
라이브러리+챗지피티 무적의 조합.
사용해보겠습니다. ^^
1. head 안에 CDN을 넣어줍니다.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>2. body 안에 구조를 넣어줍니다.
<div>
<canvas id="myChart"></canvas>
</div>3. script도 넣습니다.
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
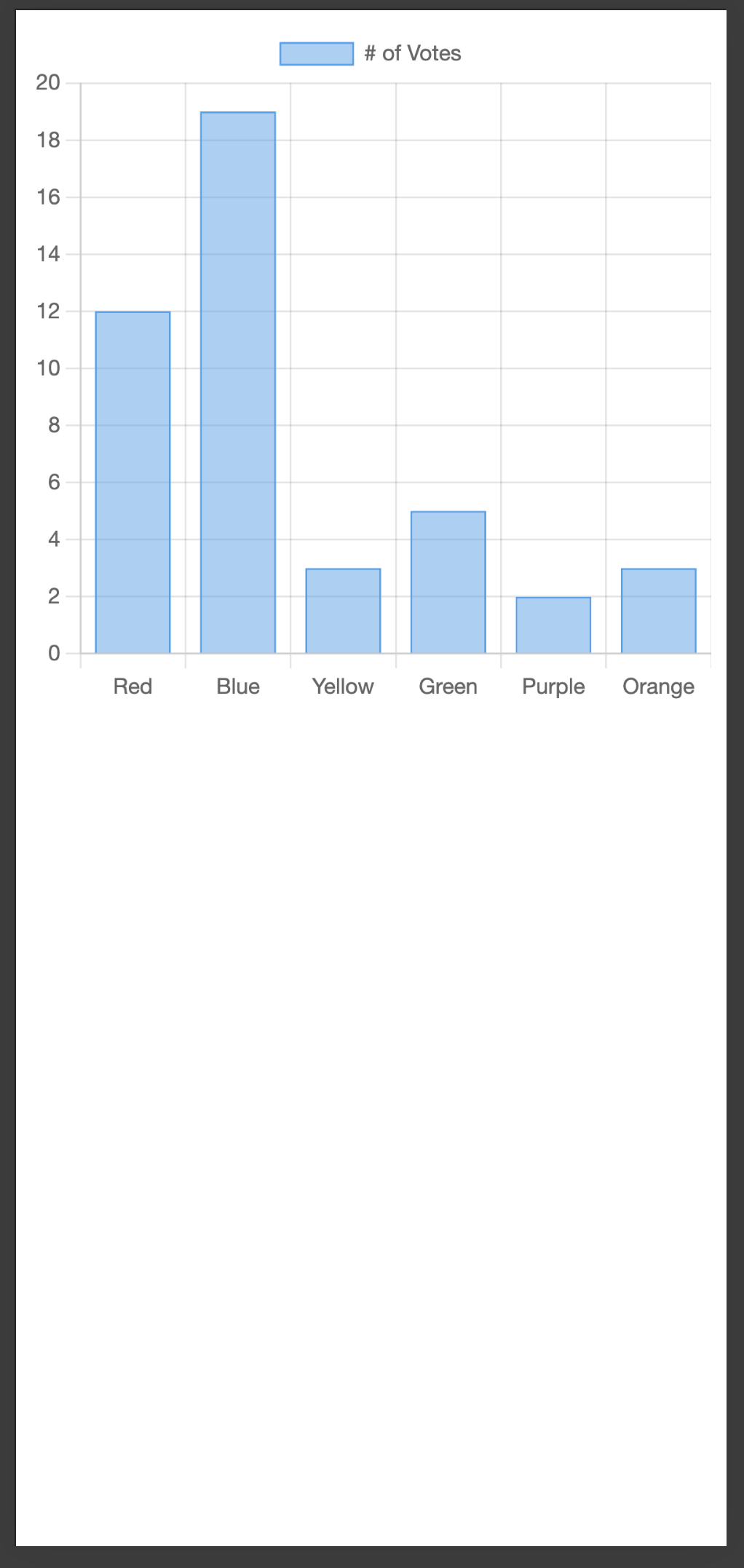
</script>여기까지 하면?
