UI (User Interface)
사람들이 컴퓨터와 상호작용하는 시스템
화면상의 그래픽 요소 + 물리적 요소 (키보드, 마우스)
GUI (Graphical User Interface)
그래픽 사용자 인터페이스
ex) 운영체제(Window, Mac OS) 화면, 애플리케이션 화면
UI == GUI
UX (User Experience)
사용자가 어떤 시스템, 제품, 서비스를 직+간접적으로 이용하면서 느끼고 생각하는 총체적 경험
UI와 UX의 관계
UX > UI

UI 디자인
참고사진 feat. 코드스테이츠 Urclass
UI 디자인 패턴
프로그래밍 시 자주 반복되는 문제점 해결을 위해 이전 개발자들의 결과물을 재사용하기 좋은 형태로 만든 패턴 => 자주 사용되는 UI 컴포넌트
ex) Tree UI
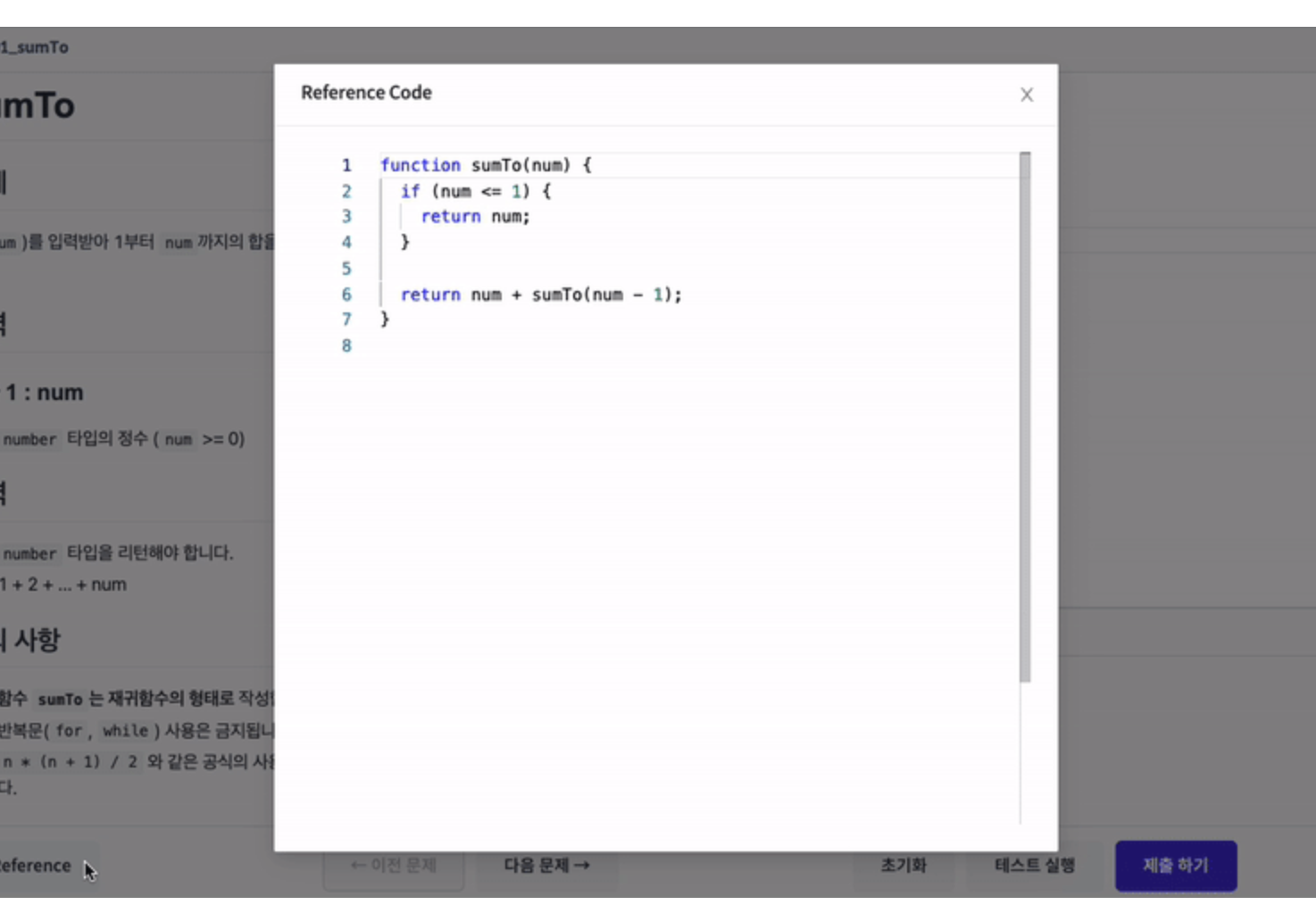
모달 Modal
기존 이용화면 위에 오버레이 되는 창
- 모달 범위 밖 클릭 시 모달이 닫힘
- 모달 닫기 전에는 기존 이용화면과 상호작용 불가
- 팝업창과는 구분되는 개념

