1. 프로젝트 생성
webpack 설치
npm i -D webpack webpack-cli webpack-dev-server@next
- parcel과 다르게 cli와 server를 같이 설치해주어야 함.
- —mode 를 통해서 개발모드인지 제품모드인지 구별해줄 수 있음.
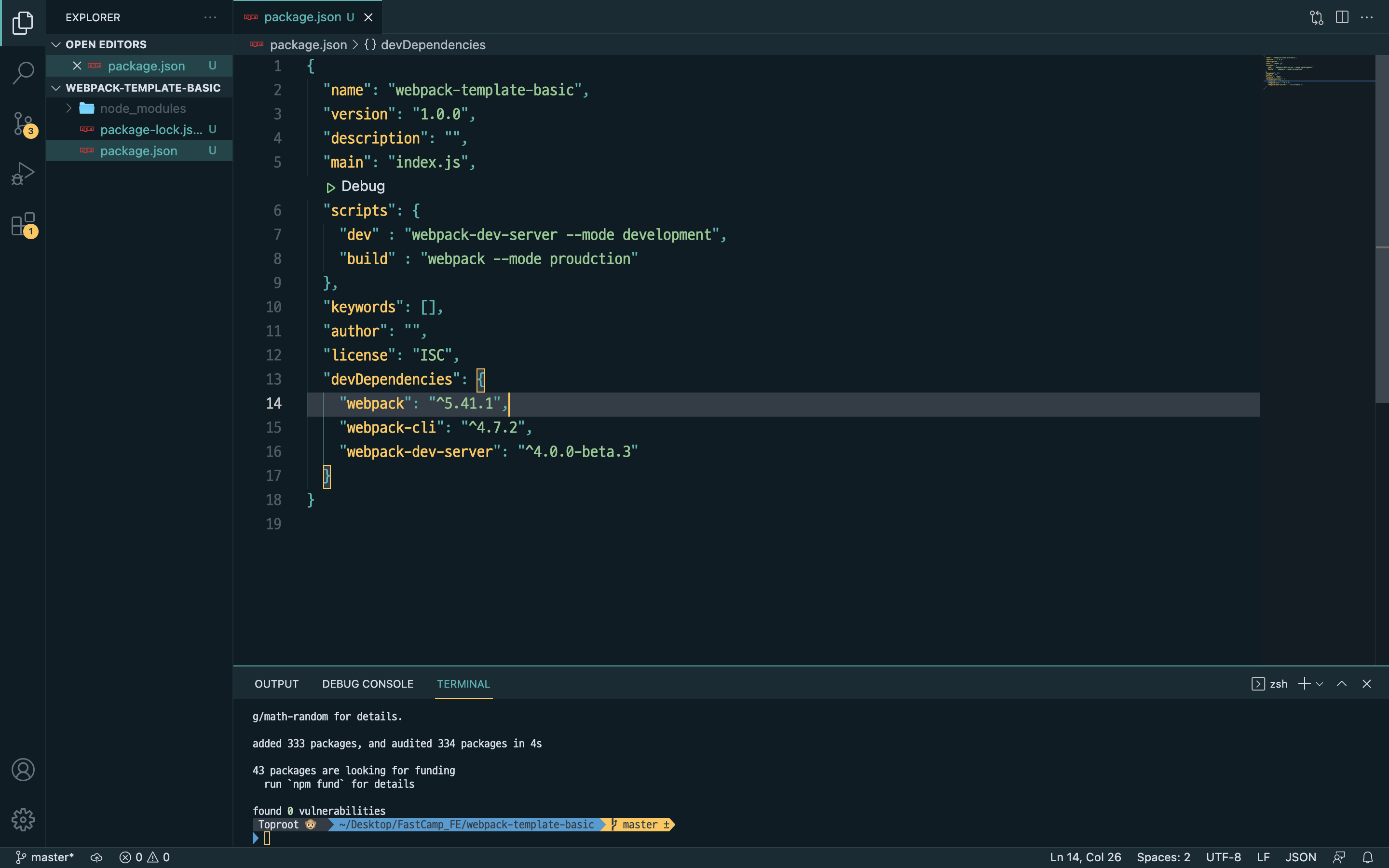