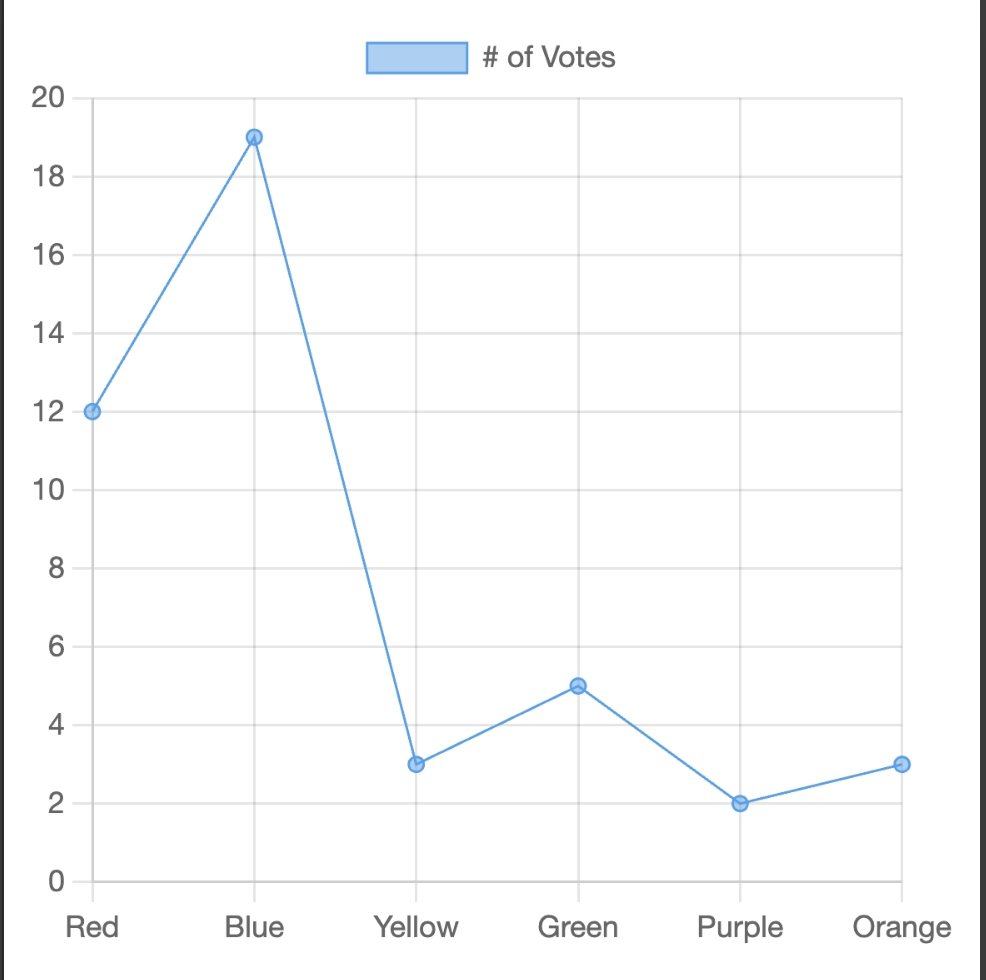
 이런 모양이 되는군요.
이런 모양이 되는군요.
차트 수정하기
1. 차트의 모양
Chart 모양 예시
area, bar, bubble, doughnut, pie.. 등등 있습니다
위 링크에서 예시를 볼 수 있습니다.
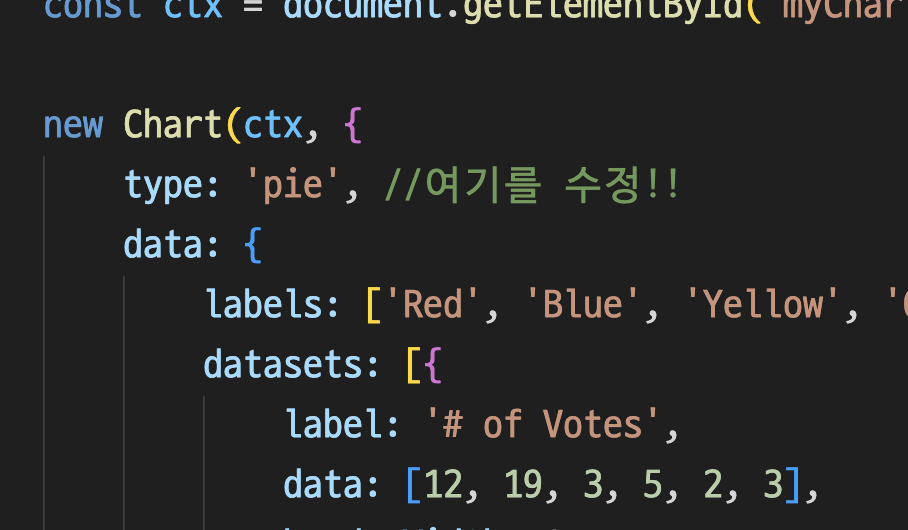
 js 코드 내의 type를 수정해주면 됩니다.
