해당 아티클은 토스페이먼츠 공식 블로그에서도 보실 수 있습니다.
3월 21일, 국내 iPhone 유저들이 오랫동안 기다려온 애플페이가 한국에 도착했는데요. 첫날에만 17만 명이나 가입했다는 소식도 있었죠. 앞으로 애플페이 사용자는 점점 늘어날 것으로 보여요. 단말기 제약이 있는 오프라인과 달리, 온라인에는 바로 애플페이를 연동할 수 있어요. 이번 포스트에서는 토스페이먼츠로 내 쇼핑몰에 애플페이를 연동할 수 있는 세 가지 방법을 알아볼게요.
애플페이 사용할 때 주의하세요
먼저, 애플페이를 연동할 때 다음 주의점을 기억해주세요.
❗️Safari, iOS 환경에서 사용하세요
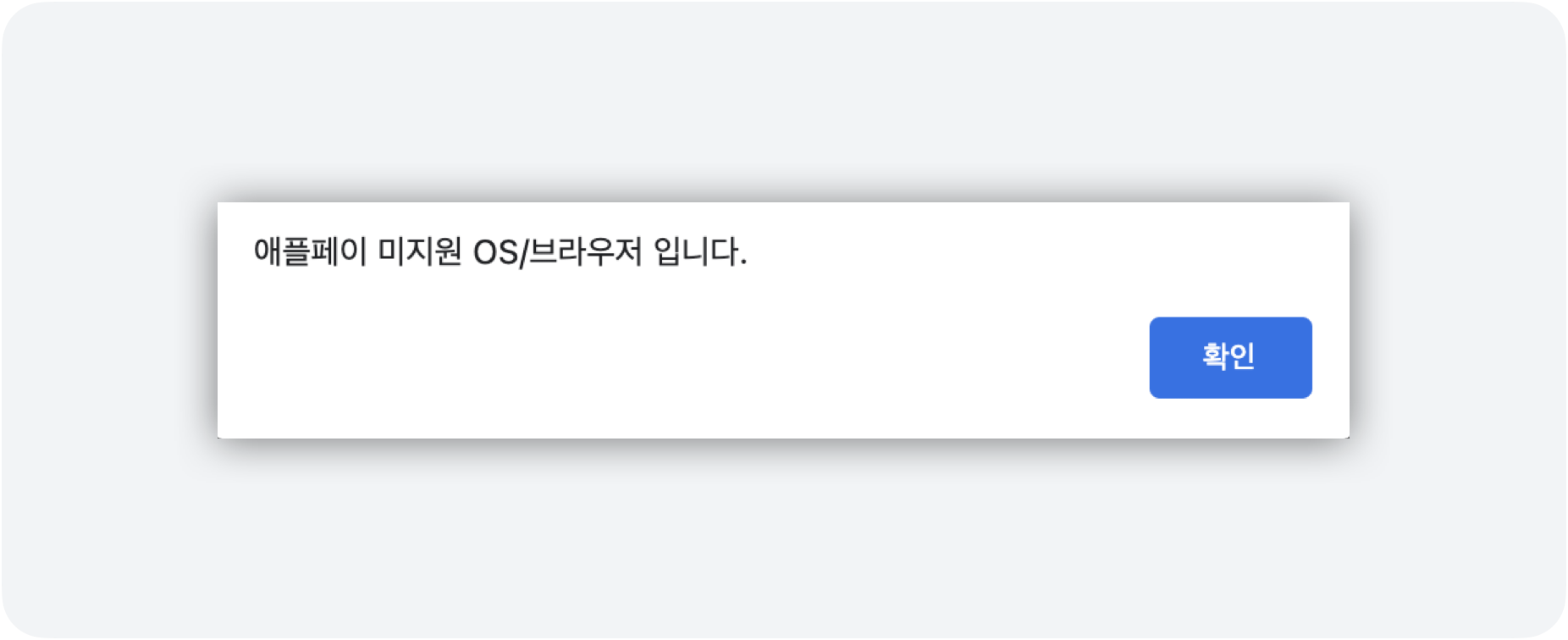
PC 환경에서는 Safari만, 모바일 환경에서는 iOS만 애플페이를 사용할 수 있어요. Google Chrome 등 다른 웹 브라우저에서 애플페이를 연동하면 아래와 같은 에러를 받을 수도 있어요. 결제 연동에 어려움을 겪고 있다면 반드시 개발 환경을 다시 살펴보세요.

