개발자는 노코드 툴을 왜 사용해야 될까요? 버블은 풀스택 기능, 데이터 관리 모두 노코드로 할 수 있기 때문에 간단한 서비스를 시작하는 단계에서 사용하면 매우 유용해요. 오늘은 버블에서 코드 없이 결제 연동하는 방법을 알아볼게요.
1. 토스페이먼츠 플러그인 설치 및 설정
먼저 토스페이먼츠 공식 플러그인을 설치하고 설정을 바꿀게요.
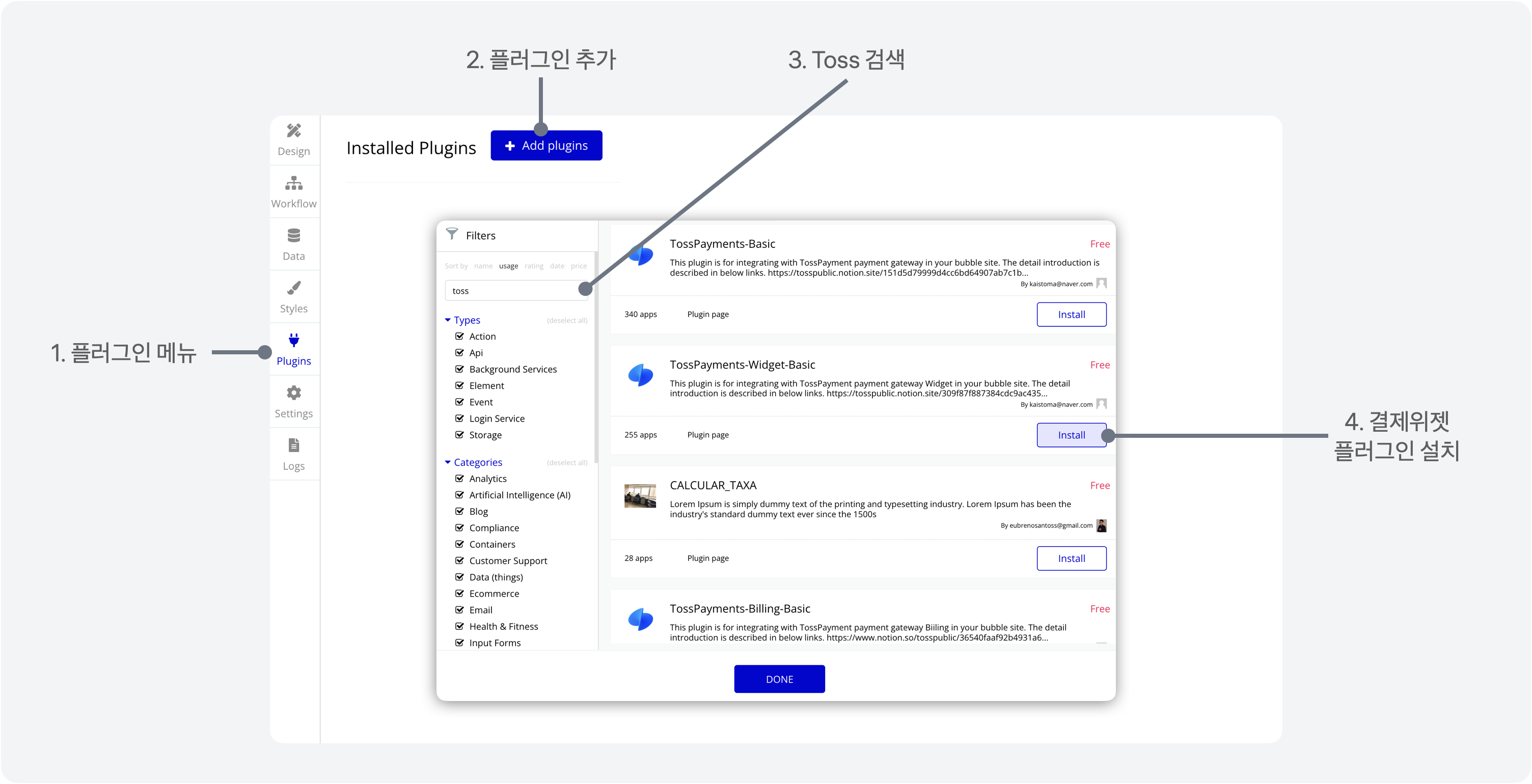
플러그인 메뉴에서 플러그인 추가하기를 누르고 ‘Toss’를 검색하세요. TossPayments-Widget Basic 플러그인을 설치하고 DONE 버튼을 누르세요.
