자바스크립트에선 UTF-16을 사용해 문자열을 인코딩합니다.
문자열의 길이
- length 프로퍼티엔 문자열의 길이가 저장됩니다.
<script>
alert( `My\n`.length ); // 3
</script>\n은 ‘특수 문자’ 하나로 취급되기 때문에 My\n의 길이는 3입니다.
특정 글자에 접근하기
- 문자열 내 특정 위치인 ❤️에 있는 글자에 접근하려면 [❤️]같이 대괄호를 이용합니다.
<script>
let str = `Hello`;
// 첫 번째 글자
alert( str[0] ); // H
// 마지막 글자
alert( str[str.length - 1] ); // o
</script>- 접근하려는 위치에 글자가 없는 경우 undefined 반환
<script>
let str = `Hello`;
alert( str[1000] ); // undefined
</script>for..of를 사용하면 문자열을 구성하는 글자를 대상으로 반복 작업을 할 수 있습니다.
<script>
for (let char of "Hello") {
alert(char); // H,e,l,l,o (char는 순차적으로 H, e, l, l, o가 됩니다.)
}
</script>문자열은 수정할 수 없습니다.
- 따라서 문자열의 중간 글자 하나를 바꾸려고 하면 에러가 발생합니다.
<script>
let str = 'Hi';
str[0] = 'h'; // Error: Cannot assign to read only property '0' of string 'Hi'
alert( str[0] ); // 동작하지 않습니다.
</script>- 문자열을 수정하려면 완전히 새로운 문자열을 하나 만든 다음, 이 문자열을 str에 할당하면 됩니다.
<script>
let str = 'Hi';
str = 'h' + str[1]; // 문자열 전체를 교체함
alert( str ); // hi
</script>대소문자 변경하기
- 메서드 toLowerCase()와 toUpperCase()는 대문자를 소문자로, 소문자를 대문자로 변경(케이스 변경)시켜줍니다.
<script>
alert( 'Interface'.toUpperCase() ); // INTERFACE
alert( 'Interface'.toLowerCase() ); // interface
// 글자 하나의 케이스만 변경하는 것도 가능합니다.
alert( 'Interface'[0].toLowerCase() ); // 'i'
</script>문자열에서 문자 또는 문자열의 위치를 검색
indexOf 메서드
- 문자열을 찾으면 문자열의 첫 번째 위치를 반환하고 찾지 못하면 -1을 반환한다.
- 문자열의 위치는 0부터 시작합니다.
indexOf 함수로 문자열 찾기
<script>
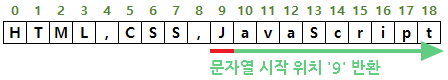
let str = 'HTML,CSS,JavaScript';
let pos1 = str.indexOf('JavaScript');
// 결과 : 9
let pos2 = str.indexOf('Kotlin');
// 결과 : -1
</script>찾을 문자열이 여러 개인 경우 첫 번째 찾은 문자열의 위치를 반환한다.
<script>
let str = 'HTML,CSS,JavaScript';
let pos = str.indexOf(',');
// 결과 : 4
</script>- 찾을 문자 쉼표(',')가 2개이지만 첫 번째 찾은 쉼표의 위치를 반환했다.
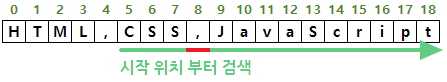
indexOf("찾을 문자열", "시작 위치")
- 찾을 위치를 두 번째 인자에 부여하면 시작 위치부터 문자열을 찾는다.
<script>
let str = 'HTML,CSS,JavaScript';
let pos1 = str.indexOf(',', 5);
// 결과 : 8
let pos2 = str.indexOf(',', str.indexOf(',') + 1);
// 결과 : 8
</script>반복문 안에 indexOf
- 문자열 내 부분 문자열 전체를 대상으로 무언가를 할 때 사용
반복문이 하나씩 돌 때마다 검색 시작 위치가 갱신되면서 indexOf가 새롭게 호출됩니다.
<script>
let str = 'As sly as a fox, as strong as an ox';
let target = 'as'; // as를 찾아봅시다.
let pos = 0;
while (true) {
let foundPos = str.indexOf(target, pos);
if (foundPos == -1) break;
alert( `위치: ${foundPos}` ); // 7, 17, 27 출력
pos = foundPos + 1; // 다음 위치를 기준으로 검색을 이어갑니다.
}
</script>⚠️ if문의 조건식에 indexOf를 쓸 때 주의할 점
아래와 같이 코드를 작성하면 원하는 결과를 얻을 수 없습니다.
<script>
let str = "Widget with id";
if (str.indexOf("Widget")) {
alert("찾았다!"); // 의도한 대로 동작하지 않습니다.
}
</script>- str.indexOf("Widget")은 0을 반환하는데, if문에선 0을 false로 간주하므로 alert 창이 뜨지 않습니다.
따라서 부분 문자열 여부를 검사하려면 아래와 같이 -1과 비교해야 합니다.
<script>
let str = "Widget with id";
if (str.indexOf("Widget") != -1) {
alert("찾았다!"); // 의도한 대로 동작합니다.
}
</script>includes, startsWith, endsWith 메서드
- includes(substr, pos)는 찾고자 하는 문자열이 있는지에 따라
true나 false를 반환합니다.
<script>
alert( "Widget with id".includes("Widget") ); // true
alert( "Hello".includes("Bye") ); // false
</script>- str.includes에도 str.indexOf처럼 두 번째 인수를 작성하면 해당 위치부터 부분 문자열을 검색합니다.
<script>
alert( "Widget".includes("id") ); // true
alert( "Widget".includes("id", 3) ); // false, 세 번째 위치 이후엔 "id"가 없습니다.