❗️해외 카드 결제는 안돼요
토스페이먼츠로 연동하는 애플페이는 국내 카드 결제만 지원해요. 해외 카드를 등록한 애플페이 결제는 정상적으로 작동하지 않아요. 만약에 해외 카드 결제를 받고 싶다면 글로벌 결제 서비스(Stripe, WorldPay, Adyen 등)로 애플페이를 연동하세요.
주의점을 모두 알아봤으니, 이제 본격적으로 애플페이를 연동할 수 있는 방법을 알아볼게요.
1️⃣ 토스페이먼츠 결제창

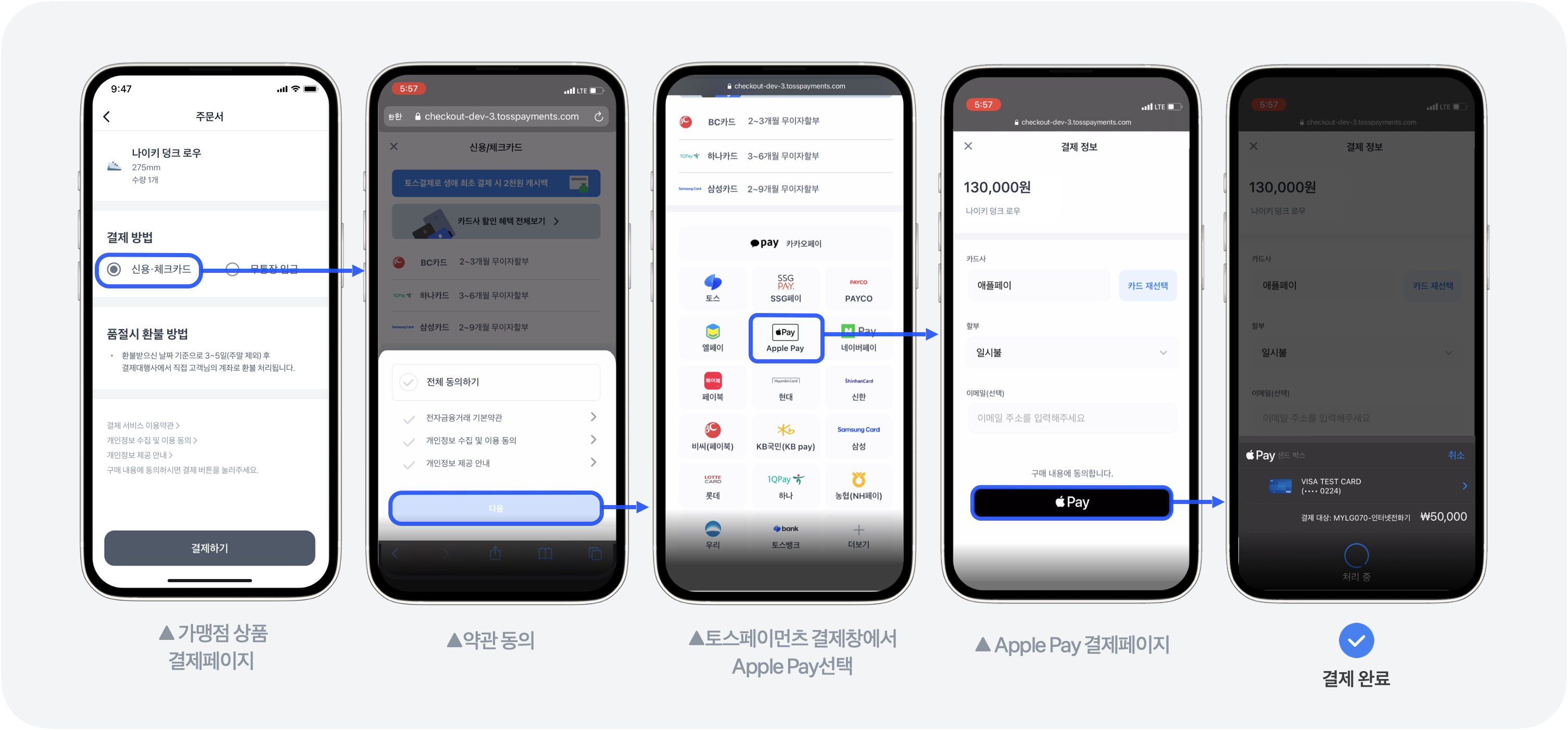
첫 번째 연동 방법은 토스페이먼츠 결제창이에요. 가장 연동하기 쉽고 개발 공수가 적어요. 하지만 고객 입장에서는 결제창에서 결제수단을 선택해야 하는 단계가 있어서 결제 경험이 길어져요. 프로모션 중인 결제수단을 강조하고 싶거나, 결제수단 순서를 바꾸는 등 특별한 요구사항이 없고 개발 인력이 적다면 이 방법을 추천드려요.
토스페이먼츠 결제창은 결제 생성 API를 호출해서 열어요.
- 중복
orderId는 사용할 수 없어요. 고유한orderId를 만들어서 테스트해주세요. - 아래 테스트 키로 결제창은 바로 열어볼 수 있지만 결제 내역을 확인하고 싶다면 토스페이먼츠 개발자센터에 가입해서 내 테스트 키를 API 인증 헤더에 넣으세요.
curl --request POST \
--url https://api.tosspayments.com/v1/payments \
--header 'Authorization: Basic dGVzdF9za196WExrS0V5cE5BcldtbzUwblgzbG1lYXhZRzVSOg==' \
--header 'Content-Type: application/json' \
--data '{"method":"카드","amount":15000,"orderId":"123qkasYgYukbzCHRgwakVYZ","orderName":"토스 티셔츠 외 2건", "successUrl":"http://localhost:8080/success", "failUrl": "http://localhost:8080/fail"}'API를 성공적으로 호출하면 응답으로 Payment 객체가 돌아오는데요. checkout.url 필드에 돌아온 링크로 들어가면 위와 같은 결제창이 열려요. PC 환경에서 연동 중이라면 꼭 Safari에서 링크를 열어주세요.
"checkout": {
"url":"https://api.tosspayments.com/v1/payments/y0E4Dv5qpMGjLJoQ1aVZa92p2oddDg3w6KYe2RNgOWznZb7B/checkout"
}👉 토스페이먼츠 결제창을 API로 여는 방법을 소개했는데요, SDK로 여는 방법도 알아보세요.
