
리덕스 기초 잡기!

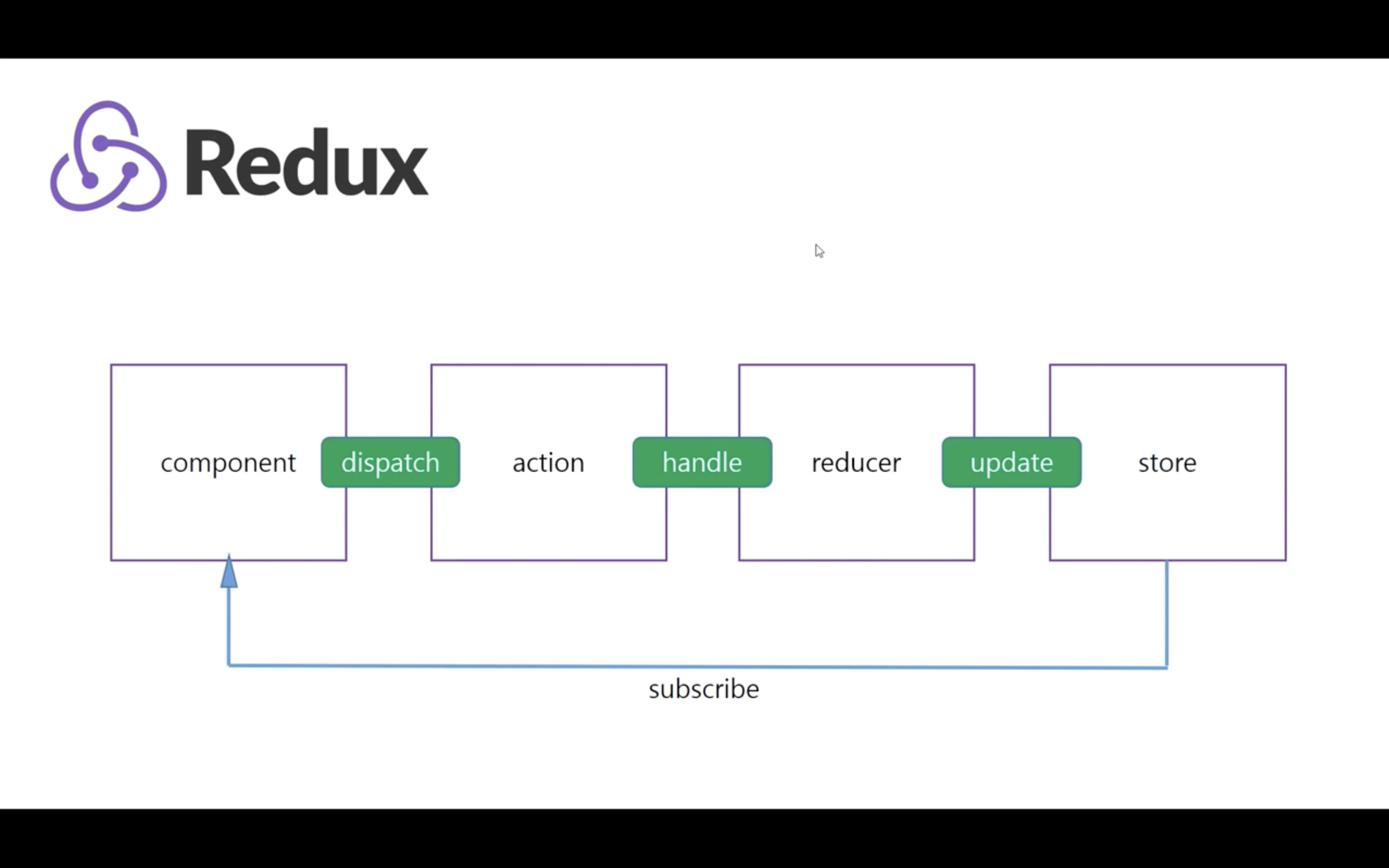
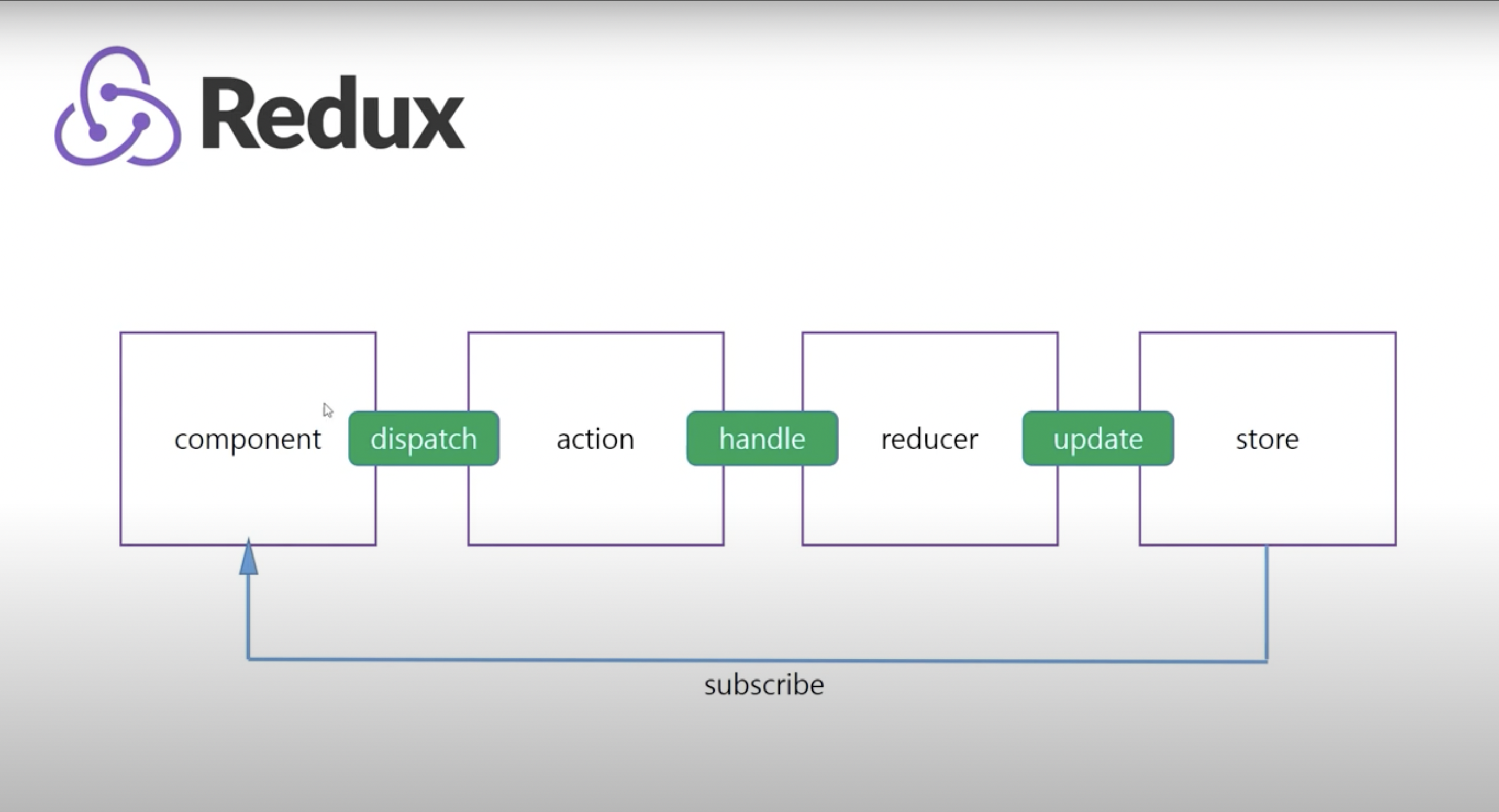
먼저 리덕스는 위 사진과 같은 형태를 기본으로 갖는다.
- component: 화면에 보여질 뷰
- action: component에서 dispatch를 통해 action을 호출
- reducer: action에 정의된 내용이 reducer를 통해 handling 됨
- store: 저장공간, reducer의 handling에 따라 store의 상태값이 update 됨. update 된 상태값을 subscribe를 통해 실시간으로 받아와 component에서 사용 가능
//리덕스를 불러오기 위함
const redux=require('redux');
//store 생성 시 미들웨어를 인자로 전달하기 위함 : 상태값 변화를 콘솔로 확인 가능
const reduxLogger=require('redux-logger');
const logger=reduxLogger.createLogger();
const applyMiddleware=redux.applyMiddleware;
//store를 사용하기 위함
const createStore=redux.createStore;
//store 생성시 여러개의 리듀서를 함께 전달하기 위함
const combineReducers=redux.combineReducers;
//1. actions
//action-type 따로 정의 (리듀서 부분에서 반복 작성하면 비효율적이니까)
const ADD_SUBSCRIBER='ADD_SUBSCRIBER'
const ADD_VIEWCOUNT='ADD_VIEWCOUNT'
const addSubscriber=()=>{
//유튜브 구독자를 추가하는 함수
return {
type:ADD_SUBSCRIBER
}
}
const addViewCount=()=>{
return {
type: ADD_VIEWCOUNT
}
}
//2. reducers (action을 핸들링)
const subscriberState={