</script>- startsWith와 str.endsWith는 문자열이 특정 문자열로 시작하는지(start with) 여부와 특정 문자열로 끝나는지(end with) 여부를 확인할 때 사용할 수 있습니다.
- true나 false를 반환합니다.
<script>
alert( "Widget".startsWith("Wid") ); // true, "Widget"은 "Wid"로 시작합니다.
alert( "Widget".endsWith("get") ); // true, "Widget"은 "get"으로 끝납니다.
</script>부분 문자열 추출하기
1. str.slice(시작 번호 , 끝 번호)
- 문자열의 start부터 end까지(end는 미포함)를 반환합니다.
<script>
let str = "stringify";
alert( str.slice(0, 5) ); // 'strin', 0번째부터 5번째 위치까지(5번째 위치의 글자는 포함하지 않음)
alert( str.slice(0, 1) ); // 's', 0번째부터 1번째 위치까지(1번째 위치의 자는 포함하지 않음)
</script>- 두 번째 인수가 생략된 경우엔, 명시한 위치부터 문자열 끝까지를 반환합니다.
<script>
let str = "stringify";
alert( str.slice(2) ); // ringify, 2번째부터 끝까지
</script>- 음수가 될 수도 있습니다. 음수를 넘기면 문자열 끝에서부터 카운팅을 시작합니다.
<script>
let str = "stringify";
// 끝에서 4번째부터 시작해 끝에서 1번째 위치까지
alert( str.slice(-4, -1) ); // gif
</script>2. str.substring(시작 번호 , 끝 번호)
- slice와 유사하지만 start가 end보다 커도 괜찮다는 데 차이가 있습니다.
- 음수 인수가 허용되지 않습니다. 음수는 0으로 처리됩니다.
<script>
let str = "stringify";
// 동일한 부분 문자열을 반환합니다.
alert( str.substring(2, 6) ); // "ring"
alert( str.substring(6, 2) ); // "ring"
// slice를 사용하면 결과가 다릅니다.
alert( str.slice(2, 6) ); // "ring" (같음)
alert( str.slice(6, 2) ); // "" (빈 문자열)
</script>slice가 substring보다 좀 더 유연합니다.
(음수 인수를 허용하기 때문)
3. str.substr(시작 번호, 반환할 글자의 개수])
- 길이를 기준으로 문자열을 추출합니다
<script>
let str = "stringify";
alert( str.substr(2, 4) ); // ring, 두 번째부터 글자 네 개
</script>- 첫 번째 인수가 음수면 뒤에서부터 개수를 셉니다.
<script>
let str = "stringify";
alert( str.substr(-4, 2) ); // gi, 끝에서 네 번째 위치부터 글자 두 개
</script>문자열 크기 비교하기
문자열을 비교할 땐 알파벳 순서를 기준으로 글자끼리 비교가 이뤄집니다.
순서가 작은 것 부터 출력됩니다.
- 소문자는 대문자보다 항상 큽니다.
(때문에 대문자가 먼저 출력됩니다.)
예시로 A는 1, a는 10 이기 때문에 대문자가 먼저 출력됩니다.(실제 코드가 아닙니다)
<script>
alert( 'a' > 'Z' ); // true
</script>- 발음 구별 기호(diacritical mark)가 붙은 문자는 알파벳 순서 기준을 따르지 않습니다.
(거의 마지막에 출력됩니다.)
<script>
alert( 'Österreich' > 'Zealand' ); // true
</script>글자에서 연관 코드를 알아낼 수 있는 메서드
str.codePointAt(pos)
pos에 위치한 글자의 코드를 반환합니다.
<script>
// 글자는 같지만 케이스는 다르므로 반환되는 코드가 다릅니다.
alert( "z".codePointAt(0) ); // 122
alert( "Z".codePointAt(0) ); // 90
</script>String.fromCodePoint(code)
숫자 형식의 code에 대응하는 글자를 만들어줍니다.
<script>
alert( String.fromCodePoint(90) ); // Z
</script>코드 65와 220 사이(라틴계열 알파벳과 기타 글자들이 여기에 포함됨)에 대응하는 글자들을 출력하면
<script>
let str = '';
for (let i = 65; i <= 220; i++) {
str += String.fromCodePoint(i);
}
alert( str );
// ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~
// ¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜ
</script>charAt(인덱스);
지정한 인덱스 문자 추출. 문자 반환
<script>
console.log(`javascript`.charAt(3)); //a
</script>.trim()
문자열 양끝 공백 제거 후 반환. 스페이스, 탭, 줄바꿈 공백 제거
<script>
let hello = ` 안녕 하세요? `;
console.log(hello); // 안녕 하세요?
hello = hello.trim();
console.log(hello);// 안녕 하세요?
</script>.split("기준문자", 최대분할숫자);
기준문자를 기준으로 분할 숫자만큼 나눠 배열 반환
<script>
let url = `https://www.naver.com`;
url = url.split(".", 2); //.을 기준으로 둘로 나눈다
// [ 'https://www', 'naver' ]
url = url.split("."); //.이 있는곳을 기준으로 모두 나눔
// [ 'https://www', 'naver', 'com' ]
</script>백틱 ``은 문자열을 열어줄에 걸쳐 쓸 수 있게 해주고,
문자열 내에 ${}으로 표현식 작성이 가능합니다.
문자열 데이터는 줄을 바꾸면 오류가 발생합니다.
줄바꿈 할 땐 \를 사용하면 됩니다.
<script>
let site = "조두찌와 이주현은 절친한 친구입니다." //원문
let site = "조두찌와 이주현은 절친한 친구
입니다." //오류 발생
let site = "조두찌와 이주현은 절친한 친구\
입니다." //백슬래시 사용
</script>