카카오 간편로그인 API를 적용해보기로 했다. 처음 도전하는 거라서 시간이 오래 걸릴 수도 있지만 한 번쯤은 간편로그인 적용을 해보고 싶었기에 이번에 도전해보려 한다.
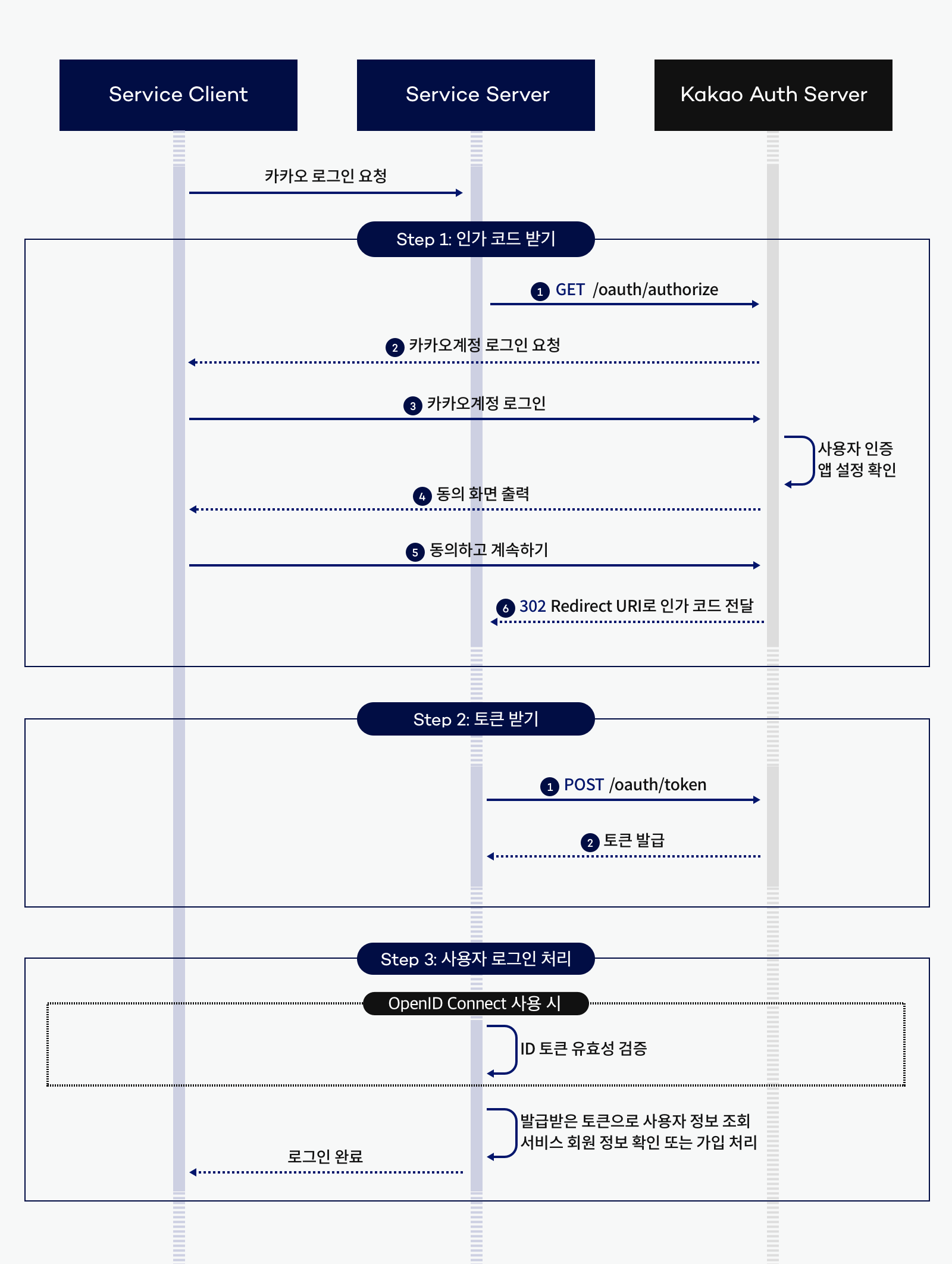
들어가기에 앞서 아래 사진을 반드시 이해하고 구현 단계에 들어가기

출처: https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
전반적인 순서
- 카카오 developer에서 API Key 발급받기.
- 플랫폼 설정(사이트 도메인, Redirect URI 등록)
- 구현하기
참고로 이번 글에서는 플랫폼 설정까지만 포스팅할 예정이다.
1. 카카오 developers에 로그인 하기
카카오 developers 사이트에 들어가서 로그인 또는 내 애플리케이션을 누르면 login을 할 수 있다.
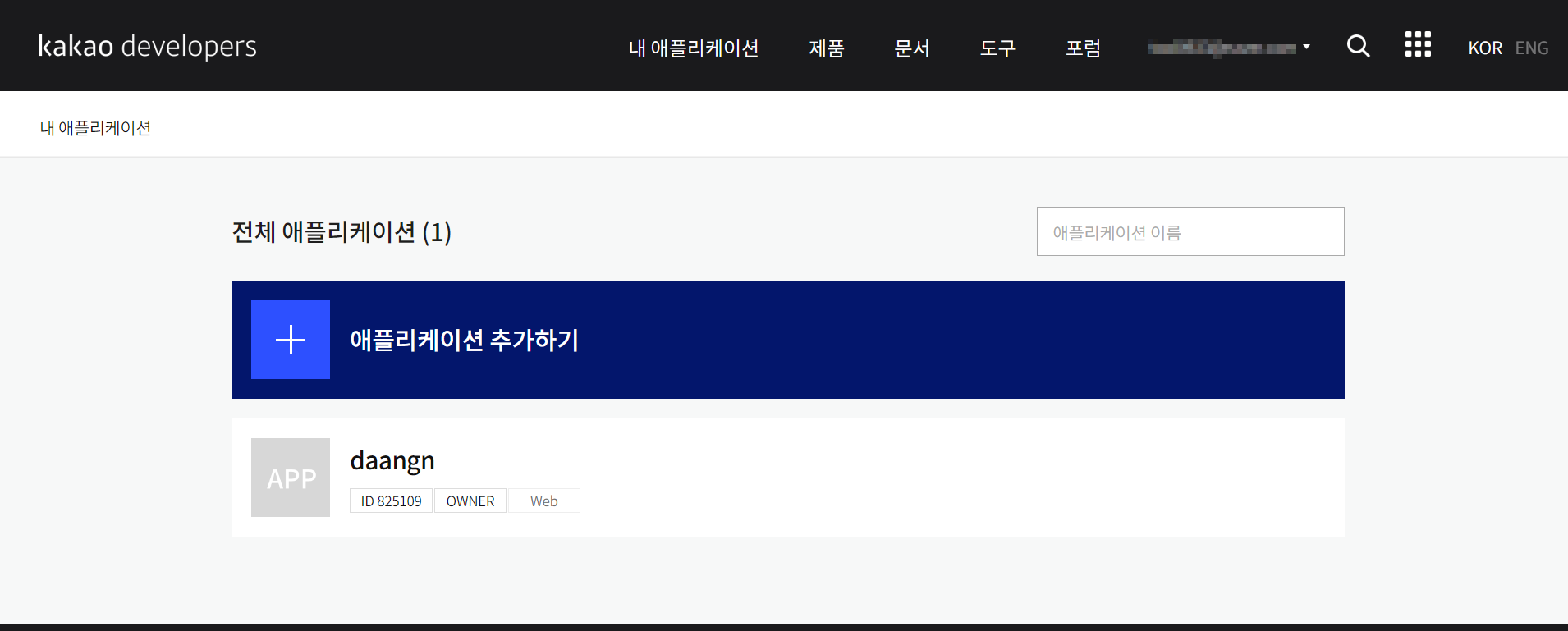
2. 내 애플리케이션 생성

생성 방법은 내 애플리케이션 생성 -> 항목 작성 -> 끝

위에 사진처럼 내 애플리케이션을 만들었다.
