오늘은 브런치에 있는 좋은 글을 참고하여
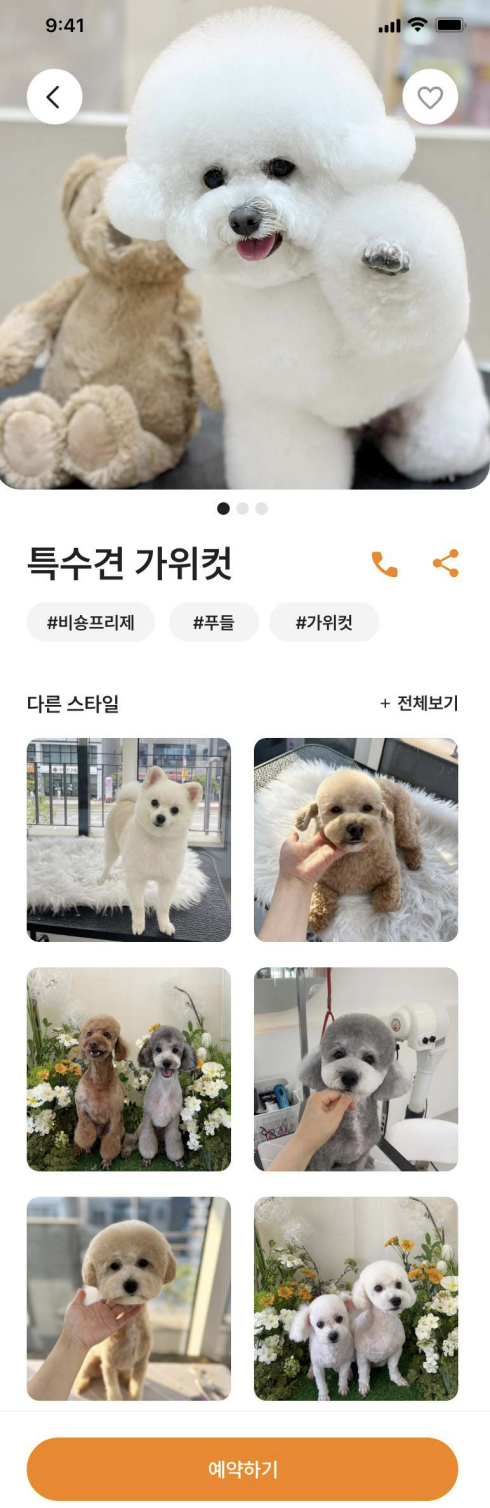
가장 최근 작업했던 펫살롱, 폴바셋을 다시 뜯어보겠습니다. 플레이돔 css는?
벌써 pdf부터 안에 이미지가 몇 개 잘못됐네요 ㅎ;
어떤 부분을 고려하지 못했을까?
1. 버튼 스타일 고려