2️⃣ 애플페이 직연동(자체창)

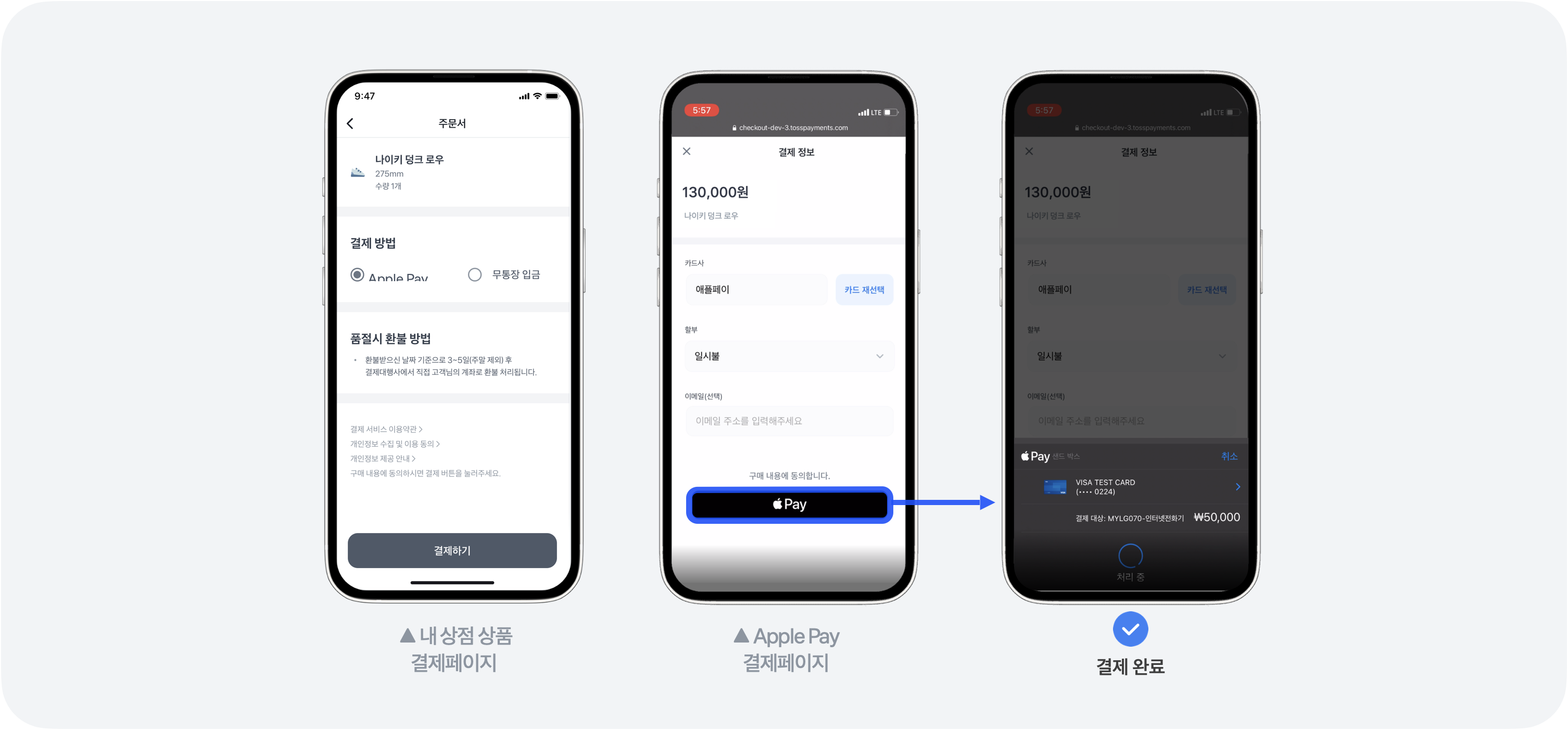
두 번째 연동 방법은 애플페이 직연동이에요. 토스페이먼츠 결제창을 거치지 않고 바로 애플페이 결제창을 열 수 있어요. 그래서 ‘자체창’이라고 부르기도 해요. 토스페이먼츠 결제창에 비해 결제 단계가 적고 고객 경험이 좋지만, 개발 공수가 더 많이 들어가요. User-Agent를 직접 읽어서 애플 미지원 환경을 파악해야 되고, 각 결제수단을 따로 연동해야 해요. 고객이 결제수단을 선택하는 상품 결제 페이지 UI를 직접 만들어야 되기 때문이죠.
자체창도 결제 생성 API를 호출해서 열 수 있어요. flowMode, easyPay 파라미터를 아래와 같이 설정해주세요. 그럼 토스페이먼츠 결제창이 아닌 애플페이 직연동 자체창이 생성됩니다.
curl --request POST \
--url https://api.tosspayments.com/v1/payments \
--header 'Authorization: Basic dGVzdF9za196WExrS0V5cE5BcldtbzUwblgzbG1lYXhZRzVSOg==' \
--header 'Content-Type: application/json' \
--data '{"flowMode": "DIRECT", "easyPay": "애플페이", "method":"카드","amount":15000,"orderId":"123qkasYgYukbzCHRgwakVYZ","orderName":"토스 티셔츠 외 2건", "successUrl":"http://localhost:8080/success", "failUrl": "http://localhost:8080/fail"}'API 응답 객체의 checkout.url 필드로 돌아온 링크를 들어가세요. 토스페이먼츠 결제창 대신 위 이미지와 같은 애플페이 결제 페이지가 열려요.
