컴포넌트를 더 효율적으로 쓰는법!
마치 css 변수와 같습니다.
베리언츠를 사용하지 않으면
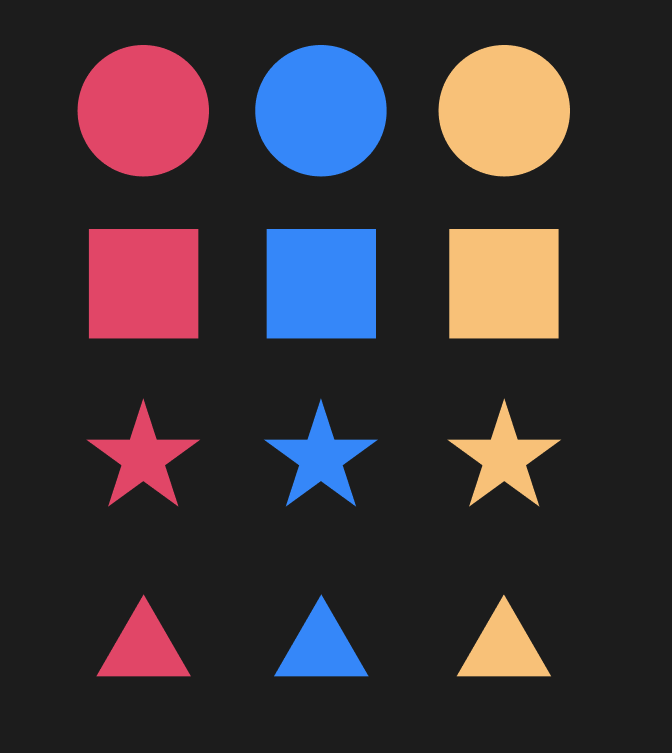
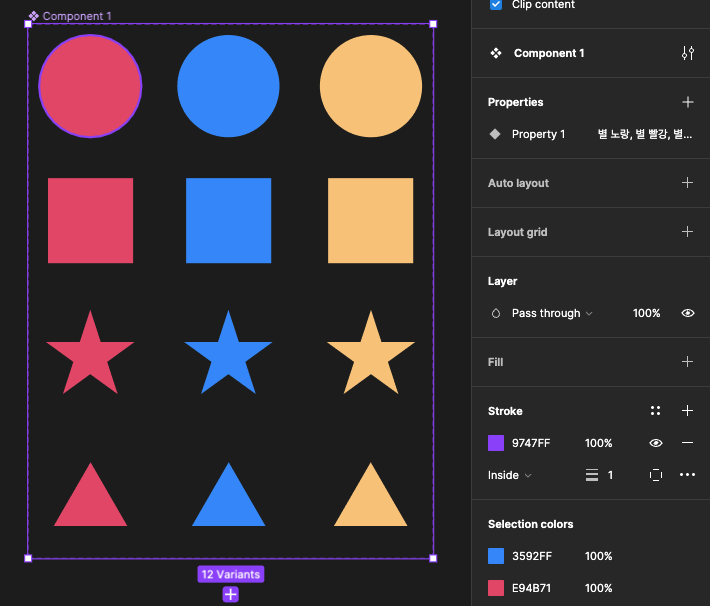
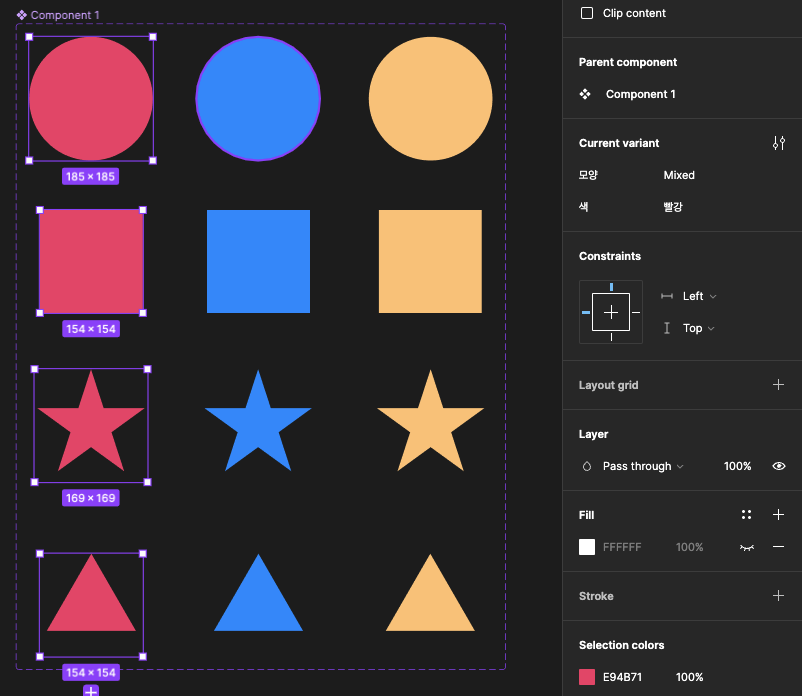
이런 그래픽 요소들이 있습니다.

