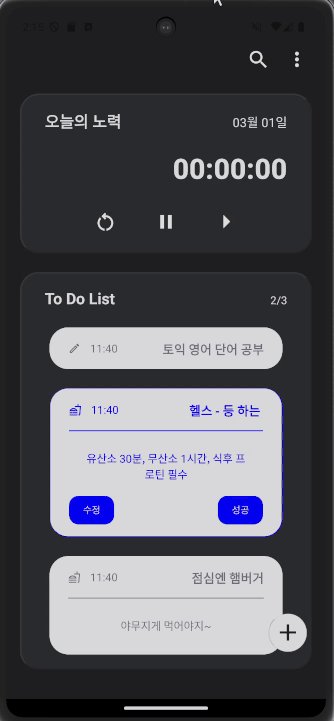
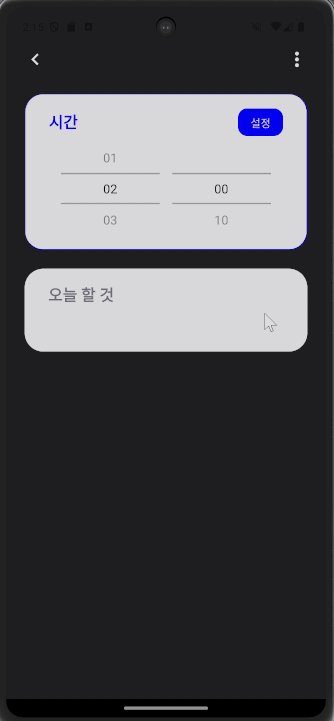
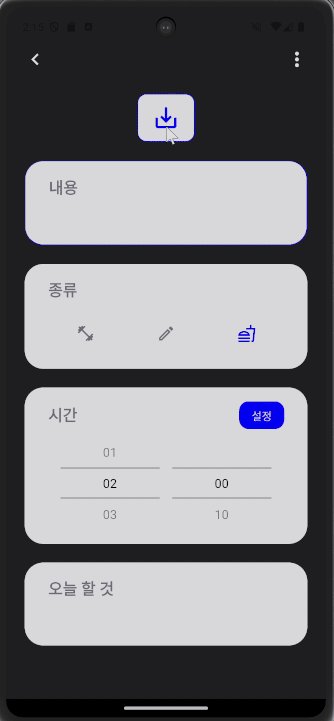
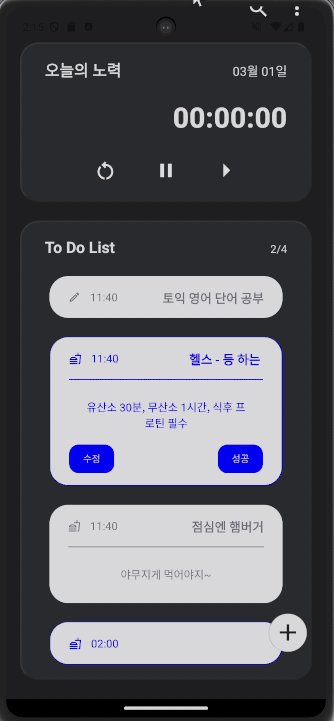
작성하기 기능을 추가했다
물론 추가 후 시간을 기준으로 재정렬하는데, ms로 계산하다보니 더미데이터의 날짜가 훨씬 앞이라서 안된 것처럼 보인다
고민들
구글 캘린더, Oauth 2.0 인증에 도전하다가 계속 실패해서 2일이 날라갔다
그래서 일단은 접어두고
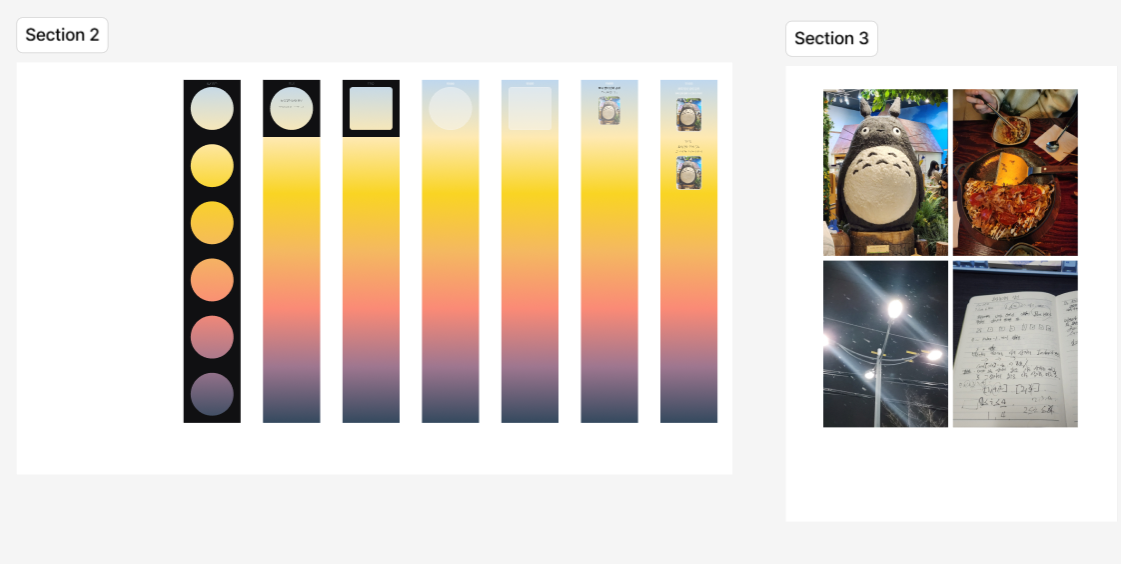
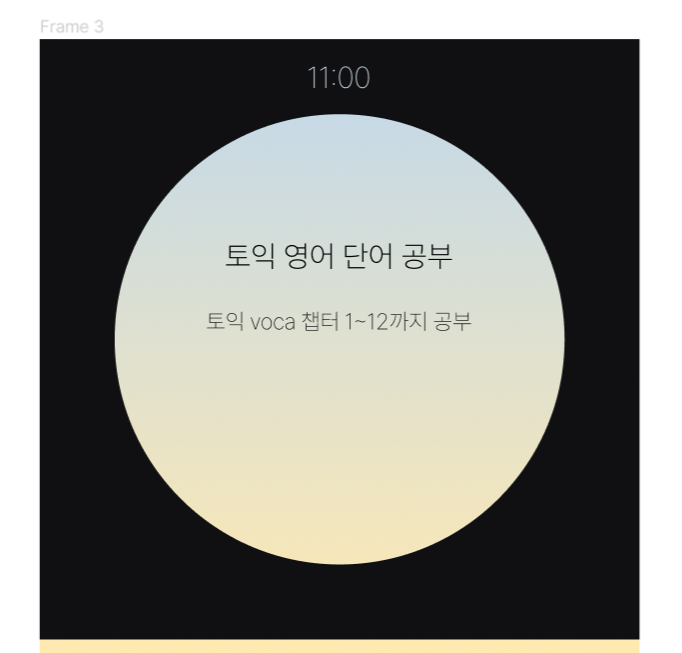