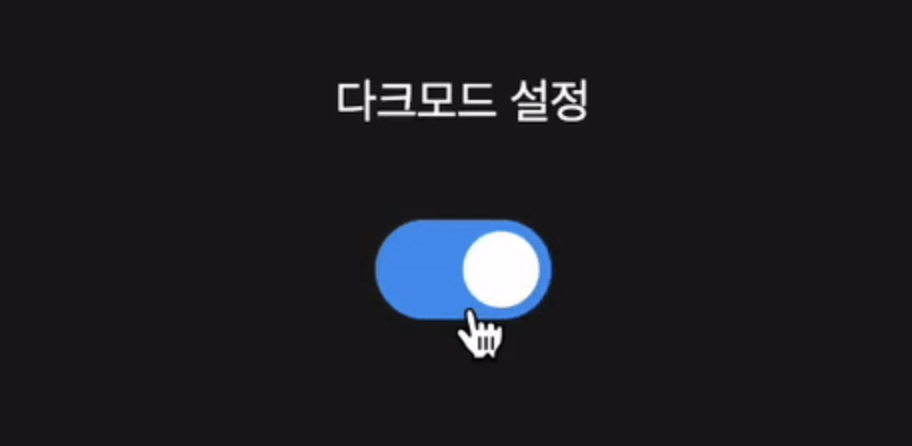
토글
- On/Off 설정 시 스위치 버튼

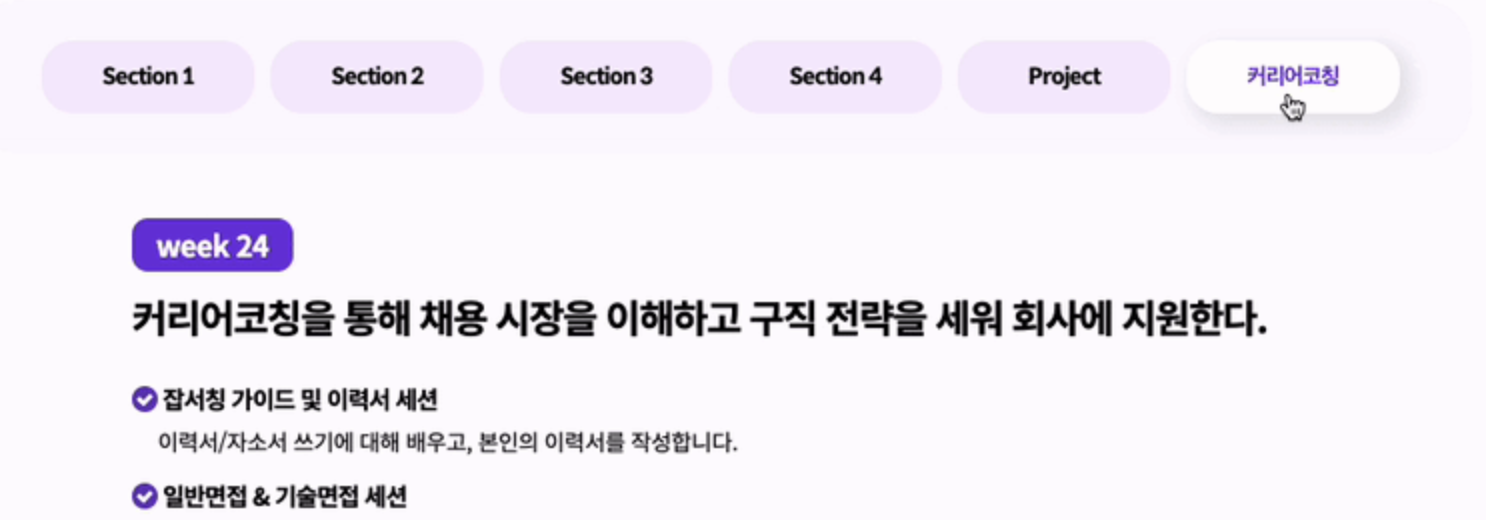
탭
- 콘텐츠 분리해서 보여주고 싶을 떄 사용하는 패턴

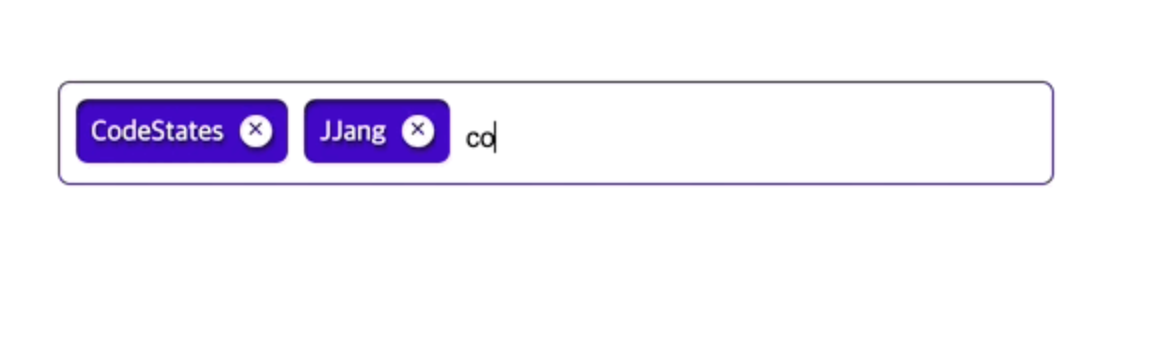
태그
- 키워드 사용을 통해 콘텐츠 분류 및 관련 콘텐츠 검색 가능