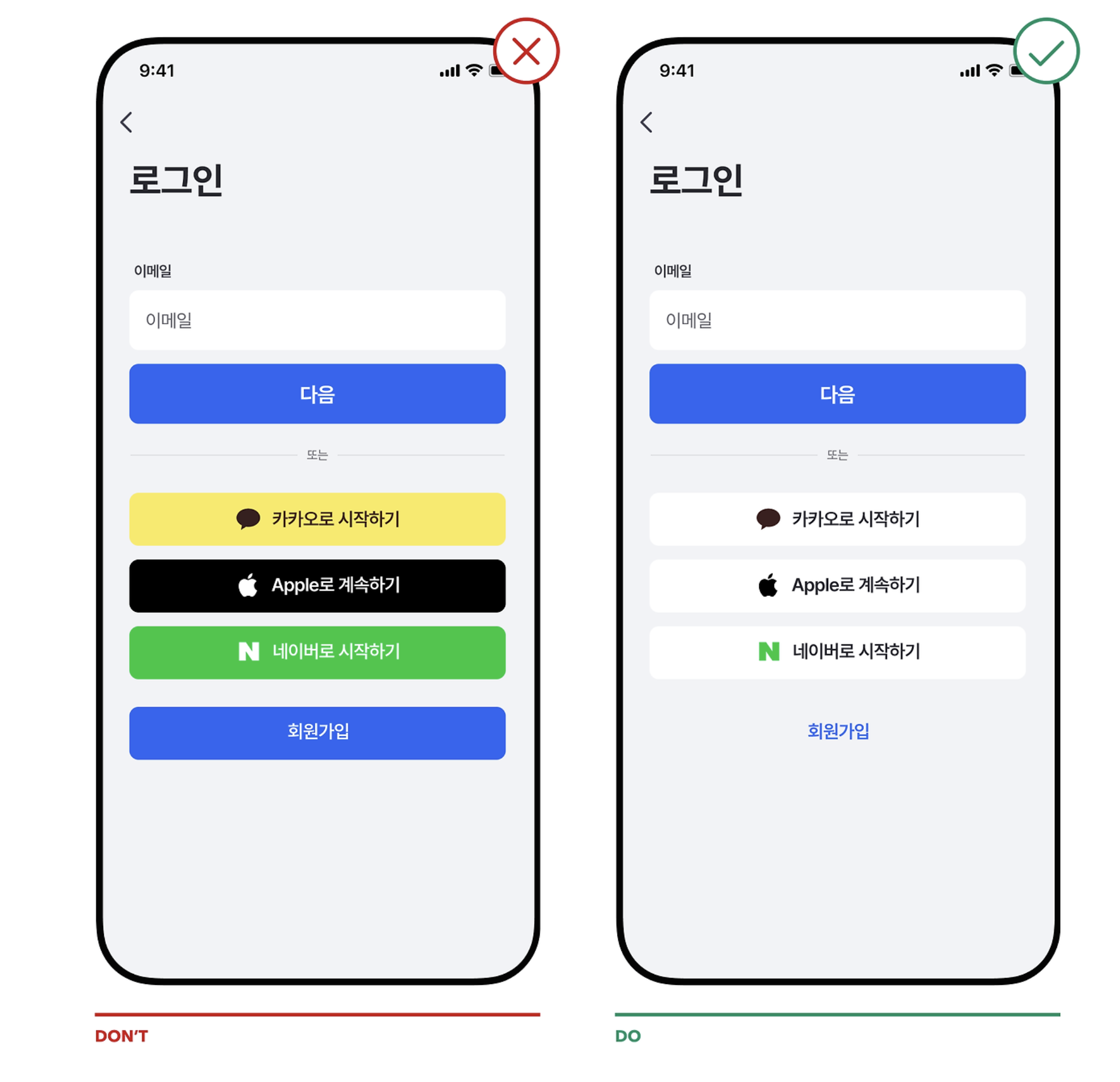
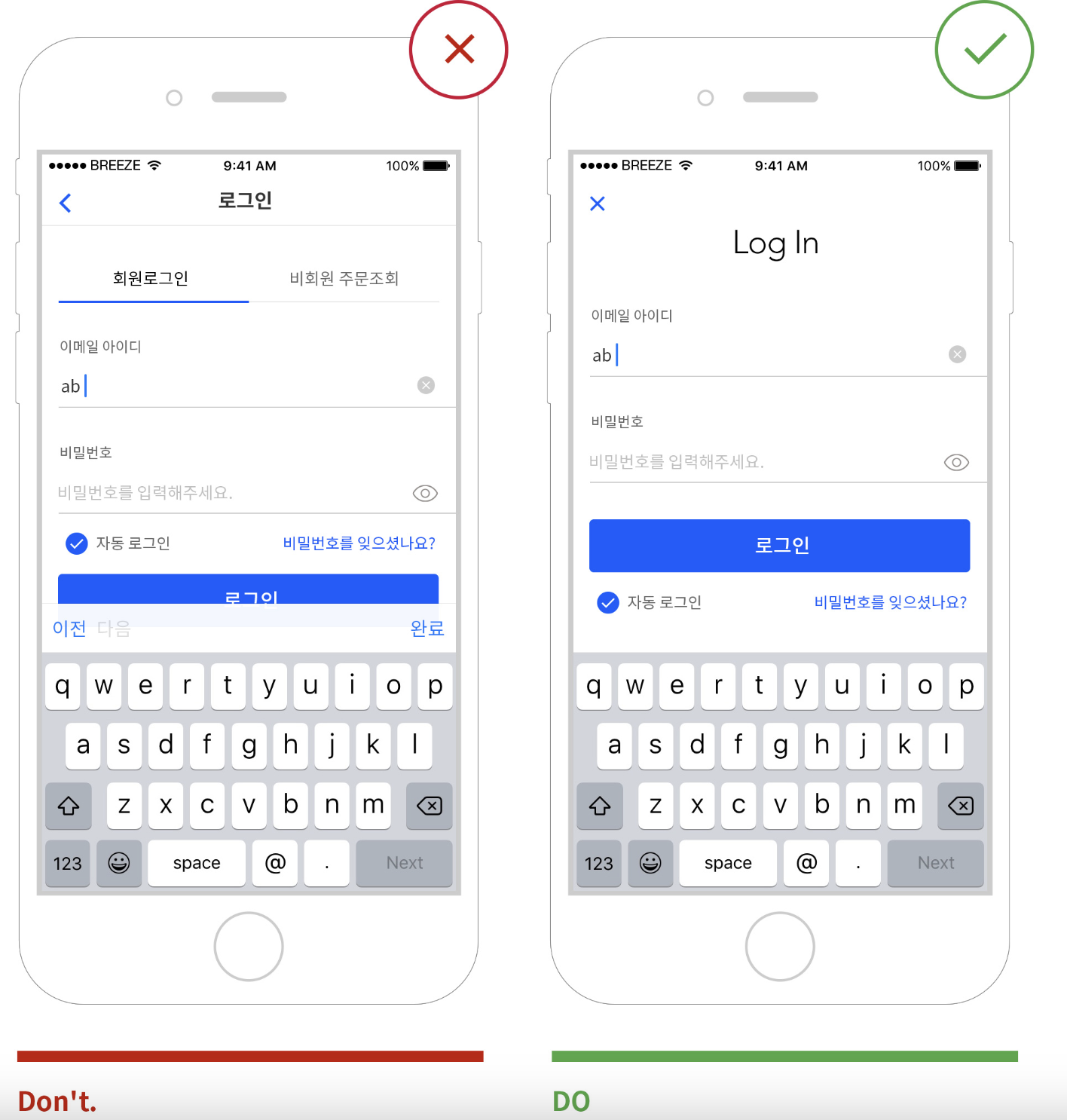
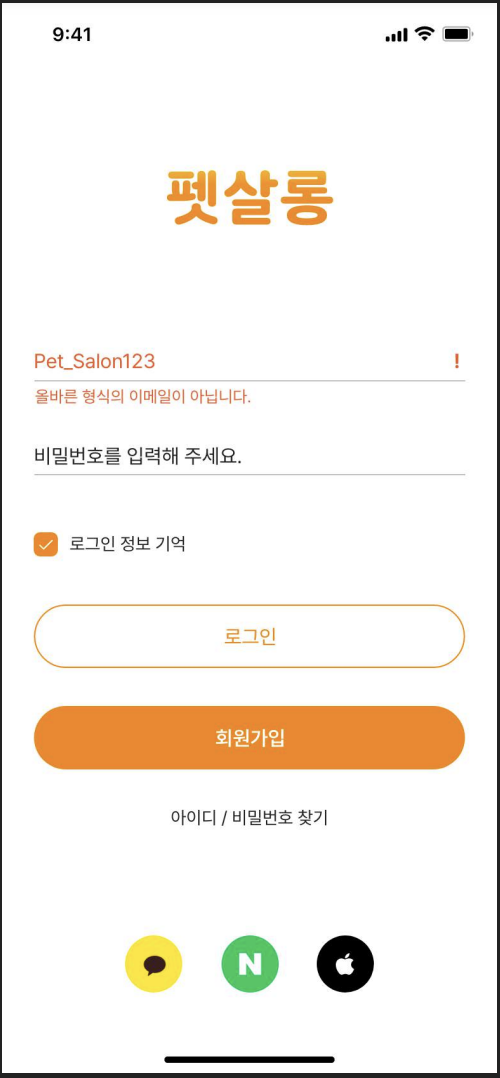
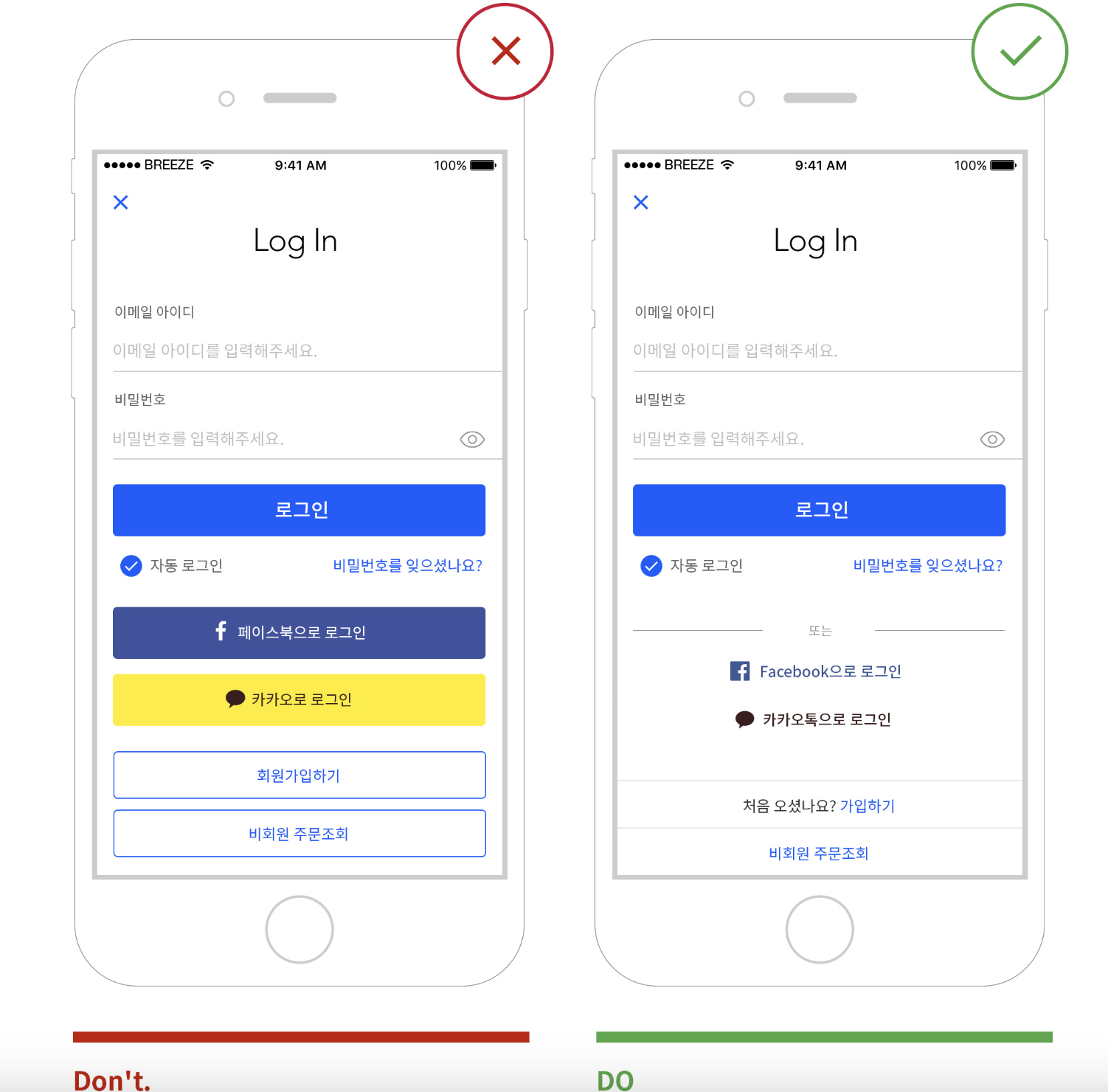
