부트스트랩
css 프레임 워크
(기타내용)
알파버전은 개발자 버전에 가까움 -> 개발자들이 주로 봄
베타버전은 소비자에게 공개 가능
이제 부트 스트랩의 이전 버전 4.5 를 선택해서 코드를 복붙하자
https://getbootstrap.com/docs/4.5/getting-started/introduction/
//외부에서 css 파일을 받아온다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
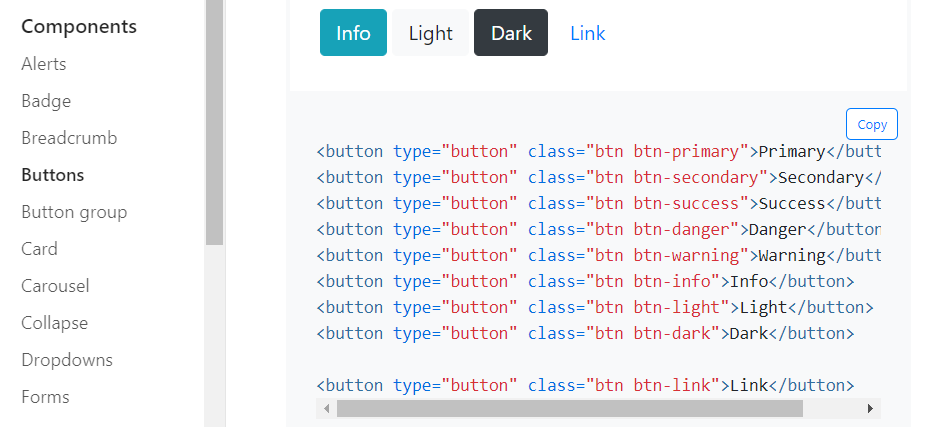
이때 min으로 끝나는 확장자를 사용하는데 이건 아래와 같이 생긴 파일을 이야기 한다. 이렇게 짤 경우 파일의 크기가 줄어들고 동시에 해커들의 해킹의지를 없앨 수 있다.

그래서 이 파일의 뒷부분의 min. 만을 제거하면 아래와 같이 나오는 것을 확인할 수 있다.

그런데 그냥 이렇게 사용할 경우 부트스트랩 서버가 폭파되거나 접속이 안되게 된다면 사용자는 우리 서버에 접속해도 아무것도 못보는 상황이 생길 수 있다. 그것을 방지하기 위해서 이 파일을 우리 서버에 미리 저장해 놓는 것도 좋은 방법이다.
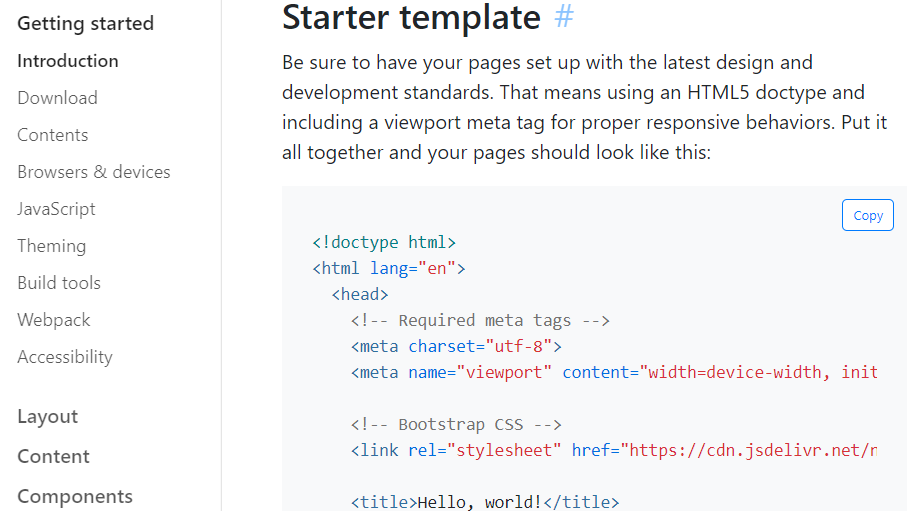
이제 제대로 시작해 보자

Getting Started 부분에 있는 Starter Template 부분을 가져다 와서 사용하자
https://bootswatch.com/
이제 사용은 하겠는데 boostwatch에 있는 것을 사용하는 것도 좋은 방법이다.
캐로우저(carousal) 사용시 세로 크기 맞추기
정적구현 : 모든 페이지가 변경
동적구현 : 공통된 코드, 변화가 없는 부분은 정적으로 구현하고 크게 바뀌는 부분만을 동적으로 구현하는 것
프레임워크는 처음부터 사용해야 한다. 그러지 않으면 코드가 크게 충돌 난다.