//state의 초기값 설정
subscribers:365
}
const subscriberReducer=(state=subscriberState, action)=>{
//넘겨받은 action의 type으로 핸들링
switch(action.type){
case ADD_SUBSCRIBER:
return{
...state,
subscribers: state.subscribers +1 //state를 리턴하되 subscriber를 1 증가하여 리턴
}
default: return state;
}
}
const viewState={
viewCount:100
}
const viewReducer=(state=viewState, action)=>{
switch(action.type){
case ADD_VIEWCOUNT:
return {
...state,
viewCount: state.viewCount+1
}
default: return state;
}
}
//리듀서 합침(두개의 리듀서를 한번에 넘길 수 있도록)
const rootReducer=combineReducers({
//view, subscriber property 생성
view: viewReducer,
subscriber: subscriberReducer
})
//3. store (리듀서와 액션을 적용)
//store 생성 시 리듀서와 미들웨어를 인자로 넘김
//미들웨어를 인자로 함께 넘기면 리듀서만 넘겼을 때보다 더 상세한 정보를 콘솔로 확인 가능함.
const store=createStore(rootReducer, applyMiddleware(logger));
//4. subscribe - view - dispatch
//store.subscribe(()=>{
// console.log('subscribe==>> ', store.getState())
//})
//dispatch로 action 호출
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
store.dispatch(addViewCount());
store.dispatch(addViewCount());