js 코드 내의 type를 수정해주면 됩니다.
2. Y축 값 수정
options: 에서 수정할 수 있습니다.
자.. 중괄호 지옥이 시작됩니다. 잘 보고 넣어야 합니다.
<script>
options: {
scales: {
y: {
beginAtZero: true, // Y축을 0부터 시작
min: 10, // Y축의 최소값
max: 100, // Y축의 최대값
ticks: {
stepSize: 30 // 눈금 간격을 10으로 설정
}
}
}
}
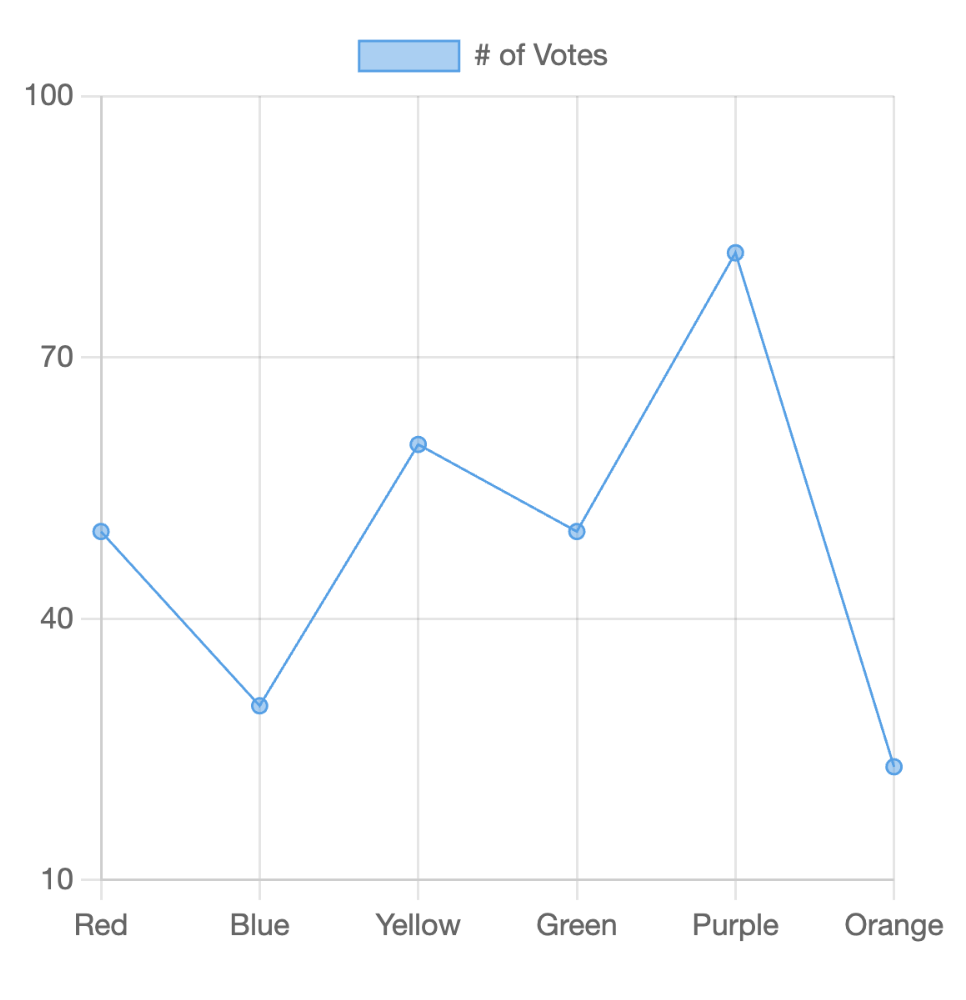
<script> 10부터 100까지, 30씩 늘어나는 값이 적용됩니다.