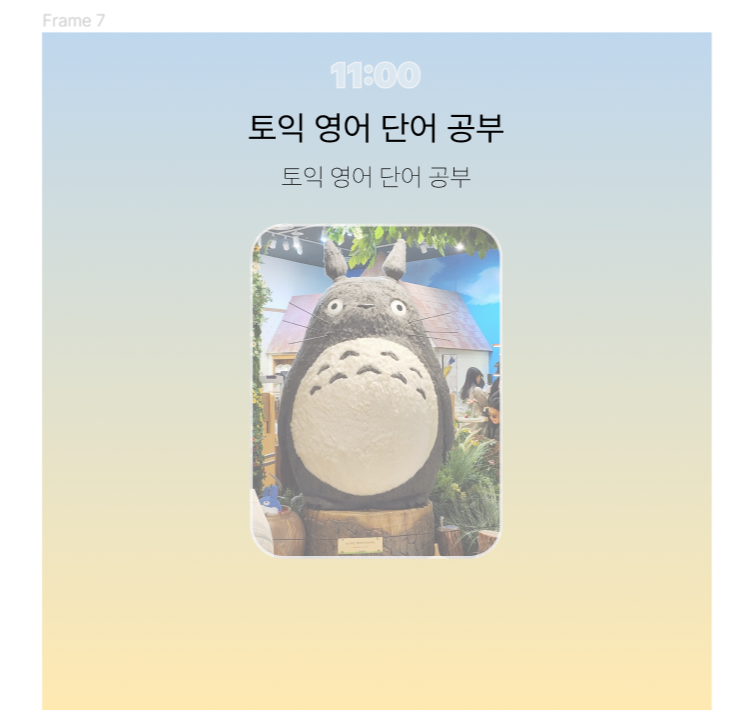
진행한 Todo를 기준으로 이미지를 반환해주는 기능을 추가해보려고 시도 중이다





이런 식으로 어떤 형태의 이미지가 나을 지 찾아보고 있다
사진과 글을 조화하려다 보니 생각보다 쉽지 않다
이러한 이미지를 모아서 자동으로 블로그(티스토리, 벨로그, 네이버) 등에 자동으로 글까지 작성될 수 있도록 만들고
어플 내에서 공유할 수 있는 피드 기능을 추가하려고 하는데
지금까지 구현한 CRUD, 타이머 기능보다 훨씬 높은 난이도의 과제가 자꾸 출몰한다
3월 전까지는 무조건 완성해야지...
3월 중순까지는 만들어야지 ts로 마이그레이션도 할 수 있고 jest로 테스트 코드 작성까지 할 수 있을 것 같다
