오늘 새로 배운 것들을 정리해보자.
즉시 실행 함수?
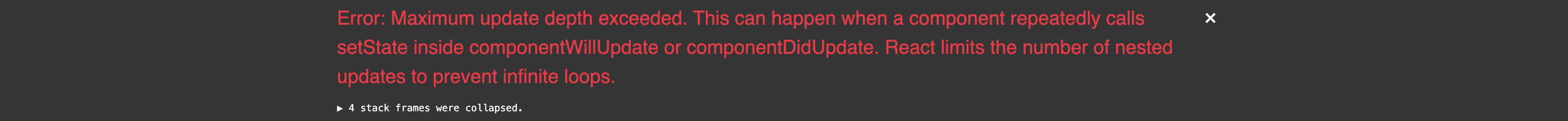
코딩을 하다가 아래와 같은 에러를 마주쳤다.

문제의 코드는 아래와 같다.
return (
<div
className="subContainer"
onClick={this.props.addFilter(tap)}
>
<span className="subName">{tap.name}</span>
</div>
);onClick 부분이 문제를 일으켰는데, 생각해 보면 너무나도 당연한 일이었다. obj.method() 와 같은 형식은, 함수를 즉시 실행 시키는 의미를 가지기 때문. 즉, 클릭을 할 시 함수가 실행되는 것이 아니라, 코드가 읽히면서 바로 실행이 되는 것. 이를 흐름도로 생각해보면, 렌더링이 되고, addFilter 함수가 바로 호출이 되고, 그 함수 안에는 setState 를 포함하기 때문에 또 다시 렌더링이 일어나고, 이 과정을 무한적으로 반복하게 된다.
그렇기 때문에, 즉시 실행되지 않도록, onClick = {this.props.addFilter} 와 같은 형식으로 변경해주거나, 혹은 인자를 주어야 할 경우, 콜백함수의 형태로 작성해 주어야 한다. 예로, onClick = {() => this.props.addFilter(arguments)} 와 같이 말이다.
이제, 위의 문제 코드를 수정해보자.
return (
<div
className="subContainer"
onClick={() => this.props.addFilter(tap)} // 콜백 함수로!
>
<span className="subName">{tap.name}</span>
</div>
);.gif)
잘 된다.
폴더 구조 개선
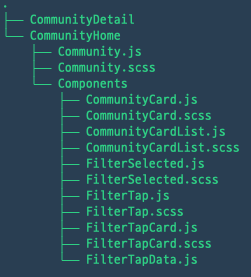
일단 빨리 만드는게 중요하니, 나중에 바꾸자 생각하고 폴더 트리 구조에 대해 고려를 크게 하지 않고 대충 만들고 시작했었다.

그러다 보니 그냥 components 폴더를 하나 더 만들어서 때려 넣었었다. 컴포넌트이기 때문에 components 넣는다라는 이상한 고정관념이 머릿속에 있어서 그랬던 것 같다. 물론, 하위 "컴포넌트"이니 컴포넌트 폴더에 들어가는 게 맞지만, 모든 하위 컴포넌트가 한 폴더 안에 있게 되니, 작업을 하면서 하위 컴포넌트끼리의 구분이 한 눈에 들어오지 않아 불편함이 있었다. 특히 모든 파일이 리스트에 있으니, 중간중간 다른 컴포넌트를 참고하려하면, 길고 긴 컴포넌트의 리스트를 훑으면서 원하는 파일을 찾았어야 했다.

