
해당 아티클은 토스페이먼츠 공식 블로그에서도 보실 수 있습니다.
모바일 웹 서비스에서 다른 앱을 열어야 하는 경우가 있습니다. 예를 들어, 온라인 쇼핑몰에서 카드 결제를 선택하면 선택한 카드의 앱을 실행해서 결제를 완료하죠. 모바일 환경에서 이렇게 나의 웹 또는 앱 서비스에서 다른 앱을 열고 싶다면 딥링크(Deep Link)를 사용해야 되는데요. 이번 포스트에서는 딥링크에 대해서 알아보고 커스텀 URL 스킴을 중심으로 특정 외부 앱을 실행하는 방법을 알아볼게요.
딥링크란?
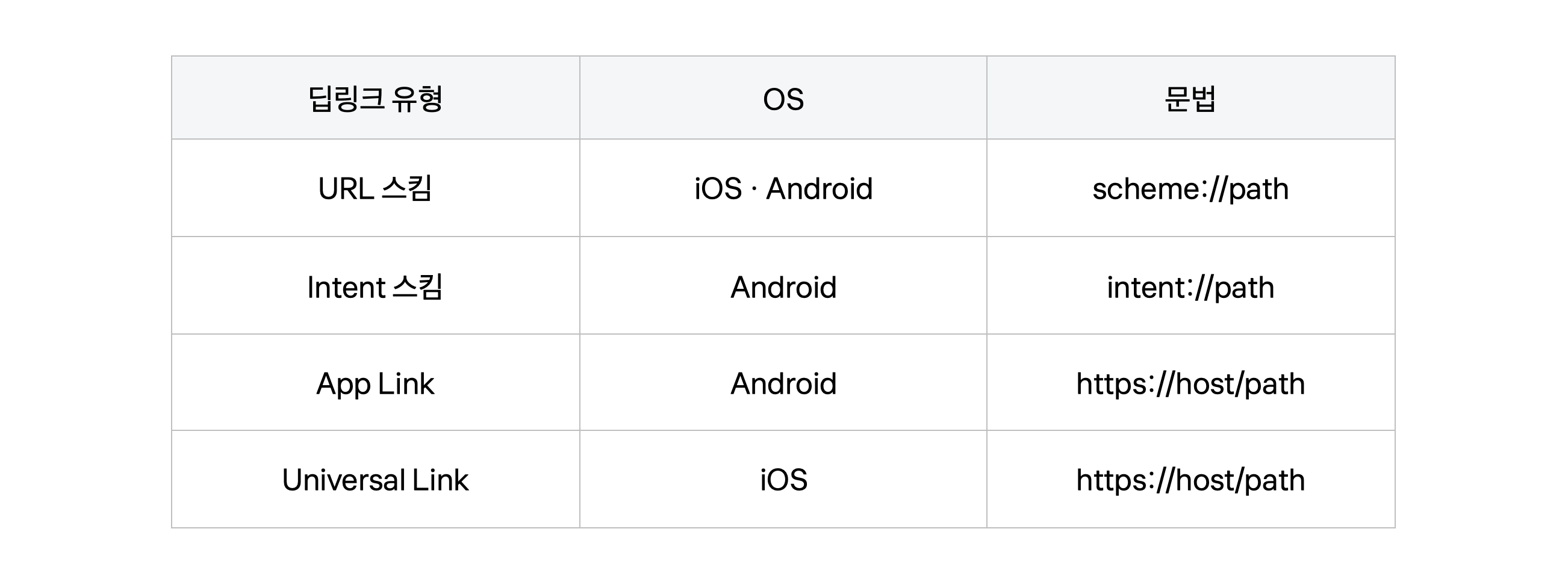
딥링크는 특정 주소로 앱을 실행시키는 기능이에요. OS별 딥링크의 종류는 아래와 같습니다.

각 딥링크의 자세한 설명은 Android, iOS 웹뷰에서 딥링크 열기에서 확인하세요. 이 포스트에서는 URL 스킴을 이용한 방법을 중심으로 다룰건데요. 이유는 다음과 같습니다.
Android에서 제공하는 Chrome Intent 스킴 방식은 URL 스킴과 문법의 차이만 있을 뿐, 접근 방법은 크게 다르지 않아요. Intent 방식만이 제공하는 기능들도 있고 보안 측면 등의 장점도 있으니 필요에 따라 사용하면 좋아요. 대표적으로 앱이 설치돼있지 않으면 해당 앱의 마켓으로 보내주는 기능을 기본적으로 제공합니다.
