flex는 인터페이스 내의 아이템 간 공간 배분이나 정렬을 시킬 때 사용한다.
display: flex;
1. viewport나 요소의 크기가 동적으로 변할 때 사용
2. 상속되지 않음
3. 부모 박스(flex-container)와 자식 박스(flex-item)의 개 념으로 구성(반드시 부모+자식 구성으로 2개 이상의 요소가 있어야 함)
4. display: flex;는 부모 요소에 적용 해야 함.
5. 부모에 flex를 적용하면, flex-item들은 인라인 요소여도 가로세로값 제어 가능(span,text 등)
- flex-container(부모 박스)에 들어가는 특성:
flex-direction, flex-wrap, justify, justify-content, align-item align-content 등
- flex-item(자식 박스)에 들어가는 특성:
align-self, flex, flex-grow, flex-shrink, flex-basis, order 등
flex-container 속성 (부모 요소에 주는 값)
- flex-direction: ;
- flex 속성에는 x축과 y축이 존재한다.
flex-direction: row; 기본값. 주축을 x축으로 설정. 교차축은 y가 된다.
flex-direction: row-reverse; 주축을 x축으로, 진행 방향을 오른쪽에서 왼쪽으로 설정.
flex-direction: column; 주축을 y축으로 설정. 교차축은 x가 된다.
flex-direction: column-reverse; 주축을 y축으로, 진행 방향을 아래에서 위로 설정.- flex-wrap: ;
- flex-item들의 줄바꿈 여부 설정
flex-wrap: nowrap; 기본값. flex item 한 줄 배치. 줄바꿈 x
flex-wrap: wrap; 줄바꿈
flex-wrap: wrap-reverse; 역방향 줄바꿈(잘 사용하지 않는다.)- flex-flow: ;
- flex-direction과 flex-wrap을 동시에 작성할 때 사용
ex)
flex-flow: wrap-reverse row;
flex-flow: row wrap-reverse;- justify-content: ;
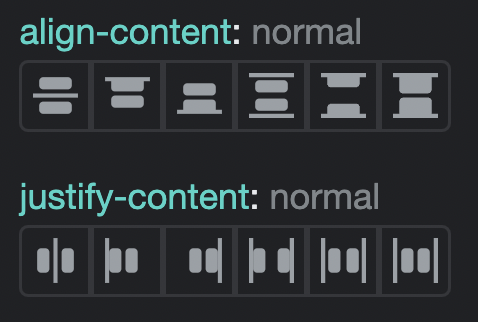
- justify는 주축 기준으로 요소를 정렬
justify-content: flex-start; 기본값. 시작점부터 정렬
justify-content: flex-end; 끝나는 지점부터 정렬
justify-content: center; 중앙 정렬
justify-content: space-between; 동일 여백으로 양끝 정렬
justify-content: space-around; 각 item의 양쪽 여백을 동일하게 부여해 정렬- align-content: ;
- 교차축 기준으로 flex-item들을 flex-container 영역 안에서 정렬
(헷갈릴 땐 크롬 개발자 도구를 켜서 이것저것 시도 해보자🐰 교차축의 공간 분포라고 생각하면 된다.) - 2줄 이상이어야 적용 된다.