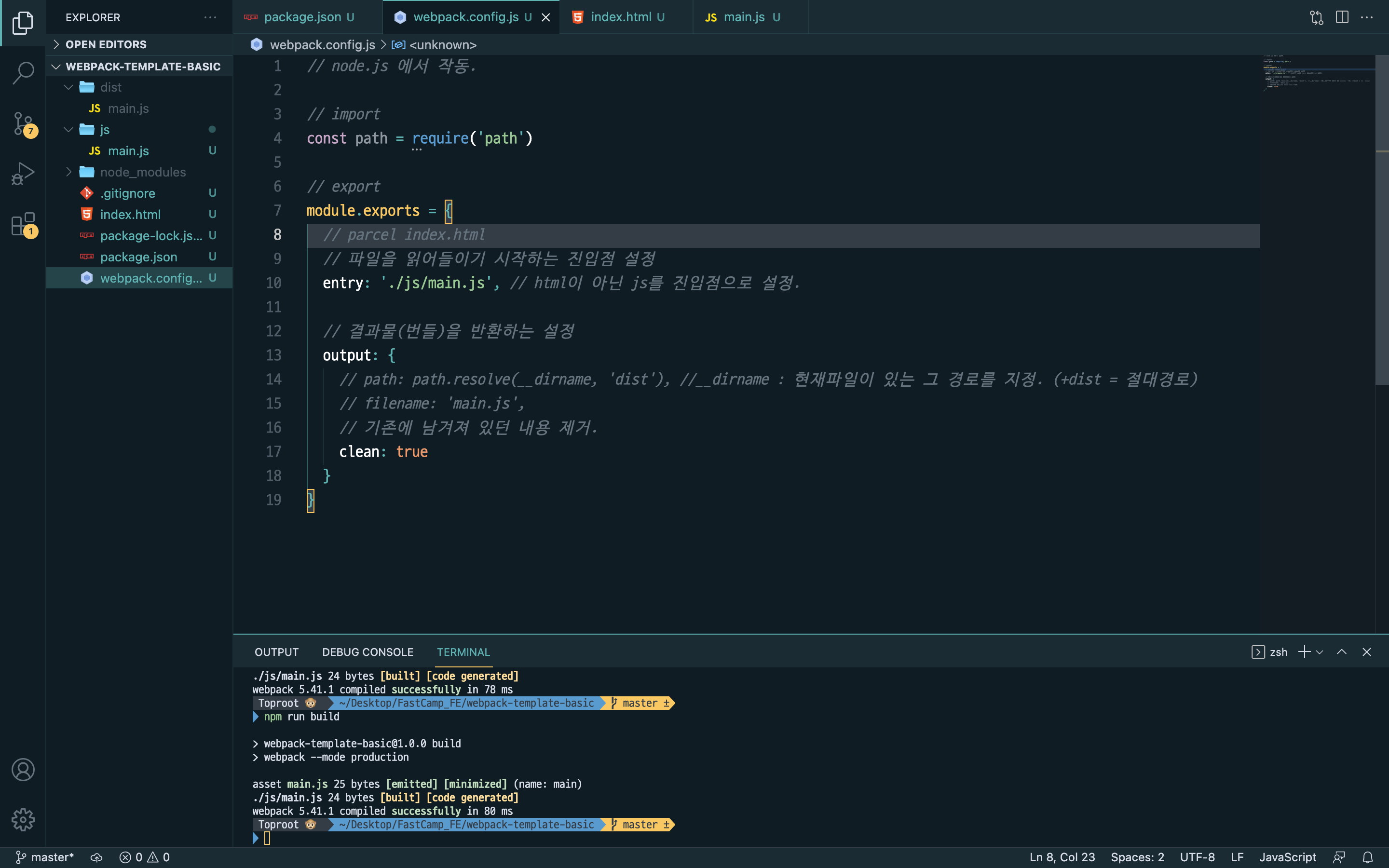
2. entyry, output
webpack.config.js

entry
output.path
output.clean
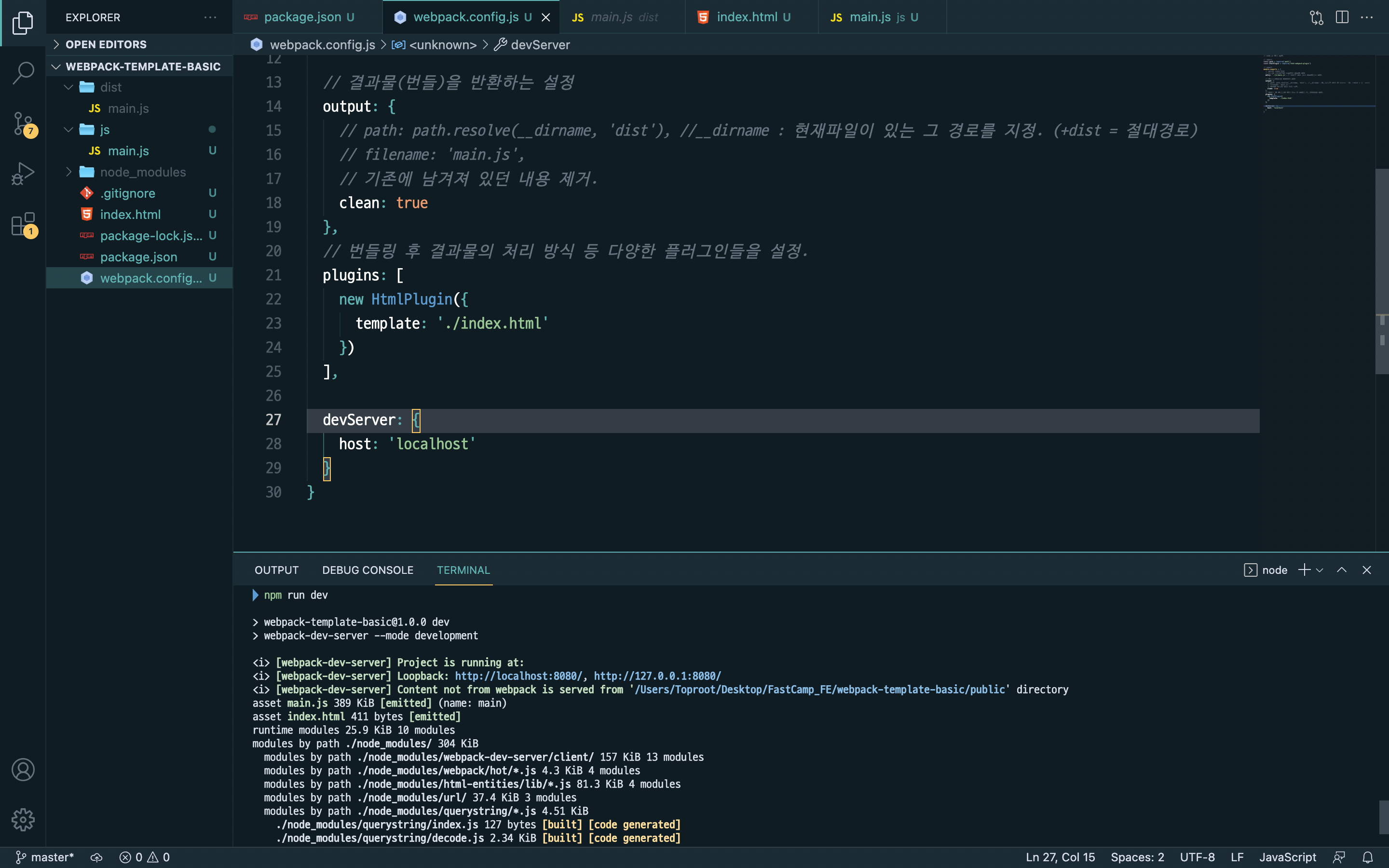
3. plugins
설치