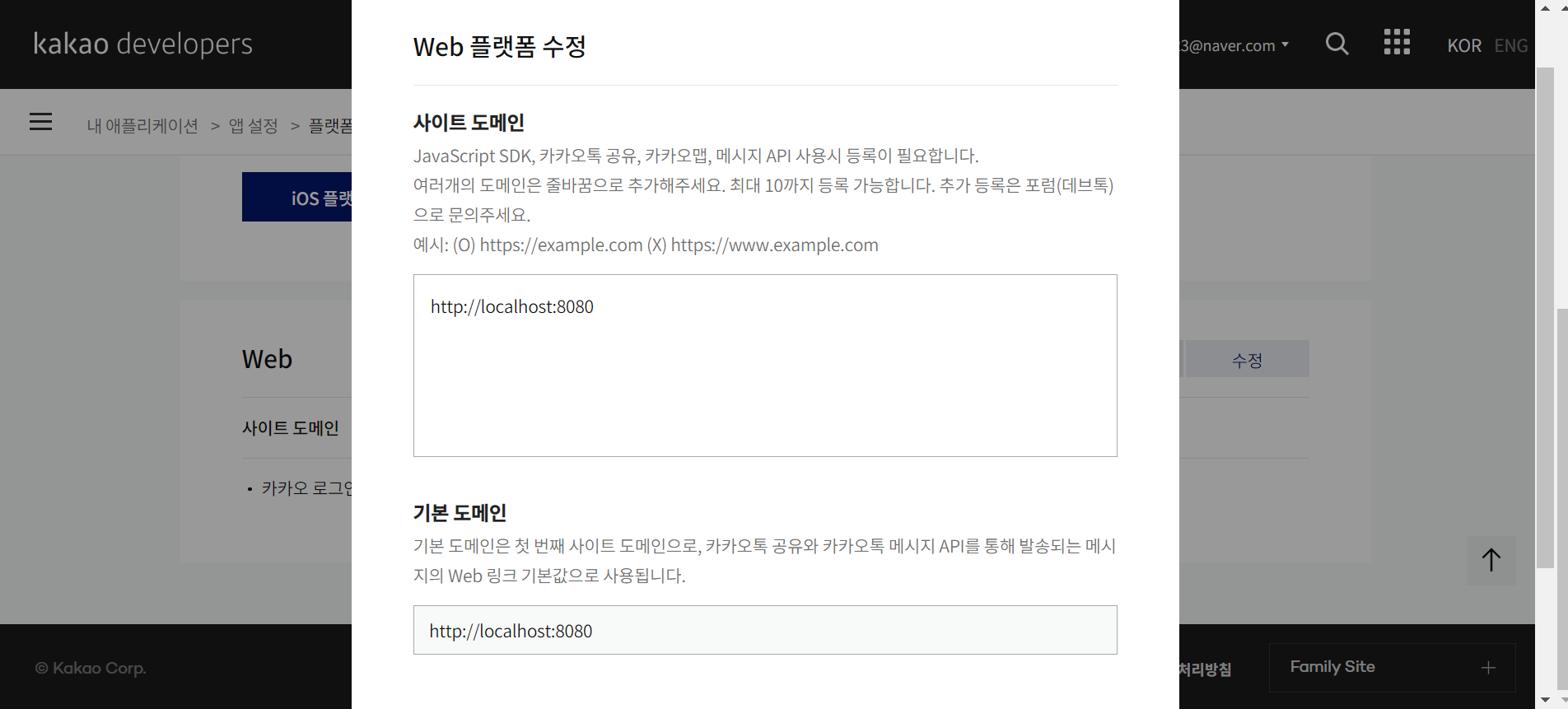
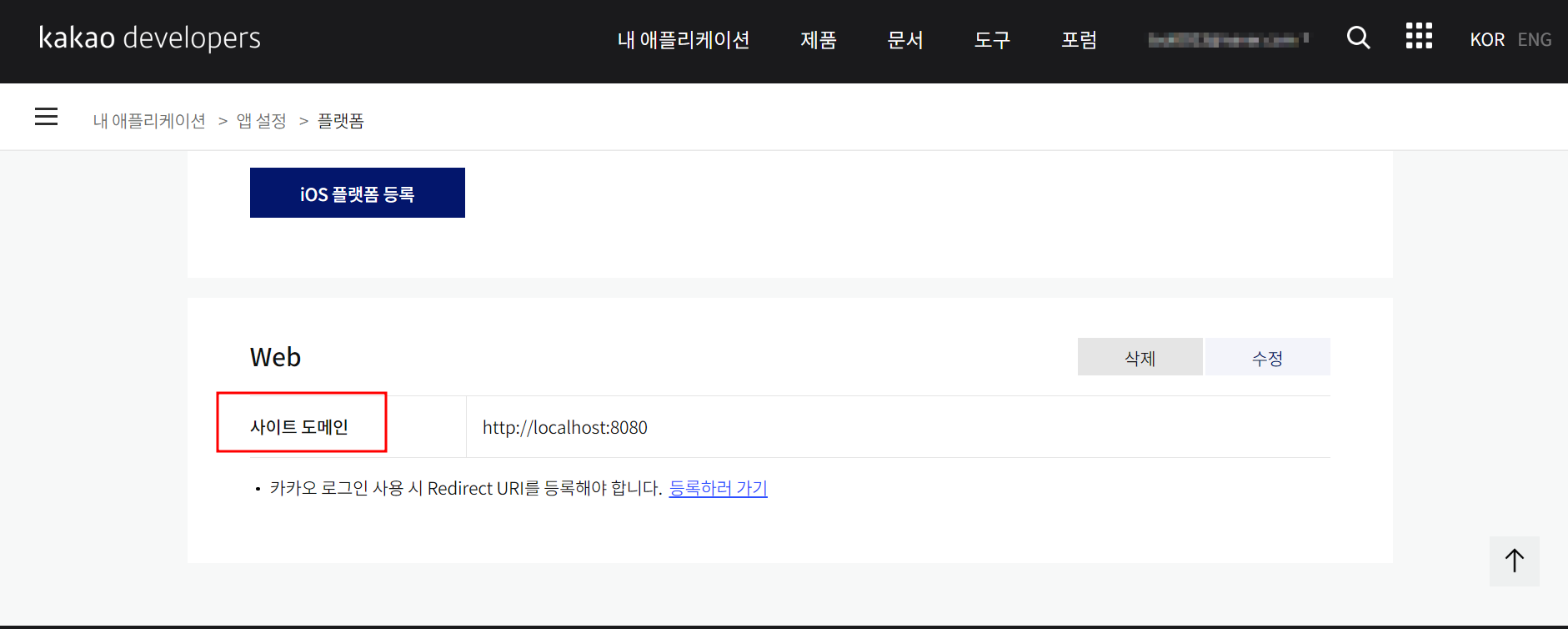
3. 웹 플랫폼 생성