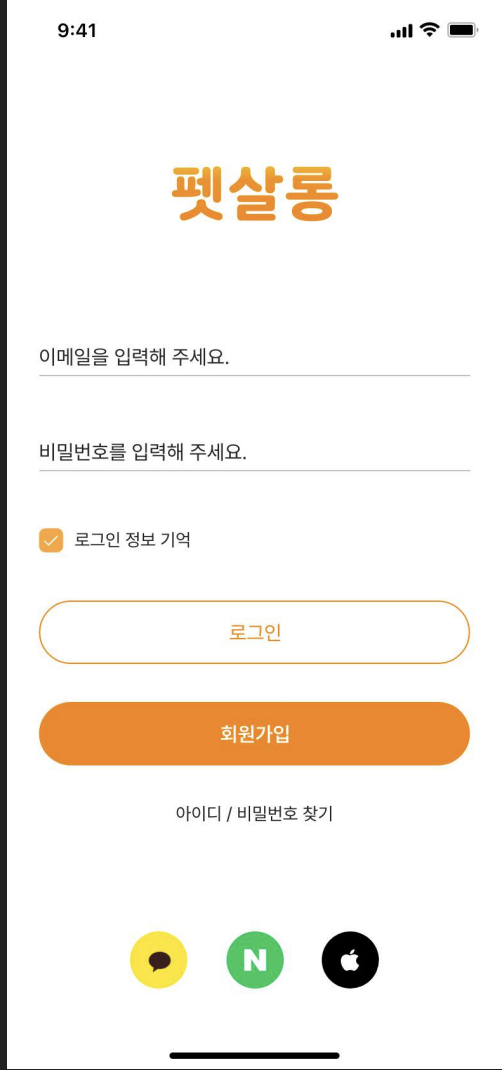
[회원가입]은 [로그인]과 같은 형태로 디자인하면 안 됩니다.
펫살롱처럼 말이죠......... 또, 터치가 가능한 링크 버튼의 컬러를 다른 곳에 사용하지 마세요.

아래 이미지가 좋은 예시입니다 ㅎㅎ. 회원가입의 볼륨이 더 작네요?