npm i -D html-webpack-plugin
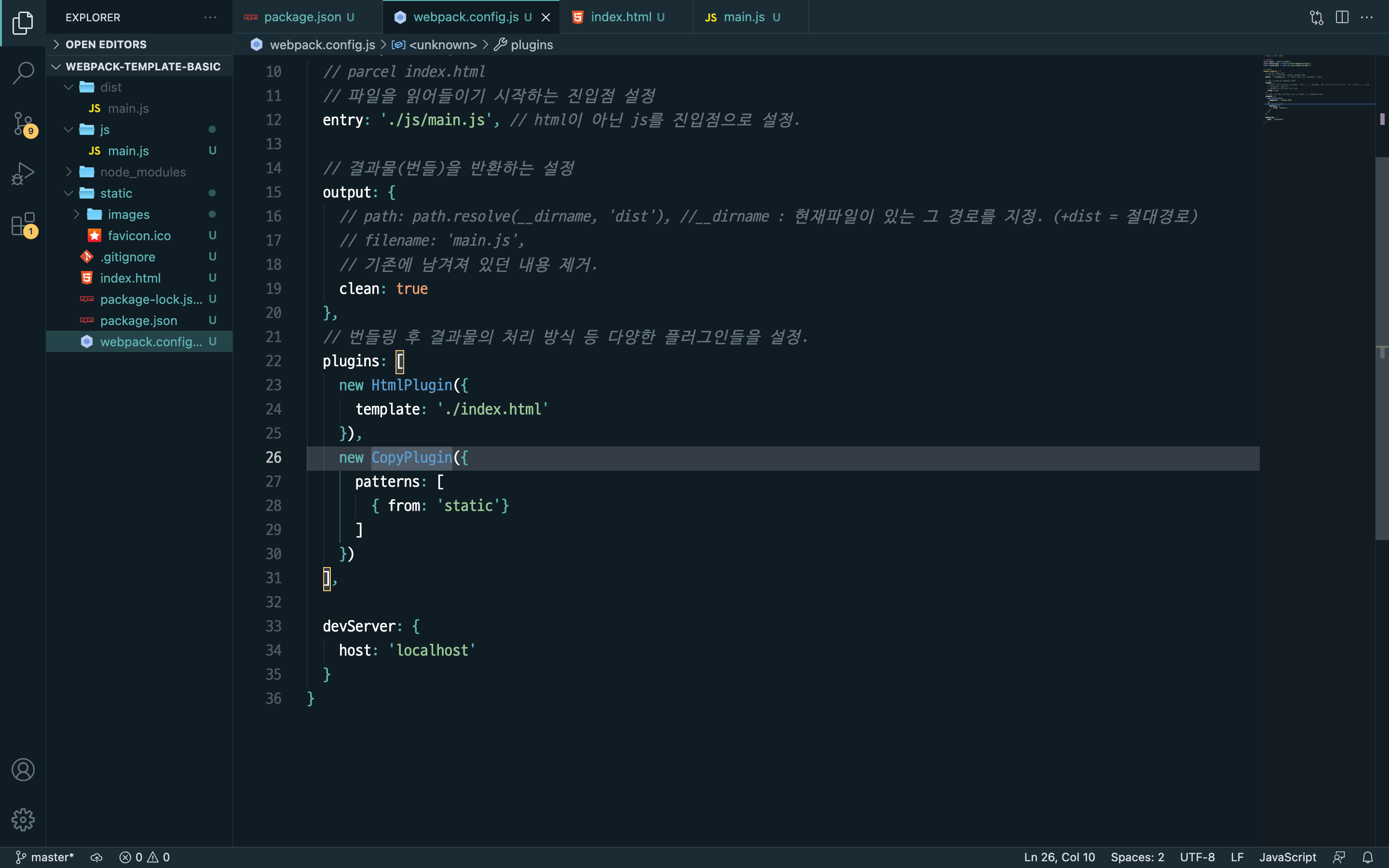
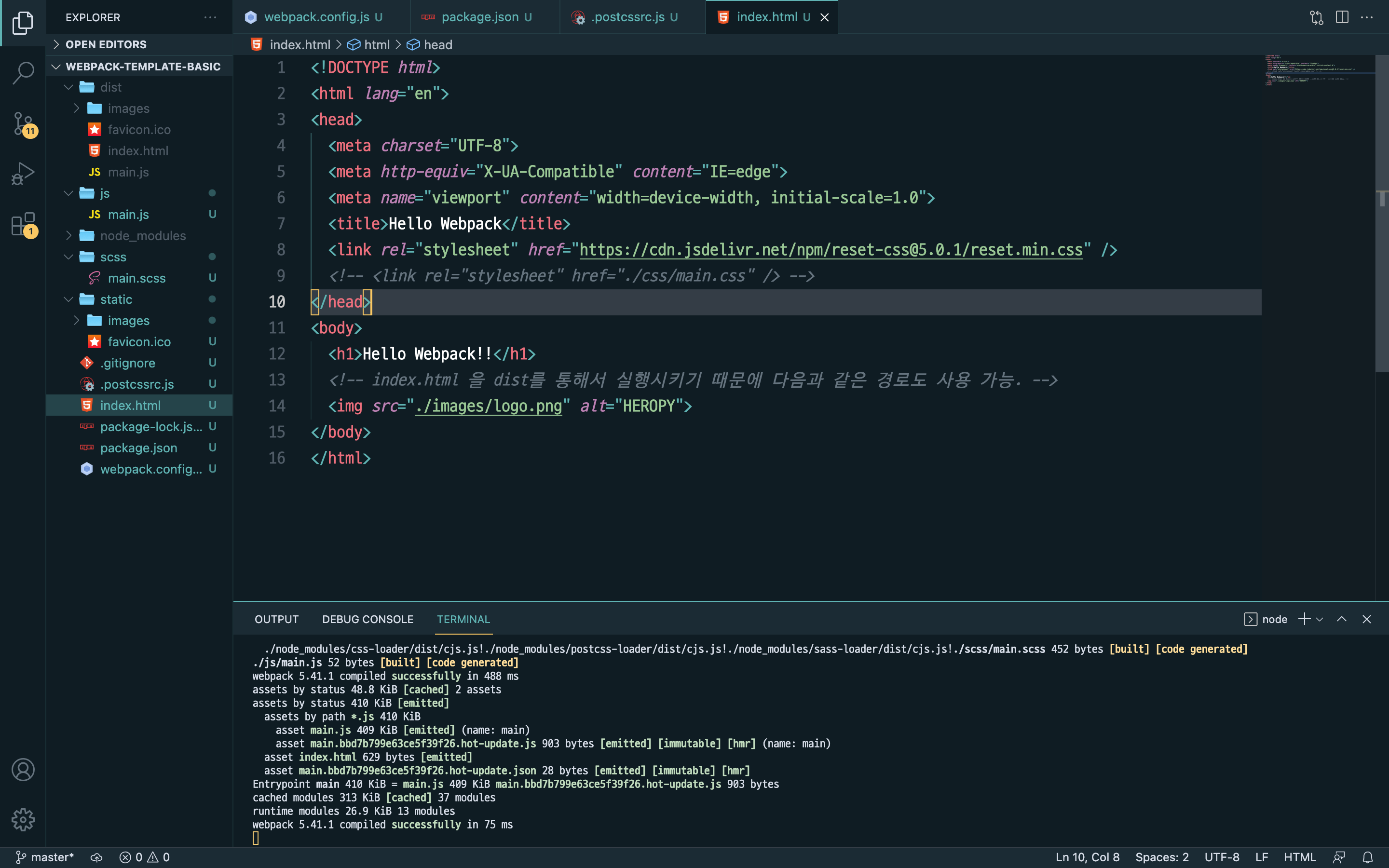
4. 정적 파일 연결
설치
npm i -D copy-webpack-plugin
- copyPlugin 으로 경로 설정.