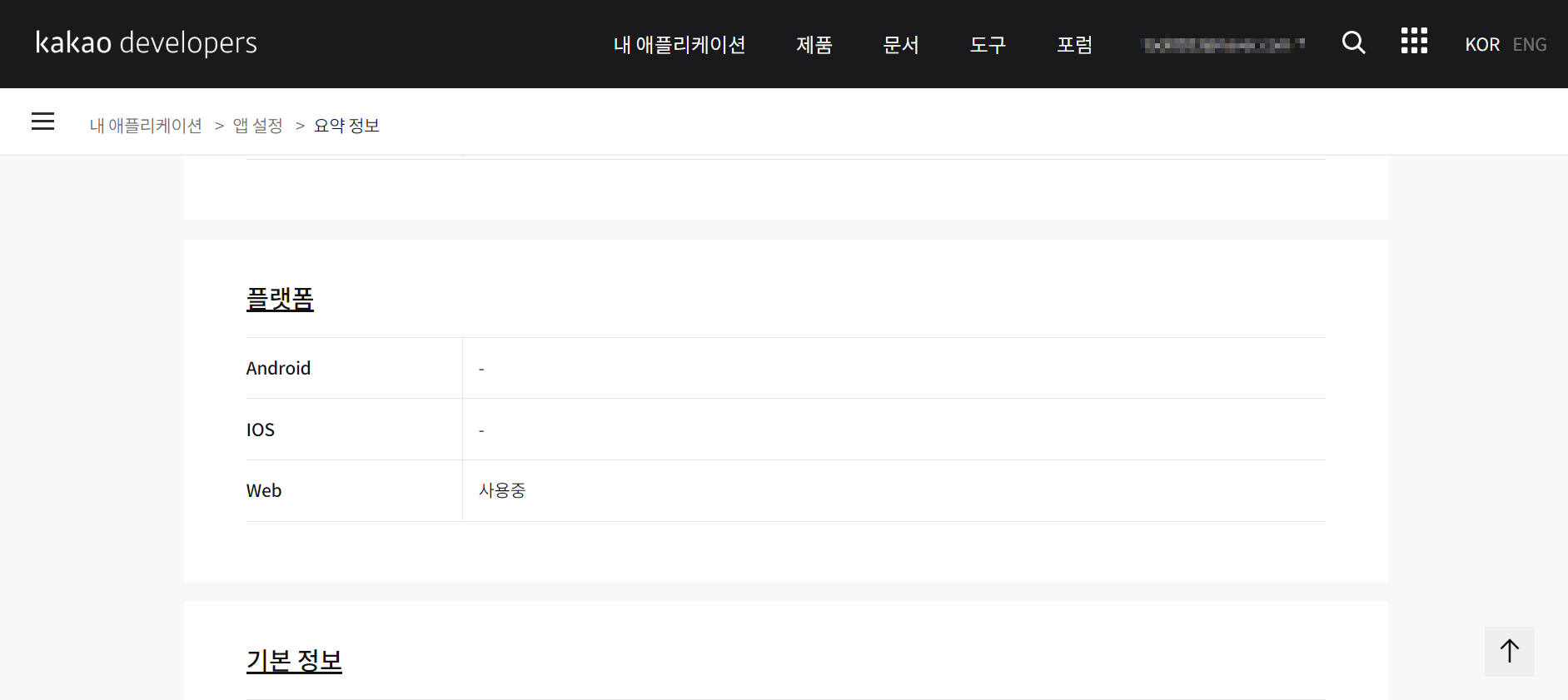
3-1. 사이트 도메인 작성하기

localhost에서 프로젝트를 실행하고 있으므로 localhost 주소를 작성해주었다.
