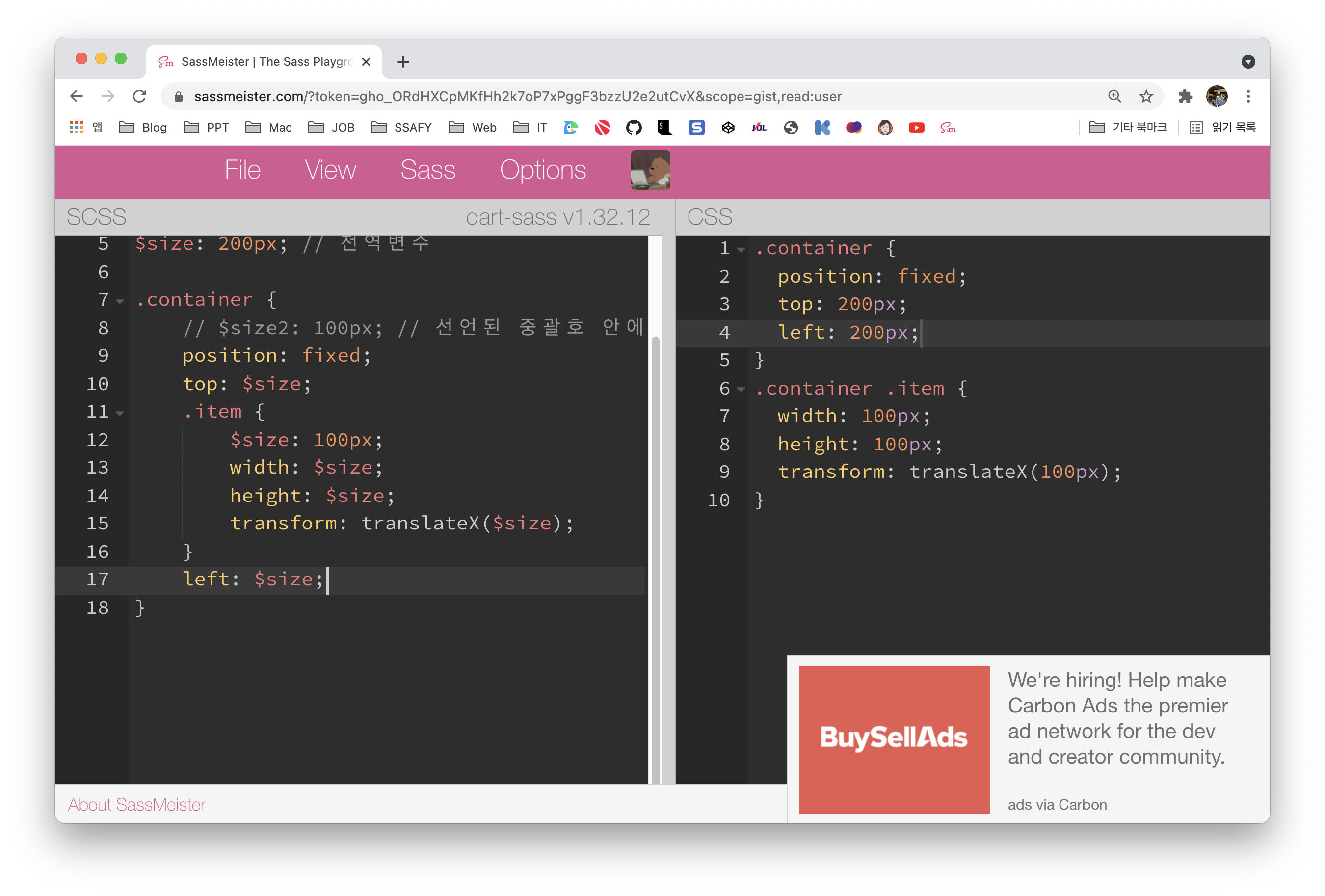
1. 변수

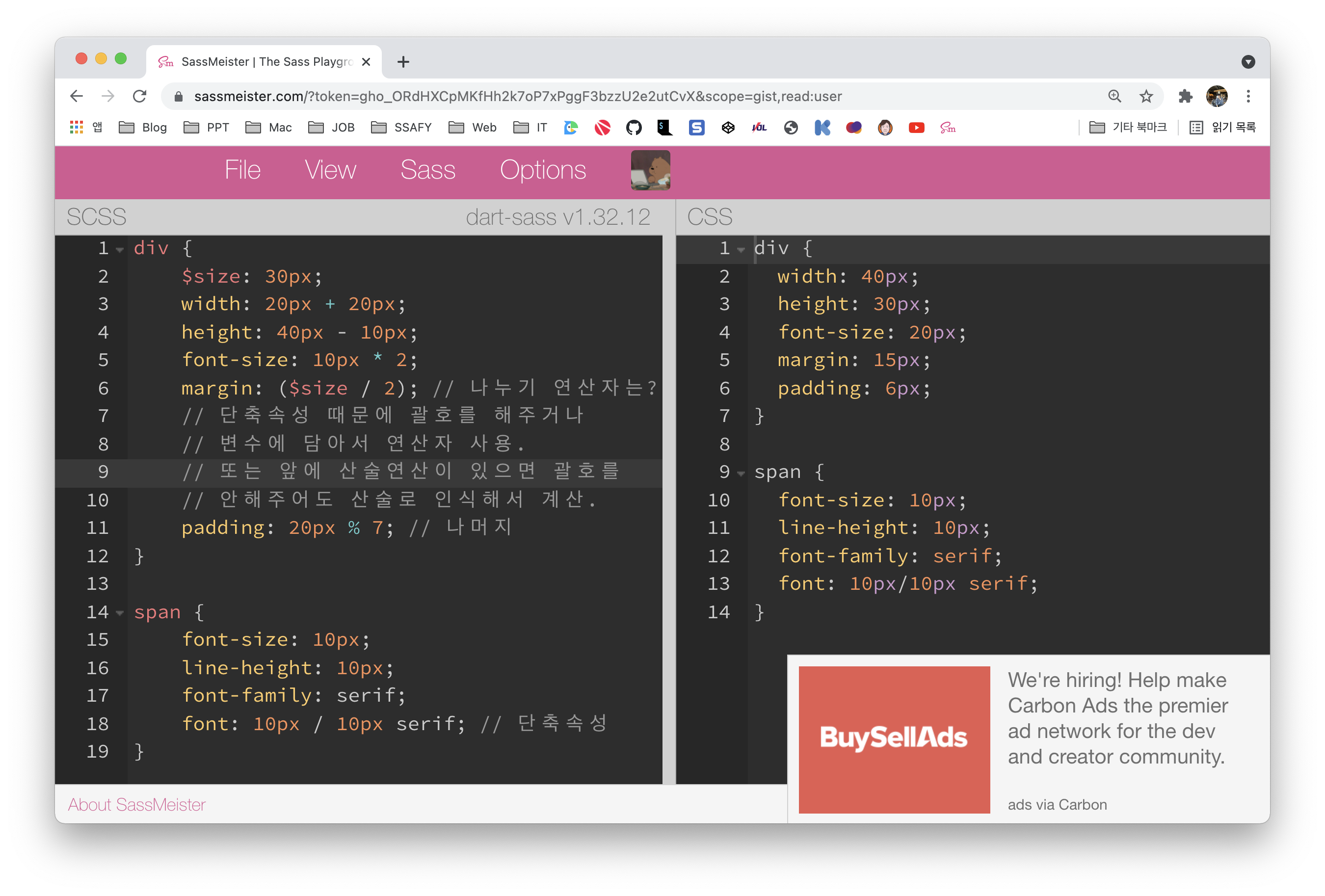
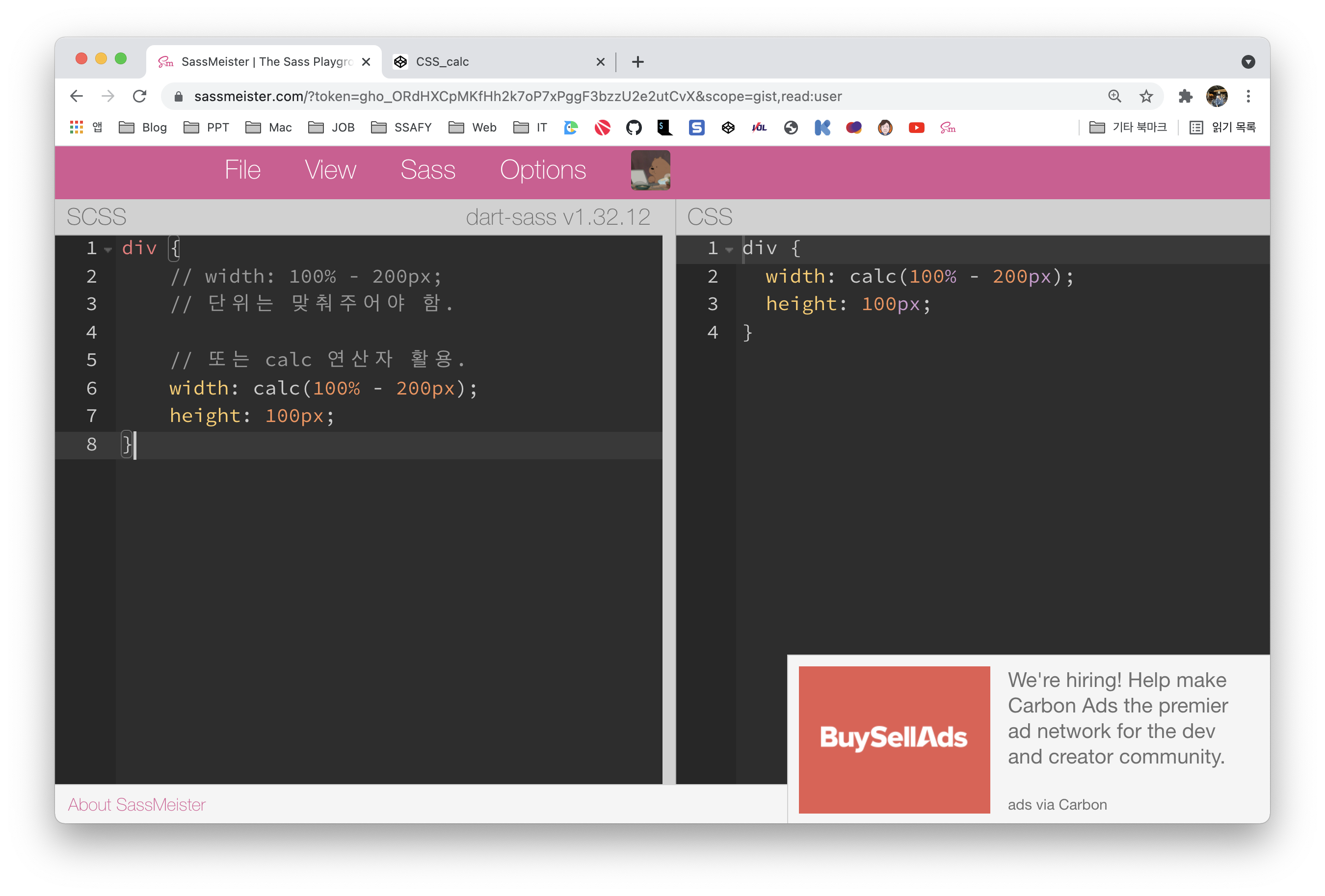
