
Flutter 에서 초기값을 설정해야 할 때, TextField 대신 TextFormField 를 사용할 수 있다.
이때 TextFormField 내부에 initialValue 속성을 사용하여 초기값을 설정할 수 있다.

위 속성을 사용하면 Text를 편집하는 TextFormField 내부에 기본적인 값이 입력된 상태로 만들어줄 수 있다.
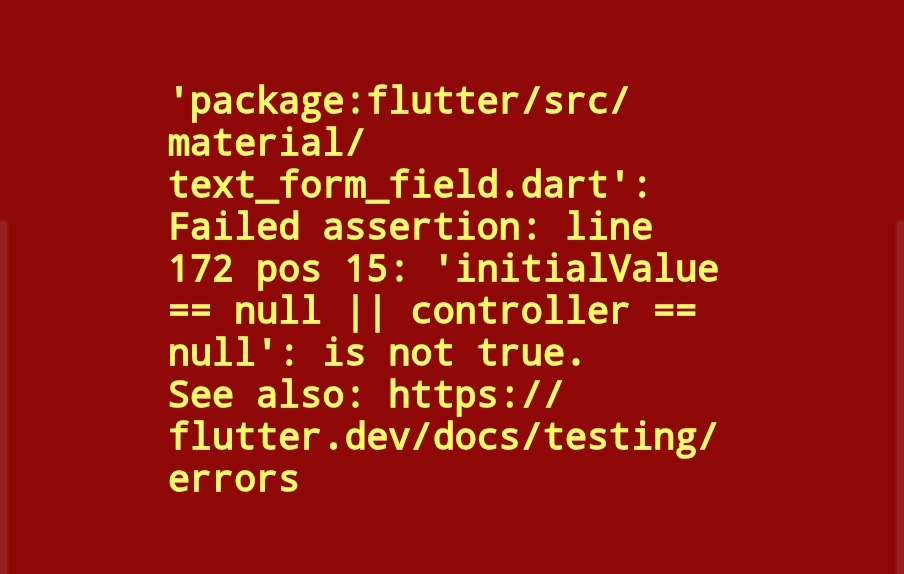
하지만 이 상태로 Text의 값을 받아오거나 편집하기 위하여 Controller를 연결하면 다음과 같은 에러가 난다.

에러는 TextFormField 내부의 initialValue와 Controller가 동시 존재하면 무조건 발생하였다.
이를 해결하기 위하여 TextFormField 내부에 초기값을 선언하는 대신 Controller에 초기값을 선언했다.
선언 방식은 아래와 같다.
TextEditingController initialValue = TextEditingController(text: 원하는 초기값);이렇게 선언해주고 다시 Build 해보면 정상적으로 작동하는 것을 확인할 수 있다.

잘 봤습니다. 좋은 글 감사합니다.