- 태그 추가와 제거는 자유로워야함

자동완성(autocomplete)
- 검색어 입력시 일치가능성이 높은 항목 보여주는 기능
- 너무 많은 항목이 나오지 않도록 개수 제한하는 것 중요
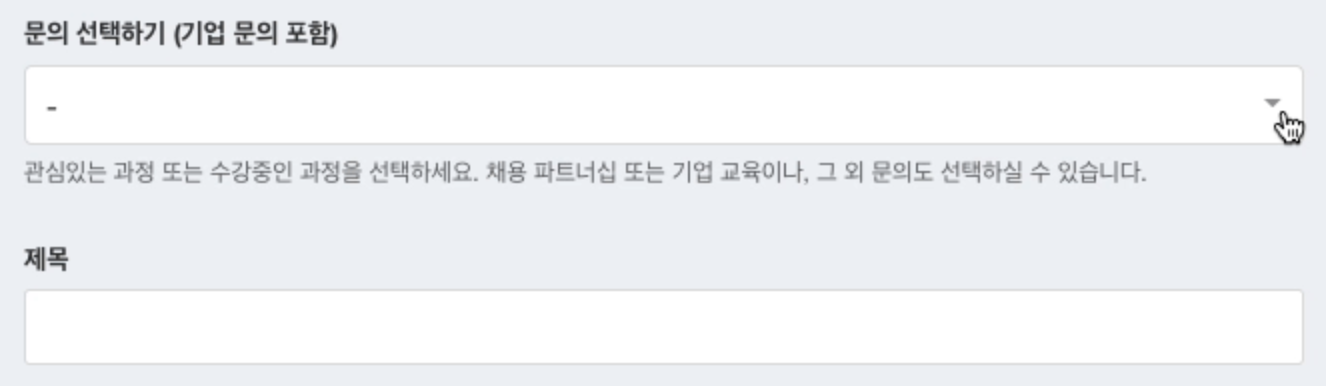
드롭다운
- 선택할 수 있는 항목 펼침기능으로 보여주기
- 화살표 버튼 누르거나 onMouse시 펼쳐지게 만든 방법 가능

