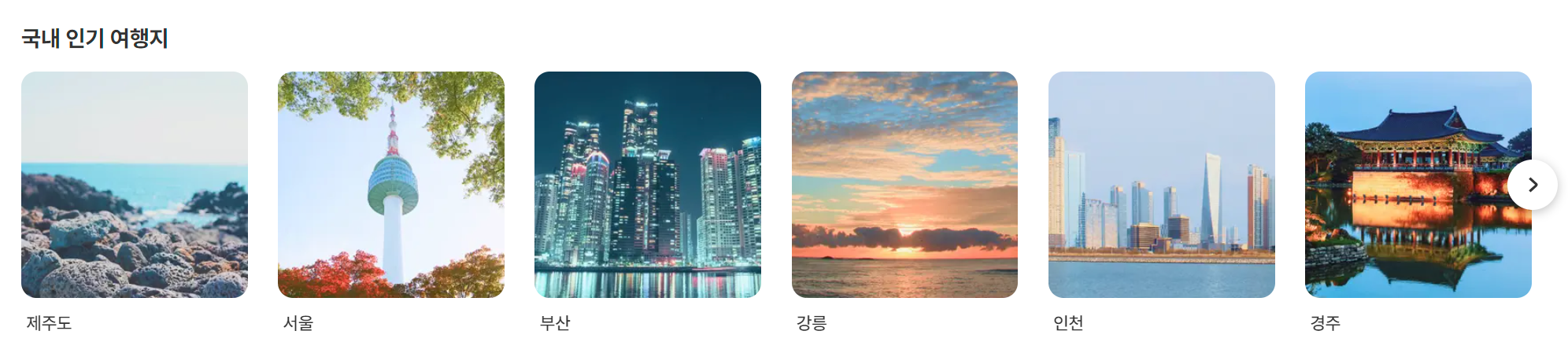
카드 슬라이드 구현하기

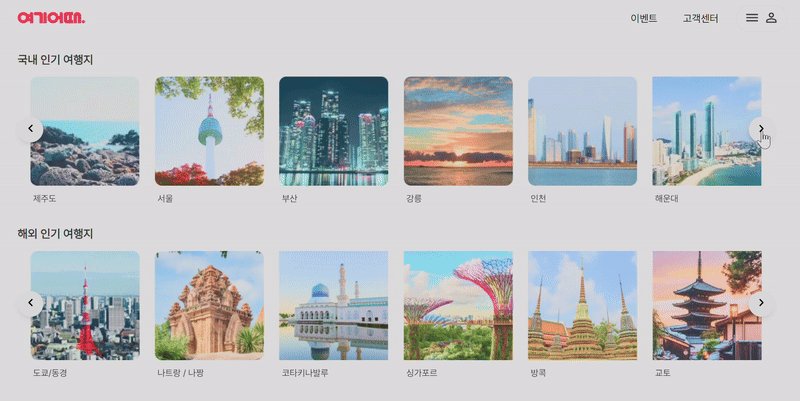
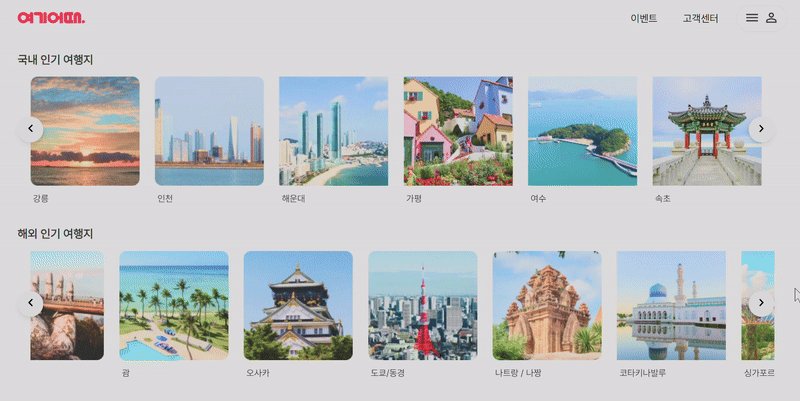
여기어때 홈페이지에는 버튼을 누르면 카드가 슬라이드 되는 기능이 있다
그것을 구현해보자
slide 기능으로 유명한 라이브러리는
react-slick이다
https://react-slick.neostack.com/
사용법은 되게 간단한데 그냥 import 하고 setting 설정한다음 슬라이드 시키고 싶은 이미지를<Slider> 컴포넌트로 감싸주면 된다.
import Card from './Card';
import { useRef } from 'react';
import CardSlider from './CardSlider';
const TripCard = ({ title, tripCardList }) => {
const sliderRef = useRef();
return (
<div>
<section className="trip-card">
<div className="title">
<h2>{title}</h2>
</div>
<div>
<CardSlider sliderRef={sliderRef} className="card-wrapper">
{tripCardList.map((it) => {
return <Card key={it.id} img={it.img} name={it.name} />;
})}
</CardSlider>
</div>
</section>
</div>
);
};
export default TripCard;사이트 여러 곳에서 쓰이는 기능이다 보니
컴포넌트화했다
import Slider from 'react-slick';
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
import nextIcon from '../assets/icon/next.svg';
import prevIcon from '../assets/icon/prev.svg';
const CardSlider = ({ sliderRef, children }) => {
const settings = {
dots: false,
infinite: false,
speed: 500,
slidesToShow: 6,
slidesToScroll: 4,
};
const next = () => {
return sliderRef.current.slickNext();
};
const previous = () => {
return sliderRef.current.slickPrev();
};
return (
<>
<Slider ref={sliderRef} {...settings} className="card-slider">
{children}
</Slider>
<div className="btn-wrapper">
<button onClick={previous} className="prev-btn">
<img src={prevIcon} />
</button>
<button onClick={next} className="next-btn">
<img src={nextIcon} />
</button>
</div>
</>
);
};
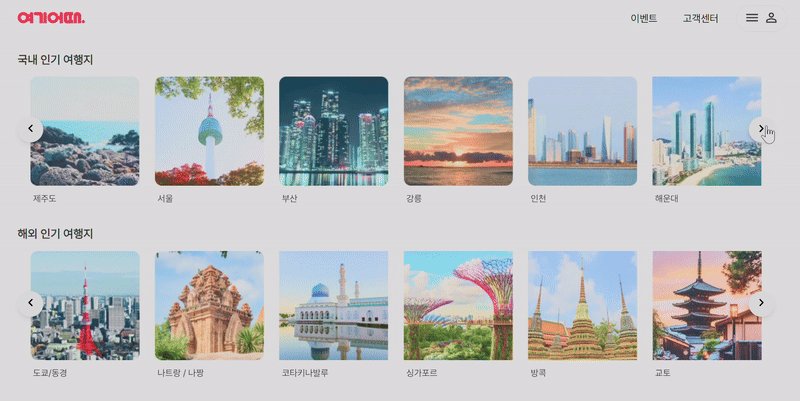
export default CardSlider;결과물

물론 잘 작동하는데 아쉬운 점은
버튼의 위치를 부모 컨테이너의 width 크기에 맞춰서 양쪽 끝에 고정시켜주고 싶었는데
position:absolute;
설정으로 인해 그 어떠한 것도 먹히지 않았다
내가 만든 것은 페이지가 1200px 밑으로 내려가면 오른쪽 버튼이 날라다닌다
여기어때는 어떻게 고정을 했을까..?
chatGPT4 한테 물어봐도 답을 안해줘서 일단 넘어갔는데
나중에 찾아봐야겠다