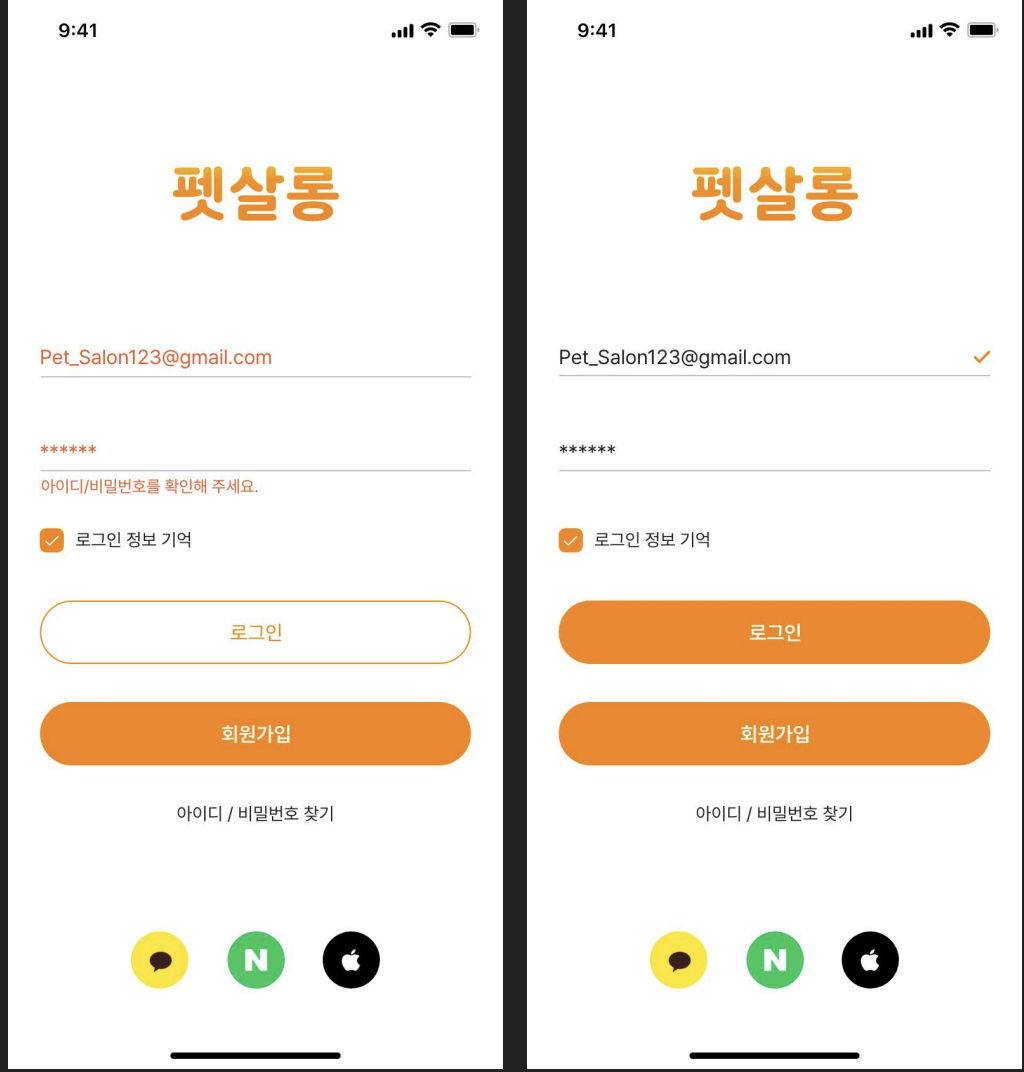
2.입력을 완료하지 않은 상태에서 전송 버튼은 고스트 버튼으로
아무것도 입력 안했는데 로그인에 불이 번쩍 들어와있네요~ㅎ;

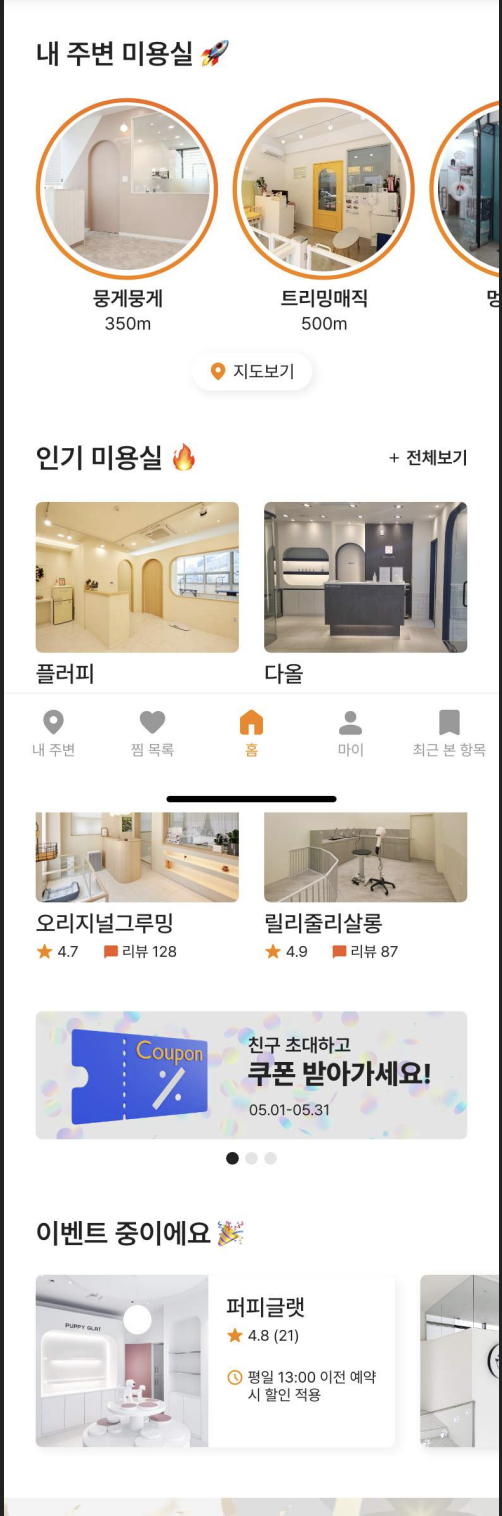
3. 시각적 노이즈 최소화
충분한 여백을 사용하고, 핵심 콘텐츠에 집중하세요.

충분히 여백을 줬다고 생각했는데, 지금 보니까 좀 답답해 보이네요? 하단 탭바는 왜 있는지
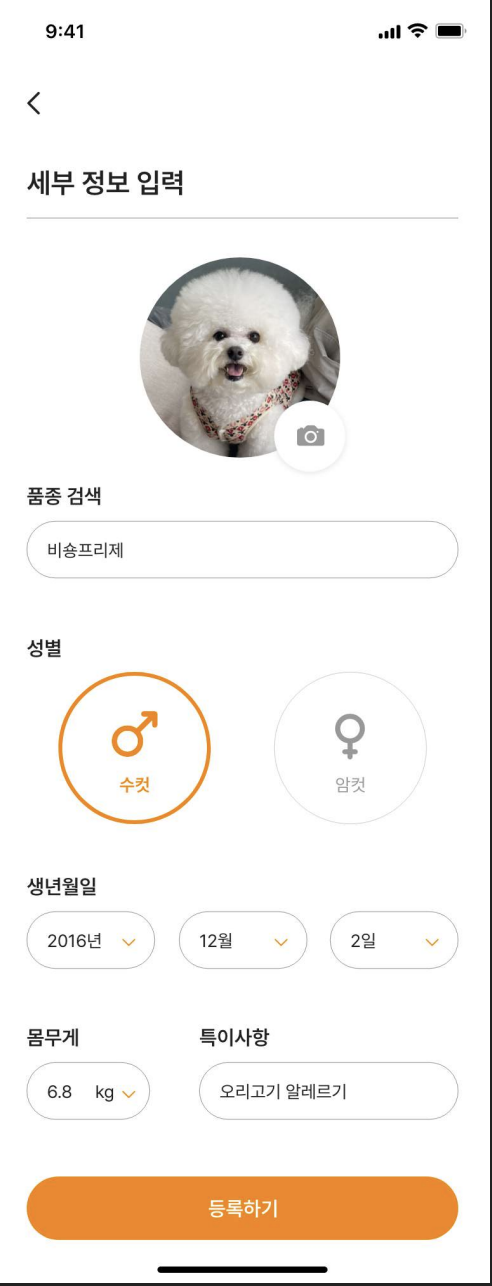
4. 키보드로 많은 정보를 입력해야하는 창의 완료버튼은 우측 상단

이 화면으로 예시를 들까요?