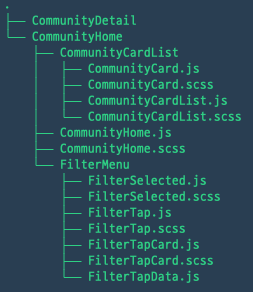
그래서 좀 더 괜찮아(?) 보이는 구조로 바꾸어 보았다. 가장 먼저 한 것이 component 폴더를 버린 것. 가장 상위 컴포넌트가 맨 위 폴더에 위치하고, 상위 컴포넌트에서 사용되는 하위 컴포넌트를 기준으로 폴더를 나누었다. 그것이, CommunityCardLis 와 FilterMenu 이다. 그리고 그 안에, 각각의 더 하위 컴포넌트가 담긴다.
이렇게 구조를 바꾸니, 긴 컴포넌트 리스트에서 원하는 파일을 찾으려 눈이 고생하지 않아도 되고, 또 컴포넌트들의 계층 관계가 한 눈에 들어와 작업 중 여러 파일을 보러 이동하는 것도 편해졌다 ^-^ 👍
로직을 JSX 밖으로
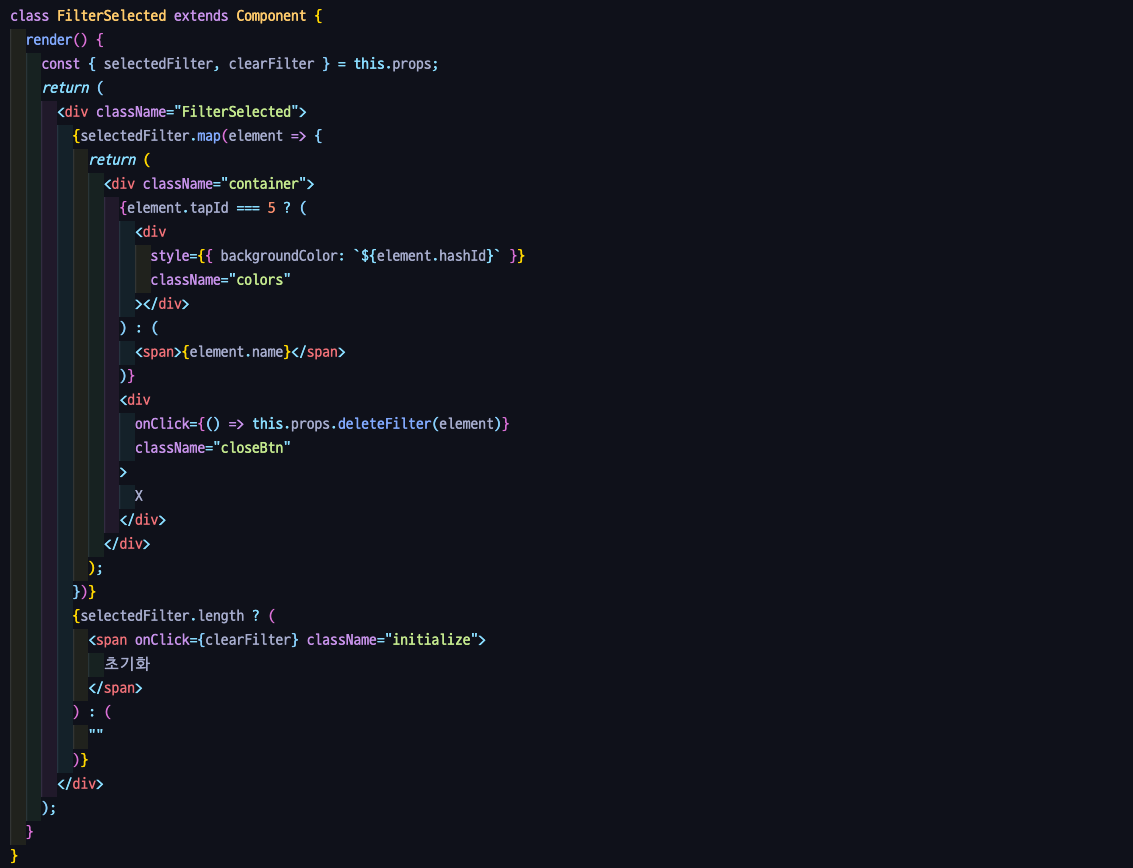
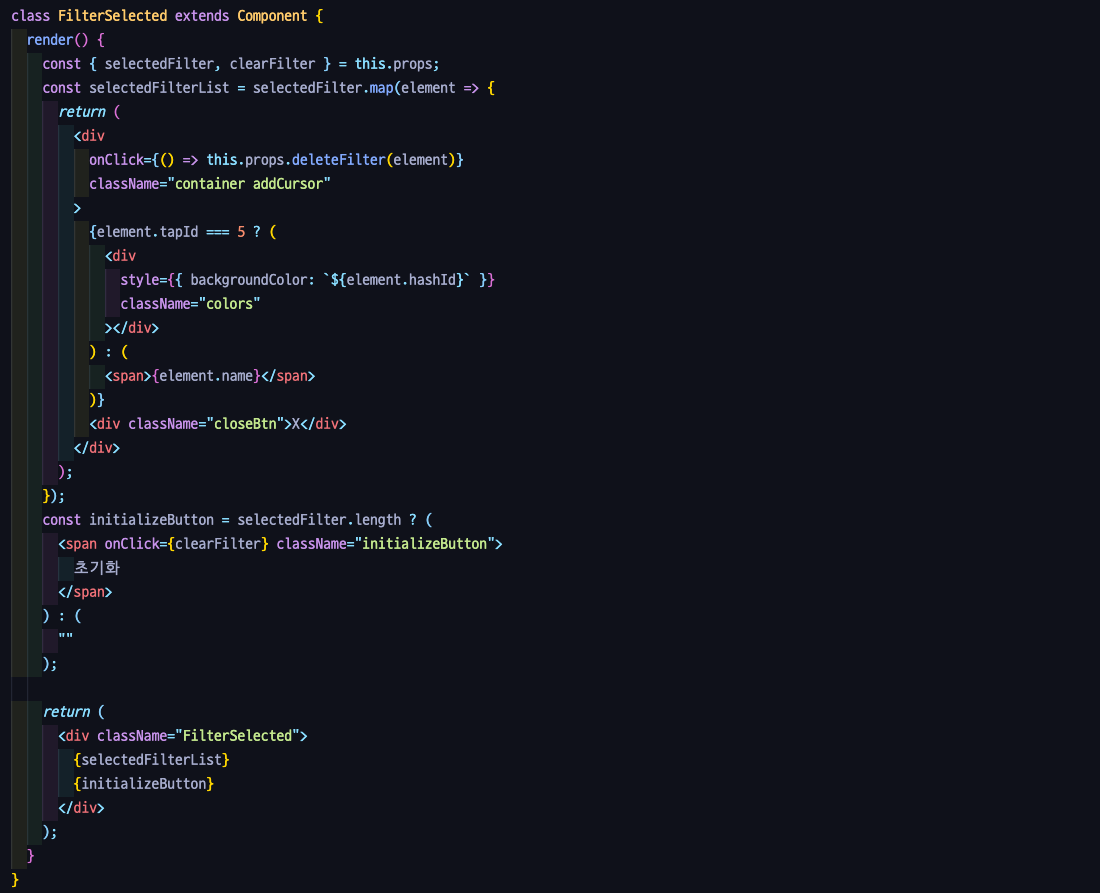
한창 작업 중인 나의 코드.