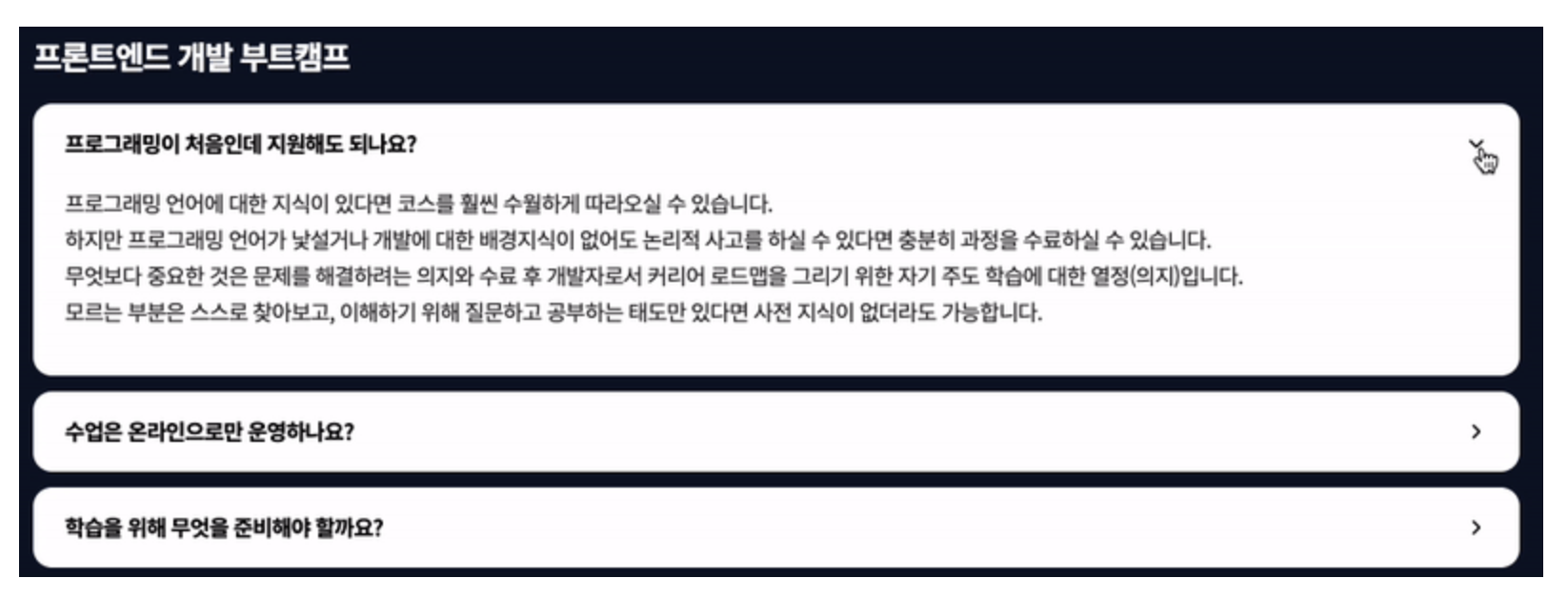
아코디언
- 접었다 폈다 가능
- 트리구조 콘텐츠 렌더링 시 적합

캐러셀(Carousel)
- 공항 수하물 컨베이어벨트 or 회전목마
- 빙글빙글 돌아가면서 콘텐츠 표시
- 자동 or 사용자가 옆으로 넘기기 둘 다 가능

