
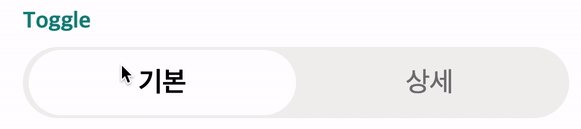
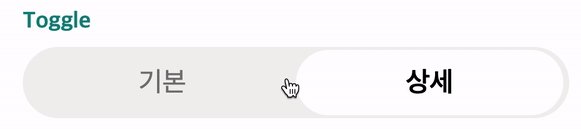
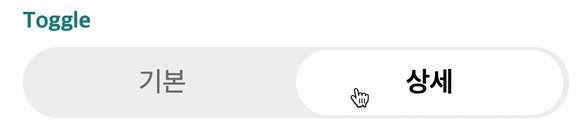
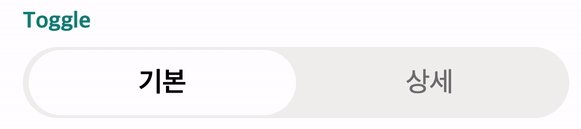
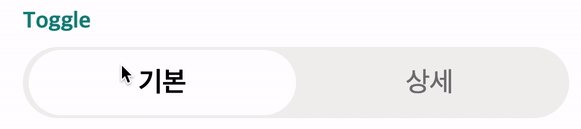
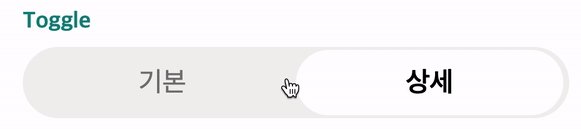
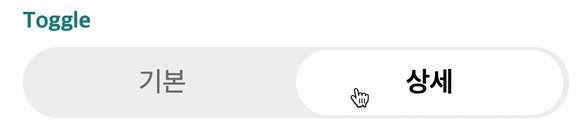
const [currentActive, setCurrentActive] = useState("기본");
- useState로 메뉴바 위에서 움직이는 Active바의 상태관리를 해주었다.
<ActiveBar currentActive={currentActive} />
<Button
className="default"
onClick={handleActive}
currentActive={currentActive}
>
기본
</Button>
<Button
className="detail"
onClick={handleActive}
currentActive={currentActive}
>
상세
</Button>
- 각 버튼에
defalut와 detail이라는 클래스를 부여해준다.
const handleActive = (e) => {
if (e.target.classList.contains("default")) {
if (currentActive === "기본") return;
setCurrentActive("기본");
} else {
if (currentActive === "상세") return;
setCurrentActive("상세");
}
};
- Active바를 핸들링할 수 있는 함수를 만들었다.
- target.classList.contains를 통해 클릭한 값 class속성에
default가 있는지 확인하였다.
default값이 있다면 (기본 버튼을 클릭했다면), Active바가 기본버튼 위에 있다면 그대로 return- setCurrentActive값을
기본으로 설정한다.
상세도 마찬가지!
transform: translateX(
${({ currentActive }) => (currentActive === "기본" ? "0%" : "100%")}
styled-components로 ActiveBar에 transform속성의 translateX를 적용했다.- currentActive 값에 따라 ActiveBar를 이동하며 슬라이드 애니메이션을 설정했다.