3-2. 도메인 작성 완료

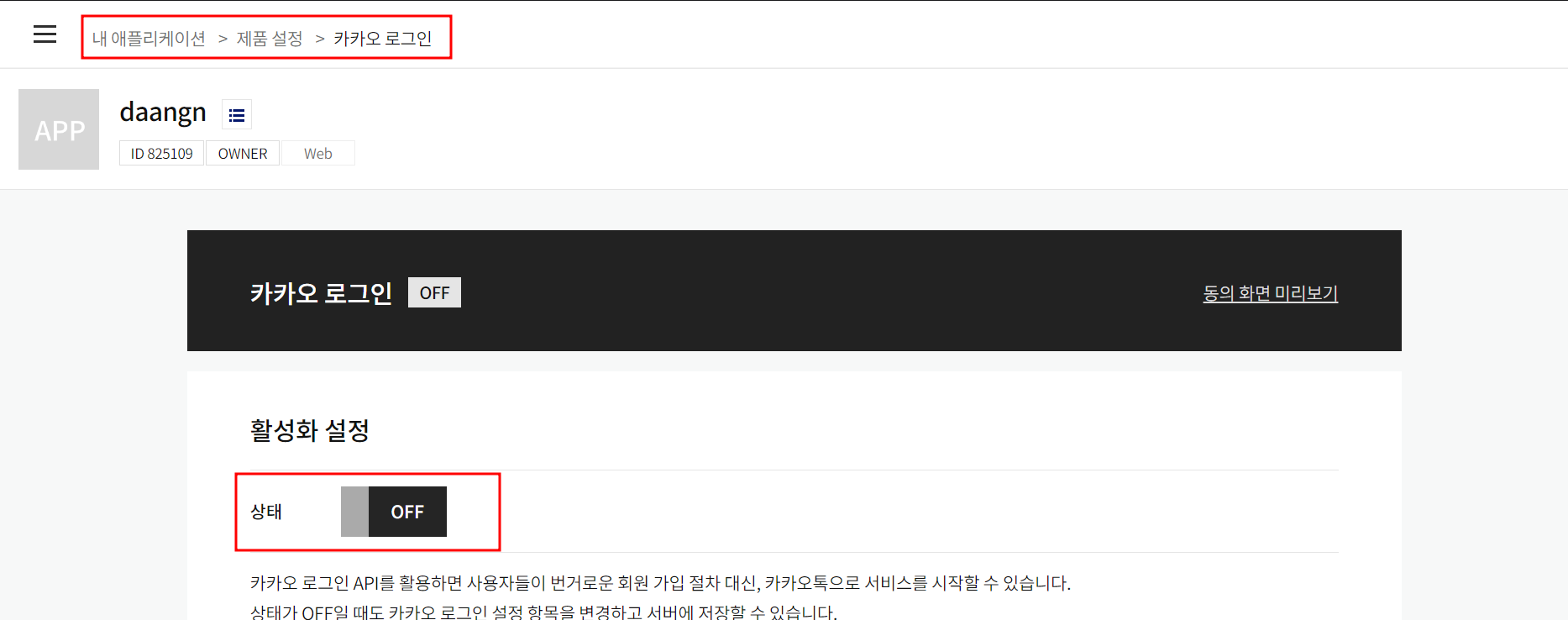
4. 카카오 로그인 활성화
4-1. 카카오 로그인 활성화하기


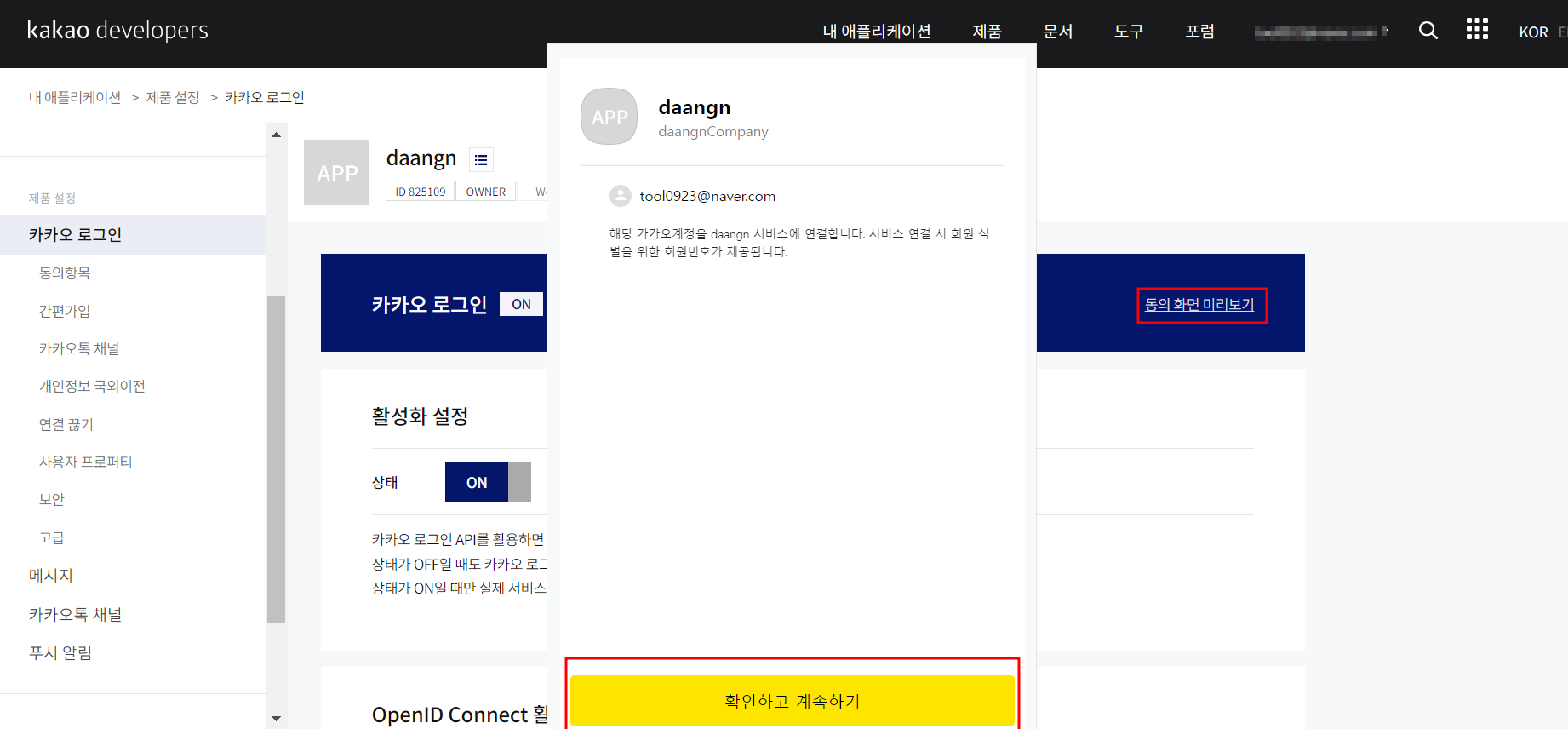
4-2. 동의 화면 미리보기

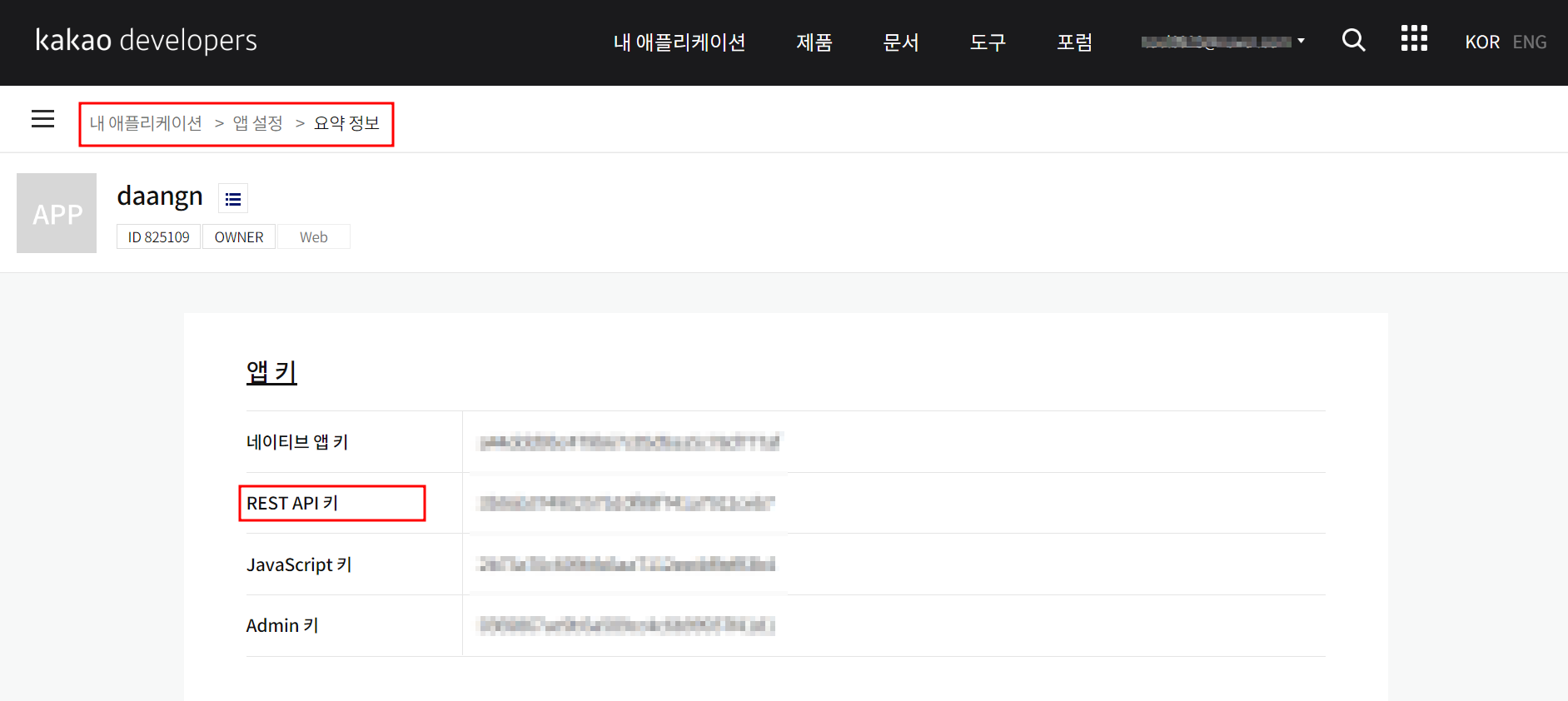