페이지네이션
- 번호를 붙여 페이지 구분

무한 스크롤
- 모든 콘텐츠 불러올 때까지 무한으로 스크롤 내리기
- 페이지네이션은 다음 페이지로 넘어갈 때까지 콘텐츠를 보지 못하는 반면 무한 스크롤은 바로 콘텐츠를 볼 수 있기에 더 매끄러운 UX 가능
- 콘텐츠 끝이 어디인지 알 수 없는 단점
- 지나쳐버린 콘텐츠를 다시 찾기 힘듦
- 페이지 맨 아래 도달하면 추가 콘텐츠를 밑에 붙여 로드해오는 방식으로 구현
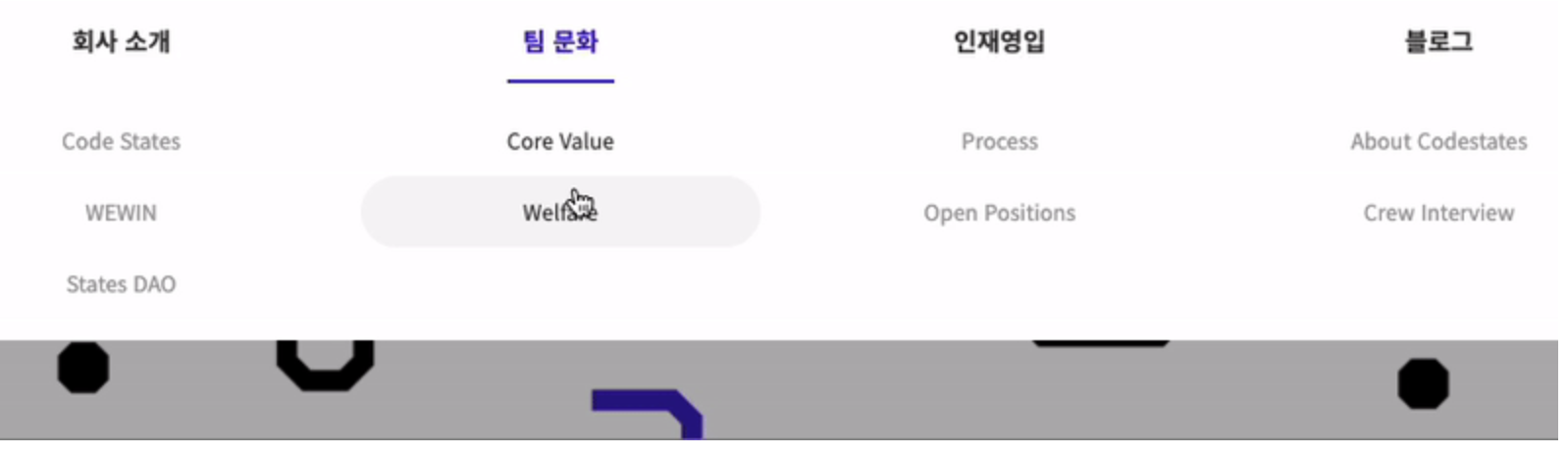
GNB & LNB
- GNB: 어느 페이지에서도 사용할 수 있는 최상위 메뉴
- 항상 동일한 위치에 있어야함 - LNB: 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브메뉴

더 많은 패턴 알아보기
참고 링크: https://ui-patterns.com/patterns
UI 레이아웃 (그리드 시스템)
Margin
- 화면 양쪽의 여백
- 너비:
px,vw,%등으로 정함
Column
- 콘텐츠가 위치하게 될 세로로 나눠진 영역
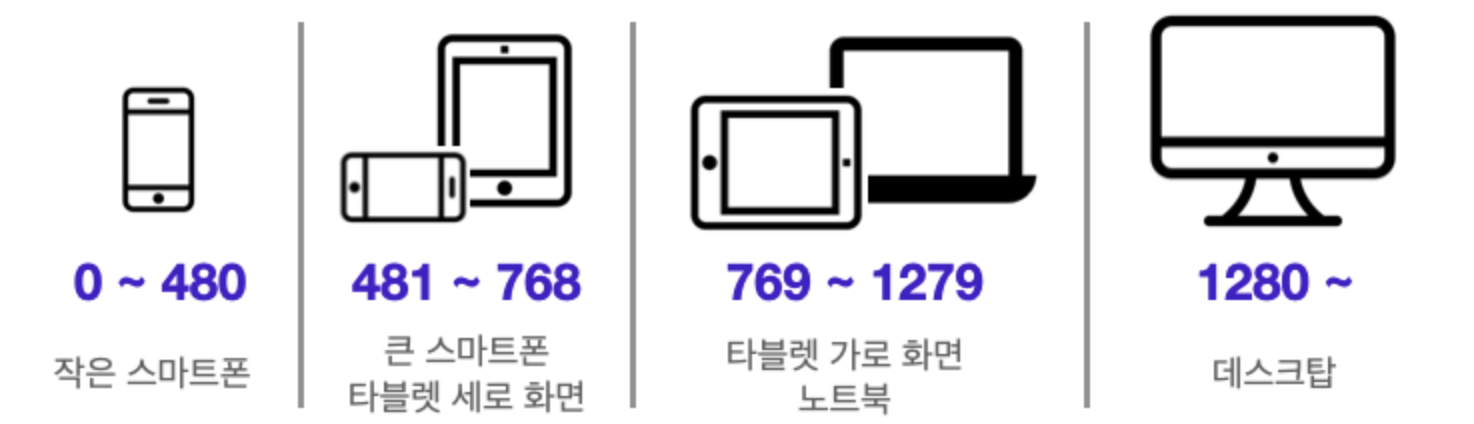
- 컬럼 표준 개수 : 휴대폰 4개, 태블릿 8개, PC 12개