10부터 100까지, 30씩 늘어나는 값이 적용됩니다.
3. X축 값 수정
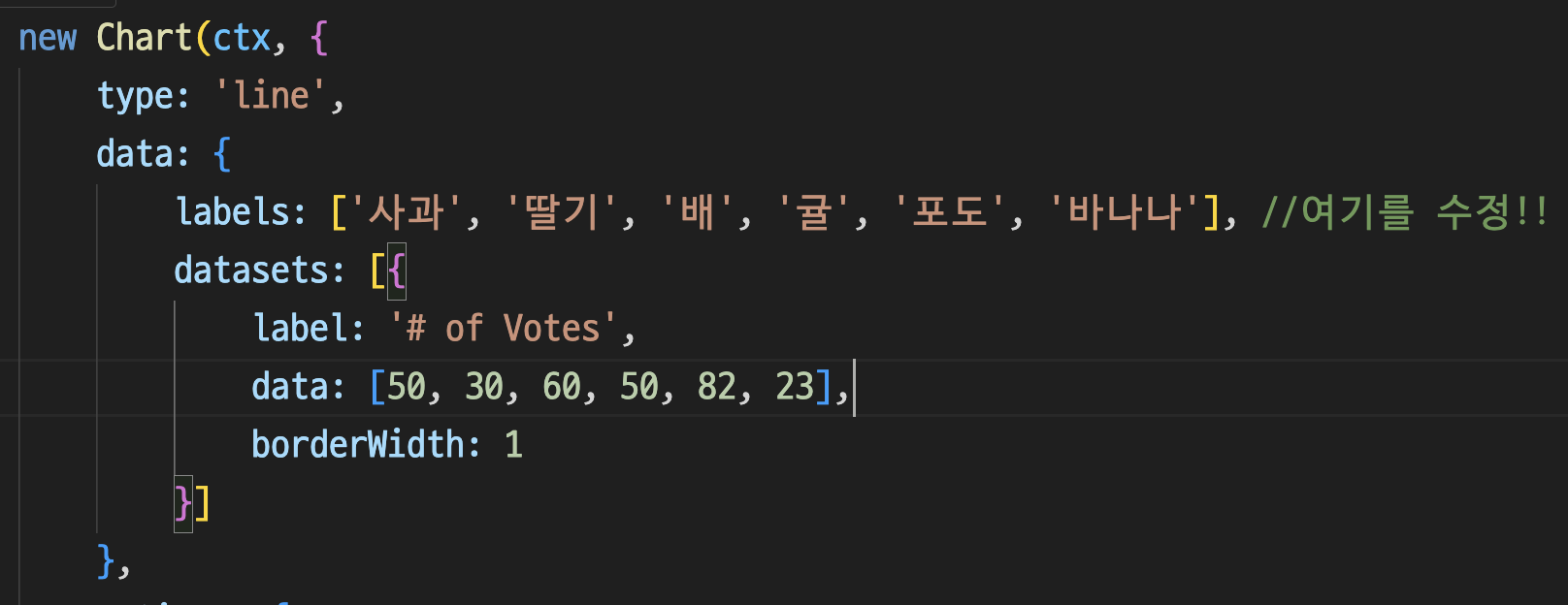
 data 안에 lables를 바꾸면 됩니다.
data 안에 lables를 바꾸면 됩니다.