한창 코딩을 하다보니, return 에 JS로직과 HTML 태그들이 마구 섞여버렸다. 그렇기 때문에, 렌더링 되는 HTML 구조를 한눈에 파악하기 힘든 부분이 있었다. 그래서 로직 부분과 HMTL 구조 부분을 분리 해보기로 했다.
JSX 에서는 <div></div>와 같은 HTML 구조 또한 유효하므로, 로직 부분을 return 문 위로 옮기고, 새로운 변수를 선언하여, 각각의 로직을 해당 변수에 할당하였다. 이러한 방식을 통해 로직과 JSX를 분리하였다.

어떤가. 내가 보기엔 return 문 안에 HTML의 구조를 한 눈에 보기에 더 편리해진 것 같다.
실제 개발 프로젝트는 처음이라 삽집을 많이 했다. 삽질을 하도 많이 해서, 프로젝트 초기엔, 프로젝트를 완성시키기엔 시간이 부족할 것 같다라고 생각했다. 근데 오히려, 삽질에서 많이 하면서 동시에 많이 배우고 알게 되면서, 갈 수록 작업의 속도가 빨라져 지금은 내가 맡은 부분 만큼은 시간 안에 충분히 끝낼 수 있을 것 같다는 생각을 한다. 역시 삽질을 많이 해야 성장하는 듯 싶다. 역시 삽질은 옳다. 🙏