App Link와 Universal Link는 Android 및 iOS에서 각각 제공하는 유사한 방식의 딥링크입니다. https로 시작하는 URL을 제공하고, 앱이 설치되지 않은 경우 대체 페이지로 이동시킬 수 있어요. 다만 실행하려는 앱에서 App Link와 Universal Link를 구현해놓은 경우에만 사용할 수 있기 때문에 범용성이 떨어질 수 있어요.
URL 스킴이란?
URL 스킴은 iOS와 Android에서 동일하게 사용하는 딥링크 방식이에요. 문법은 Scheme://Path 입니다.
Scheme은 앱에서 설정할 수 있는 고유한 값인데요. 유의할 점은 이Scheme값은 다른 앱에서 중복될 수 있다는 것입니다. 그래서 보안에 취약하다는 단점이 있습니다.Path는 실행한 앱에서 이동하고 싶은 특정 화면입니다. 별도의Path가 없어도 일반적으로 앱을 여는데 문제가 없지만, 앱에서 특정Path가 있어야만 앱이 열리게 구현해놓은 경우도 있습니다.
아래와 같이 단순한 URL 이동으로 특정 앱을 실행할 수 있어요.
location.herf = ${APP_SCHEME_URL};
<a href={APP_SCHEME_URL} />URL 스킴이 같은 앱이 여러 개 있어요
URL 스킴은 Scheme 값이 여러 앱에서 중복될 수 있다는 단점이 있다고 말씀드렸는데요. URL 스킴으로 딥링크를 열었는데 동일한 스킴을 가진 앱이 여러 개 설치돼있다면 어떻게 될까요?
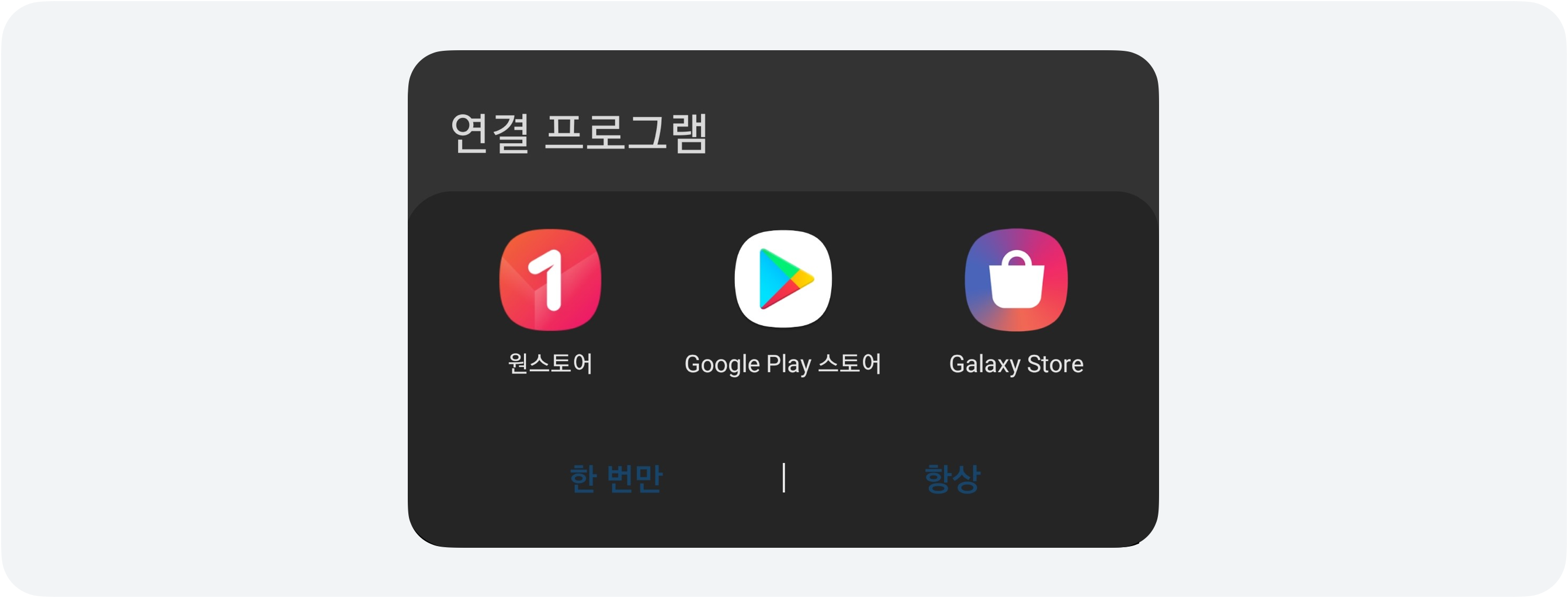
market:// 스킴으로 딥링크를 실행해볼게요. Android 환경에서는 많이 본 아래 연결 프로그램 화면이 뜹니다. 원스토어, Google Play 스토어, Galaxy Store 앱이 동일한 market:// 스킴을 가지고 있다는 것을 알 수 있습니다.