4. 레이블 추가
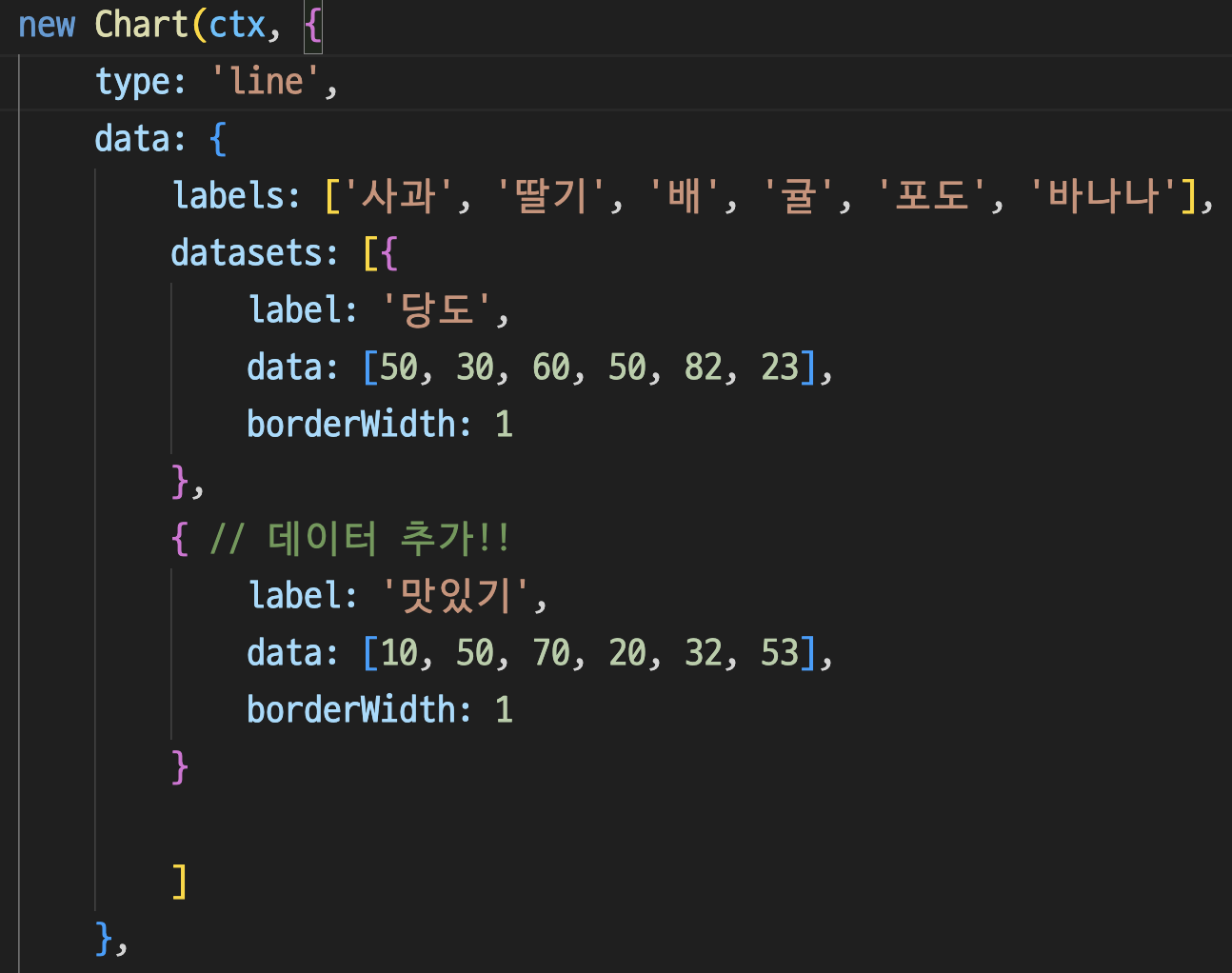
자.. 잘 보세요.. datasets: 대괄호 안에 보라색 중괄호로 묶인 값을 복사하면 됩니다.