이 요소들을 베리언츠를 사용하지 않고 그냥 컴포넌트로 만들어주면

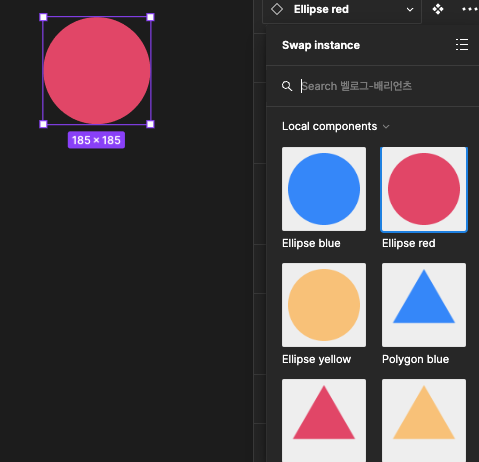
뭔가 이런 비효율적인.. 하나씩 찾아가며 바꿔야 하는 상황이 옵니다.
실제 ui 구성에는 이것보다 훨씬 많은 컴포넌트가 있으니 힘들겠죠?
모양, 색으로 구분해서 사용하면 좋을 것 같네요.
베리언츠 만들어보기
여기부터는 따라하시면 이해하기 쉽습니다.

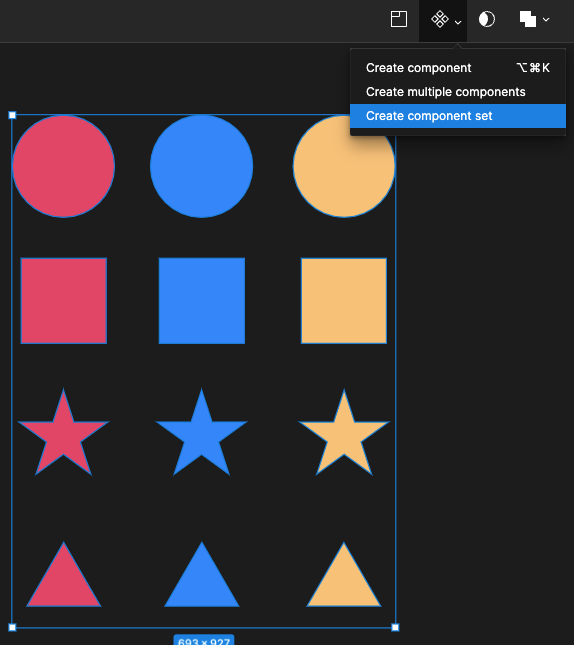
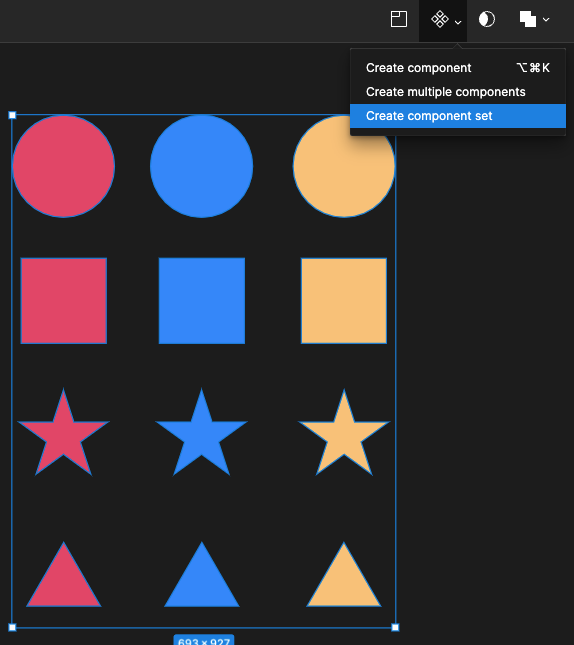
모두 선택해서 크리에이트 컴포넌트 세트를 누릅니다.