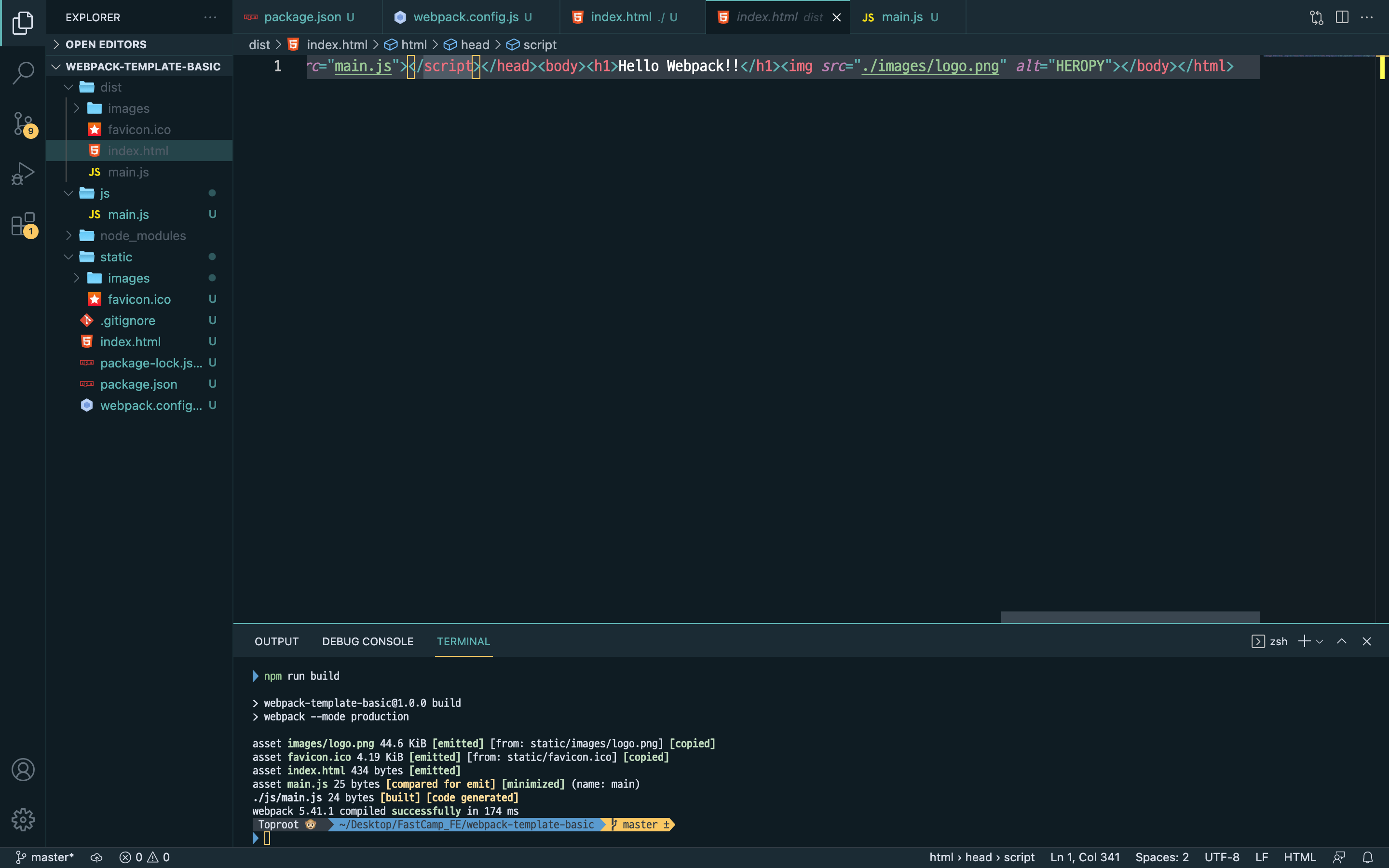
npm run build
- parcel 번들러와 구조, 사용법이 다르다는 것 확인
- 배포용, 상품 서버.

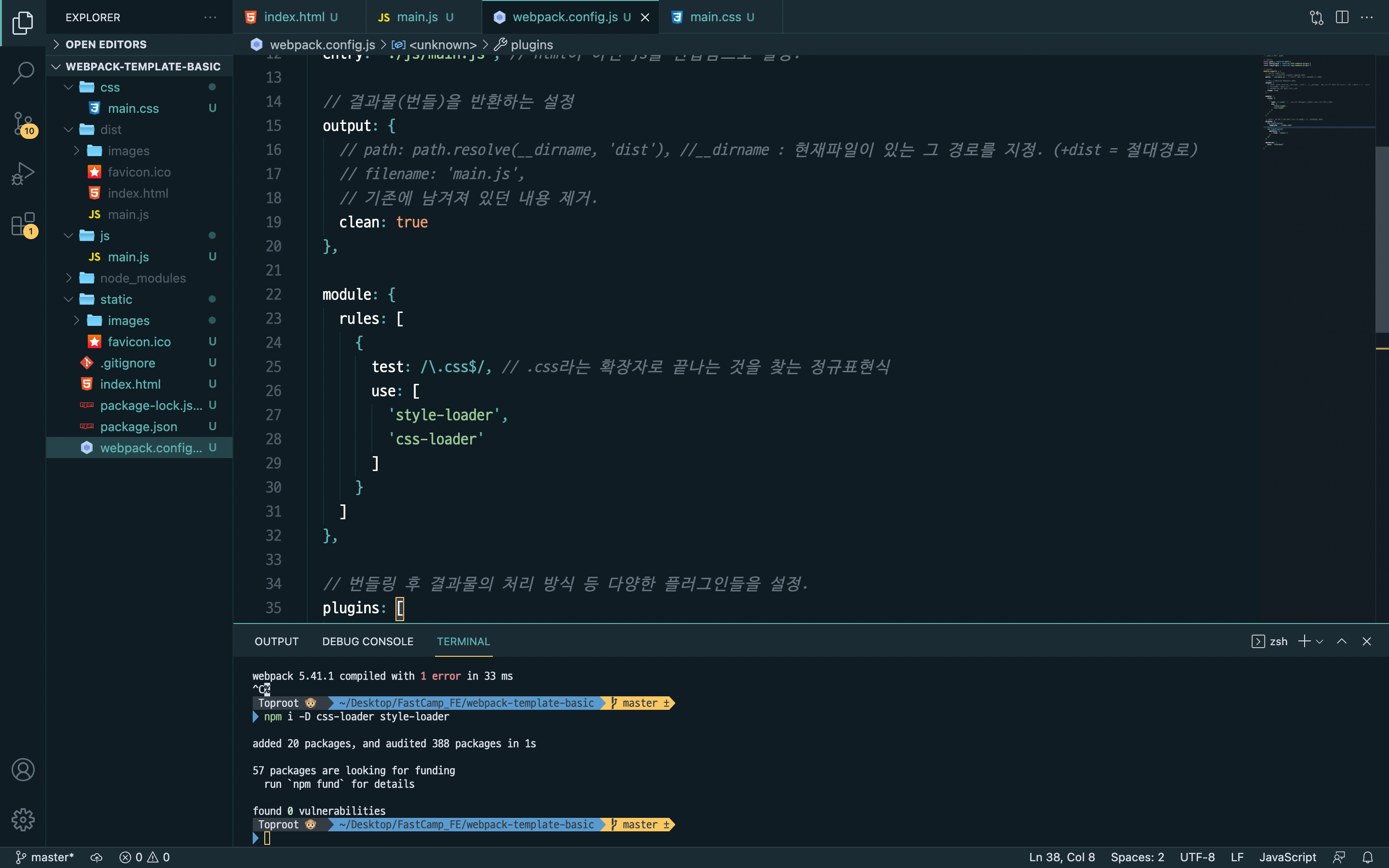
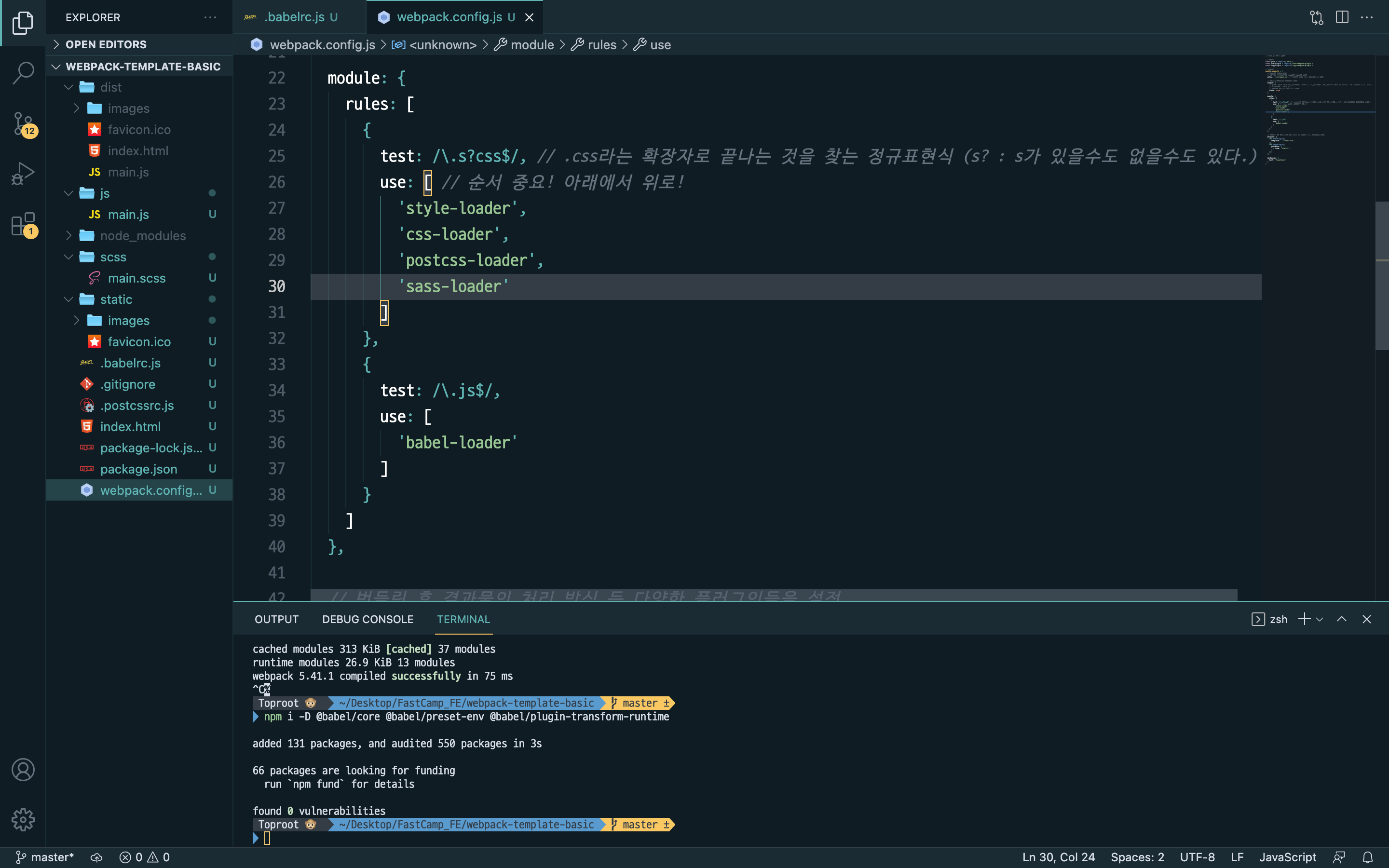
5. module
CSS를 webpack에서 읽을 수 있도록 모듈 설치
npm i -D css-loader style-loader이스케이프 문자(Escape String)
- 백슬래시를 사용해 원래의 의미를 벗어나는 문자를 만들 수 있습니다.
- 정규표현식에서 .(마침표)은 '임의의 한문자'를 의미하기 때문에,
- 그 의미에서 벗어나 단순 마침표로 해설될 수 있도록 이스케이프 문자로 만들어 줘야 합니다.

