리액트만으로 개발을 하다보면 불편한 점이 있습니다.
리액트 프로젝트를 시작할 때, 간편하게 필수 라이브러리들을 설치할 수 있는 React-bolierplate-cra-template을 다운받아보겠습니다.
1.
깃허브에 새로운 레포지토리를 만들고 터미널에서 클론까지만 해줍니다.
git clone 주소
그리고, 해당 폴더를 vsCode로 열고 터미널을 킵니다.

2.
구글에 react-boilerplate-cra를 검색하고 맨 위에 보이는 깃허브로 들어갑니다.
3.
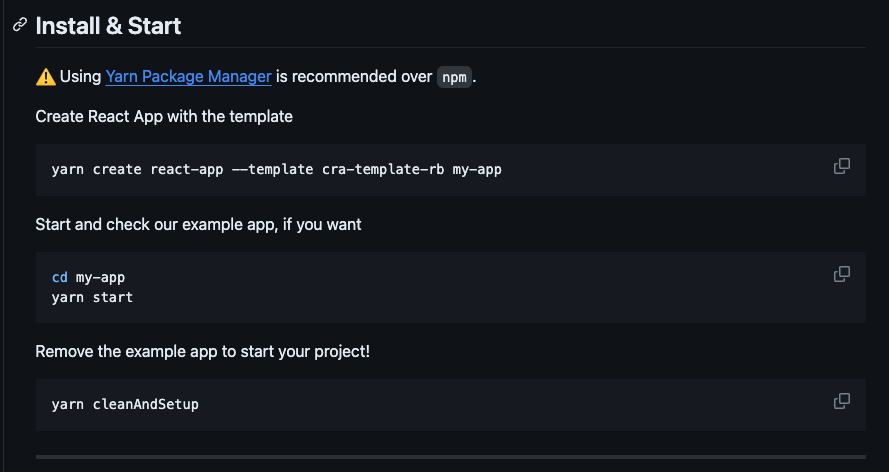
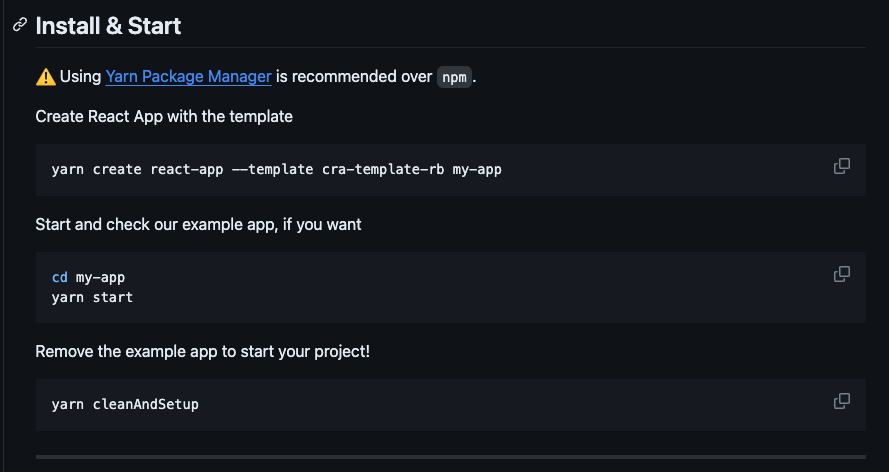
밑으로 스크롤 하면 인스톨 & 스타트가 나옵니다.

맨 위에를 복사해서 터미널에 입력합니다.
yarn create react-app --template cra-template-rb .
my-app을 지우고 .으로 만들었습니다.
이렇게 하면 설치가 되는데!!
⚠️저한테는 오류가 떠서. 일단 yarn이라는걸 설치해봤더니 고쳐졌습니다.
파란색 글씨 얀 패키지 매니저로 들어가서
1. get started
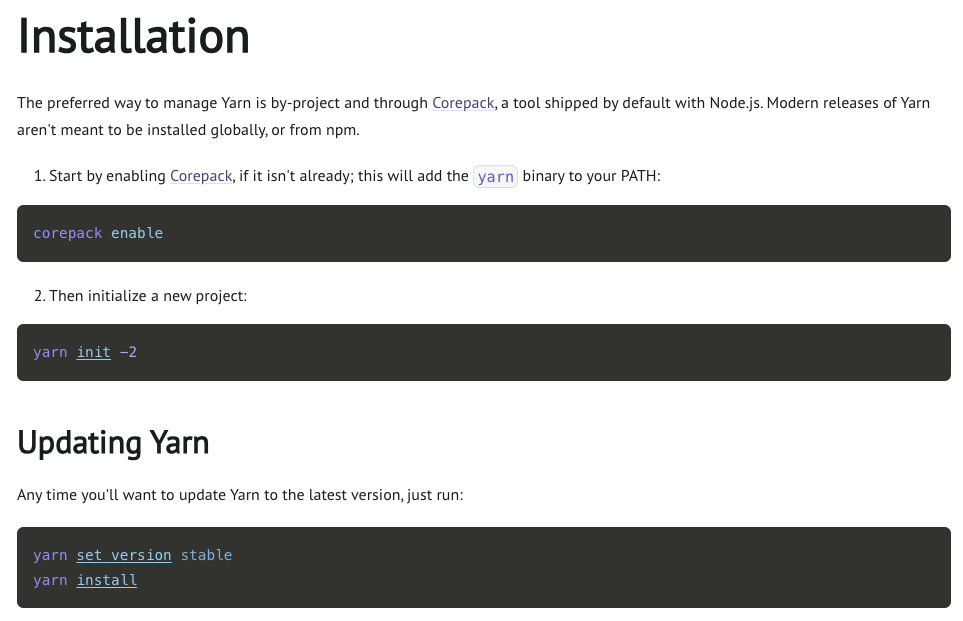
2. installation
3. 터미널에 입력해주니 설치됐습니다.
corepack enable
yarn init -2
yarn set version stable
yarn install
⚠️여기까지 했는데도 오류가 뜬다! 읽어보니 경로에 packge.json 파일이 이미 있어서 충돌이 있었나보다. 삭제해주고 다시 설치해보니까 됐다!
4.
설치가 완료되면 터미널에 happy hacking!이 출력되고
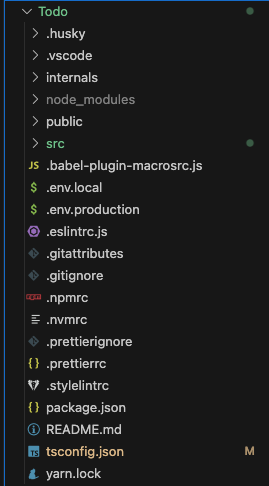
경로에 여러가지 파일이 생겨납니다.

5.
vsCode 터미널에 yarn start를 입력하면 템플릿이 실행됩니다.

커맨드를 누르고 주소를 클릭하면 웹에서 띄워집니다.
6.
scr > app > pages > HomePage > index.tsx 파일로 들어가 봅니다.
기본으로 셋팅 되어있는 화면이 뜰텐데, 이곳에 작업을 할 것이기에 명령어로 삭제해줍니다.

yarn cleanAndSetup을 입력하면 자동으로 삭제됩니다.
7.
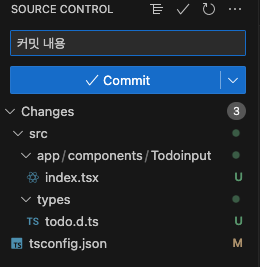
소스 컨트롤로 들어가 커밋해줍니다.

그리고 오른쪽 위 점 세 개 클릭 후 push 해주면 됩니다! 끝