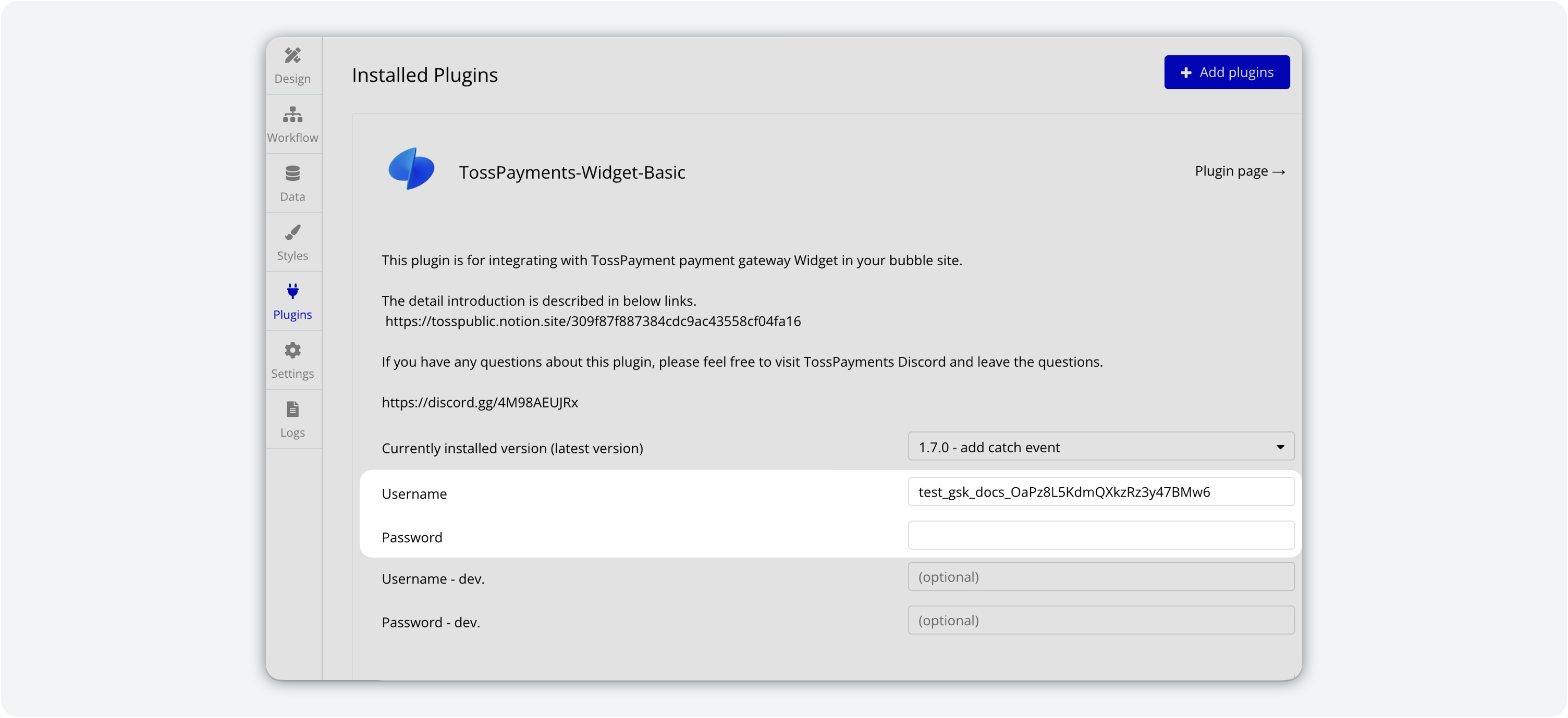
그럼 플러그인을 설정하는 화면이 나오는데요. Username에 토스페이먼츠 결제위젯 연동 시크릿 키를 입력하세요. 아래 공개 키를 사용할 수도 있고, 토스페이먼츠에 가입해서 테스트용 키를 발급받을 수 있어요.
test_gsk_docs_OaPz8L5KdmQXkzRz3y47BMw6

2. Data 만들기
Data 메뉴에서 결제 데이터 타입을 추가할게요.
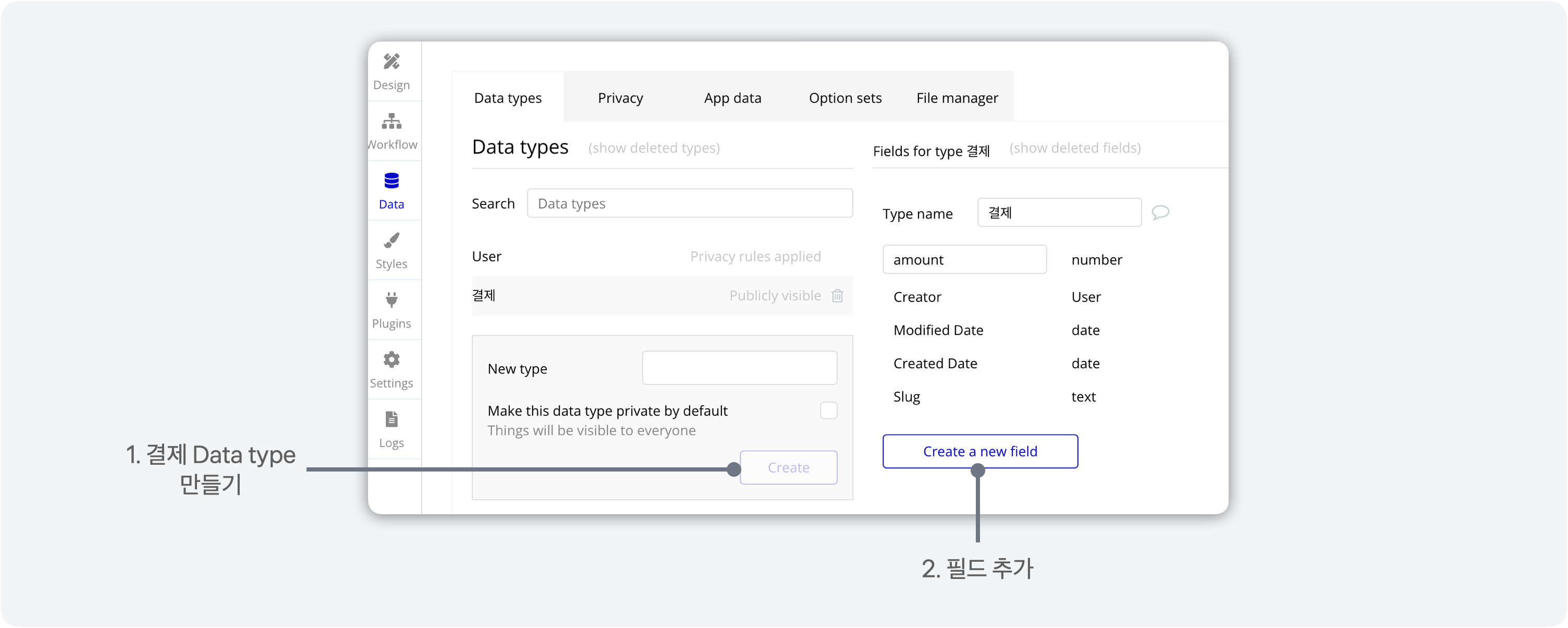
‘New type’ 칸에 결제를 입력하고 ‘Create’ 버튼을 누르세요. 그러고 amount를 number로 만들어주세요. amount는 결제 금액인데요. 금액 외에도 결제에 대한 부가적인 필드를 추가해서 사용할 수 있어요.

