우선 아래 링크에서 flutter naver map 에 대한 설명을 볼 수 있다.
flutter naver map 문서
간단하게 요약해서 정리해보겠다.
초기 설치과정
pubspec.yaml에 등록하기
dependencies:
flutter_naver_map: ^1.0.0* 플랫폼별 이슈가 있어서 처리해야 하는 과정이 있다.
Android
[프로젝트 폴더]/android/app/main/.../MainActivity.kt
경로에 아래 코드를 넣어야 함.
import android.os.Bundle
import io.flutter.embedding.android.FlutterActivity
class MainActivity : FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
intent.putExtra("background_mode", "transparent")
super.onCreate(savedInstanceState)
}
}iOS
대용량 파일 받기 위한 git-lfs 설치 필요
터미널을 열고, 다음 커맨드를 실행.
brew install git-lfs그리고, git-lfs 사용을 위해 다음의 커맨드를 실행.
git lfs install네이버 Key 등록
두가지 방법이 있음.
한가지는 처음부터 기입하기..
두번째는 지도 초기화시 지정하기.
권장은 지도 초기화시 지정이라고 해서 그것만 정리함.
필요한 사람은 맨 위 공식문서 참고하기.
네이버 맵 초기화하기
당근 import는 해줘야함.
import 'package:flutter_naver_map/flutter_naver_map.dart';메인 함수에서 초기화 하는 방법.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(
clientId: naverMapApiKey,
onAuthFailed: (ex) {
debugPrint("********* 네이버맵 인증오류 : $ex *********");
},
);
runApp(const MainApp());
}위 예시는 main에서 호출시 썼지만, 지도 실행전이면 언제든지 써도 된다고 함.
onAuthFailed는 인증 실패시 메세지 띄우는거고, 필수는 아님.
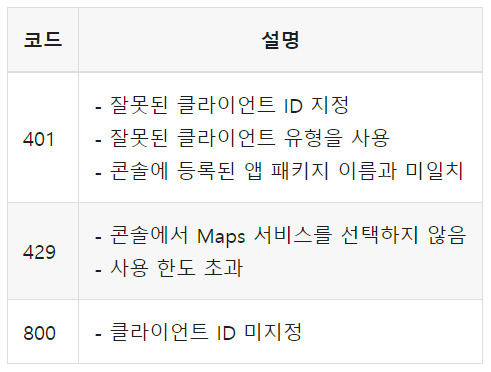
인증 실패시 각 코드는 아래와 같음.

네이버맵 불러오기
NaverMap(
options: NaverMapViewOptions(
initialCameraPosition: NCameraPosition(
target: NLatLng(getPosition.latitude, getPosition.longitude),
zoom: 10,
bearing: 0,
tilt: 0,
),
mapType: NMapType.basic,
activeLayerGroups: [NLayerGroup.building, NLayerGroup.transit],
),
onMapReady: (myMapController) {
debugPrint("네이버 맵 로딩됨!");
},
onMapTapped: (point, latLng) {
debugPrint("${latLng.latitude}、${latLng.longitude}");
},
);간단하게 맵을 불러와서 보는 예제임.
클릭하면 클릭한 곳 좌표를 받아볼 수 있음.
만약!! 아무것도 안뜨고 그냥 오목종이같은 빈 화면만 보인다면 인증 실패일 가능성이 높으니 참고하시길

