Flutter로 CupertinoDatePicker를 사용했다.
CupertinoDatePicker 구현소스
SizedBox(
height: 400,
child: CupertinoDatePicker(
initialDateTime: _startDate,
mode: CupertinoDatePickerMode.date,
use24hFormat: true,
// This shows day of week alongside day of month
showDayOfWeek: true,
// This is called when the user changes the date.
onDateTimeChanged: (DateTime newDate) {
setState(() => _startDate = newDate);
},
),
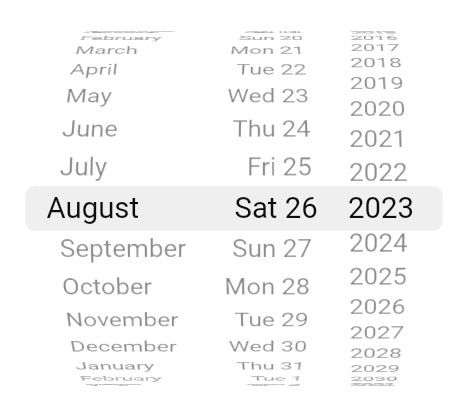
),그런데 아래와 같이 기본적인 UI 설정이 영어로 구성되어 있었다.
한국 종속적인 날짜 인식 개념을 가지고 있는 나는 이 부분을 한글로 고쳐보기로 마음먹었다.
인터넷을 살펴보니 locale 설정을 바꿔주면 된다고 한다.
CupertinoDatePicker 한글 적용하기
우선 pubspec.yaml 부터 필요한 내용을 추가하자.
dependencies:
...생략...
flutter_localizations:
sdk: flutter이후 locale 설정을 할 dart 파일 내에 아래와 같이 import를 한다.
import 'package:flutter_localizations/flutter_localizations.dart';
마지막으로 아래와 같이 추가로 localizationsDelegates, supportedLocales 를 추가한다.
return const MaterialApp(
localizationsDelegates: <LocalizationsDelegate<Object>>[
// ... app-specific localization delegate(s) here
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
Locale('ko', ''),
Locale('en', ''),
],
home: 님 화면 호출(),
);
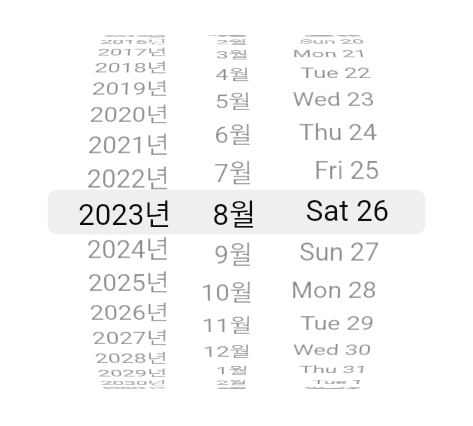
}그렇다면 아래와 같이 한글이 이쁘게 적용된 모습을 볼 수 있다.
그런데 여기서 한글로 적용되는건, 시스템 기본 언어가 한글로 설정된 플랫폼에 한정됨을 명심하자.

에러해결기
참고로 삽질했던 내역.
GlobalCupertinoLocalizations.delegate,
이 부분을 대부분의 인터넷은
DefaultCupertinoLocalizations.delegate,
로 적어두었다.
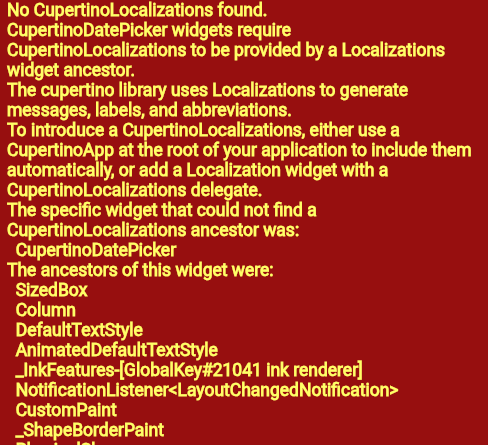
만일 그 방식대로 한다면 아래와 같은 에러를 발견한다.
No CupertinoLocalizations found.
CupertinoDatePicker widgets require CupertinoLocalizations to be provided by a Localizations widget ancestor. .....
그러니까 글로벌로 설정하자.