5. Authorization 인증하기
5-1. 요약정보에서 REST API 키 확인

5-2. Postman에서 토큰 얻기
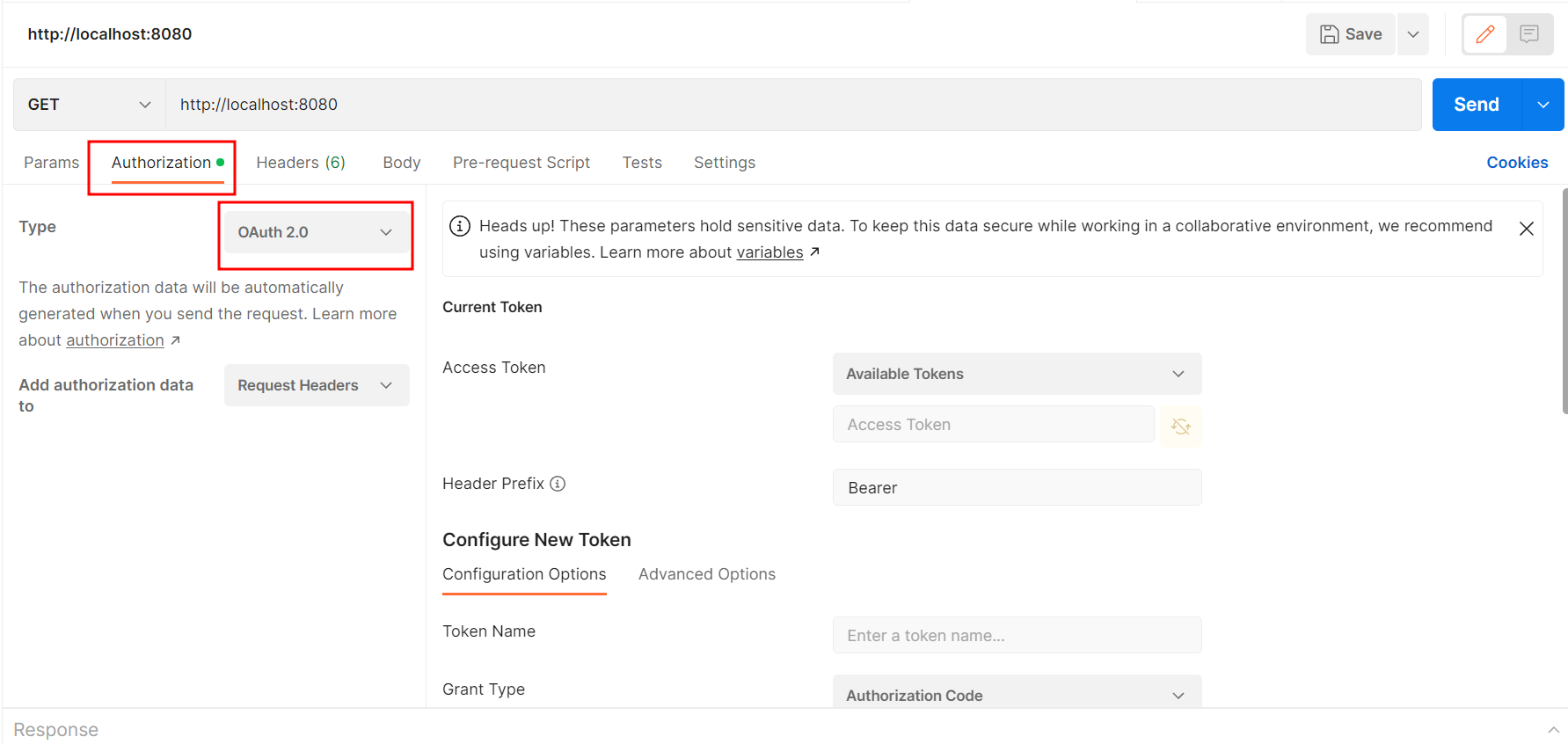
5-2-1. type 선택하기

위의 사진처럼 Authorization에서 Type을 oauth2.0을 선택해주면 설정 항목들이 생긴다.