"checkout": {
"url":"https://api.tosspayments.com/v1/payments/x0E4Dv5qpMGjLJoQ1aVZa92p2oddDg3w6KYe2RNgOWznZb7B/checkout"
}👉 애플페이 자체창을 API로 여는 방법을 소개했는데요, SDK로 여는 방법도 알아보세요.
3️⃣ 결제위젯

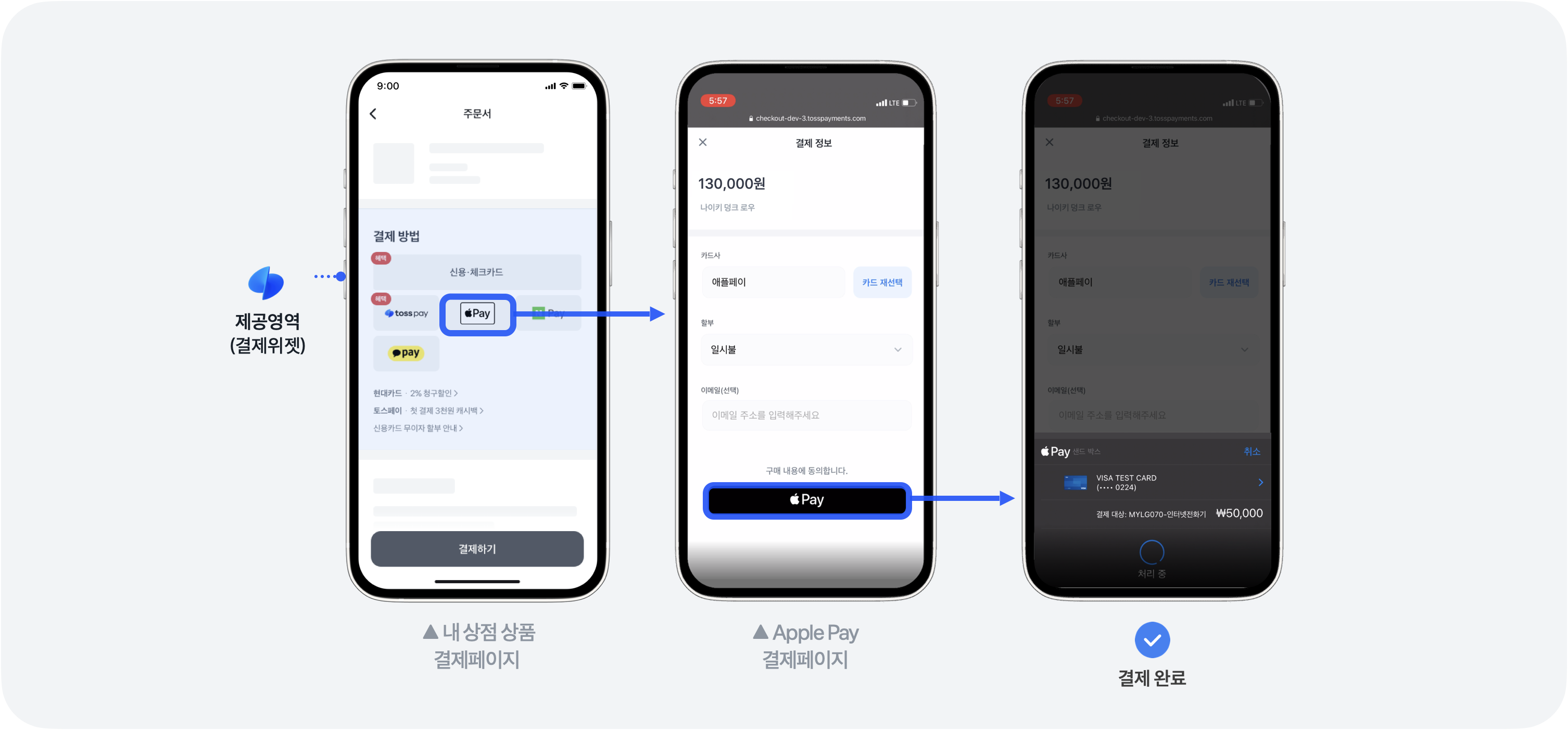
자체창처럼 결제 단계를 줄이고 고객 경험을 매끄럽게 하고 싶지만 회사에 개발자가 한 명밖에 없다면? 토스페이먼츠 결제위젯을 추천드려요. 결제위젯은 결제 페이지의 주문서 UI를 그려주는 서비스에요. 토스에서 연구한 최적의 결제 UI를 사용하고 개발, 디자인 리소스를 아낄 수 있어요. 게다가 토스페이먼츠 상점관리자에서 No-code로 결제위젯의 디자인, 설정을 바꿀 수 있고, 프로모션 배지, 이용약관도 커스터마이징할 수 있어요.