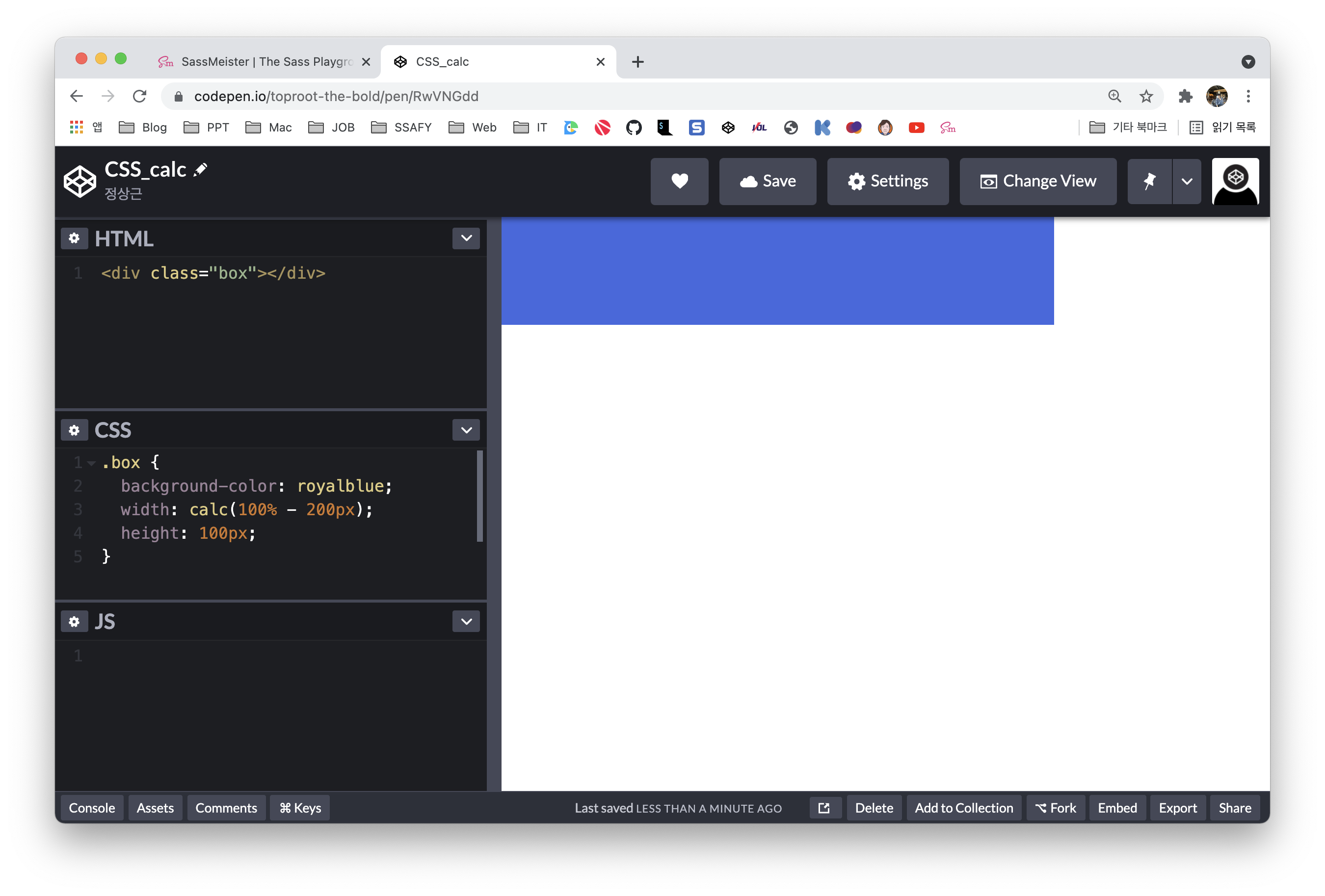
2. 산술연산

연산 시 단위

가로길이 100%에서 200px만큼 뺀 길이.

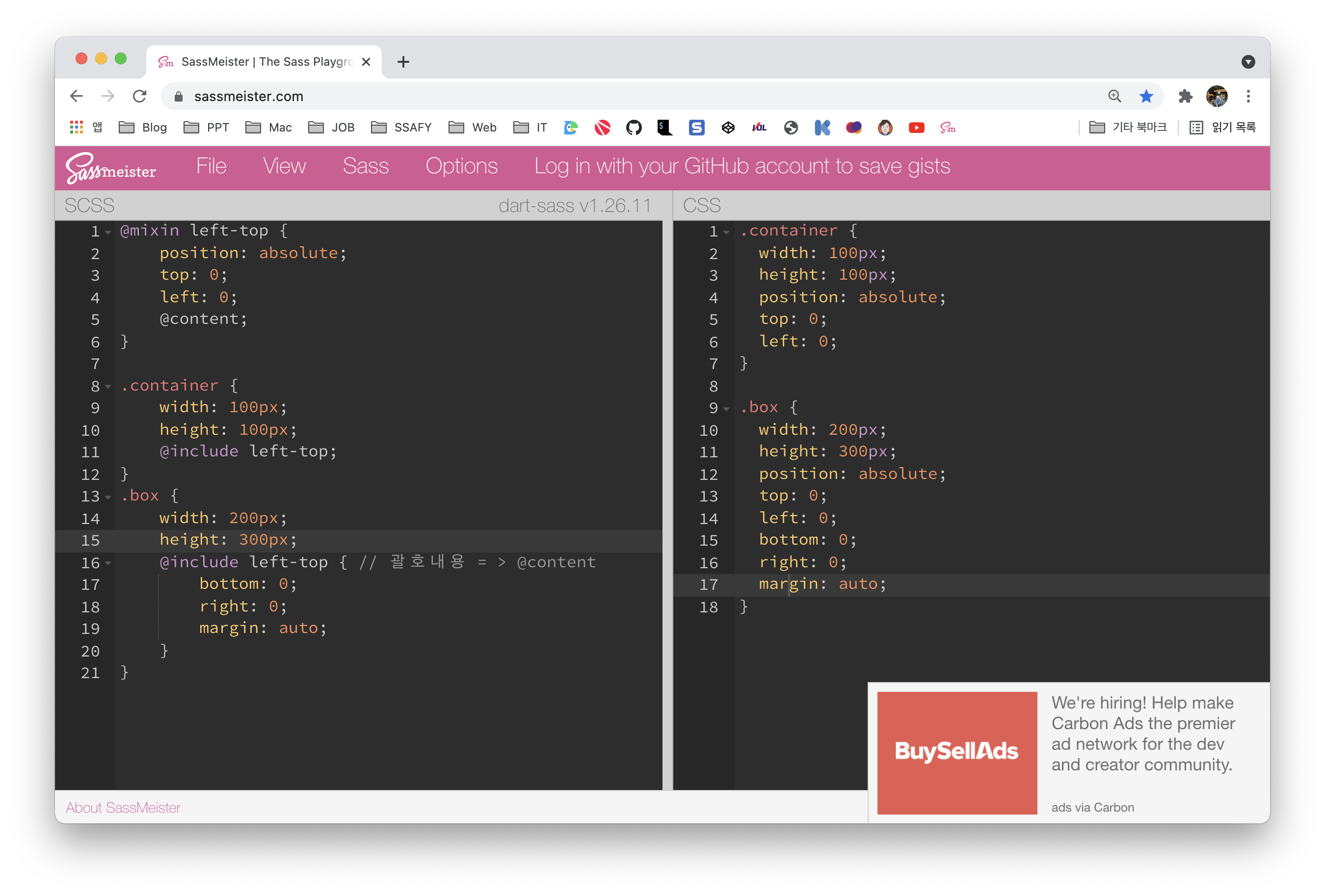
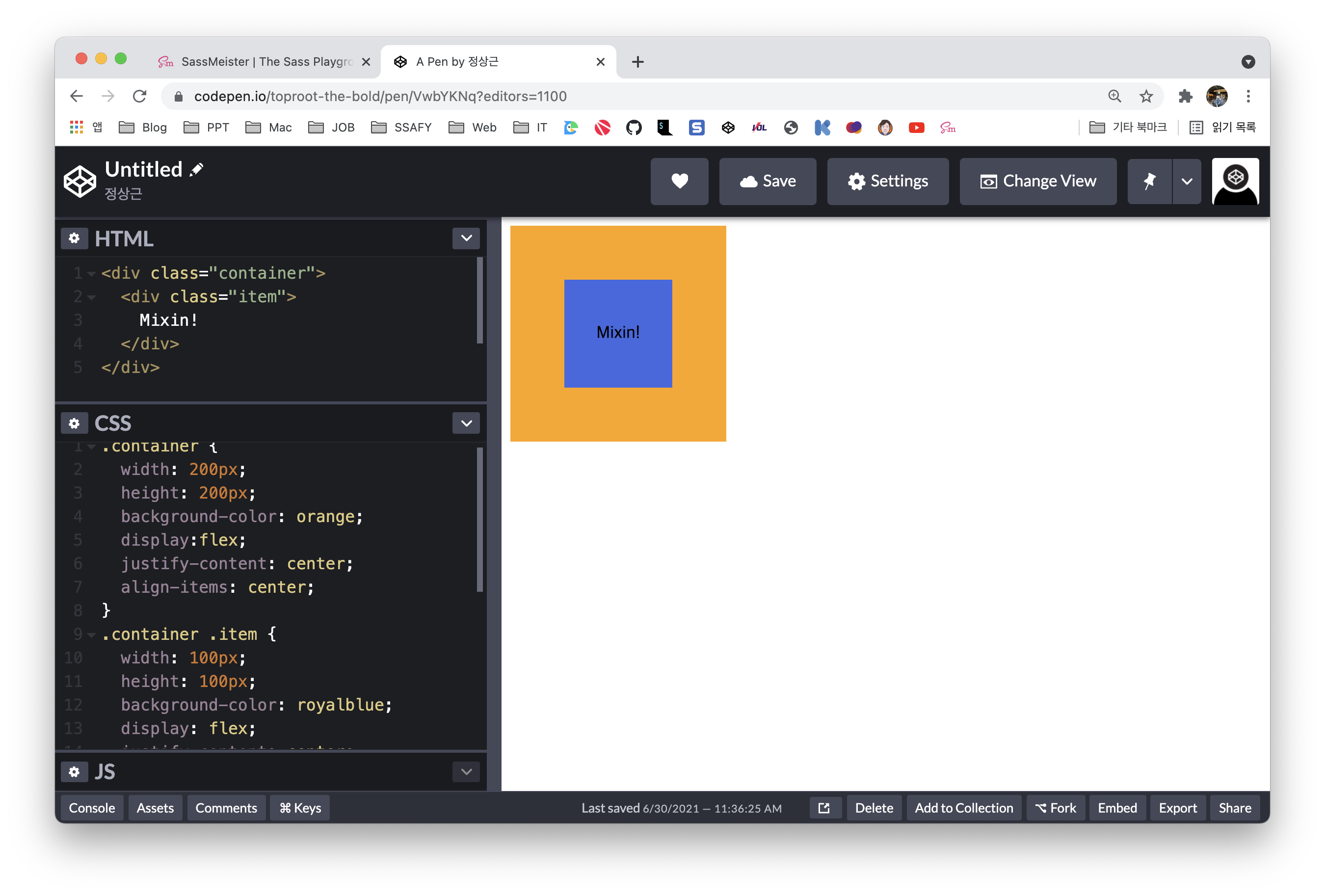