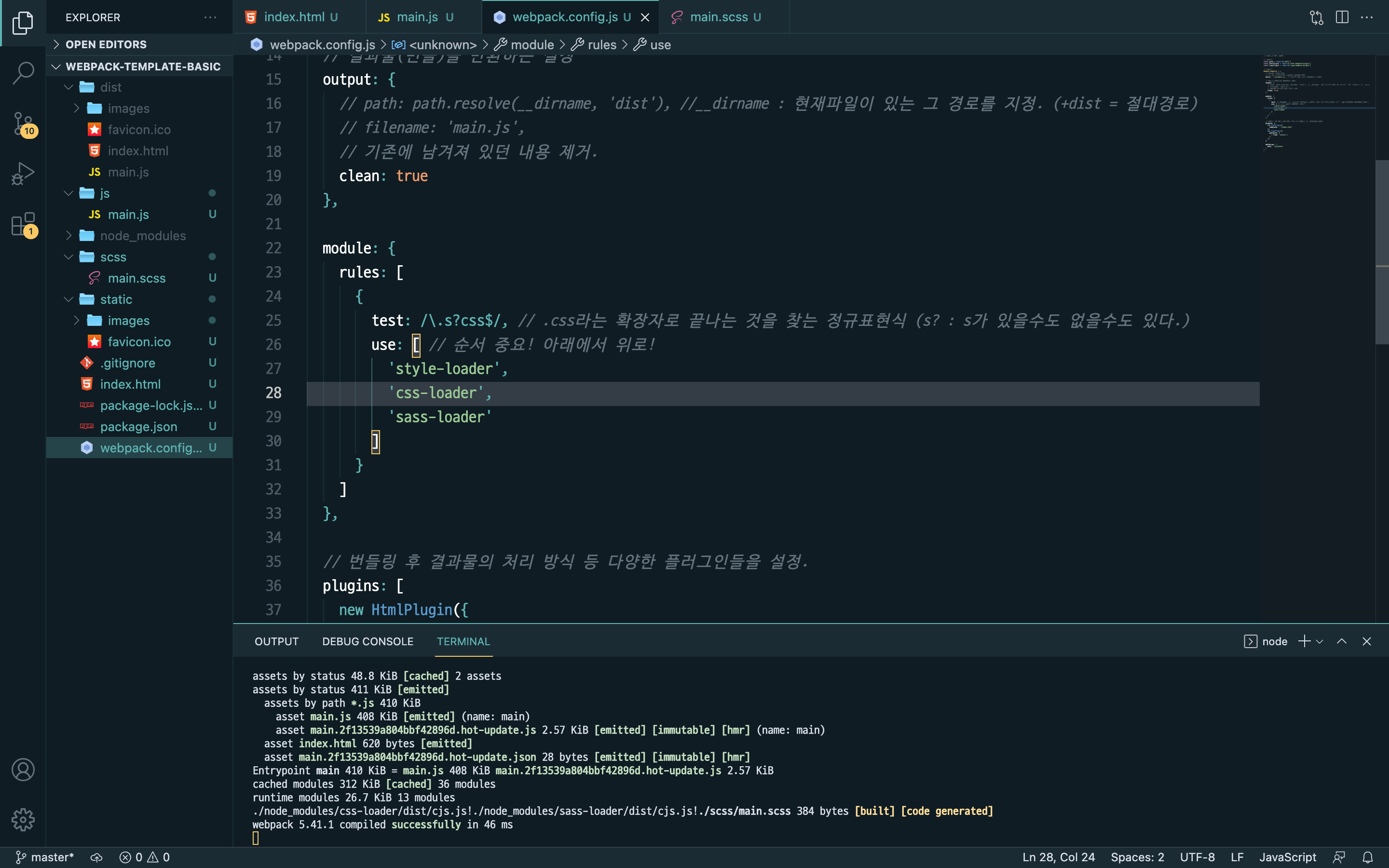
6. SCSS
loader 설치
npm i -D sass-loader sass
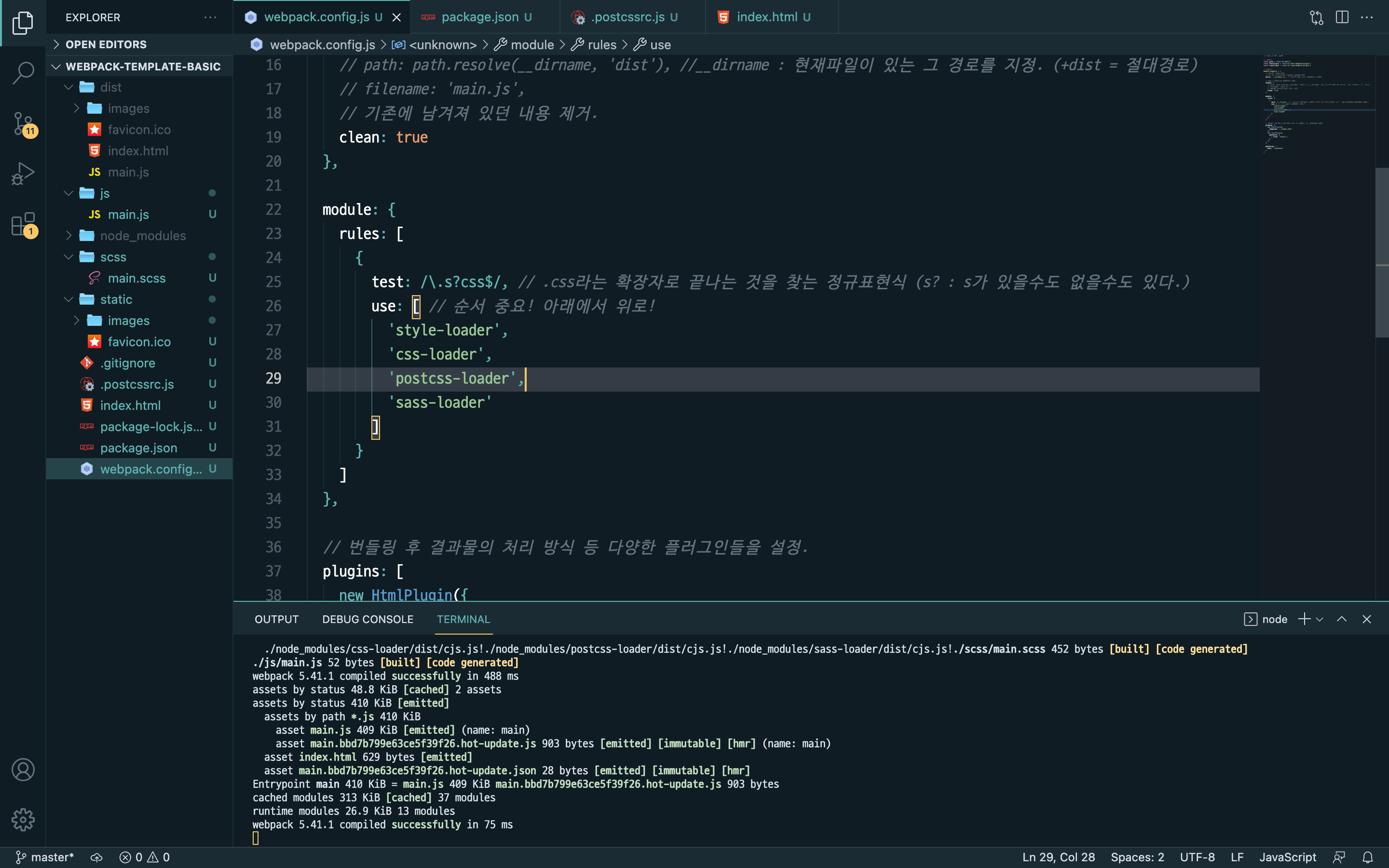
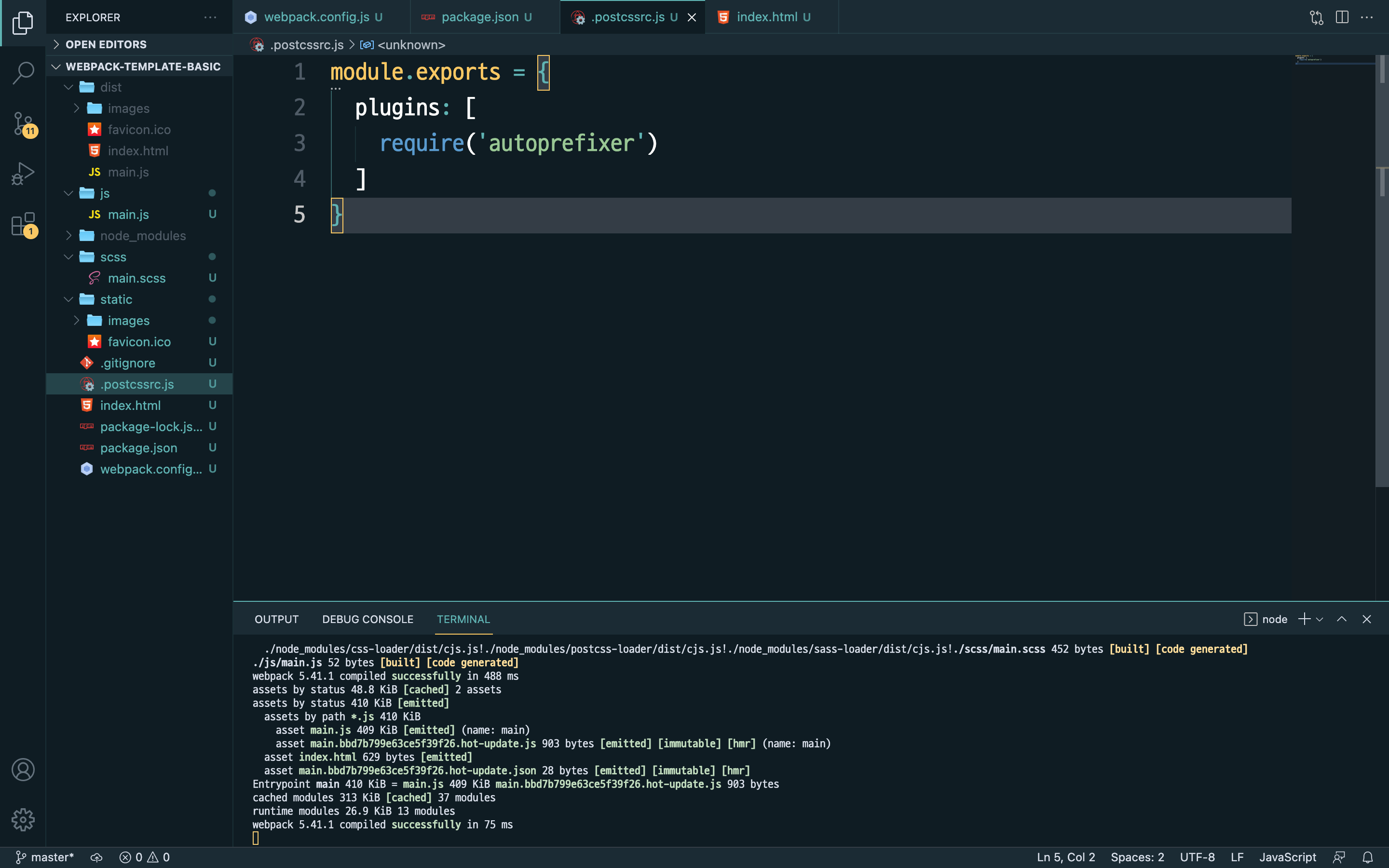