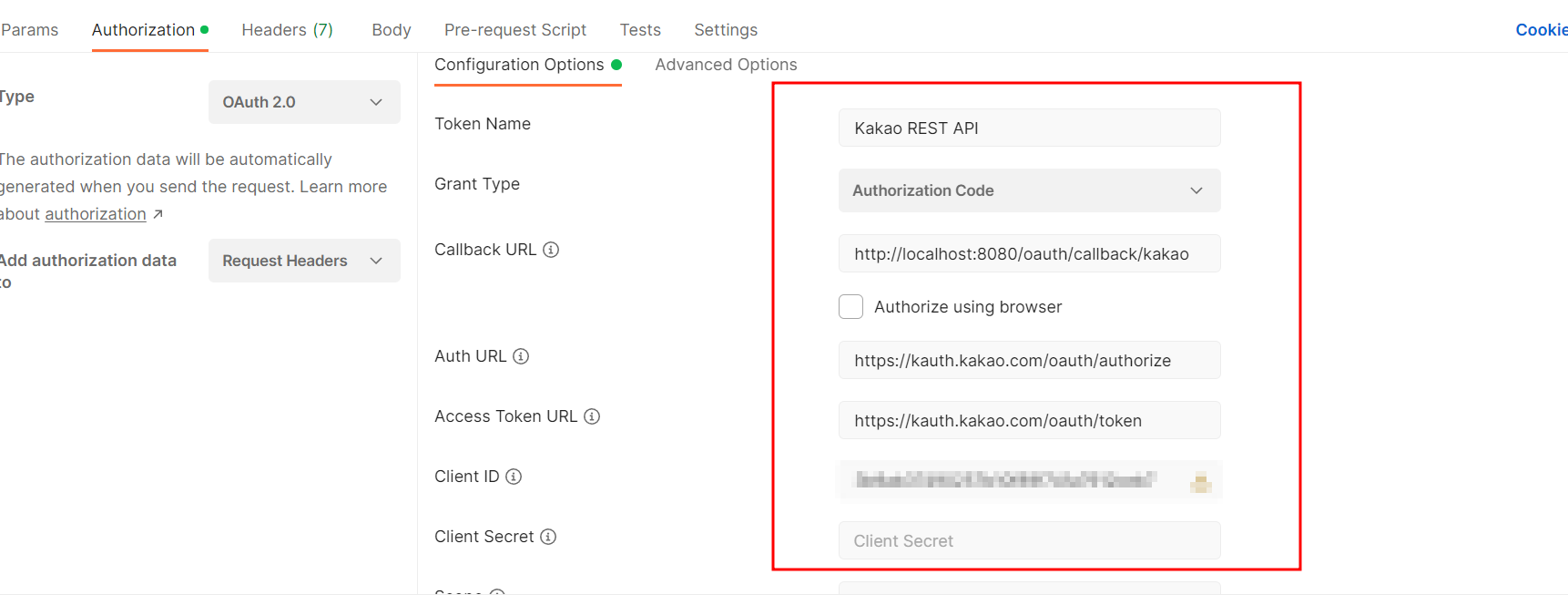
5-2-2. configure 작성해주기

- Token Name : 아무 이름이나 해도 된다.
- Callback URL : Redirect URL을 적어준다.
- Auth URL : 똑같이 작성하기
- Access Token URL : 똑같이 작성하기
- Client ID : REST API 키를 작성해준다.
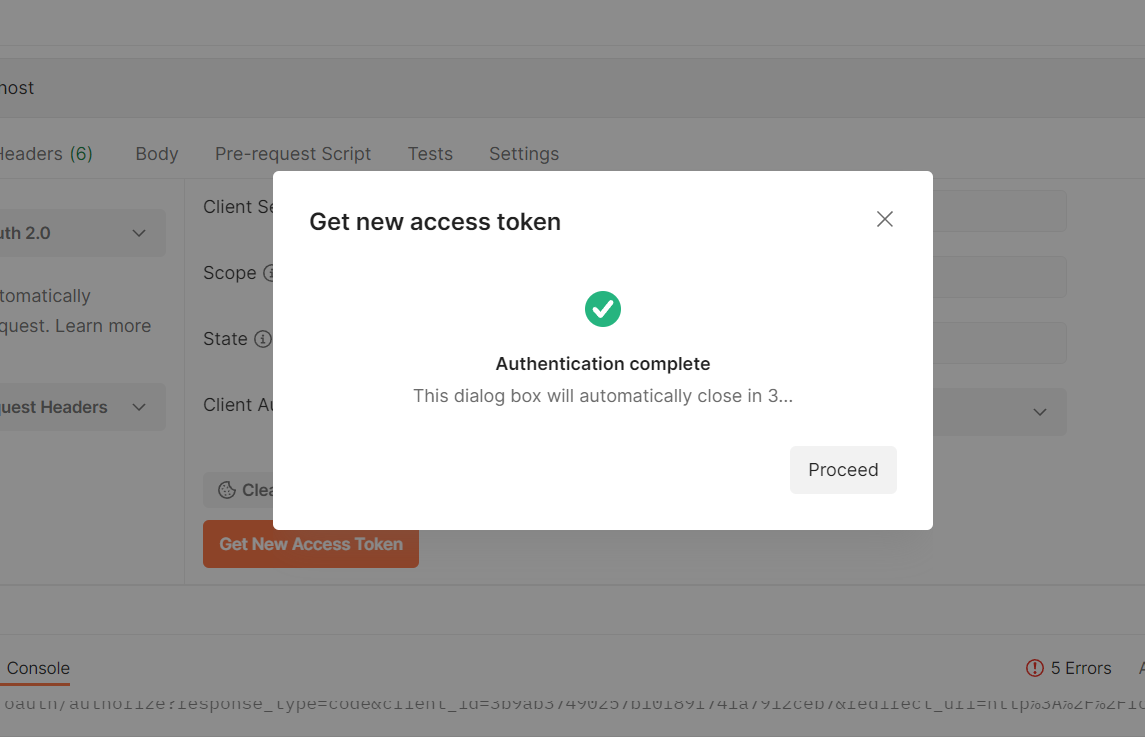
5-2-3. Get New Access Token 버튼 누르기

버튼을 누르면 위의 사진처럼 익숙한 화면이 뜬다.