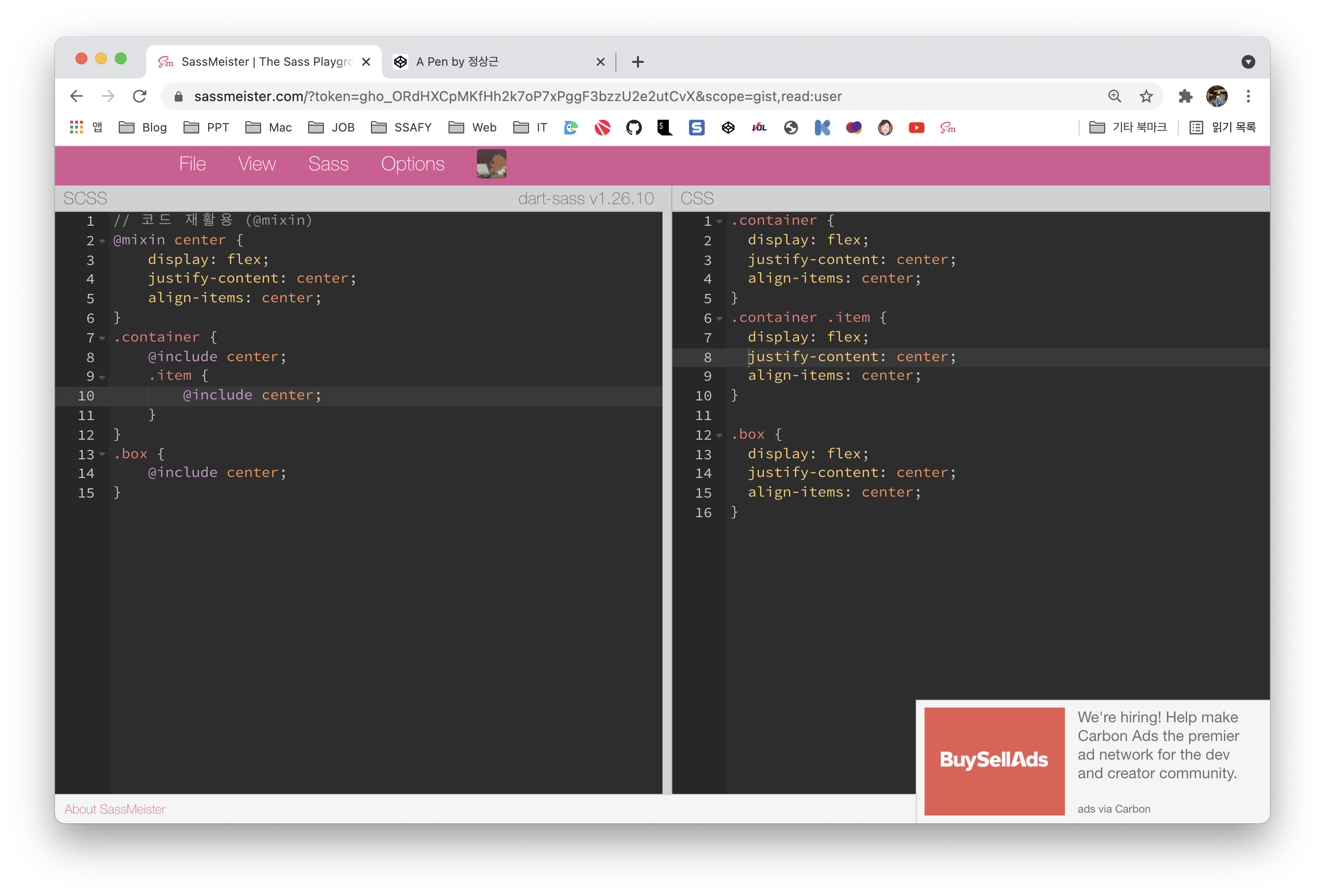
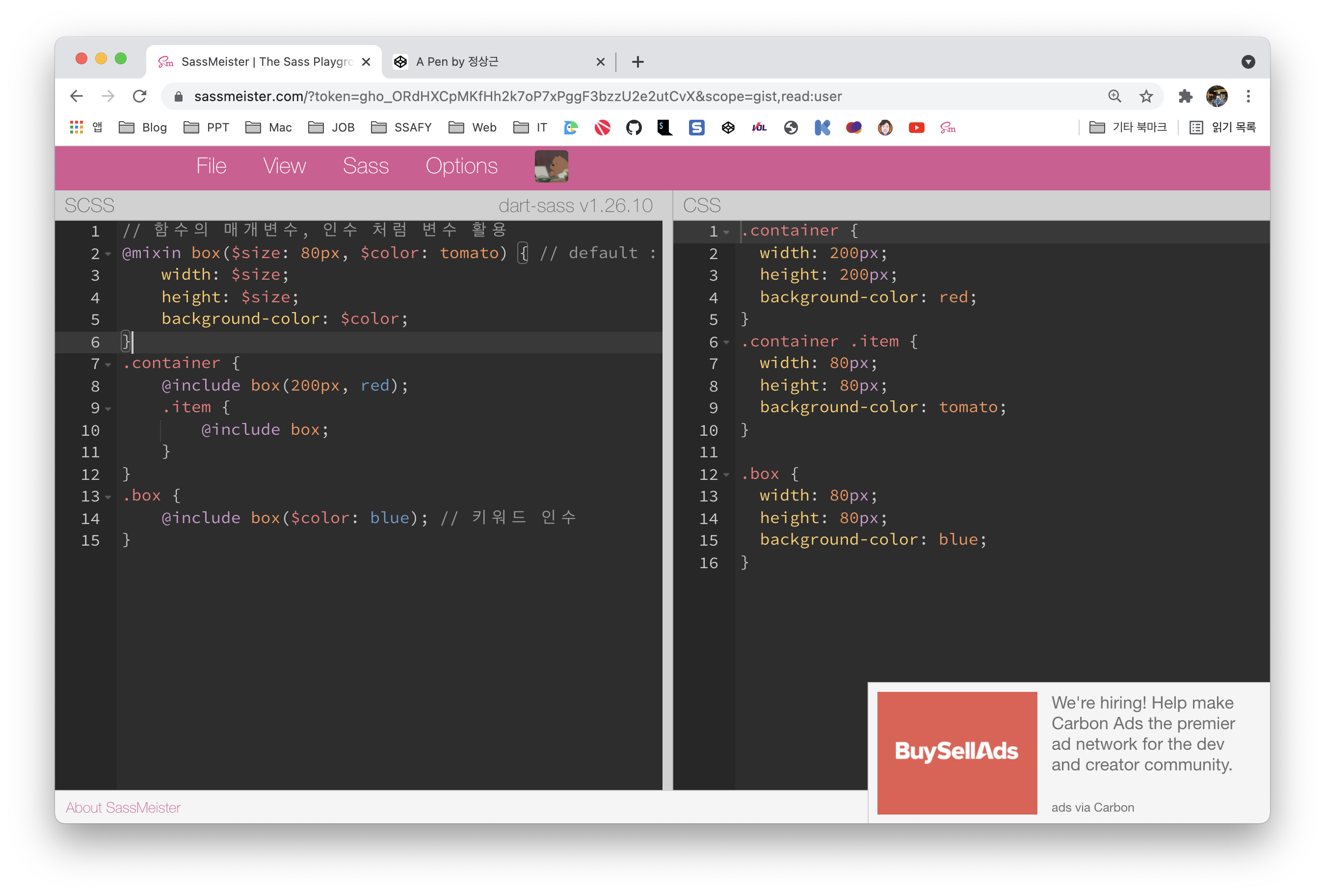
3. 재활용(Mixins)

@mixin ⇒ @include

매개변수 활용