하지만 iOS에서는 두 개 이상의 앱이 동일한 URL 스킴을 등록한 경우, 어떤 앱에 해당 스킴이 부여될지 결정하는 프로세스가 없습니다. URL 스킴의 이런 취약점 때문에 Apple에서는 공식적으로 Univeral Link를 사용하는 것을 추천해요.
앱의 URL 스킴을 못 찾겠어요
다른 앱의 스킴 값을 어떻게 알 수 있을까요? 기본적으로 스킴은 공개된 값이 아닙니다. 그래서 경우에 따라 앱 스킴을 찾는 게 번거로울 수 있어요.
✅ 인터넷 검색하기
집단지성의 힘을 빌려보세요. 생각보다 많은 정보를 찾을 수 있어요. 예를 들어, 각종 카드사의 앱 스킴은 토스페이먼츠 웹뷰 가이드에서 확인할 수 있어요.
✅ 홈페이지 또는 개발자센터에서 찾기
실행하고자 하는 앱의 홈페이지 또는 개발자센터를 확인하세요. 커스텀 스킴, URL 스킴, 커스텀 URL 스킴을 제공하는 문서를 찾아보세요.
✅ 스크립트 확인하기
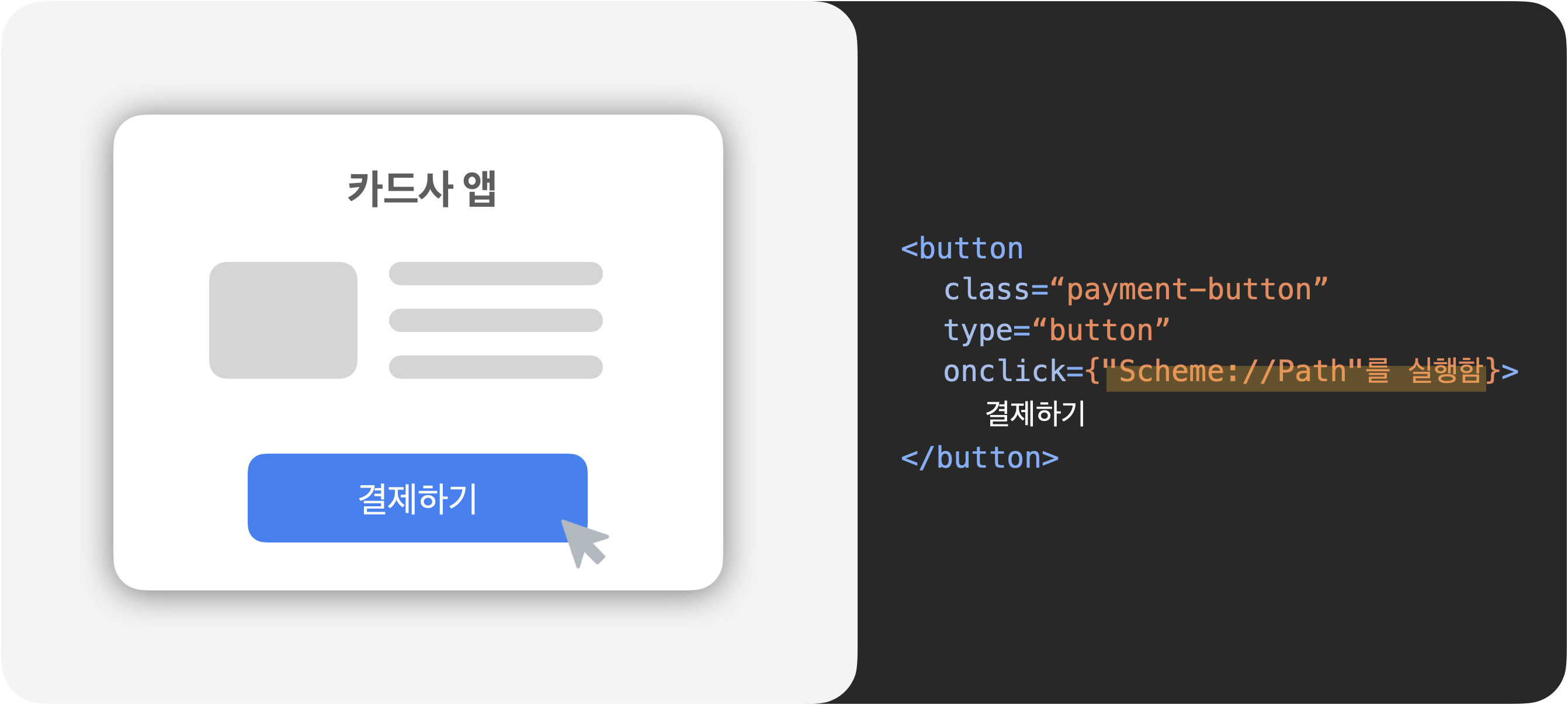
그래도 찾을 수 없다면, 모바일 웹에서 해당 앱의 딥링크를 여는 페이지로 접근해 스크립트를 확인하세요. 예를 들어, 카드사 결제창에서 ‘결제하기’ 버튼을 살펴보면 URL 스킴을 발견할 수 있어요.

URL 스킴으로 앱이 열리지 않아요
유효한 URL 스킴을 찾더라도 Scheme://만으로 앱이 실행되지 않을 수 있어요. 이런 문제가 일어나면 해당 앱에서 Scheme://Path 형식에 특정한 Path 값이 필요한 게 아닌지 의심해 볼 수 있어요. 어떤 앱은 특정 Path로 접근해야만 실행되도록 구현돼 있기 때문이죠. 예를 들어, 특정 앱은 Scheme:// 만으로는 열리지 않지만 Scheme://Path와 같이 Path를 추가하면 앱이 열립니다.
URL 스킴의 유효성을 테스트하고 싶어요