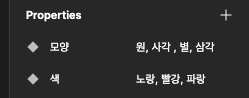
요렇게 세트로 묶이게 되고, 패널에 프로퍼티가 생겼습니다.
프로퍼티, 값(밸류)로 구성되어 있네요.(어디서 많이 본듯한)
우리는 요소를 모양, 색으로 나눌거기 때문에, 프로퍼티가 2개 필요합니다!
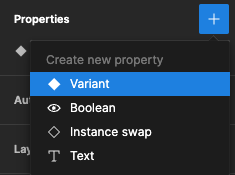
프로퍼티를 하나 더 추가해서 이름도 바꿔보겠습니다.(이름은 더블클릭으로 바꿀 수 있음)

프로퍼티 추가 후 베리언츠를 선택합니다.

프로퍼티를 추가했으니 요소들에게 값을 정의해줘야겠지요?
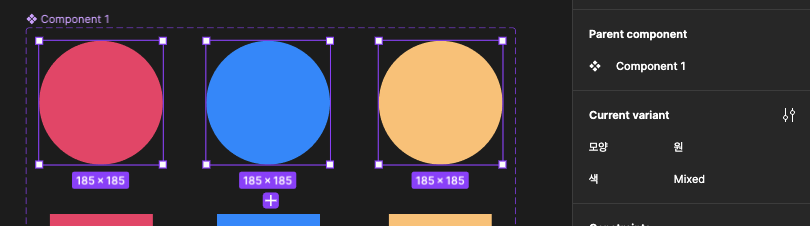
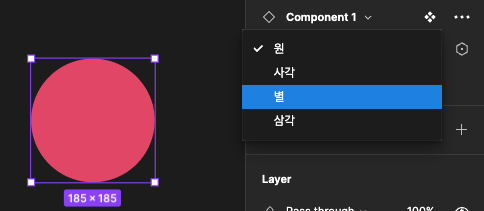
같은 모양끼리 선택하고 모양 프로퍼티의 값을 바꿔줍니다.
원 3개를 선택하고 바꾸겠습니다.

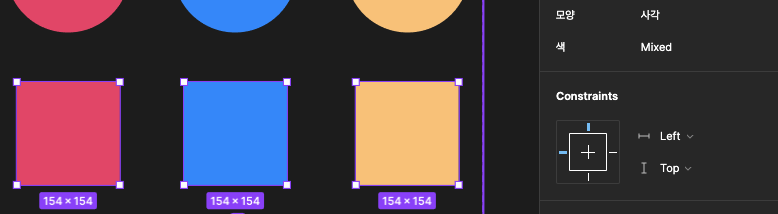
밑에 사각, 별, 삼각도 묶어서 이름을 바꿔주세요. 반복!

