VSCode에서 스니펫 설정을 해주면, 매번 같은 내용을 반복 타이핑하지 않아도 됩니다.
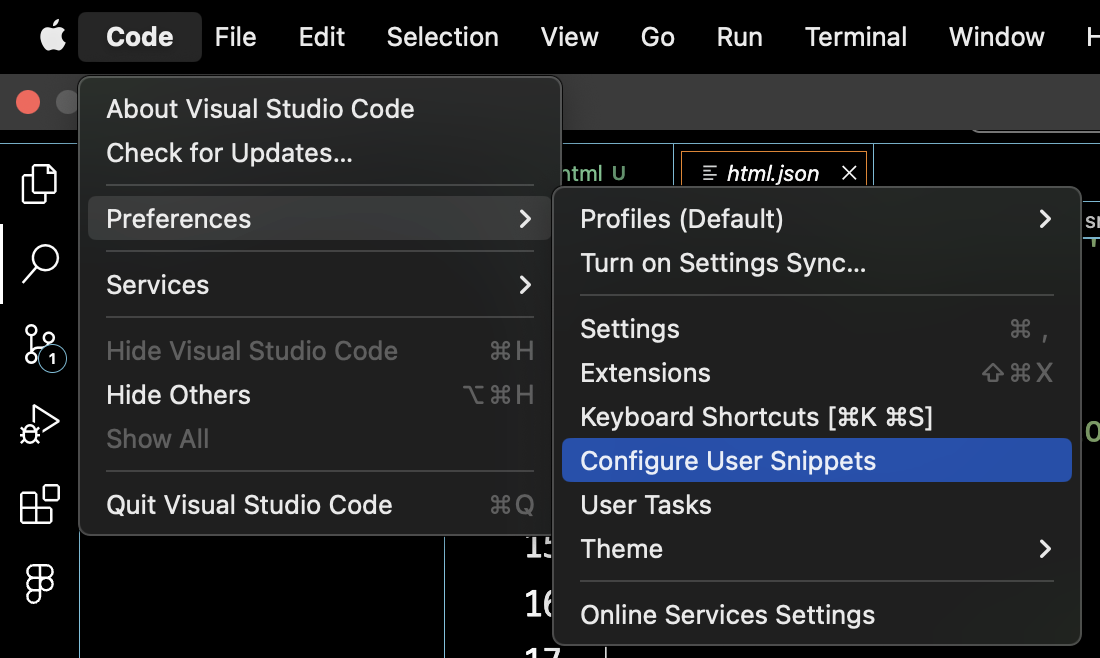
- 여기로 들어갑니다.

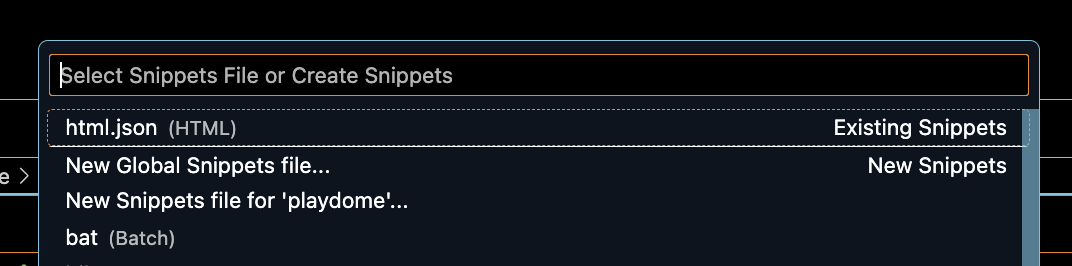
- html 검색 후 json 파일을 엽니다.

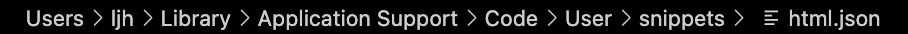
- 파일 경로를 확인하세요

- 설정할 때, 맨 마지막 값에는 쉼표를 넣으면 안됩니다.
모든 내용은 {} 안에 작성되어야 합니다
"Print to console": { // 작성자 설정 제목
"prefix": "log", // 작성자 설정 단축키
"body": [ 이 아래로 내용 작성
"console.log('$1');",
"$2" // 맨 마지막 값엔 쉼표를 넣으면 안됨.
],
"description": "Log output to console" 설명
} 제가 설정해둔 스니펫 입니다. 그대로 복사해서 써도 됩니다.
2개 이상 작성할 때는 쉼표로 구분해줍니다.
"html basic": {// 작성자 설정 제목
"prefix": "ht",// 작성자 설정 단축키
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<meta name=\"viewport\" content=\"width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no\">",
"\t<title>${1:제목}</title>",
"</head>",
"<body>",
"\t$2",
"</body>",
"</html>"
]
}, // 2개 이상 작성할 때는 쉼표로 구분해줍니다.
"js basic": {// 작성자 설정 제목
"prefix": "js",// 작성자 설정 단축키
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<body>",
"<script>",
"\t$2",
"</script>",
"</body>",
"</html>"
]
}
} 자 요렇게 해놓고 문서를 쓸 때
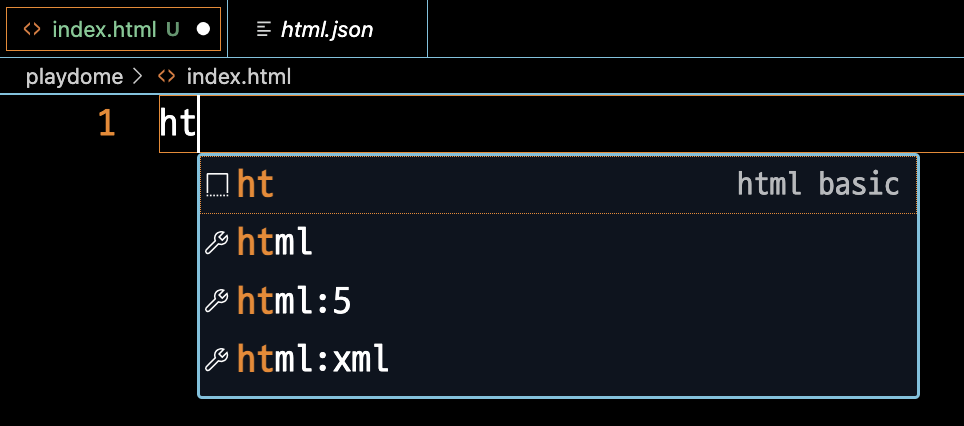
ht를 입력하면 내가 설정해둔 이름 html basic이 나옵니다.

ht를 치고 엔터를 누르게되면?

이렇게 알아서 작성됩니다.
js를 치고 엔터를 누르면?

이렇게 작성되는 것이지요.