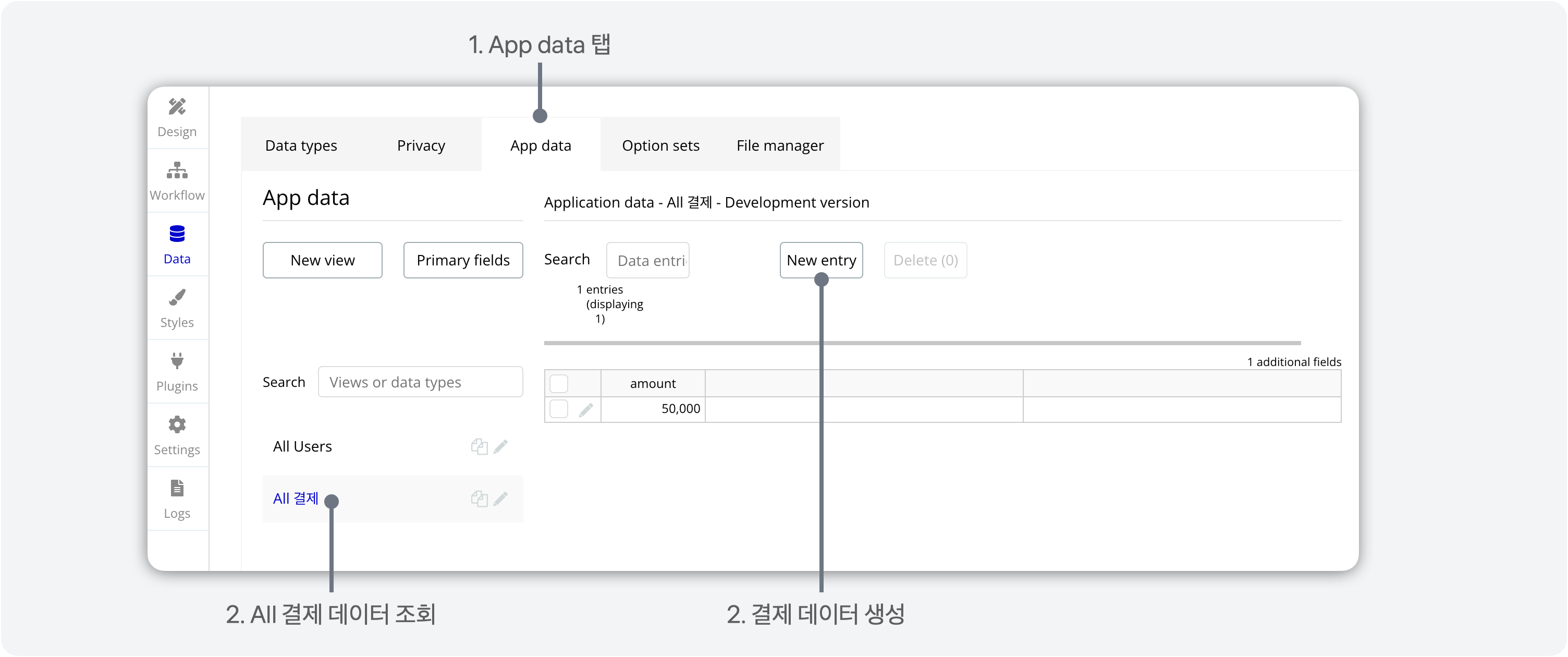
이제 테스트를 위한 가상 결제 데이터를 생성할게요. 아래 그림과 같이 App data 탭으로 이동해서 결제 데이터를 만들어주세요. amount를 50,000으로 설정할게요. 나중에 구매자가 결제할 금액이에요.

3. 결제 페이지 생성
다시 디자인 메뉴로 돌아갈게요.