7. Autoprefixer(PostCSS)
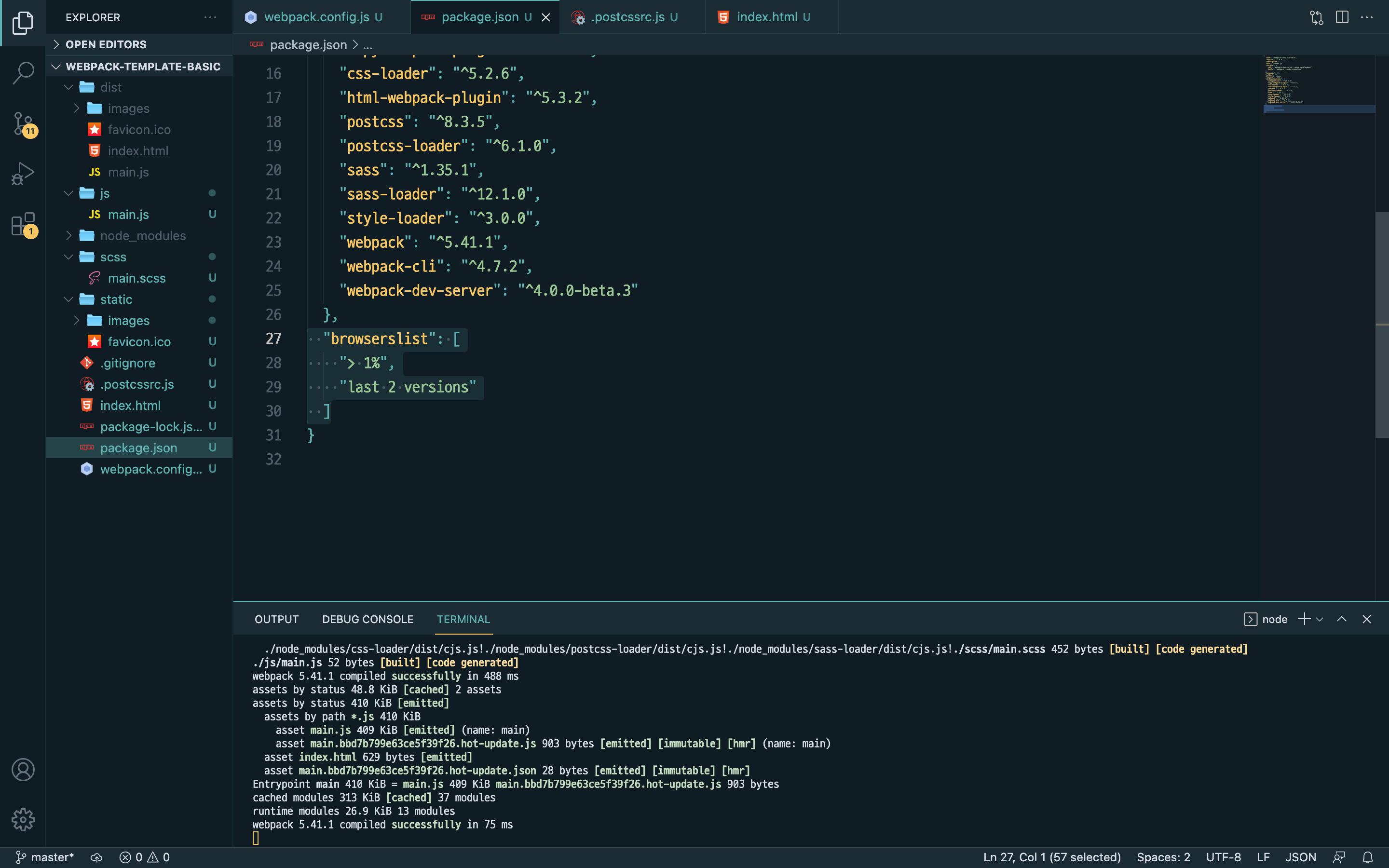
패키지 설치
npm i -D postcss autoprefixer postcss-loader