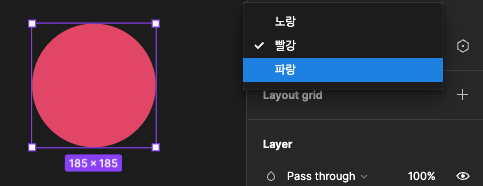
그 다음 컬러끼리 선택해서 색 프로퍼티의 값을 바꿔줍니다.

이것도 반복! 다 했으면 컴포넌트 전체를 선택해봅니다.
프로퍼티와 밸류가 예쁘게 만들어 졌네요.

베리언츠 사용해보기
컴포넌트도 그렇고 베리언츠도 그렇고, 사용은 무조건 인스턴스로 해야합니다.
컴포넌트 세트 안에 요소를 복사해서 패널을 확인해 보세요.


밸류값이 드롭다운으로 되어있는데, 클릭해서 원하는 값으로 수정할 수 있습니다.
우리는 더이상 침팬지가 아닙니다. 발전했습니다..!
아 그리고 프로퍼티의 밸류가 2개 뿐인 경우, 자동으로 불린값으로 변경됩니다(토글)
이게 사용하기 참 편해요
위에는 요소 전체선택 후 create component set를 이용해 만들었는데,
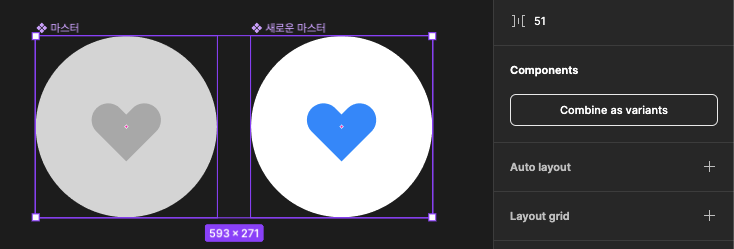
이번엔 컴포넌트 두 개를 선택 후 패널에서 베리언츠를 추가해보겠습니다.
컴바인 애즈 베리언츠를 눌러주세요.

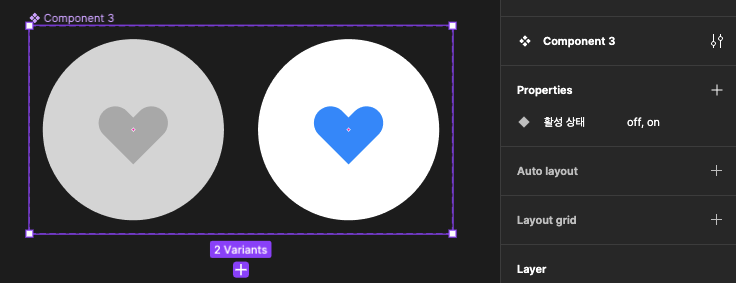
그리고 요소를 하나씩 선택해 프로퍼티와 벨류를 수정해줍니다.

불린값으로 만드려면 이름을 꼭
on/off , true/false로 만들어야 합니다!!
이렇게 값을 설정하고 인스턴스를 만들면?

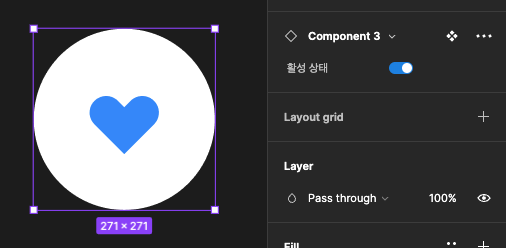
짠 이렇게 토글 버튼이 생깁니다. 편리하죠?
쉽게 활성, 비활성 상태로 전환할 수 있습니다.
끝입니다.
저도 몰라서 이틀동안 공부해 봤습니다.
모두에게 도움이 되기를^^
유튜브 피그마 튜터 "피튜"님의 강의를 많이 참고했습니다.