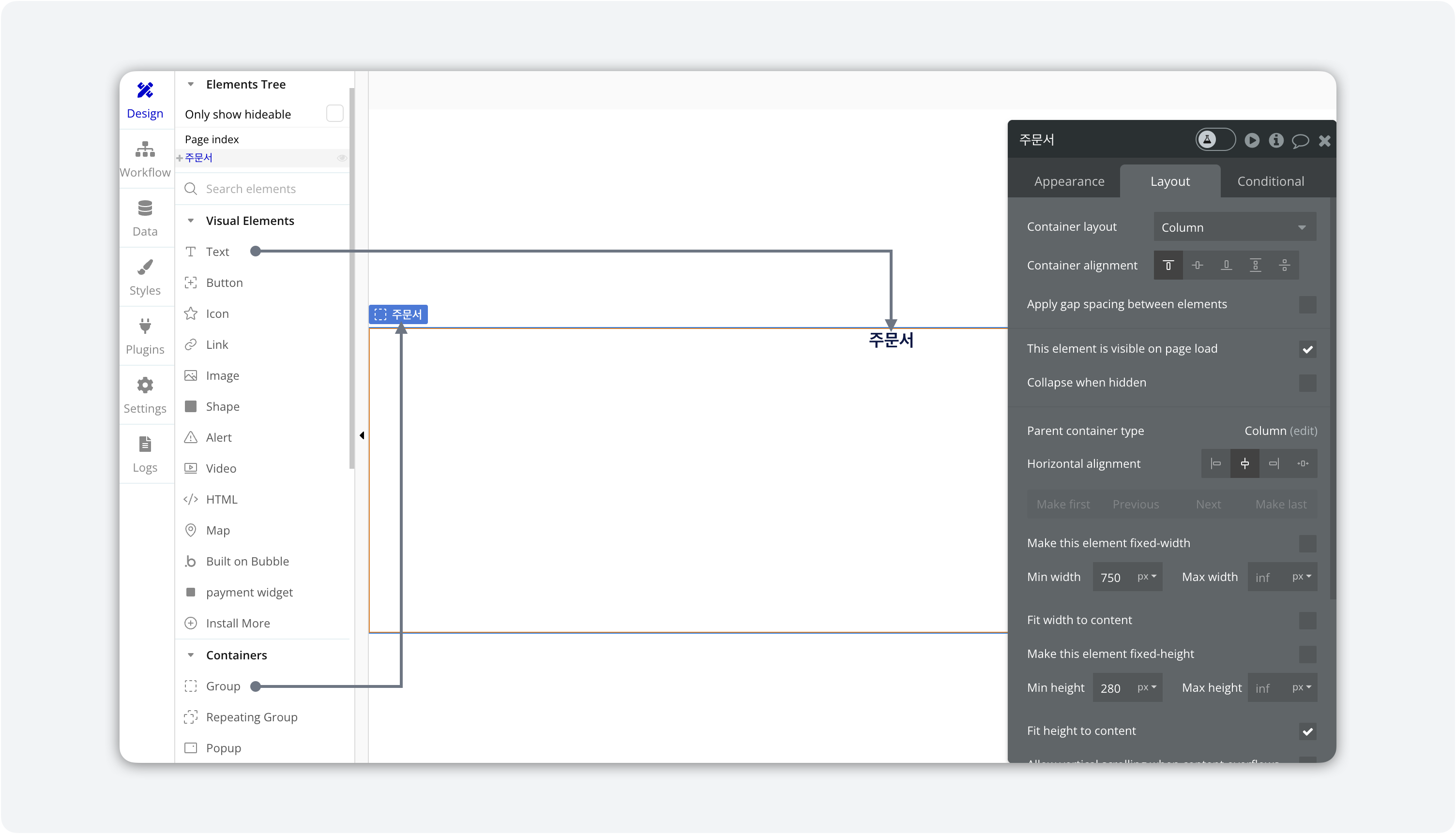
먼저 Group을 하나 넣어서 Layout을 아래와 같이 설정하세요. 주문서가 되는 부분이에요. 안에 Text를 추가해서 ‘주문서’라는 문구를 넣어줬어요.

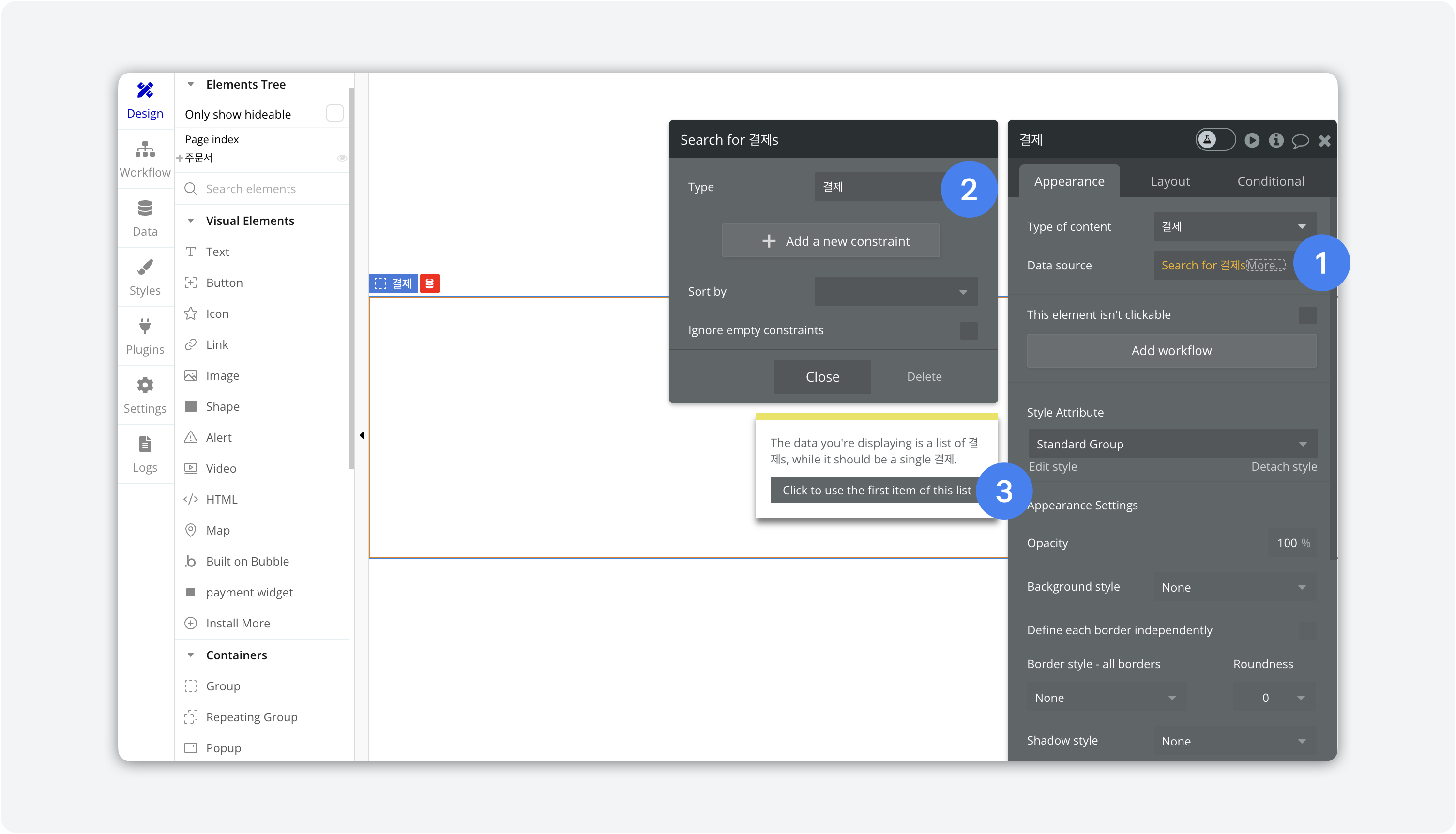
다음으로, 주문서 Group 안에 또 다른 결제 Group을 만들게요. 