URL 스킴 정보가 워낙 파편화돼있고 불분명해서 직접 딥링크를 사용해서 앱이 잘 열리는지 반복 테스트를 해야 돼요. 아래 방법으로 빠르게 반복 테스트가 가능해요.
- codesandbox 에서 URL 스킴 테스트 코드를 모바일로 접근해서 확인하기
- 모바일 기기로 localhost를 띄워서 확인하기
앱이 설치돼있지 않을 때 예외 처리를 하고 싶어요
열고 싶은 앱이 기기에 설치돼있지 않다면 일반적으로 사용자를 해당 앱의 마켓으로 이동시키고 싶죠. 이러기 위해서는 Android에서는 Intent 스킴을, iOS에서는 Universal Link를 활용하면 돼요.
- Android의 Intent 스킴은 사용자를 마켓으로 이동시킬 수 있는 가장 빠르고 편리한 방법입니다. Intent 스킴에는 앱 스킴과 패키지명이 공개되어 있어서 쉽게 사용할 수 있어요.
- 반면 iOS의 Universal Link는 실행하고자 하는 앱에서 구현을 해놨어야 하고, 앱 스토어로 이동하는 링크를 알아내는 것이 쉽지 않을 수 있어요. 그래서 범용성이 비교적 떨어집니다.
만약 앱이 설치돼있지 않았을 때 마켓으로 이동시키지 않고 오류를 띄워주는 등 다른 처리를 하고 싶다면 어떻게 할까요?
아래와 같은 방법을 사용할 수 있어요. window의 visibilitychange 이벤트를 활용해서, 현재 화면의 visibility 상태가 변경되면 앱을 실행했다고 가정합니다. 화면의 visibility 상태가 일정 기간 동안 변경되지 않았다면, 오류 등 원하는 처리를 해주세요.
useEffect(() => {
function handler() {
clearTimeout(timerRef.current);
}
// (3) window의 visibilitychange 이벤트가 발생하면 앱이 실행됐다고 가정한다. timeout을 제거한다.