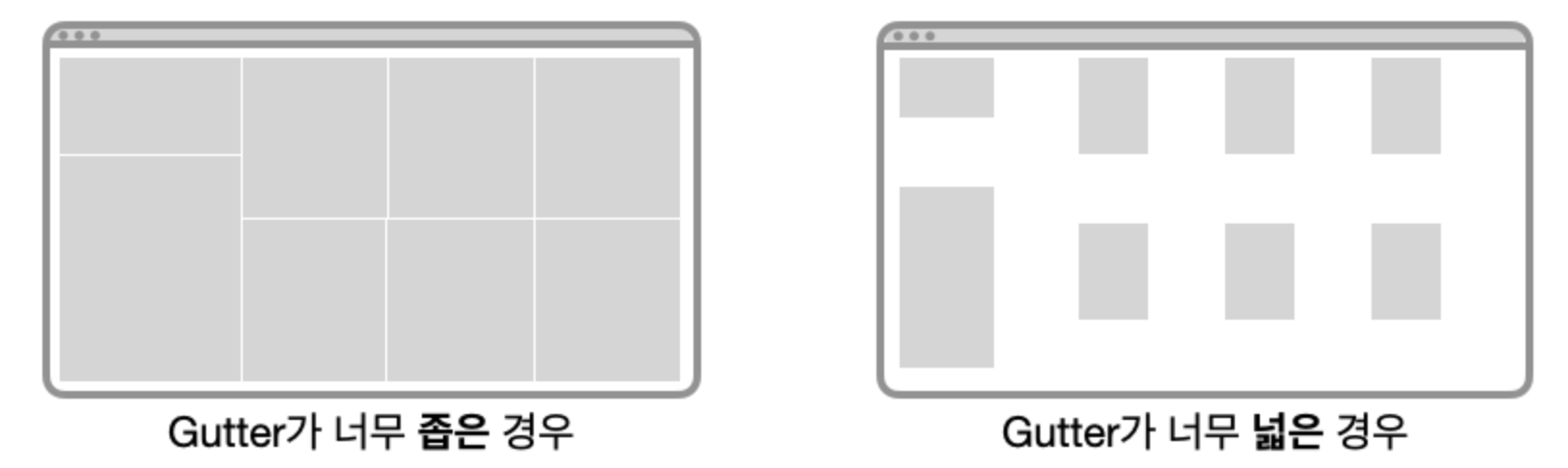
Gutter
- 컬럼 사이의 공간 => 콘텐츠 구분을 용이하게 함
- Gutter 간격이 좁을수록 콘텐츠들이 연관성 있어보이고 넓을수록 각 콘텐츠가 독립적인 느낌을 줌