주문서 안에서 결제 관련 UI가 있는 곳이에요. Group의 설정을 아래와 같이 해주세요. ‘Type of content’를 결제로 선택하고, 아까 생성한 가상 결제 데이터를 불러올게요.

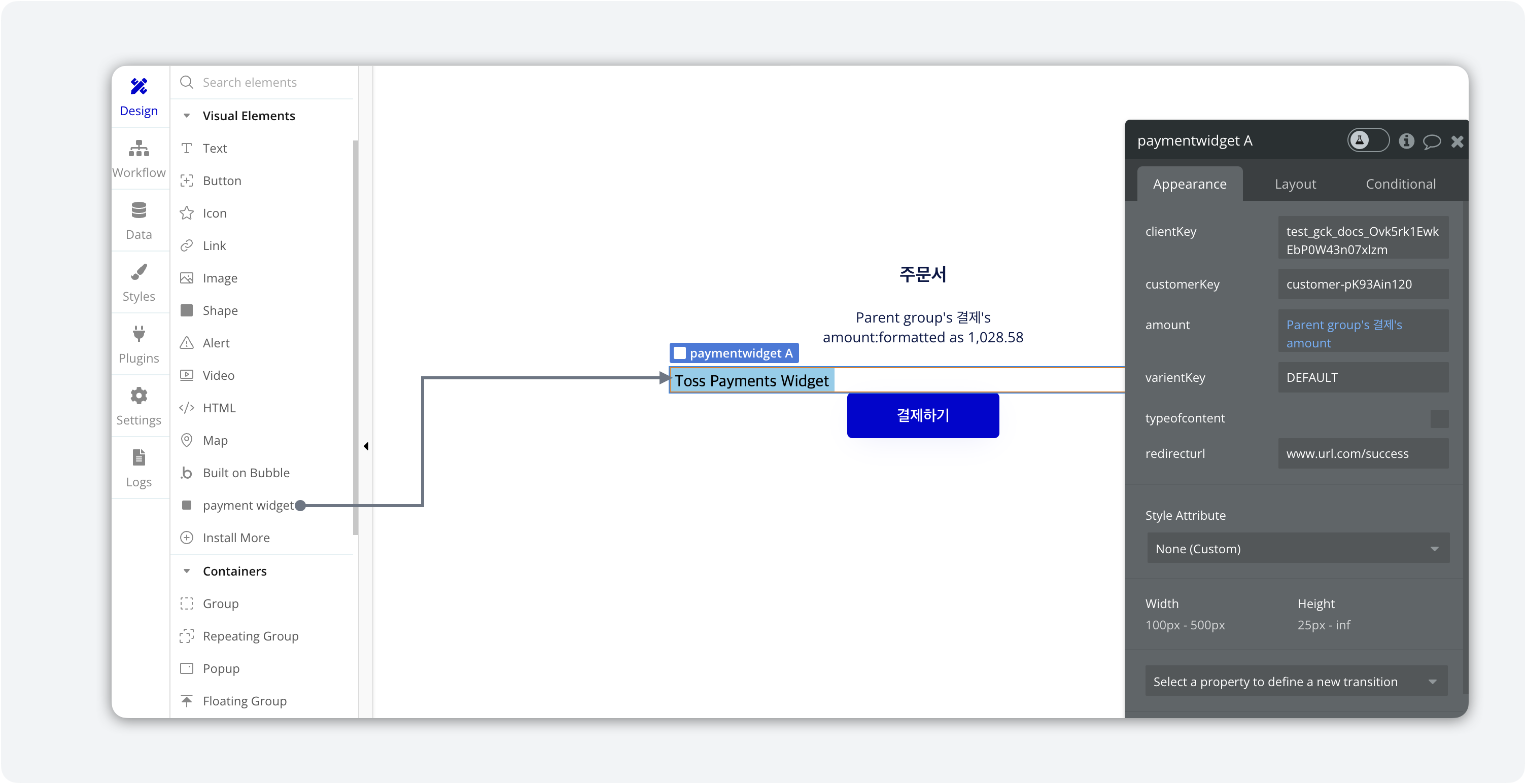
드디어 결제위젯을 페이지에 넣을 준비가 되었어요. Visual Elements 밑에 있는 payment widget을 드래그해서 결제 Group 안에 배치하세요. 위에는 결제 금액을 추가해주었고, 밑에는 결제하기 버튼을 넣어줬어요.