많은 정보까진 아니지만 마지막 정보입력 칸이 [특이사항]인데요,
키보드로 직접 써야하는 칸입니다.
저 부분을 입력하고 [등록하기]를 눌러야하는데, 실제론 저 버튼이 키보드에 가려져있을 것 같네요.
마침 휑한 우측 상단에 등록하기 버튼을 넣으면 사용성이 좋아질 것 같습니다!
마찬가지로, 키보드에 중요한 버튼이 가려지면 안됩니다.

[두찌]를 쓰고나면 키보드가 올라와있어서 [다음으로]버튼이 가려집니다.

오른쪽처럼 가려지지 않는다면 ok입니다.
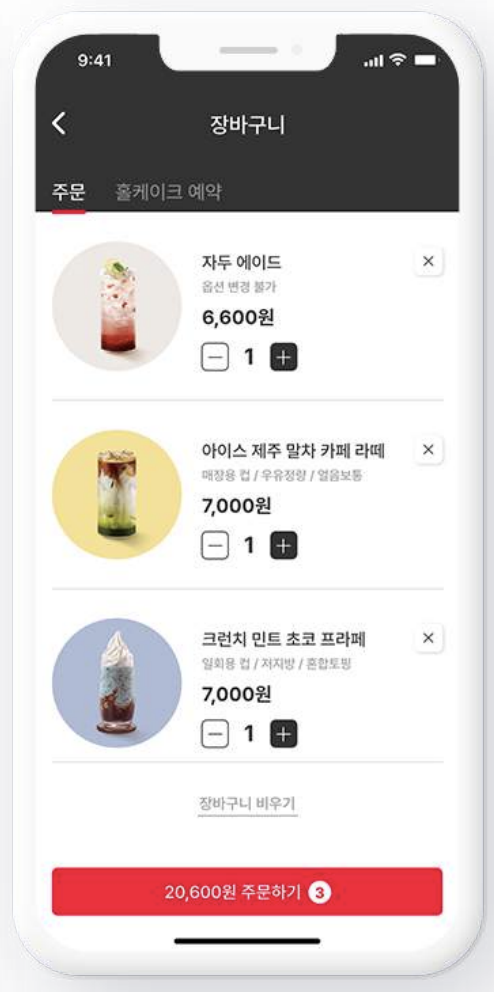
5. 링크 텍스트에 밑줄x
모바일에선 링크와 버튼을 구분하지 않고, 모두 버튼으로 표현합니다.

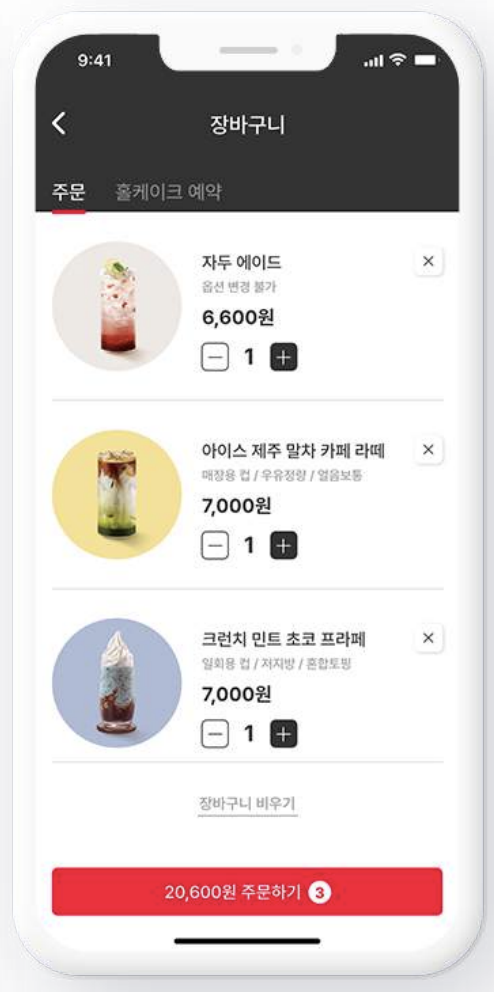
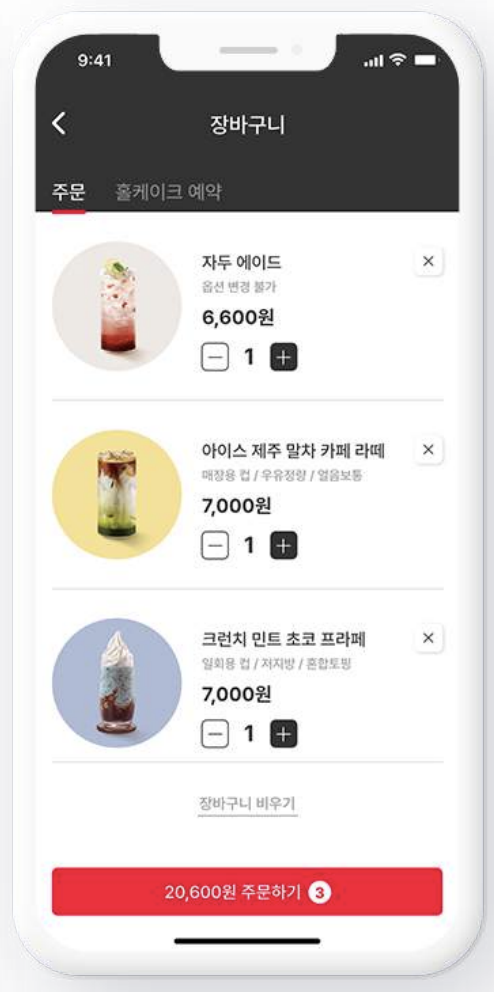
장바구니 비우기에 밑줄이 있네요.
