transition - 움직임 제어
transition-property (제어할 속성)
transition-duration (움직임 시간)
transition-timing-function [속성의 중간값(움직임 속도) 제어]
transition-delay (대기 시간)
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
transition-delay: .5s;
- 축약형 작성법
transition: all 1s ease-in-out .5s;
(순서에 상관없이 작성 가능. 단 첫번째 초는 진행시간, 두번째 초는 대기시간임.
숫자가 하나만 작성되었을 경우 진행시간)
transition-timing-function
/* 일정 속도 진행 */
transition-timing-function: linear;
/* 기본. 처음엔 천천히 시작되고 마지막에 다시 느려짐 */
transition-timing-function:ease;
/* 천천히 시작되어 기본 속도로 마무리 */
transition-timing-function:ease-in;
/* 기본 속도로 시작되어 천천히 마무리 */
transition-timing-function:ease-out;
/* 천천히 시작되어 기본 속도로 진행, 다시 천천히 마무리 */
transition-timing-function:ease-in-out;
/* 원하는 움직임 설정 가능 */
transition-timing-function:cubic-bezier(.7,-0.23,.6,1.48);transform - 변형
transform-origin 기준 축 위치 설정
작성법
transform-origin: 50% 50%; /* 기본값. 가로 세로 (center) */
transform-origin: center center; /* 위 50% 50%를 텍스트로 작성 */
transform-origin: 10px 10px; /* 가로 10px, 세로 10px 이동 */
transform-origin: 0 0; /* left top */
transform-origin: 100% 100%; /* right bottom */transform 태그 안에 들어가는 값
transform: translate( ) 이동
transform: translateX(200px); /* x축으로 200px만큼 이동 */
transform: translateY(-150px); /* y축으로 -150px만큼 이동*/
transform: translate(50%, 50%); /* x축, y축 이동 */
transform: translate(50%); /* x축 이동 */이동 가능한 css 특성:
transform: translate( ); 레이아웃에 영향을 주지 않으며, 자기 자신을 기준으로 이동
position: 레이아웃에 영향을 주기도 하고 주지 않기도 함