위젯의 설정을 아래와 같이 해주세요.
clientKey는 아래 공개 키를 사용할 수도 있고, 토스페이먼츠에 가입해서 테스트용 키를 발급받을 수 있어요.customerKey는 각 고격을 식별하는 값이에요. 각 고객에게 고유하고 예측이 불가능한 값으로 생성해주세요.amount는 결제 Group의amount값을 불러오세요. 결제 금액입니다.variantKey는 테스트 단계에서 설정할 필요 없어요. 결제 UI를 지정하는 값이에요.
test_gck_docs_Ovk5rk1EwkEbP0W43n07xlzm
3. 결제 요청하기
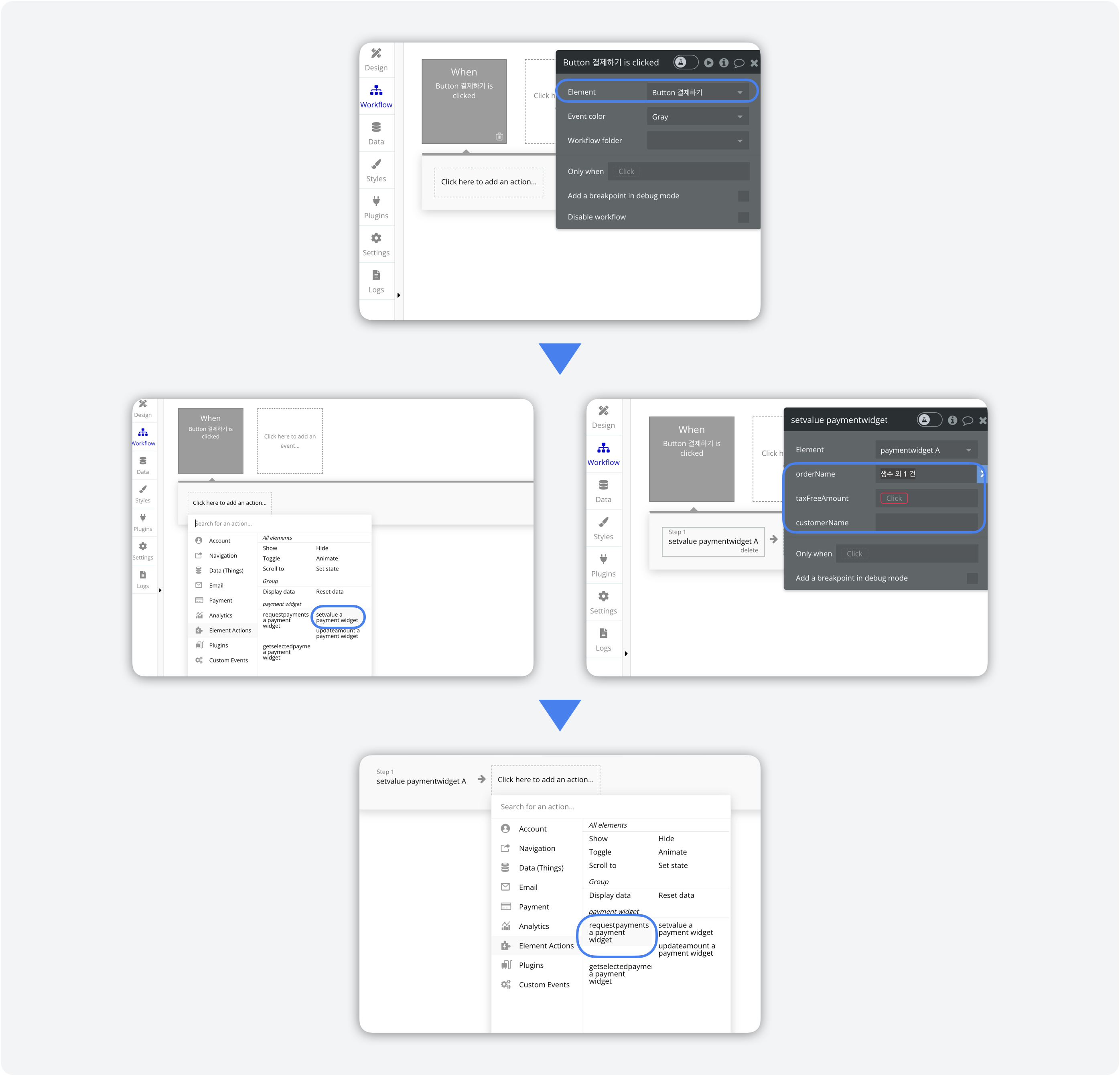
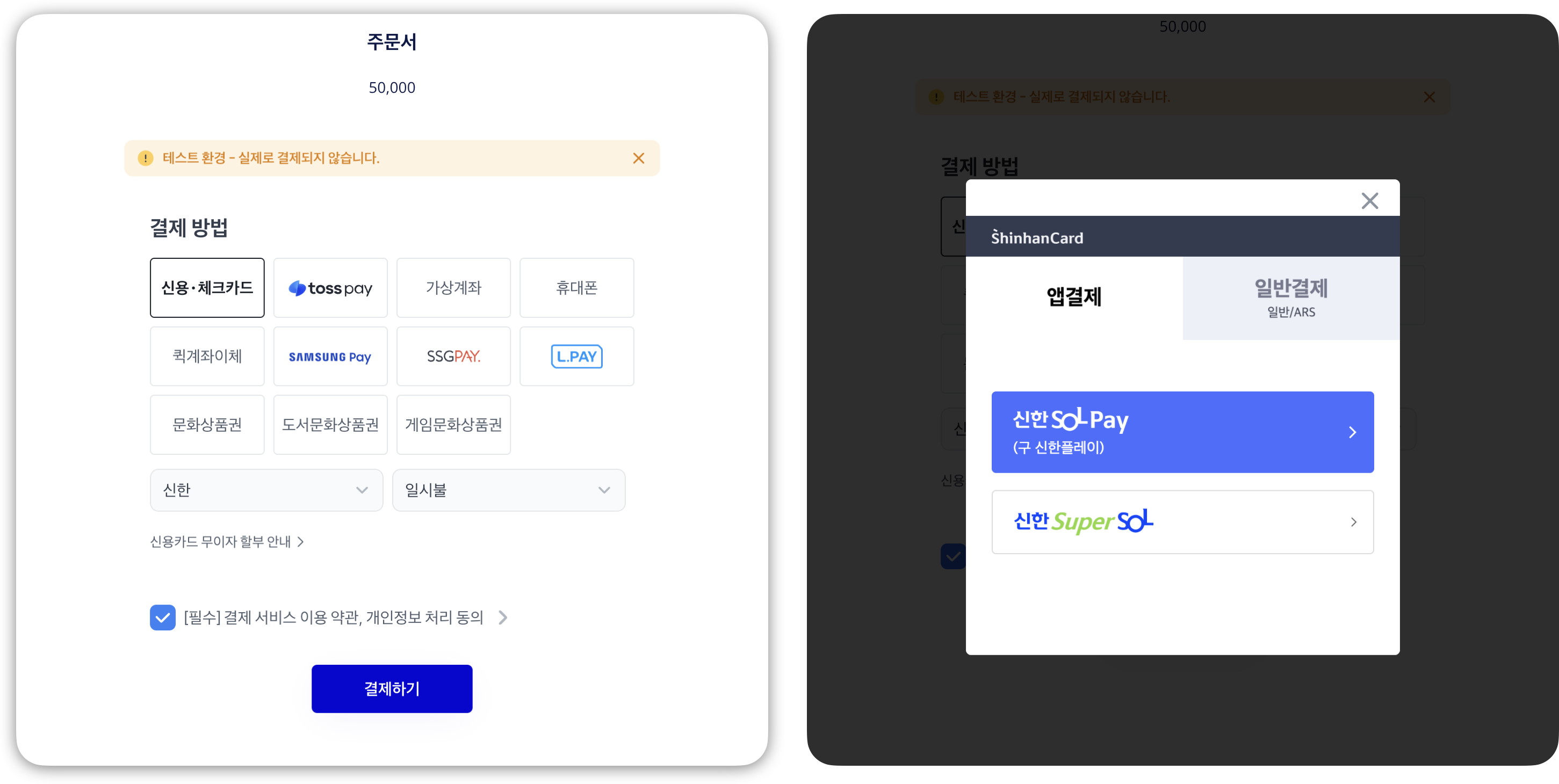
Preview에서 결제위젯과 결제 버튼이 만들어진 걸 볼 수 있어요. 하지만 아직 결제하기 버튼을 누르면 아무 일도 안 일어나요. 결제하기 버튼에 결제 요청 이벤트를 걸어줘야 하기 때문인데요. 버블 Workflow 기능으로 구현할 수 있어요.
결제하기 버튼에 setvalue a payment widget 액션을 추가하세요. orderName, taxFreeAmount, customerName 등을 설정할 수 있어요. 다음, requestpayments a payment widget 액션을 추가하세요.

다시 Preview로 이동하면, 선택한 결제수단의 결제창이 뜨는 것을 볼 수 있어요.

4. 결제 승인하기
결제창에서 결제 인증이 완료되면, 구매자는 결제 페이지와 동일 URL 경로의 /widget-success 로 이동해요. 이동하는 주소는 변경할 수 없어요. 페이지가 이동한 이후, 해당 페이지에서 결제 승인까지 요청해야 결제가 완료돼요.