window.addEventListener('visibilitychange', handler);
}, []);
const launchApp = (url: string) => {
// (1) 주어진 딥링크로 앱을 실행한다
location.href = url;
// (2) 일정한 시간동안 앱이 실행되지 않으면 특정 기능을 실행하는 timeout을 생성한다
timerRef.current = setTimeout(() => {
onLaunchFail();
}, 2000);
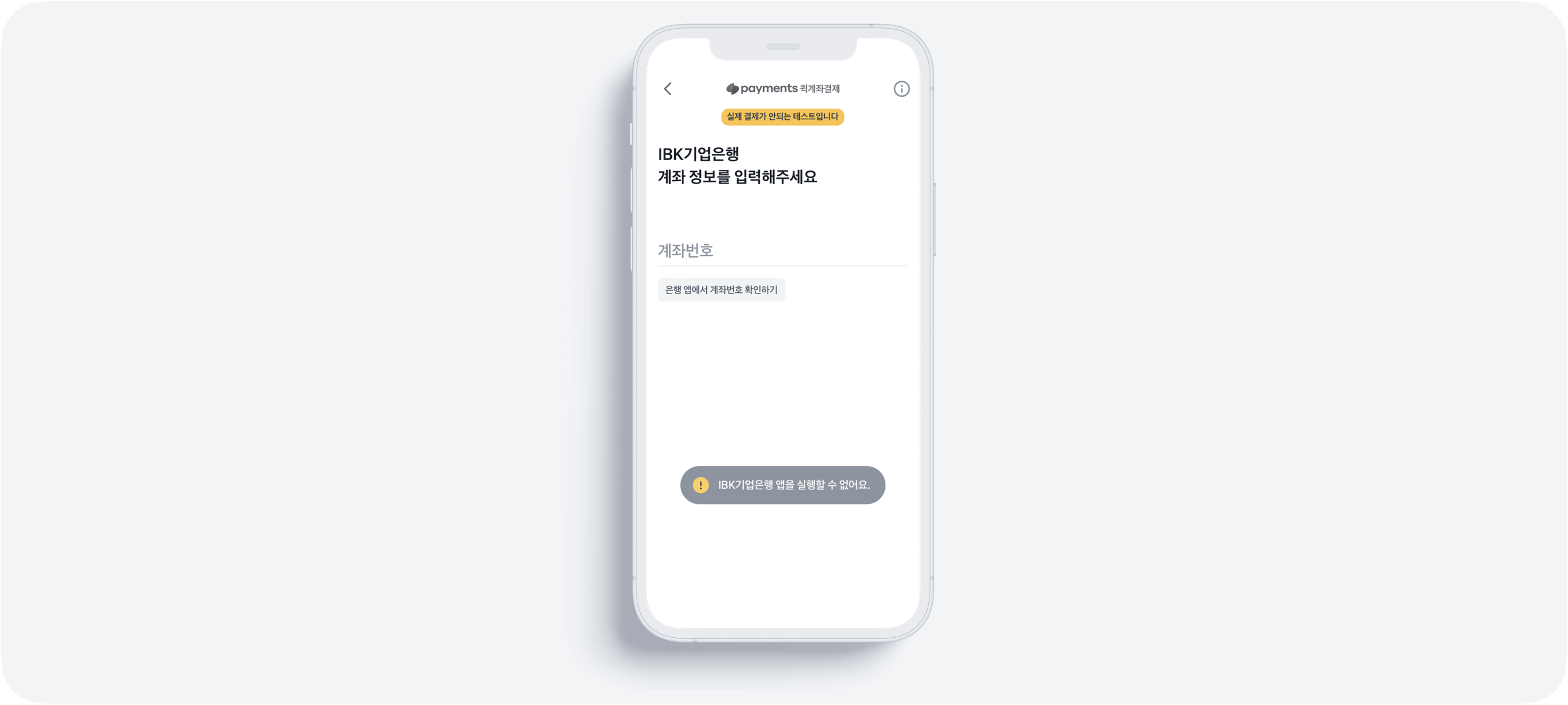
};토스페이먼츠의 퀵계좌결제 서비스는 이런 방법으로 iOS 환경에서 특정 앱이 설치 안 되었다면 아래와 같이 오류를 띄워주고 있어요. 퀵계좌결제는 토스페이먼츠 ‘퀵계좌결제'는 앱설치나 공동인증서가 없어도 간편결제처럼 1번만 계좌등록을 해두면 비밀번호만 입력하고 쉽게 결제를 마칠 수 있는 계좌이체 서비스예요.

📍 함께 읽으면 좋을 콘텐츠
Writer 송상현 Graphic 박수연
토스페이먼츠 Twitter를 팔로우하시면 더욱 빠르게 블로그 업데이트 소식을 만나보실 수 있어요.