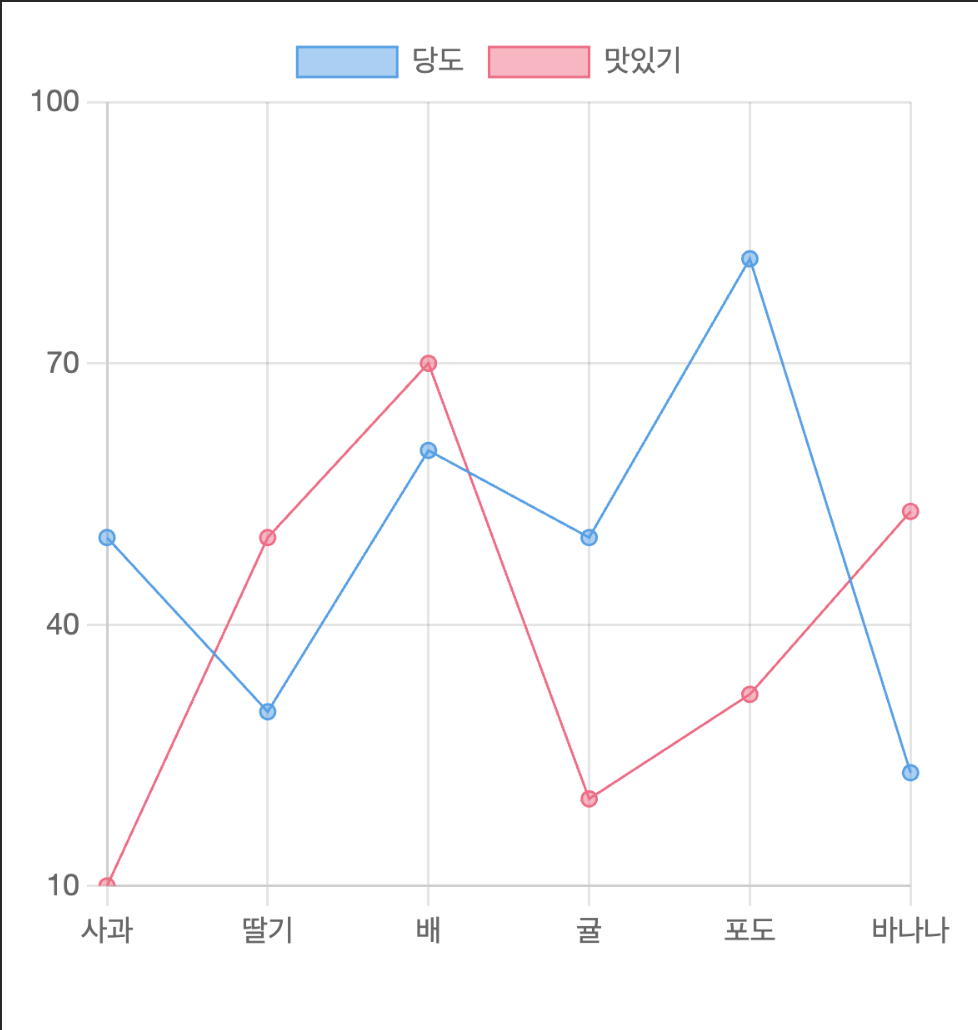
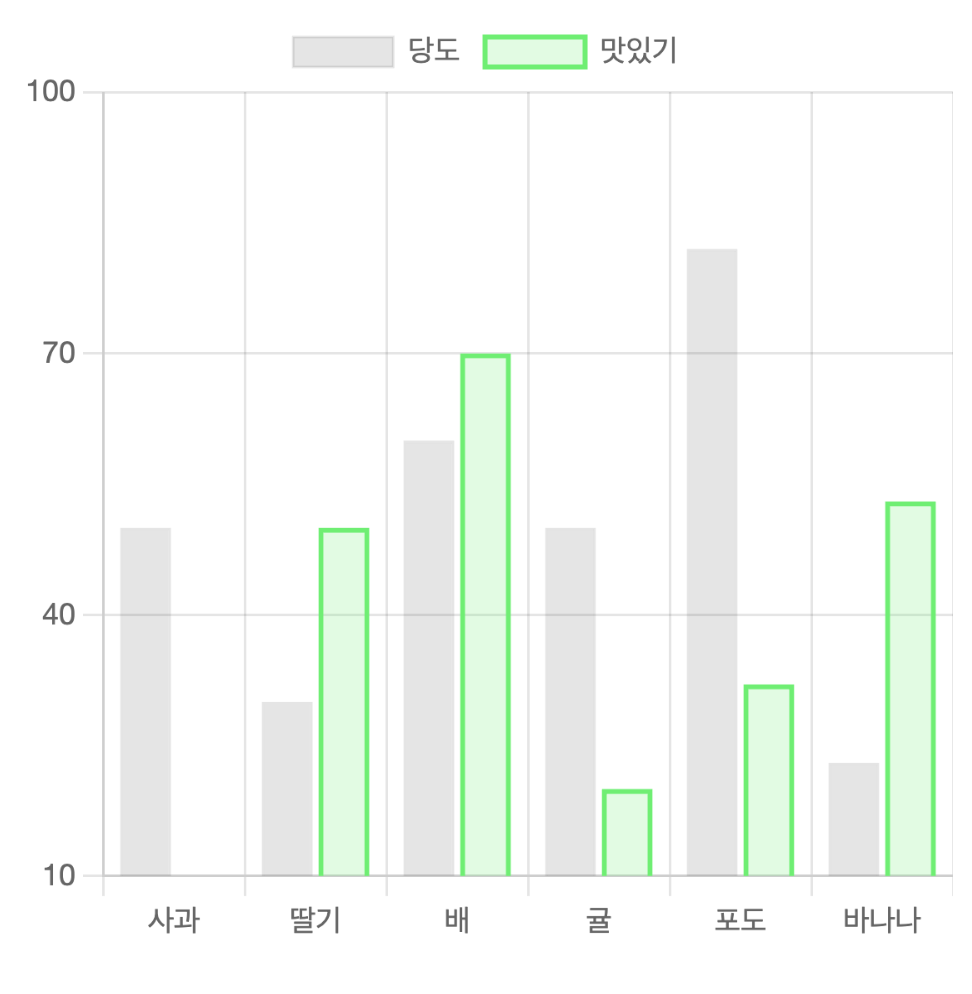
 짠 그럼 아래와 같이 됩니다.
