흔히 스프링으로 웹 개발 공부를 시작하게 되면 JSP, MVC에 대해 많이 듣고 많이 쓰게 된다.
JSP, MVC...듣기는 지겹게 들었는데 뭘 의미하는 단어일까?
또 JSP / MVC 두 개의 차이는 뭘까?
처음 스프링 공부를 시작했을 땐, 그냥 코딩만 잘하면 된다는 생각이었기에 무작정 팠다.
하지만 공부를 하면 할 수록 벽에 부딫히게 됐는데 그 원인은 기본적인 이론도 모르고
무작정 코딩에만 몰두해서 그런것 같다.
그런 의미에서 공부해보자!
MVC에 대해 공부하고 JSP를 보면 이해가 더 쉬우니 우선 MVC부터 살펴봅시다~
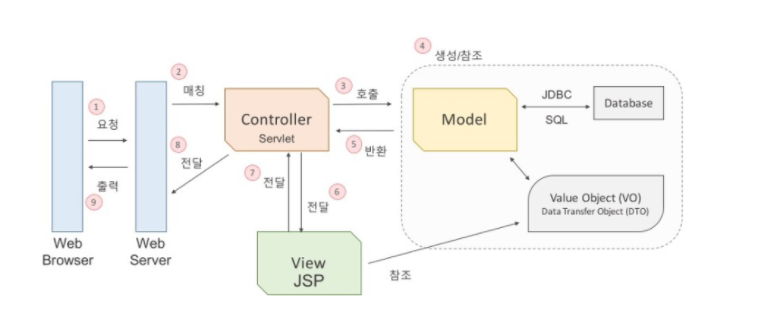
아래 그림은 MVC 구조를 이해하는데 큰 도움이 된다.

MVC란?
MVC는 하나의 디자인 패턴이다.
실행하고자 하는 알고리즘의 흐름을 패턴화 해놓은 것이라고 생각하면 쉽다.
이 패턴은 Model / View / Controller 세 가지 요소로 구성되어 있다.
가장 익숙한 View에 대해 먼저 살펴보자.
View
View는 단어 그대로 보여주는 것이다.
클라이언트가 웹 서버에 무언가를 요청하고 이러쿵저러쿵 처리가 되어서 요청한 정보들을 다 받아오면
받아온 정보를 클라이언트에게 실제 화면으로 출력하는 것이다.
예를 들어, 사용자가 검색 엔진에 검색어를 입력하고 검색 버튼을 눌렀을 때,
사용자에게 보여지는 결과 화면이 View이다.
Controller
Controller는 단어에서 부터 뭔가 조율하는 느낌이 들지 않으신가?
맞다. Controller는 View와 Model 사이를 조율하고 매개하는 매개체이다.
사용자가 View를 통해 요청을 하면 그 요청은 Controller에게 전달되고
Controller는 해당 요청을 수행하기 위한 적합한 Model을 찾는다.
그러면 Controller에 의해 호출된 Model은 DataBase와 소통하여 요청을 처리하고
그 결과를 Controller에게 돌려준다.
결과를 받은 Controller는 처리된 화면을 표시하기 적합한 View를 호출한다.
그 이후 View는 Controller에게 전달되고 이후 사용자에게 표시된다.
쉽게 말하면 View가 받은 요청을 처리하기 위해 적합한 Model을 찾고,
Model이 처리한 정보를 나타낼 View를 찾아 전달하는 역할을 하는 것이라고 생각하면 편하다.
Model
Controller에서 어쩌다보니 Model의 역할에 대해 어느정도 설명을 해서 대강 감이 잡힐 것이다.
Model은 예상한대로 눈에 보이지 않는, 하지만 요청을 처리하기 위해 누구보다 바쁜 그런 존재이다.
Model은 백그라운드에서 작동을 하며 DB나 VO와 소통하면서 사용자가 요청한 정보를 찾거나
전달받은 데이터들을 처리하는 역할을 한다.
자, 지금까지 MVC의 구성 요소와 각 요소들이 하는 일에 대해 알아보았다.
이제 이 정보들을 가지고 JSP Model1, Model2, MVC에 대해 알아보자!
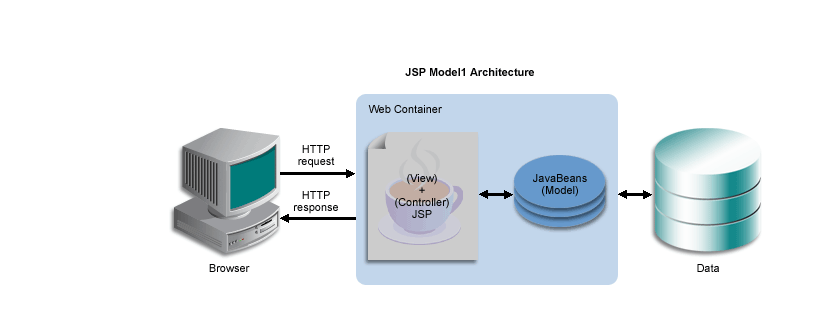
JSP Model1
모델1은 View/Controller/Model이 각각 별개로 존재하지 않는 모델이다.
정확이 말하면 View & Controller는 JSP파일에 함께 묶여있고
Model은 JavaBean 또는 Servlet 형식으로 따로 존재한다.
View와 Model 사이 역할을 해주는 Controller가 View와 함께 있다니...
당연히 분리되어 있을 줄 알았던 두 친구가 같이 있다니 신기하다.
Controller가 View와 함께 있으니 사용자에게 보여주고 요청을 받는 일 모두 JSP 내에서 이뤄진다.
JSP에서 직접 자바빈 혹은 서블릿을 호출하여 사용자의 요청을 처리하고,
처리된 정보를 다시 받아와 직접 출력한다.