만약 카카오 계정이 없고 네이버로 간편로그인 해왔다면 그냥 네이버 계정으로 해도 상관 없다. (나는 그렇게 함)
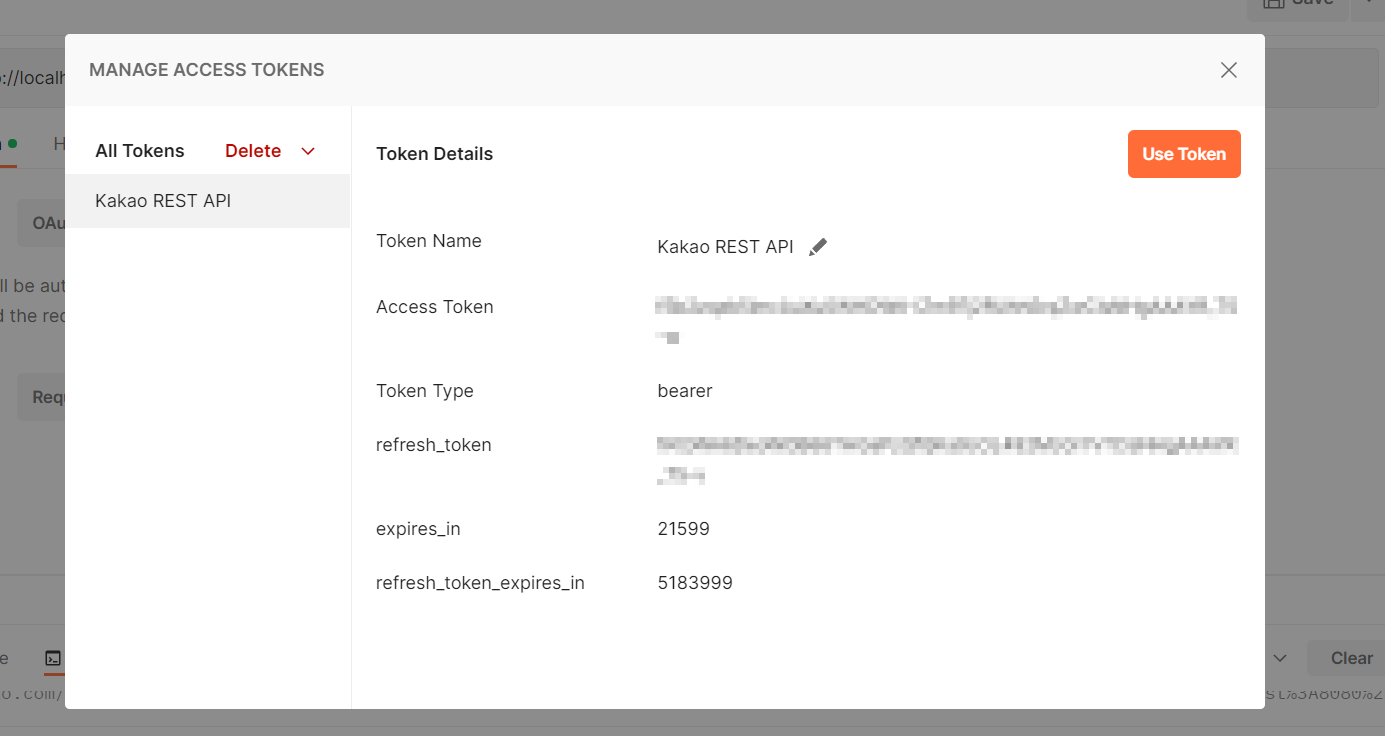
5-2-4. 카카오로 로그인 -> 토큰 발급 받기

5-2-5. use Token 클릭

6. 로그인 확인
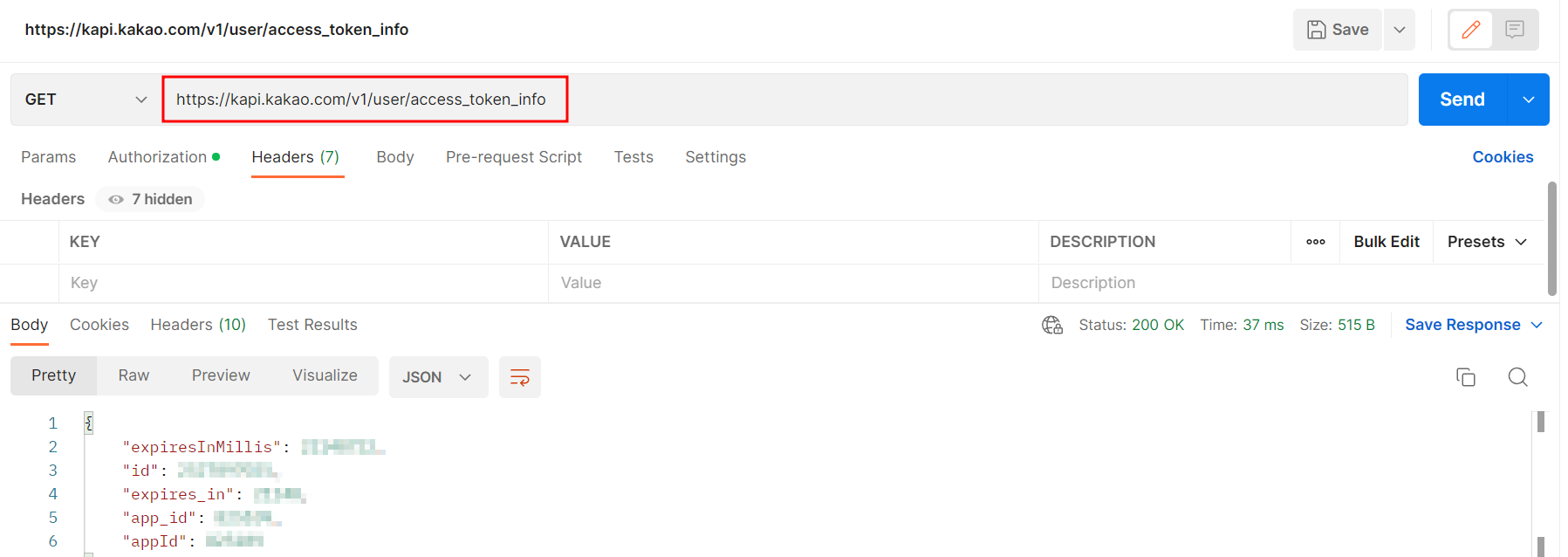
6-1. 로그인 성공 확인
 위에 주소를 postman에서 get요청하면 위에 사진처럼 결과가 나온다.
위에 주소를 postman에서 get요청하면 위에 사진처럼 결과가 나온다.