짠 그럼 아래와 같이 됩니다.

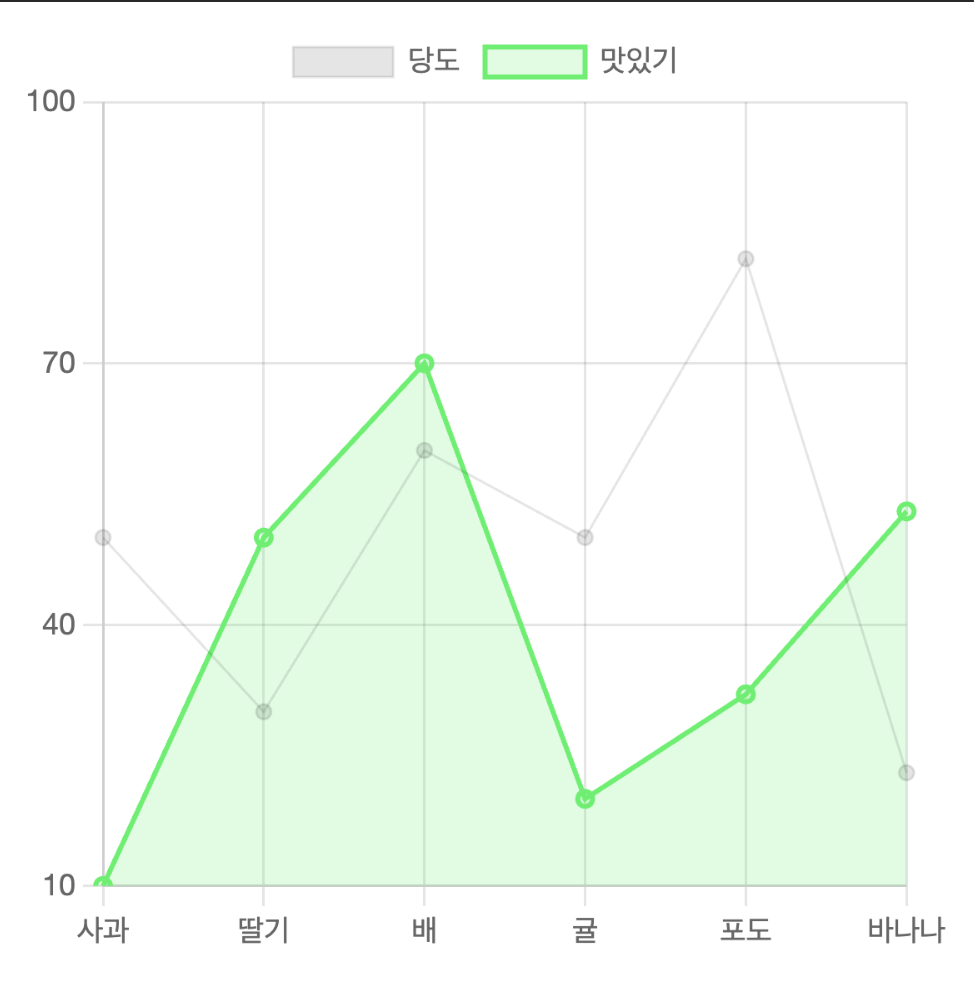
5. 차트의 스타일 변경하기
각 데이터 안에 아래의 값들을 추가해주면 됩니다.