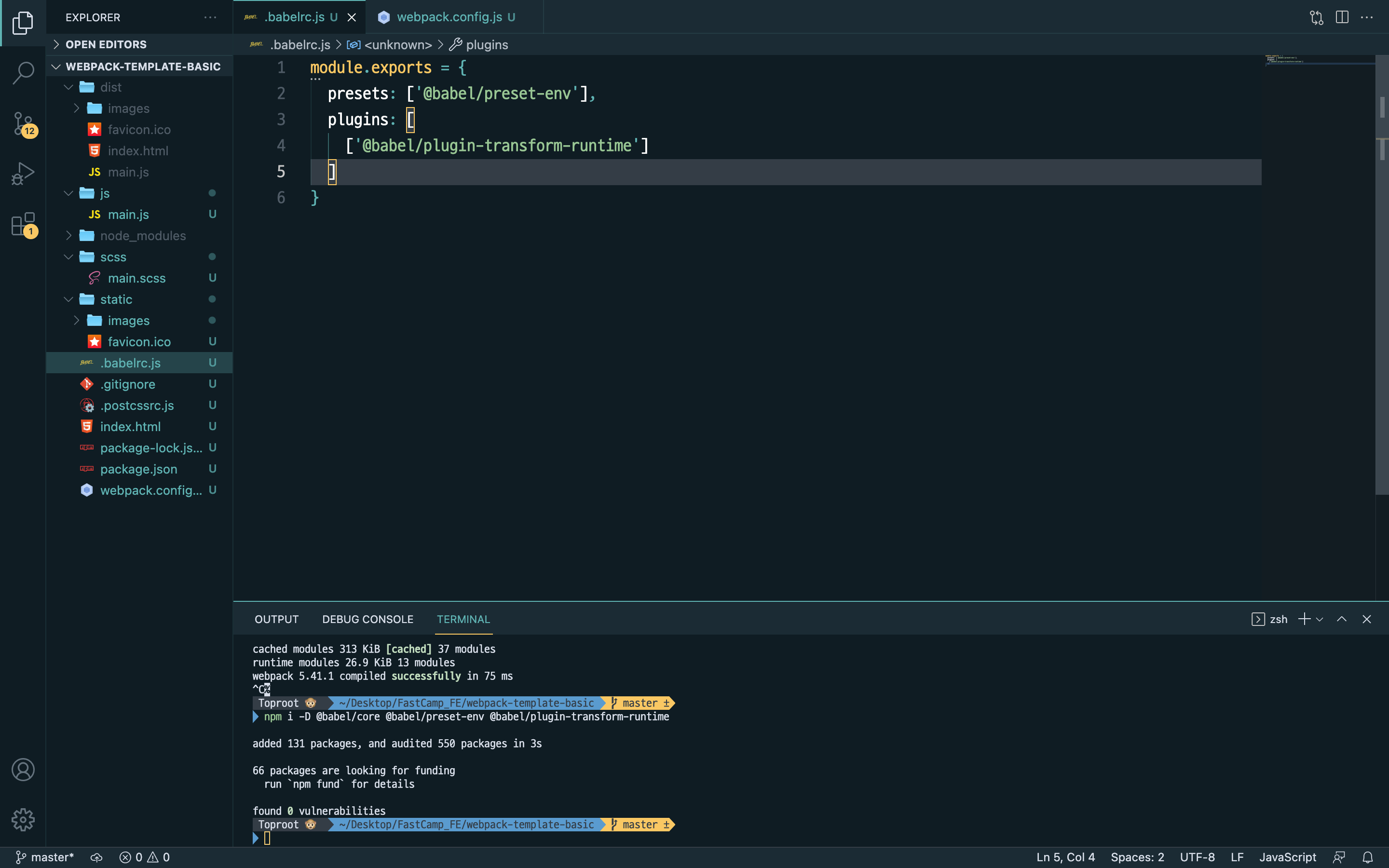
8. babel
plugin 설치
npm i -D @babel/core @babel/preset-env @babel/plugin-transform-runtime

- bable loader 설치
npm i -D babel-loader