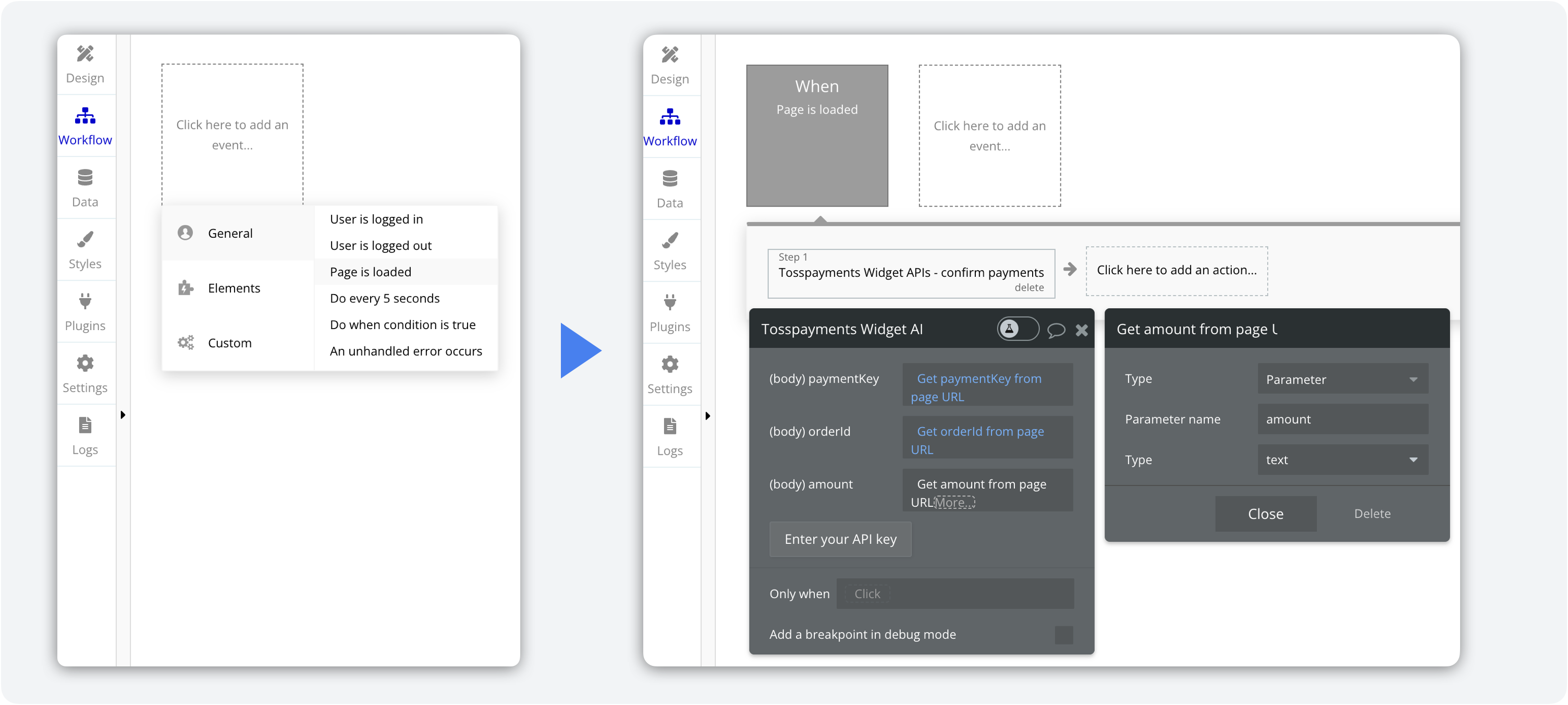
widget-success 이름으로 새로운 페이지를 만들어주세요. 이제 토스페이먼츠 결제 승인 API를 호출하는 Workflow를 만들게요. When Page is loaded 이벤트를 추가하세요.
Step 1
만든 이벤트에 Plugins > TossPayments Widget APIs - confirm payments 을 선택하세요. 그럼 아래 그림에서 보이는 오른쪽 화면이 나와요. 결제 승인에는 paymentKey, orderId, amount 파라미터가 필요한데요. 해당 정보는 widget-success 페이지의 파라미터로 넘어와요. 아래와 같이 Get data from page URL을 선택하고 Parameter name에 맞춰 paymentKey, orderId, amount를 입력하세요.
Step 2
승인 결과를 확인하기 위해서는 Element Actions > Set state을 선택하세요. 설정에서 Result of step 1을 가져올 수 있어요. 해당 값을 다른 Element를 통해 UI에 표시해줄 수도 있고, 데이터 필드를 추가해서 저장할 수도 있어요.

마무리
코드 한 줄도 없이 토스페이먼츠 결제위젯을 연동해봤어요. 브랜드페이, 에러 처리 등을 추가로 구현하고 싶다면 공식 가이드를 참고하세요. 연동 과정 중에 질문이 있다면 토스페이먼츠 개발자 디스코드 채널을 방문해주세요.
함께 읽으면 좋을 콘텐츠
📍 개발자도 알면 좋은 노코드 툴, 버블(Bubble)
📍 30분 안에 결제 페이지 개발하기 (ft. 결제위젯)
Writer 박수연 Review 이기문 Graphic 이은호, 이나눔
토스페이먼츠 Twitter를 팔로우하시면 더욱 빠르게 블로그 업데이트 소식을 만나보실 수 있어요.


Escorts Noida are admired for their style, charm, and sensual appeal. They know how to keep their clients entertained and comfortable, no matter the occasion. These companions are perfect for parties, events, or private evenings. Choosing Escorts Noida means enjoying unforgettable companionship with women who are beautiful, intelligent, and skilled in making every encounter truly special.
Noida Escorts||
Noida Escort||
Escorts in Noida||
Escort in Noida||
Noida Escorts Service||