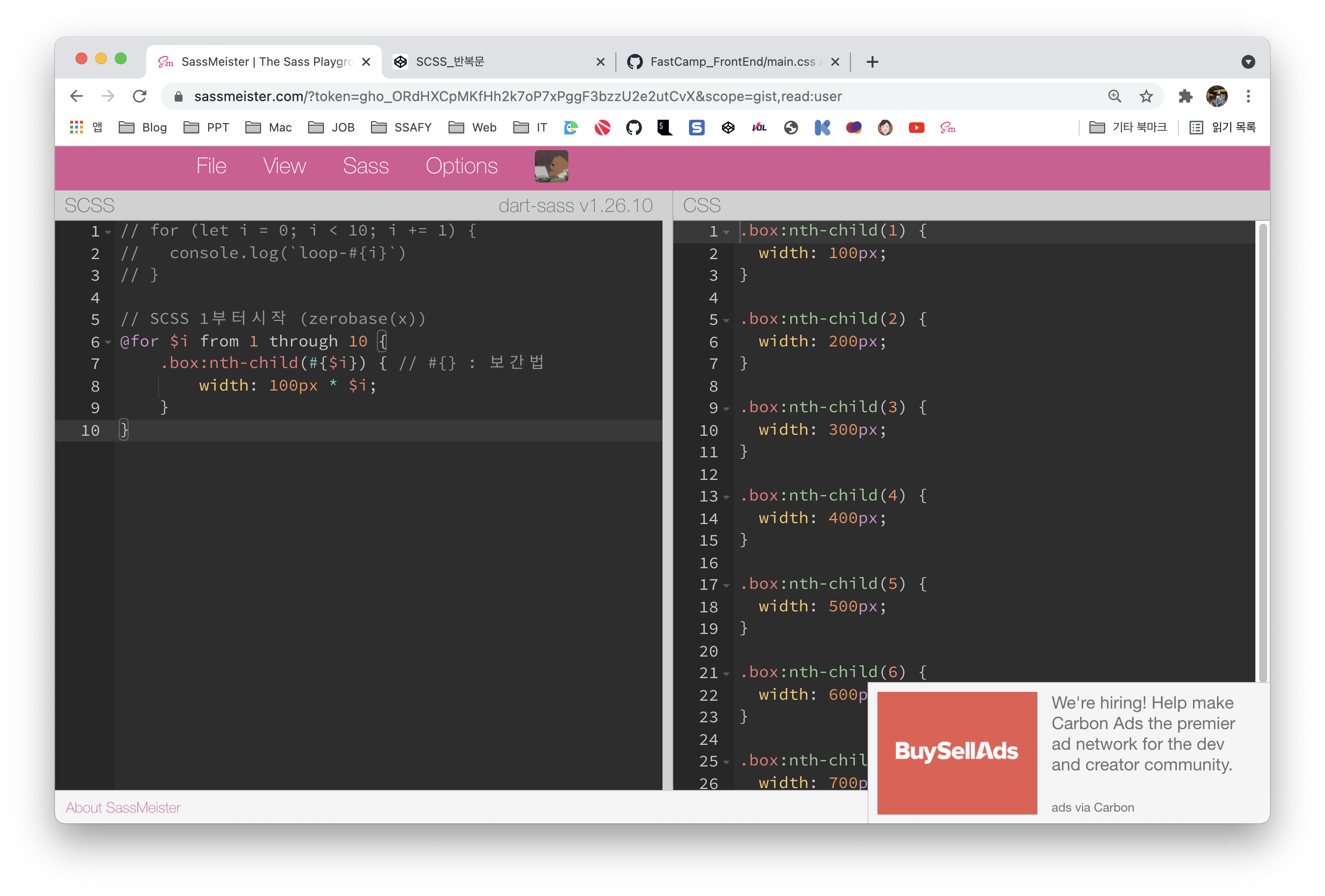
4. 반복문
- zerobase(x) - 1부터 시작.
- @for $i from 1 through 10
- 보간법 : #{}

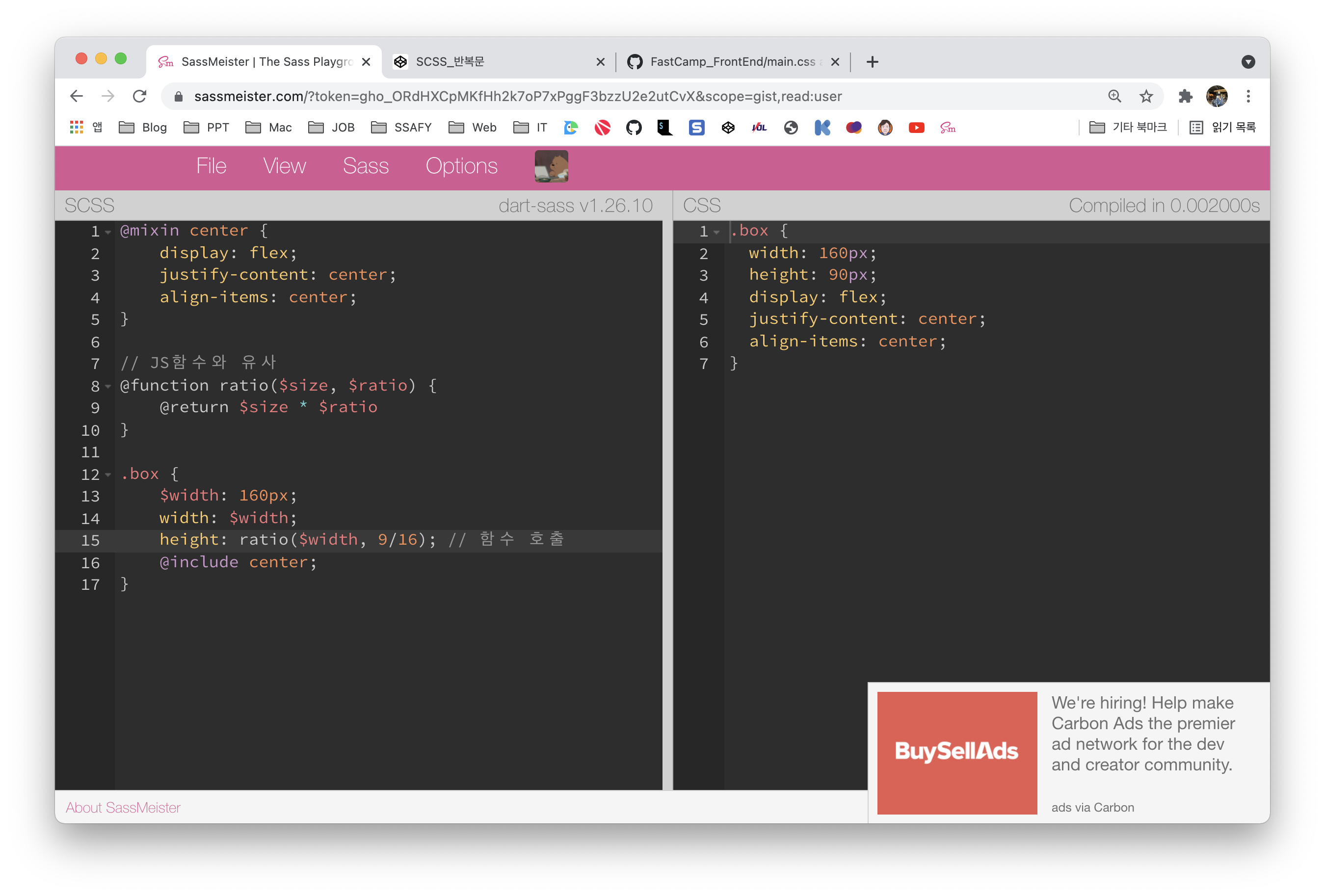
