HTML5 문서 구조와 작성 규칙
HTML5 문서의 구조
<!DOCTYPE html>
<html>
<head>
<title>제목 영역</title>
</head>
<body>
<p>본문 영역1</p>
<p>본문 영역2</p>
</body>
</html>HTML5 문서의 작성 규칙
- 태그 이름은 대소문자를 구분하지 않음
- 본문 내 연속된 공백이나 줄 바꿈은 하나의 공백으로 처리
- 태그의 포함 관계를 표현하기 위해 들여쓰기 적용
- 태그의 쌍을 겹치지 않고 완벽히 내포시킴
- 종료 태그를 반드시 사용
- 주석은 <! --로 시작해서 -- > 로 끝냄
- 미리 정해진 태그는 변경할 수 없으며 용도에 맞게 사용한다
- 사용자가 직접 정의하여 태그를 설계하고 사용할 수도 있다
태그의 분류
사용자 정의 태그 작성 시 일반적인 의미로 해석할 수 있도록 포함 관계를 설정한다
태그의 속성
태그의 종속적인 정보를 표현하기 위해 사용한다
태그 없이 단독으로 사용할 수 없다.
모든 태그에 공통적으로 사용 가능한 글로벌 속성과 특정 태그에만 사용할 수 있는 속성이 있다.
글로벌 속성 태그 p.1190 에 있음
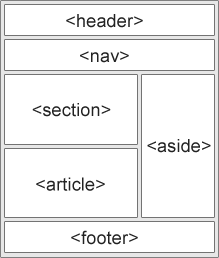
웹 문서의 레이아웃
- < hr > 요소는 구분선을 그을 때 사용한다
- 이 요소에 사용할 수 있는 속성 : align, noshade, size, width
기본 태그와 멀티미디어 태그
HTML5 문서에서 특수문자 처리 방법
특수문자는 특수이름 혹은 아스키코드를 이용해 처리한다
해당하는 특수문자는 <, >, &, # 등
< pre > 태그는 사용자가 입력한 그대로 화면에 표시하도록 한다.