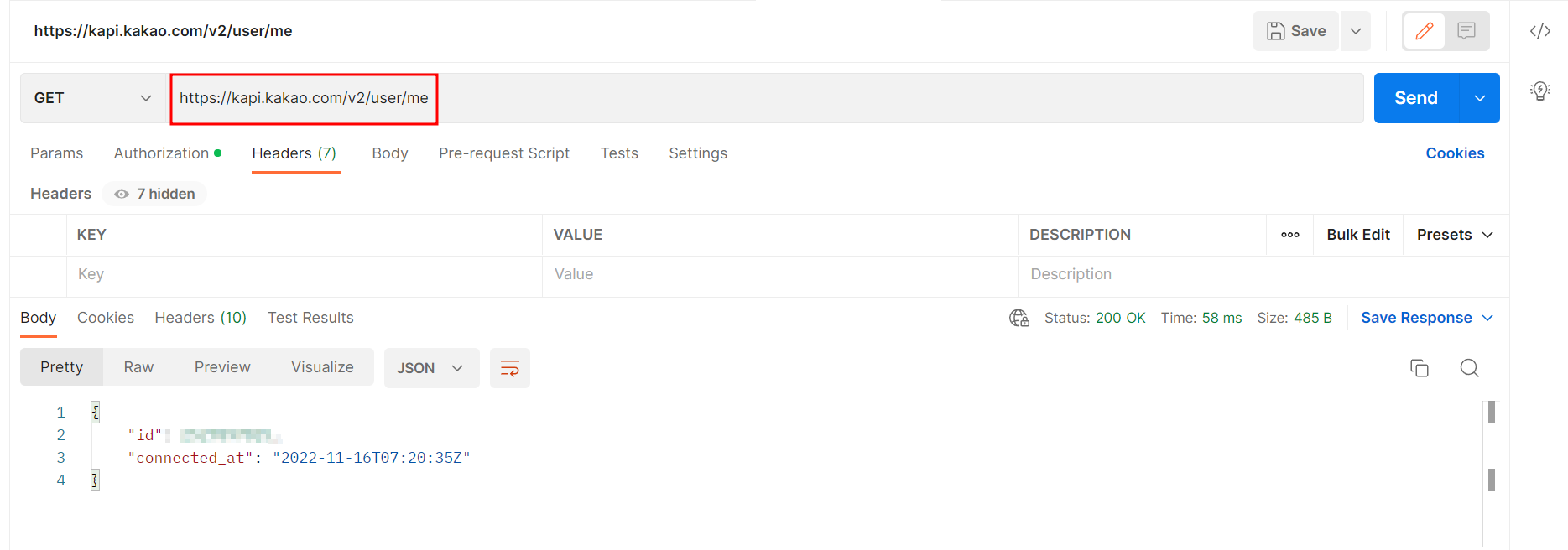
6-2. 로그인 정보 확인
 로그인 정보를 가지고 오고 싶다면 위에 url로 접근하면 된다.
로그인 정보를 가지고 오고 싶다면 위에 url로 접근하면 된다.
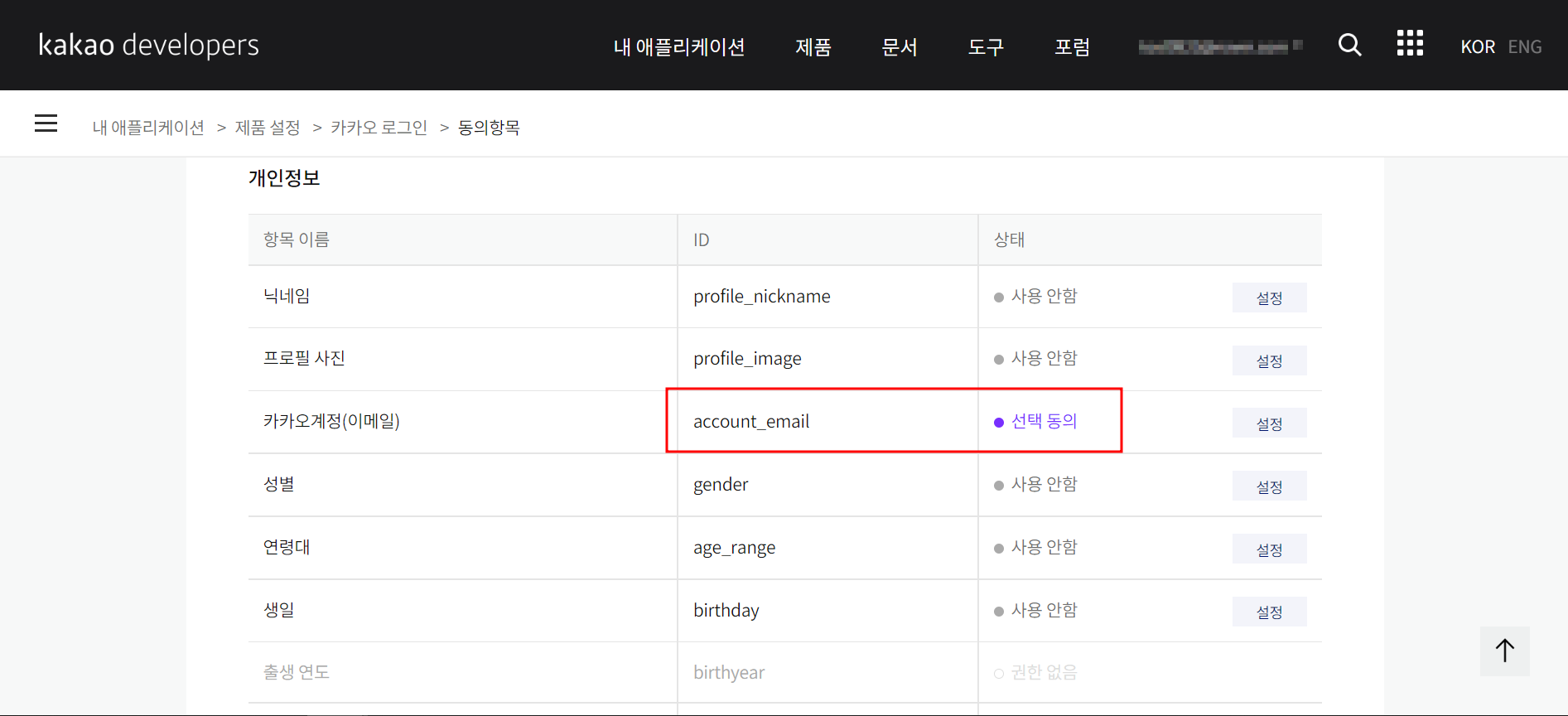
7. 전달 받을 데이터 설정
나는 아래와 같이 이메일을 선택동의로 설정해두었다.

이렇게 kakao api를 이용해 로그인 할 수 있다는 것을 알았으니 이제 코드를 짜야 한다. 그건 다음 장에서 다룰 예정이다.
참고 블로그
https://webruden.tistory.com/272
https://han-py.tistory.com/415
