
Today. . .
질병 API를 호출해와서, 검색어 입력 후 검색어 결과 창에 있는 같은 글자를 하이라이트하는 기능을 구현했다.
✔️ 구현 과정
const highLightText = (resultText: string, text: string) 검색어 결과 값(resultText)과 내가 입력한검색어(text)를 파라미터로 받는다.
if (text !== '' && resultText.includes(text)) {
const parts = resultText.split(new RegExp(`(${text})`, `gi`))- 입력한 검색어를 기준으로 문자열을 분리하여 배열로 반환해준다. 이때, 정규표현식을 사용하여 대소문자 구분이 없도록 만들고, 검색어 결과 값에 내가 입력한 검색어가 여러번 나와도 모두 포함해주도록 한다.
{parts.map((part, index) => {
const key = {index}
return part.toLowerCase() === text.toLowerCase() ? (
<span key={key} style={{ fontWeight: 700 }}>
{part}
</span>
) : (
part
)
})}- 문자열 분리가 된 배열을 map 함수를 이용하여, 입력한 검색어와 일치하는 부분만 inline style으로 fontWeight을 bold처리 해주었다.
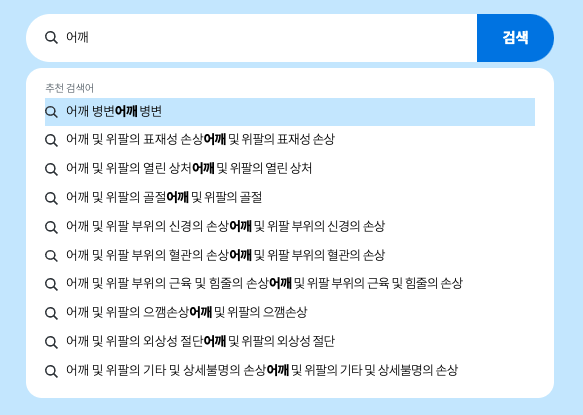
✨ 결과 화면

💻 전체 코드
const highLightText = (resultText: string, text: string) => {
if (text !== '' && resultText.includes(text)) {
const parts = resultText.split(new RegExp(`(${text})`, `gi`))
return (
<>
{parts.map((part, index) => {
const key = {index}
return part.toLowerCase() === text.toLowerCase() ? (
<span key={key} style={{ fontWeight: 900 }}>
{part}
</span>
) : (
part
)
})}
</>
)
}
return resultText
}

대소문자를 구분까지 되는건가용? 만약 영어로 HI 라고 입력을 한다면 검색리스트에는 hi 이친구도 하이라이트가 되는지 궁금합니다. 저는 해도 안되더라구요 ㅠㅠ