몰랐던 것 + 기억해야 할 것
1. 풀프레임 대화창의 닫기 버튼
풀프레임 대화창의 X버튼(닫기)은 왼쪽 상단에 배치.
우측에는 확인이나 부가적인 컨트롤을 위치시킵니다.
풀 프레임 대화창이란?
검색해도 안나오는데 디바이스 해상도에 꽉 차는 화면 + 입력필드가 있는 페이지같습니다.
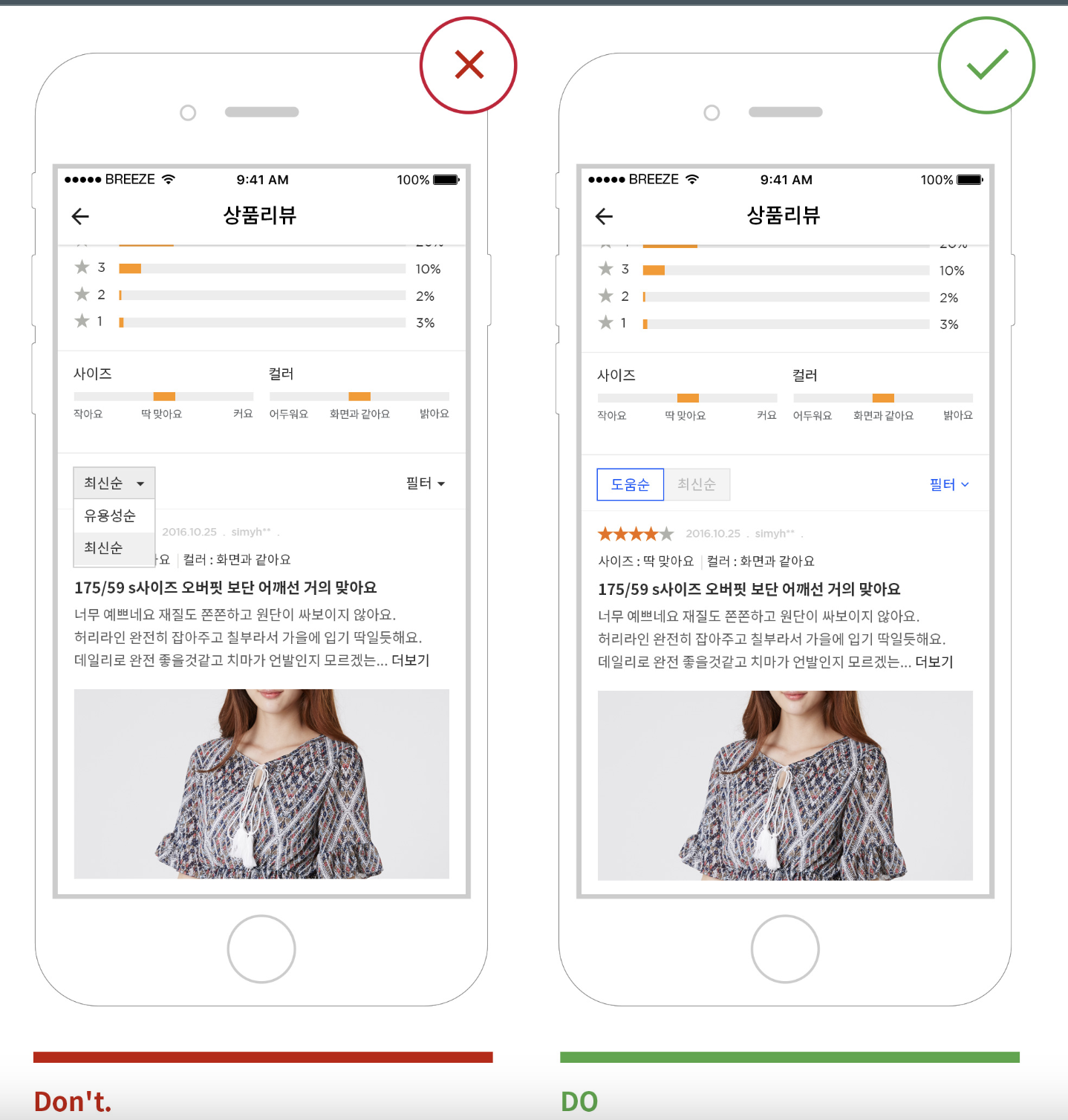
2. 검색 필드 우측에 검색 버튼은 추천하지 않습니다.(취소나 X버튼을 배치)
키보드에 검색 버튼이 어차피 있기 때문이다.(사용성도 더 좋음)
3. 콘텐츠 내 보더라인 최소화
기능적으로 불필요한 요소와 복잡해보이는 요소는 제거하세요.
격자형 보더라인은 사용하지 마세요.
리스트 메뉴의 하위 메뉴를 보더로 구분하지 마세요.