5. 함수
- JS 함수와 유사

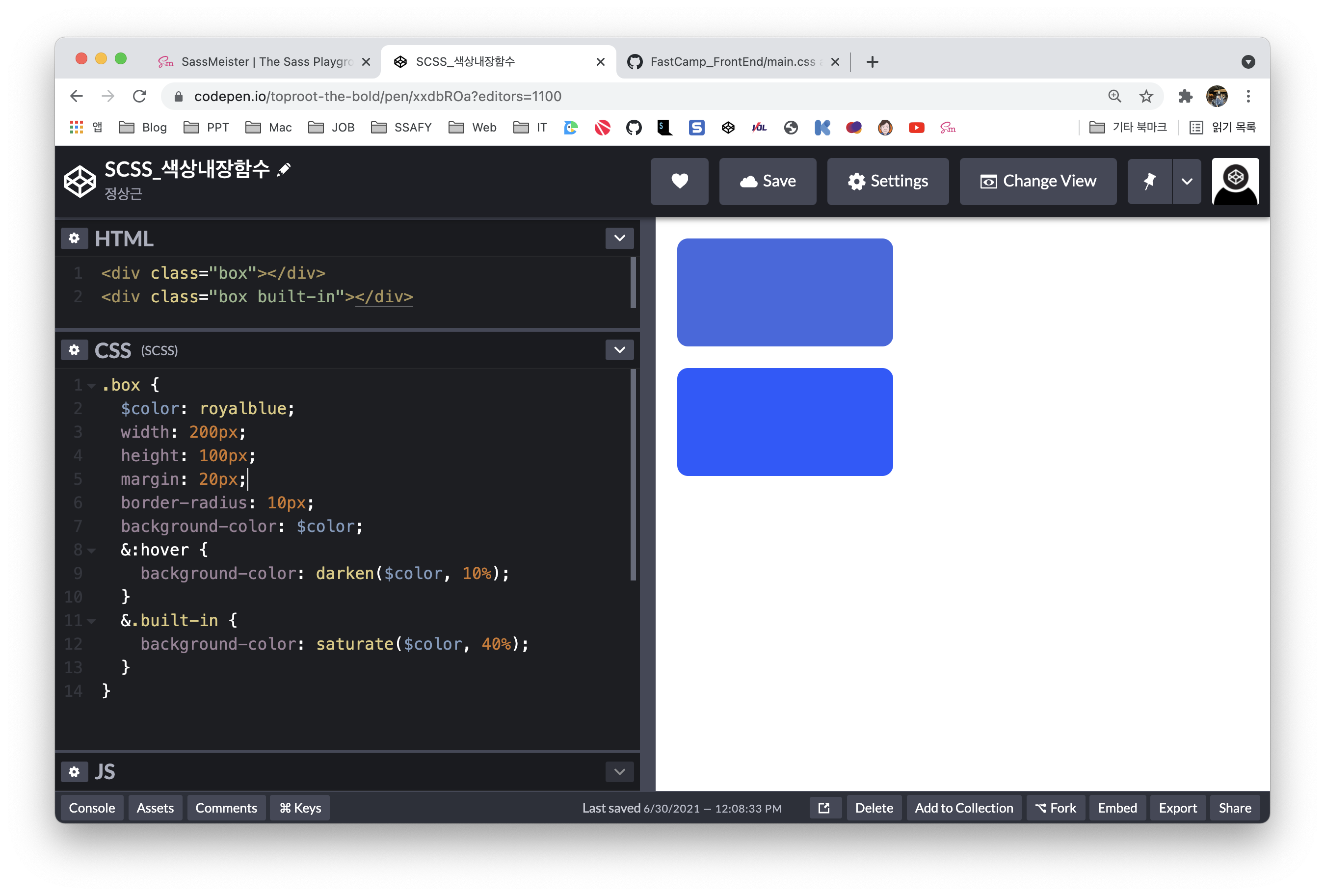
6. 색상내장함수
mix(색상1, 색상2) : 혼합된 색상을 보여줌.lighten(색상1, 10%) : 색상1을 10% 밝게 해줌.darken(색상1, 10%) : 색상1을 10% 어둡게 해줌.saturate(색상1, 10%) : 채도 updesaturate(색상1, 10%) : 채도 downgrayscale(색상) : gray 색으로 바꿈.invert(색상) : 반전- rgba(색상(변수), .5) : .5(50%) 투명도 만큼 투명하게. : 4개의 값을 넣어주어야 하는 표준의 rgba 보다 편리해서 많이 사용됨.

7. 가져오기
@import "./sub", "./sub2";
// 확장자 없이 경로만 작성 가능.
// 여러개 파일 import 가능.