margin: 여백을 만들어서 이동. 레이아웃에 영향을 줌. 옆에 다른 요소가 있으면 밀림
transform: rotate( ) 회전
작성법
/* x, y축의 정확한 값을 눈으로 학인하기 위해서는 원근감 특성과 함께 작성 */
transform: rotateX(45deg); /* x축을 기준으로 회전 */
transform: rotateY(-45deg); /* y축을 기준으로 회전 */
transform: rotate(45deg); /* 45도 회전 */
transform: rotate(-360deg);
!deg = degreetransform: scale( ) 크기
작성법
/* ()안 값은 배수의 값으로 단위값이 없음 */
transform: scaleX(2); /* x축으로 2배 */
transform: scaleY(0.5); /* y축으로 반만큼 줄어듦 */
transform: scale(1.5, 0.9); /* x축으로 1.5배, y축으로 0.9배 */
transform: scale(1.4); /* x,y축 동일하게 1.4배 */transform: skew( ) 기울기
작성법
transform: skewX(45deg); /* 가로로 잡아 땡기기*/
transform: skewY(45deg); /* 세로로 잡아 땡기기 */
transform: skew(30deg, 30deg); /* 가로, 세로로 잡아 땡기기 */
transform: skew(-30deg, -30deg); /* 음수값 */transform: perspective( ) 원근감
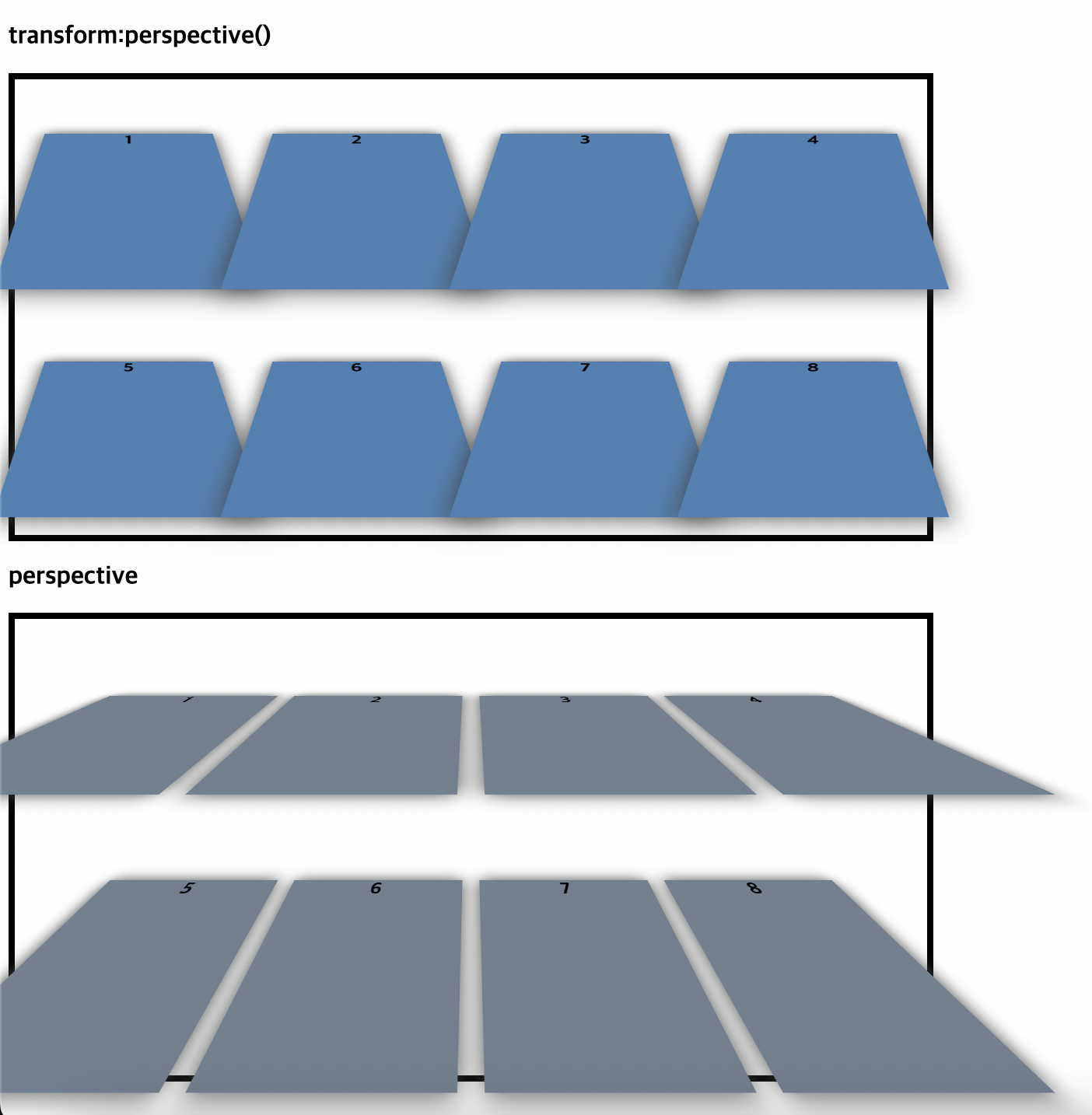
- transform:perspective(); = 해당 요소에 적용. 각각 원근감이 적용
transform: perspective(300px) rotateX(45deg);- perspective = 부모 요소에 적용. 자식 요소들을 하나의 덩어리로 보고 원근감 적용
부모 요소에 perspective: 300px;
자식 요소에 transform: rotateX(45deg);결과값
transform 중첩 작성법
/* width,height로 변형 시 안에 컨텐츠는 변하지 않음(text 크기 등) */
/* transform으로 변형 시 안에 컨텐츠가 함께 변함 */
transform: scale(.3);
transform: rotate(360deg);
transform: skew(20deg);
>
/* 여러개 값 적용시 띄어쓰기로 구분. 순서에 따라 결과값이 달라질 수 있음 */
transform: scale(.3) rotate(360deg) skew(20deg);backface-visibility 요소의 뒷면 제어
backface-visibility: visible; /* 기본값 */
backface-visibility: hidden; /* 뒷면 숨김 */