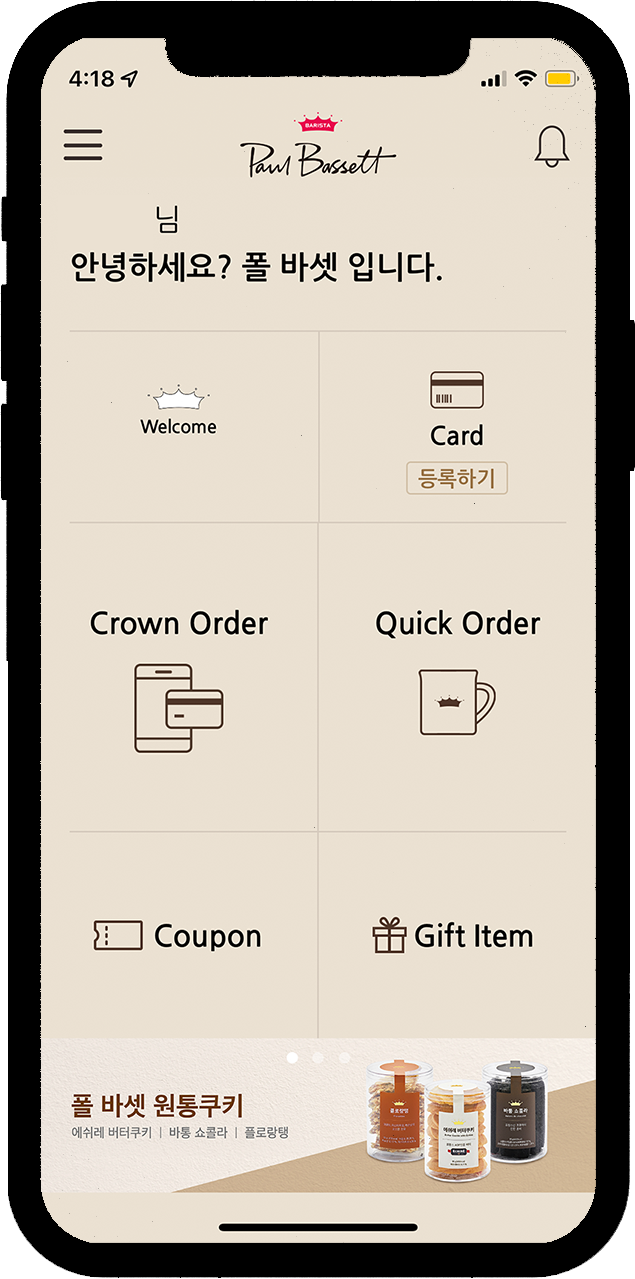
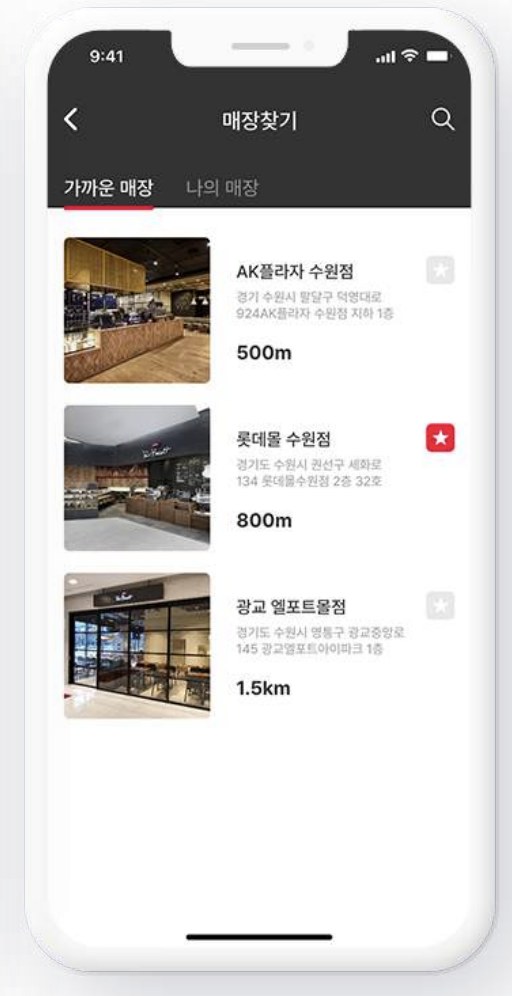
 격자 보더라인의 예시(폴바셋 공식 앱의 메인화면입니다.)
격자 보더라인의 예시(폴바셋 공식 앱의 메인화면입니다.)
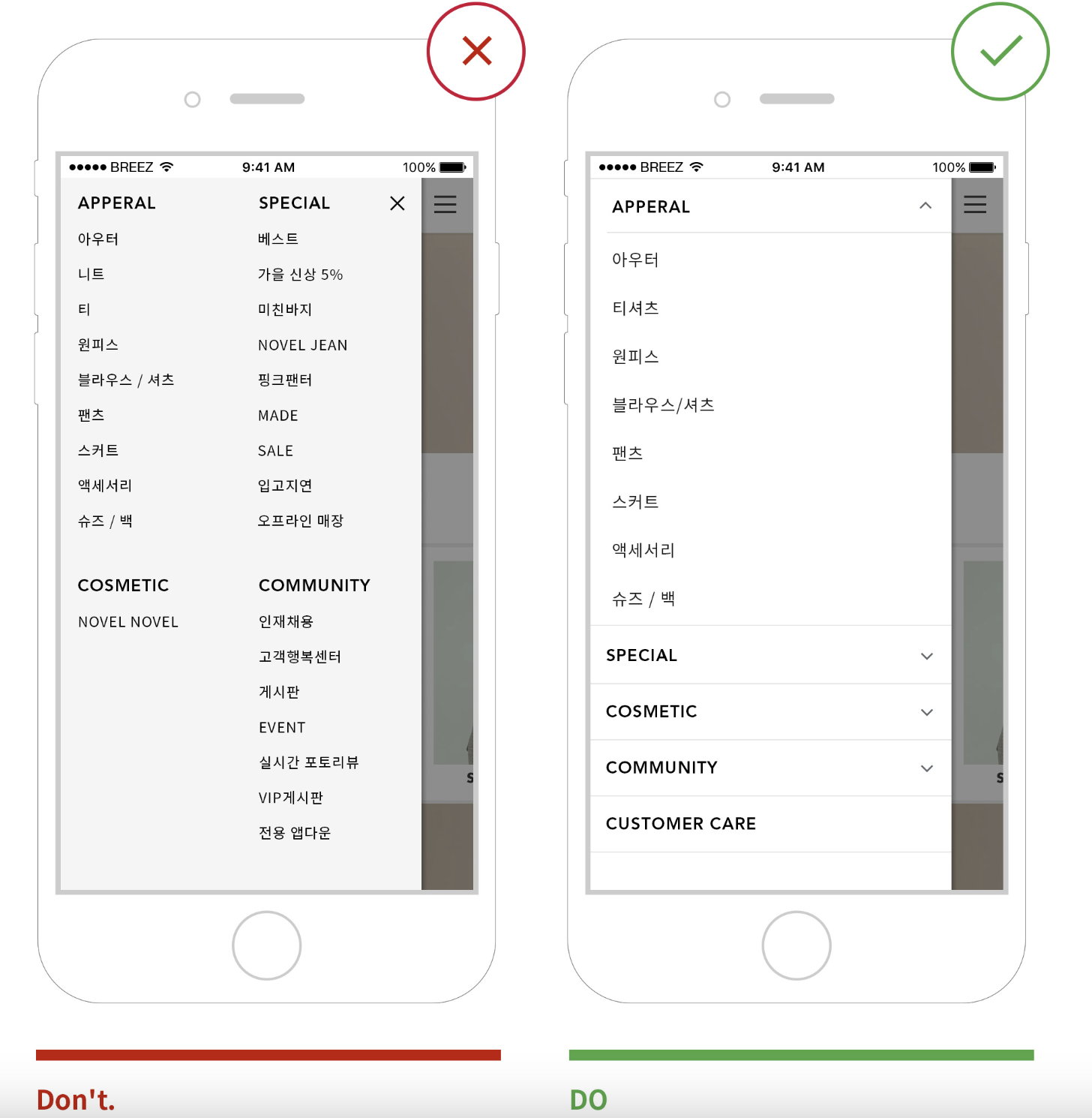
4. 리스트 메뉴는 1단으로

5. 사용자가 입력하는 내용을 실시간으로 피드백
회원가입 정보 다 써놓고 마지막에 틀렸다고 하면 화가 좀 납니다.