$color: royalblue;
.container {
h1 {
color: $color;
}
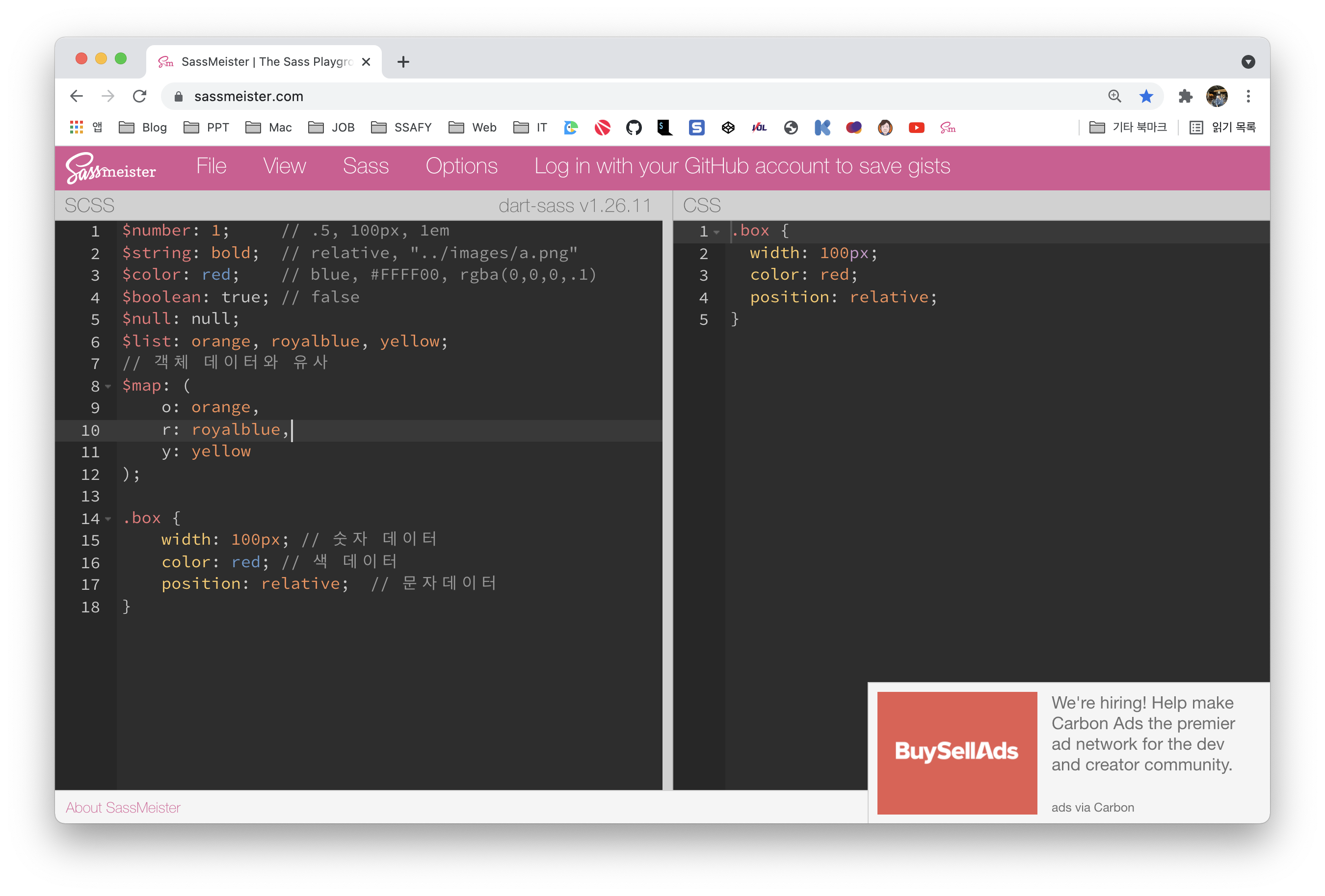
}8. 데이터 종류

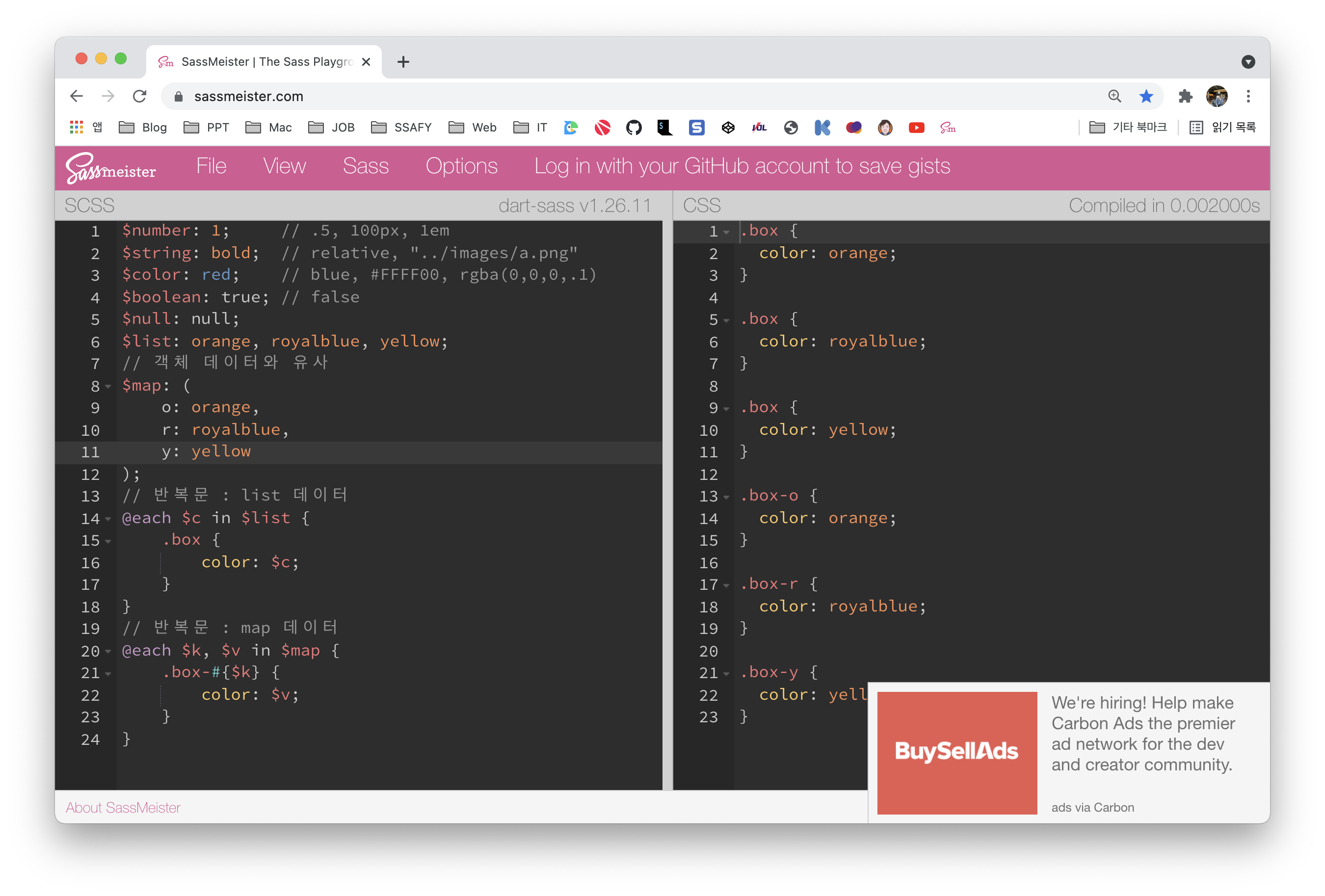
9. 반복문 @each

10. 재활용 @content