더 많은 스타일 문의는 챗 지피티에게...
<script>
{
label: '맛있기',
data: [10, 50, 70, 20, 32, 53],
borderColor: "#00F260", // 데이터 선의 색깔
backgroundColor: "rgba(0, 242, 96, 0.2)", // 데이터 배경
fill: true, // 채우기
borderWidth: 2, // 선의 두께
pointBackgroundColor:"rgba(0, 242, 96, 0.2)", // 데이터 포인트 배경색 (불투명)
pointBorderColor: "#00F260", // 데이터 포인트 경계선 색상
}
</script>
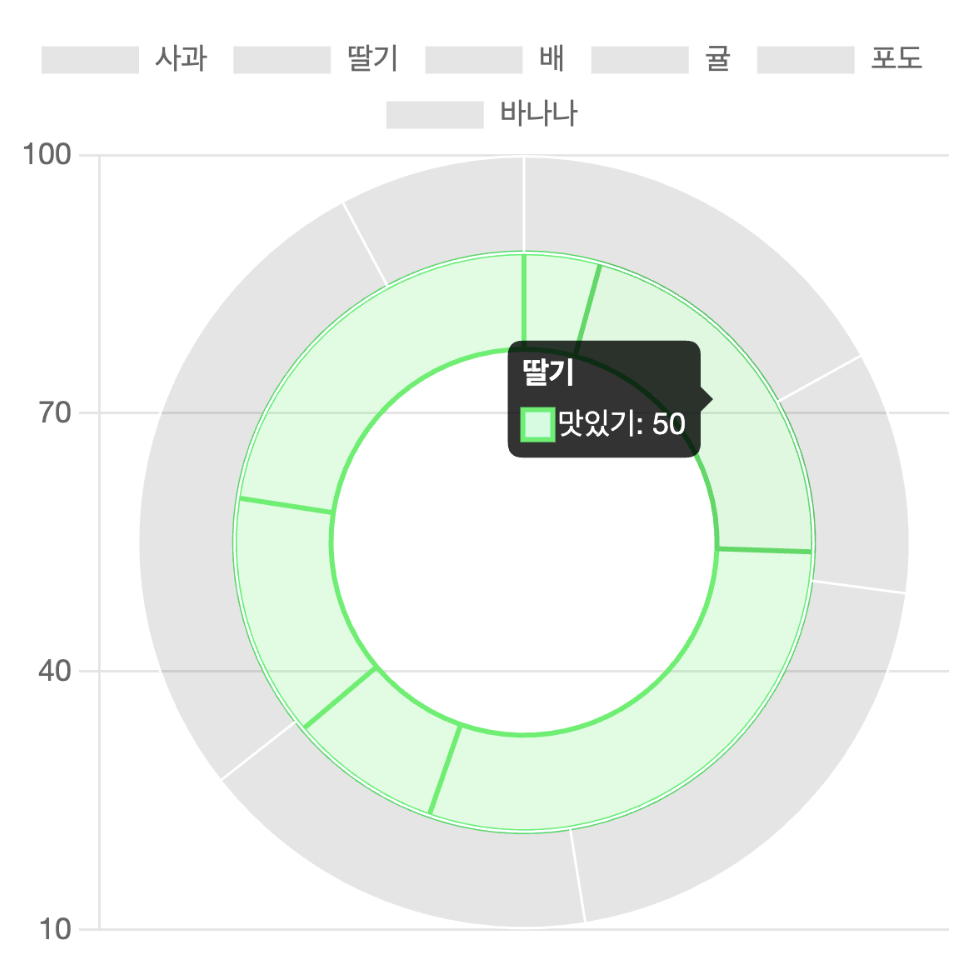
이것저것 그래프 모양도 바꿔보세요


끝.