결제위젯은 애플페이 외에도 다양한 결제수단을 한 번에 연동할 수 있어요. 결제위젯을 렌더링하려면 아래 HTML코드를 사용하세요. 결제를 요청하고 연동을 완료하려면 React 가이드를 참고하거나 GitHub 샘플 프로젝트를 확인하세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<script src="https://js.tosspayments.com/v1/payment-widget"></script>
</head>
<body>
<div id="payment-method"></div>
<script>
const clientKey = "test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq"
const customerKey = "customer123123"
const amount = 100000
const paymentWidget = PaymentWidget(clientKey, customerKey)
const paymentMethods = paymentWidget.renderPaymentMethods(
"#payment-method",
amount
)
</script>
</body>
</html>마무리하며
지금까지 애플페이를 연동할 수 있는 세 가지 방법을 알아봤어요. 각 방법의 장점과 단점을 아래 표에서 비교해보세요. 결제위젯이 개발 공수가 가장 적으면서 좋은 결제 경험을 제공하고 있어요.
| 토스페이먼츠 결제창 | 자체창 | 결제위젯 | |
|---|---|---|---|
| 개발 난이도 | 쉬움 | 어려움 | 쉬움 |
| 커스터마이징 | 불가능 | 개발이 필요함 | No-code(상점관리자) |
| 고객의 결제 단계 | 5단계 | 3단계 | 3단계 |
| 결제 전환율 | 낮음 | 높음 | 높음 |
| 결제수단 | 카드, 간편결제 지원 | 모든 결제수단 따로 연동 | 모든 결제수단 한 번에 연동 |
| 애플페이 미지원 환경일 때 | 애플페이 제외하고 실행됨 | 에러 발생(User-Agent를 직접 읽어서 처리해야 됨) | 애플페이 제외하고 실행됨 |
오늘 소개한 코드는 결제를 시작한 것일 뿐이에요. 고객이 결제창, 자체창에서 결제 요청에 성공하면 결제 승인을 받아야 됩니다. 토스페이먼츠를 사용하면 승인 과정도 매우 간단하니 걱정하지 마세요. 결제 요청과 승인의 차이점이 궁금하다면 결제 요청, 인증, 승인… 이게 다 뭔가요? 블로그 포스트를 참고하세요.
토스페이먼츠 Twitter를 팔로우하시면 더욱 빠르게 블로그 업데이트 소식을 만나보실 수 있어요.


A trusted Noida Escorts Agency ensures that every client gets the best experience possible. They provide well-groomed, educated, and professional companions who know how to make you feel relaxed and happy. By booking through a Noida Escorts Agency, you get reliability, safety, and high-class services that transform an ordinary day into something truly exciting and memorable.
Noida Escorts||
Noida Escort||
Escorts in Noida||
Escort in Noida||
Noida Escorts Service||