Model1의 장점
- 단순한 구조 -
3개로 나눠진 MVC에 비해 View와 Controller는 같이, Model만 따로 있다보니 구조가 단순하다. 구조가 단순해지면 단순한 페이지를 개발하거나, 초보 개발자들에겐 메리트가 있다.
Model1의 단점
- 복잡한 페이지 내부 -
View와 Controller 두 친구가 한집 살림을 하다보니 페이지 내부는 복잡해진다. View를 위한 코드와 Controller를 위한 코드가 섞이다보니 에러 발생시, 문제 코드를 찾는게 한층 더 어려워진다. - 분업의 어려움 -
웹개발은 웹 디자이너와 웹 개발자의 협업으로 이뤄진다. 웹디자이너는 View, 개발자는 Controller를 담당하는데 이 모든 것이 한페이지에 있다면 분업이 제대로 이뤄질 수가 없다.
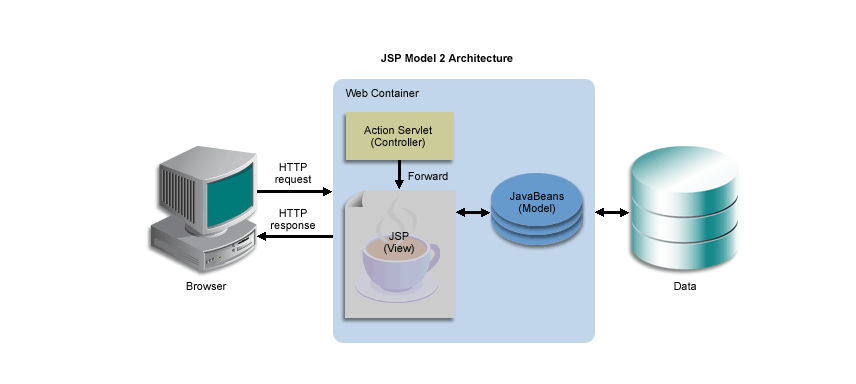
JSP Model2
모델1의 단점을 보완하기 위해 나온 모델2.
모델2는 모델1에서 합쳐져있던 View와 Controller가 분리되어 있는 구조를 가지고 있다.
- View - JSP
- Controller -Servlet
- Model - Javabeans
이렇게 확실히 분리되었다.
요청을 받으면 Controller는 처리할 Model을 매칭하고 Model은 이를 처리하여 결과를 보내면
결과를 받은 Controller는 이를 보여줄 View를 호출하고 사용자는 결과를 보게된다.

Model2의 장점
앞서 서술한 Model1의 단점을 다 보완한 것이 장점이다.
- 분리를 통해 덜 복잡한 내부 구성.
- 분리를 통한 원활한 분업 가능
Model2의 단점
페이지 내부는 단순해졌지만 전체적인 구조는 복잡해졌다.
그래서 더 높은 수준의 이해와 공부가 필요해진게 단점이다.
최악의 단점
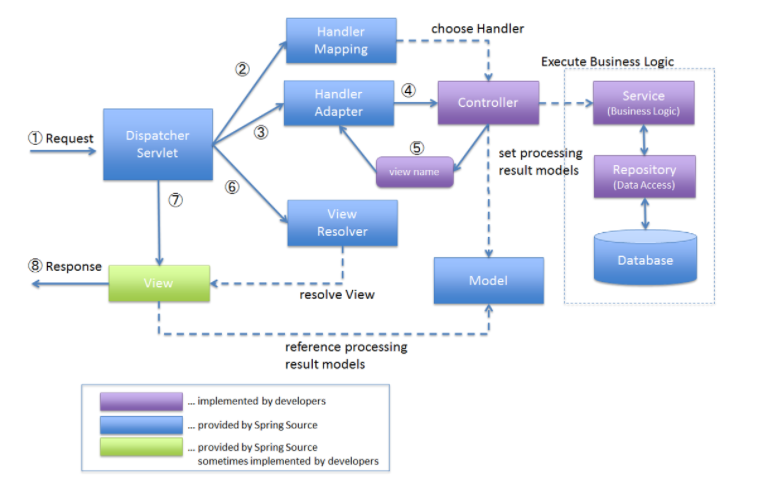
Sprig MVC
JSP Model2에 대해 배우면서 느낀건 MVC모델과 똑같다는 것이었다.
그럼 Spring MVC == JSP Model2인건가?
놉🙅♂️ 아니다. 하지만 완벽하게 다른건 아니다.
Spring MVC는 Spring에서 독자적으로 개발한 웹 모듈이다.
기존 JSP Model2 아키텍쳐를 사용하긴 하지만 요소들을 세분화시켜
개발자가 더 편하게 개발할 수 있도록 업그레이드 시킨 모듈이다.

위 그림을 보면 확실히 단계가 세분화되고 앞에선 못봤던 친구들이 등장한다.
주목할만한 부분은 요청을 받는 자리에 Controller 대신 Dispatcher Servlet가 위치해있고
가장 마지막에 Response를 View가 직접 한다.
Spring MVC의 동작 과정에 대해 직접 작성해봤지만 오히려 더 이해가 안되더라.
이 링크를 통해 살펴보면 한번에 이해할 수 있다.
참고 자료