UX 디자인
좋은 UX를 만드는 요소 - 피터모빌(Peter Morville)의 벌집 모형
1. 유용성(useful)
2. 사용성(usable)
3. 매력성(desirable)
4. 신뢰성(credible)
5. 접근성(accessible)
6. 검색가능성(findable)
7. 가치성(valuable)
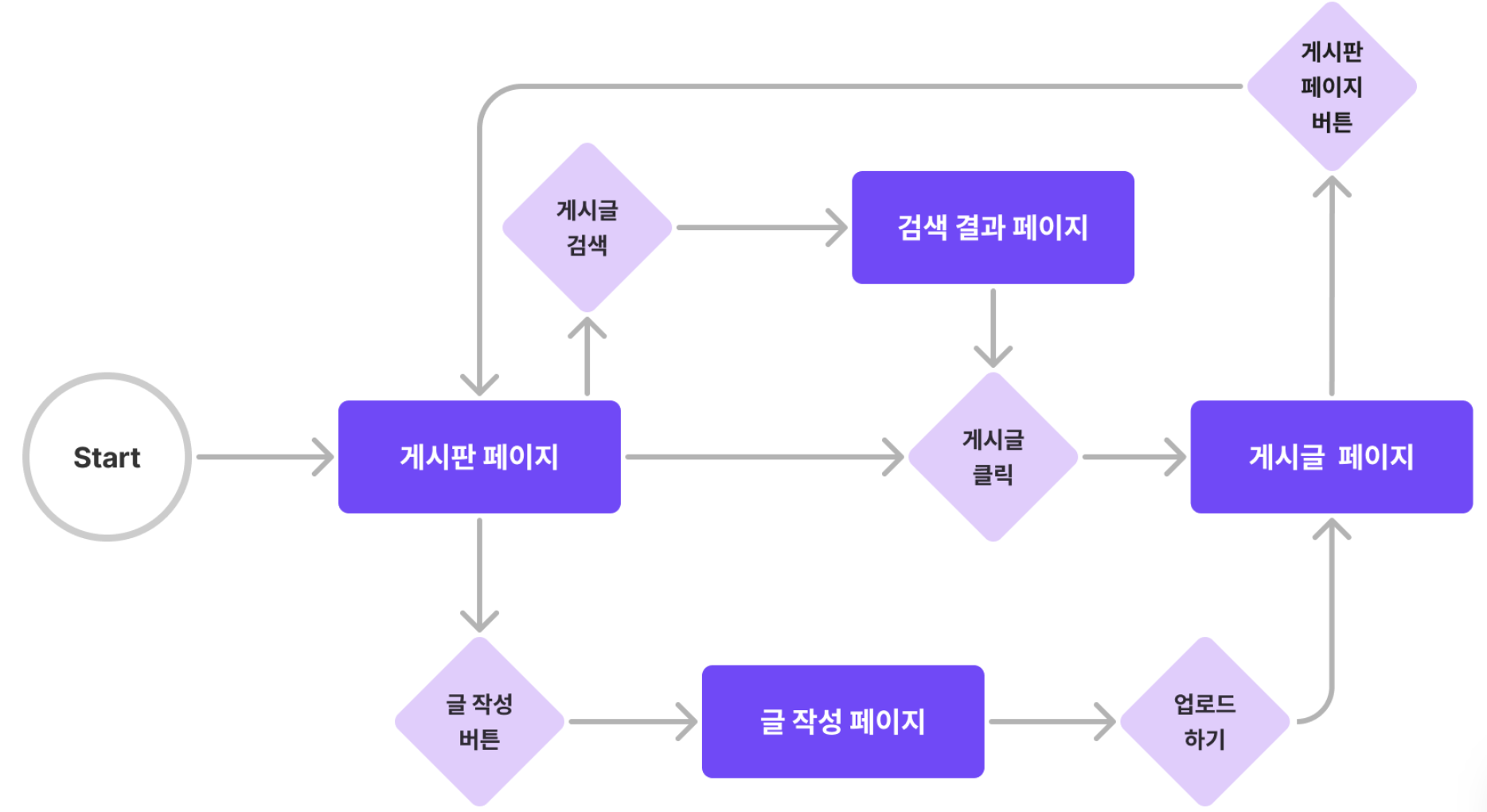
사용자 흐름 User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동

User Flow 다이어그램 작성법
- 직사각형: 사용자가 보게 될 화면 (ex. 회원가입 페이지, 로그인 페이지)
- 다이아몬드: 사용자가 취하게 될 행동(ex. 로그인, 버튼 클릭, 업로드)
- 화살표: 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
User Flow 다이어그램 도구
UI/UX 사용성 평가 개요
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
1. 시스템 상태의 가시성 (Visibility of system status)
진행상황에 대한 정보 제공
ex) 파일 첨부시 업로드 진행상황 표시
2. 시스템과 현실세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 표현 사용
ex) 실제 악기 생김새와 유사한 연주 애플리케이션
3. 사용자 제어 및 자유 (User control and freedom)
사용자가 실수로 작업이 실행됐을 때 취소할 수 있는 '탈출구' 제공
ex) 삭제 직후에 취소할 수 있는 버튼 잠시 노출
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성: 일관적인 UX 제공을 위한 플랫폼 및 업계의 관습 따르기
ex) 잘 알려진 UI 디자인 패턴 따르기 - 내부 일관성: 제품의 인터페이스 및 정보제공에 일관성 유지
ex) 한 제품 내 같은 인터페이스 유지 (버튼모양, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황 원천 봉쇄하기
ex) 삭제버튼 클릭 시 정말로 삭제할 것인지 한번 더 물어보기
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야하는 정보 줄이기
ex) 최근 검색어 목록 노출
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 personalized 된 기능 제공
ex) 프로그램 단축키 직접 설정할 수 있게 함
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
관련없거나 불필요한 정보는 다 없애고 콘텐츠와 우선순위가 높은 것 위주로 잘 제공함
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어로 문제를 정확히 표시하고 해결방법 제안
ex) 회원가입 시 지침을 명확한 표현으로 전달
10. 도움말 및 설명문서 (Help and documentation)
상황에 따라 도움이 되는 문서 제공