align-content: stretch; 기본값. item에 높이값이 지정되어 있으면 확장x
align-content: flex-start; 교차축 기준 시작점부터 정렬
align-content: flex-end; 교차축 기준 끝나는 지점부터 정렬
align-content: space-around; 교차축 기준 여백 포함 동일 간격 정렬
align-content: space-between; 교차축 기준 양끝 정렬
align-content: center; 중앙 정렬 - align-items: ;
- align은 교차축 기준으로 요소를 정렬
- item들간의 여백을 유지한 채 container 안에서 정렬
- item들이 한 줄일 때 많이 사용
- 중앙, 위, 아래, 늘리기
align-items: stretch; 기본값. flex-container의 높이값 만큼 item이 늘어남
align-items: flex-start; 시작점에서 끝나는 지점으로 정렬(위에 붙음)
align-items: flex-end; 끝나는 지점에서 시작점으로 정렬(바닥에 붙음)
align-items: baseline; flex-item 시작점에서 배치. 텍스트의 베이스라인에 맞춤
align-items: center; 중앙 정렬flex-item 속성 (자식 요소에 주는 값)
- align-self: ;
- 교차축 기준으로 flex-item의 개별 배치
align-self: stretch; 기본값. flex-container의 높이값 만큼 item이 늘어남
align-self: flex-start; 시작점에서 끝나는 지점으로 정렬(위에 붙음)
align-self: flex-end; 끝나는 지점에서 시작점으로 정렬(바닥에 붙음)
align-self: baseline; flex-item 시작점에서 배치. 텍스트의 베이스라인에 맞춤
align-self: center; 중앙 정렬- order
- item의 배치 순서 설정
- 각 item에 숫자로 속성을 부여하면 부여한 숫자 순서로 요소가 배치됨
ex) box2, box3, box1 순서로 배치 된다.
.box1{order: 3;}
.box2{order: 1;}
.box3{order: 2;}- flex-grow: ;
- 증가 비율
- 숫자의 크기 만큼 비율 설정
flex-grow: 0; 기본값. container를 인위적으로 채우지 않음
flex-grow: 1; 각 item들이 1의 비율을 가지고 container를 채움- flex-shrink: ;
- 감소 비율
- 숫자의 크기가 커질수록 요소의 크기는 작아짐
일단 이해 하는대로 적어보겠습니다.
예를들어 container안의 item 크기가 300이라고 칩시다.
item이 3개가 있습니다.
.item1{flex-shrink: 1;}
.item2{flex-shrink: 2;}
.item3{flex-shrink: 2;} 라고 감소 값을 부여했습니다.
여기서 감소된 item의 값을 계산 하려면
감소된 .item1의 크기 = item크기300px-(300/5)*1=240px 입니다.
이게 머냐면
원래크기 300을 5등분(shrink의 총 합이 5이기 때문입니다.) 하고
shrink: 1;의 크기만큼 빼서 계산 해줍니다.
감소된 .item2의 크기 = item크기300px-(300/5)*2=180px 입니다.
shrink의 숫자가 클 수록 요소의 크기가 작아지죠?
shrink 2;의 크기만큼 요소가 감소 했습니다.
.item3은 그냥 요소를 5등분 해주기 위해 작성 했습니다.
계산이 까다롭기 때문에 이해만 하고 넘어 갑시다.
주로 flex-shrink:0; 과 flex-shrink:1; 을 사용합니다.
flex-shrink: 1; 기본값. 아이템이 컨테이너를 넘기지 않음(일정 비율로 자동으로 크기를 축소)
flex-shrink: 0; 주로 쓰는 값. 주어진 값 그대로 적용(item의 크기 변경x). container보다 item이 클 경우 container를 넘김- flex-basis: ;
- 기준 비율
- 요소의 기본 너비를 지정
- 값이 auto일 경우 width, height 등의 속성으로 item의 크기를 지정할 수 있음.
단위값이 주어질 경우 지정할 수 없음.
flex-basis: auto; 가변 item과 같은 너비
flex-basis: 0; 값을 주지 않음
flex-basis: 100px; 100px를 기준으로 grow와 shrink의 비율을 설정참고: flex-basis과 width 차이
1. flex-direction 설정값에 따라서 달라진다.
- flex-direction 속성 값에 따라서 row일 경우에는 width값을 column일 경우에는 height값을 설정하게 됩니다.
- flex 아이템에 설정된 너비 값보다 더 큰 컨텐츠가 들어올 경우
- flex-basis로 지정한 영역은 설정한 값과 상관없이 콘텐츠 너비에 따라서 늘어납니다. 반면에 width로 설정한 경우 더 큰 자식 요소가 들어와도 상관없이 그대로 100px의 값을 유지합니다.
flex-basis는 좀 더 유연한 반면 width는 강제적이라고 볼 수 있습니다.
- flex-basis와 width를 동시에 적용할 경우 flex-basis가 우선순위를 갖게 됩니다.
출처: https://moo-you.tistory.com/384?category=308744