6. 버튼에 사용한 스타일을 다른 곳에 사용하지 마세요.
[결제하기]같이 중요한 버튼은 가장 눈에 잘 띄어야 합니다.
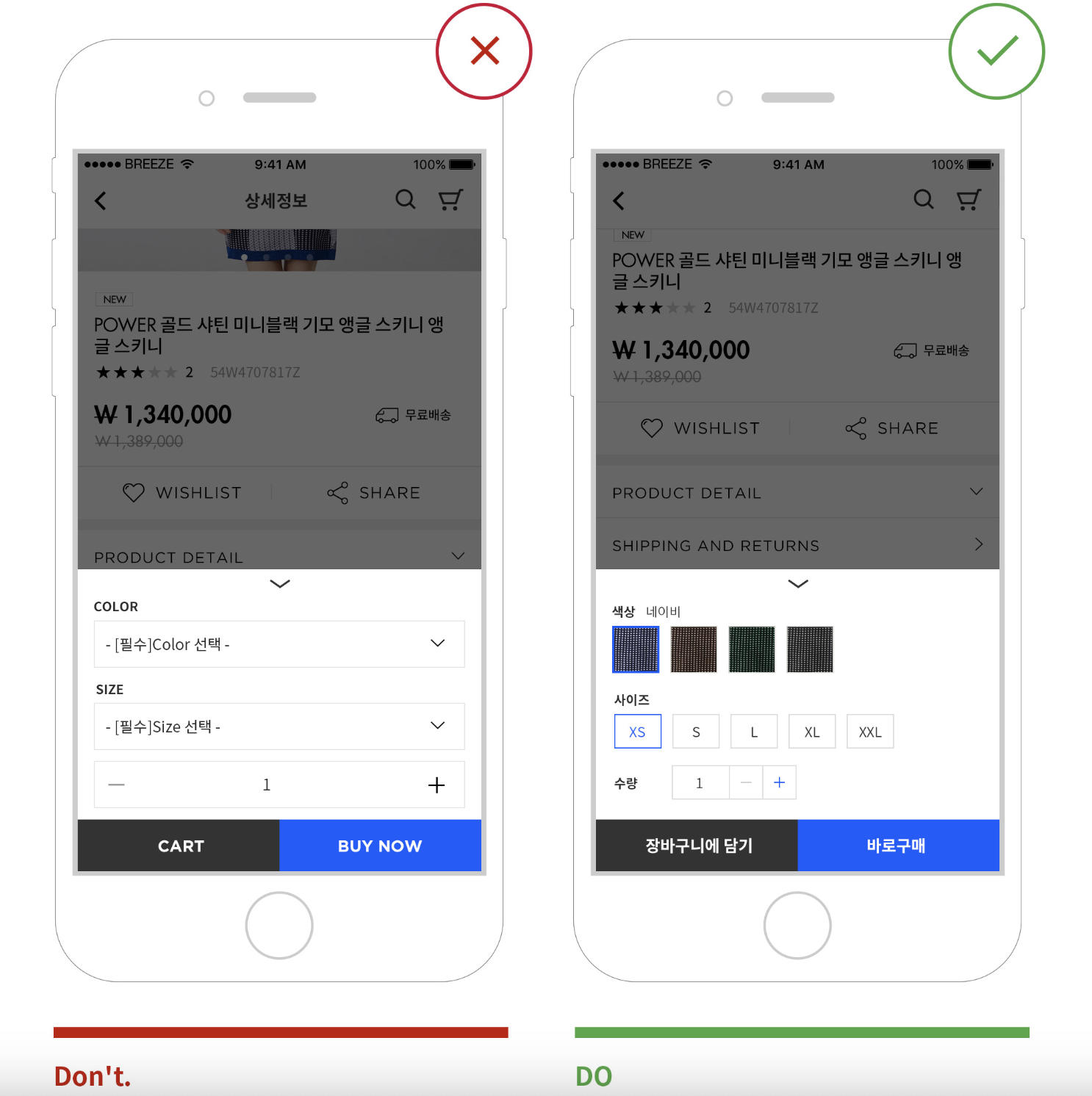
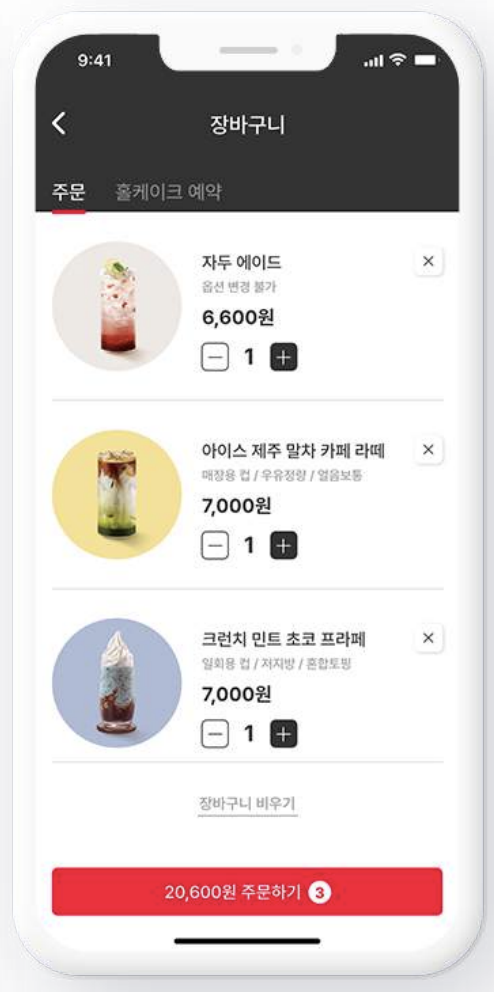
7. 수량 선택
오류 방지를 위해 드롭다운x 스텝퍼o

8. 텍스트를 한 번에 지울 수 있는 클리어 버튼은 필수
긴 텍스트를 잘못 입력했을 때 이 버튼이 없으면 불편하겠죠?
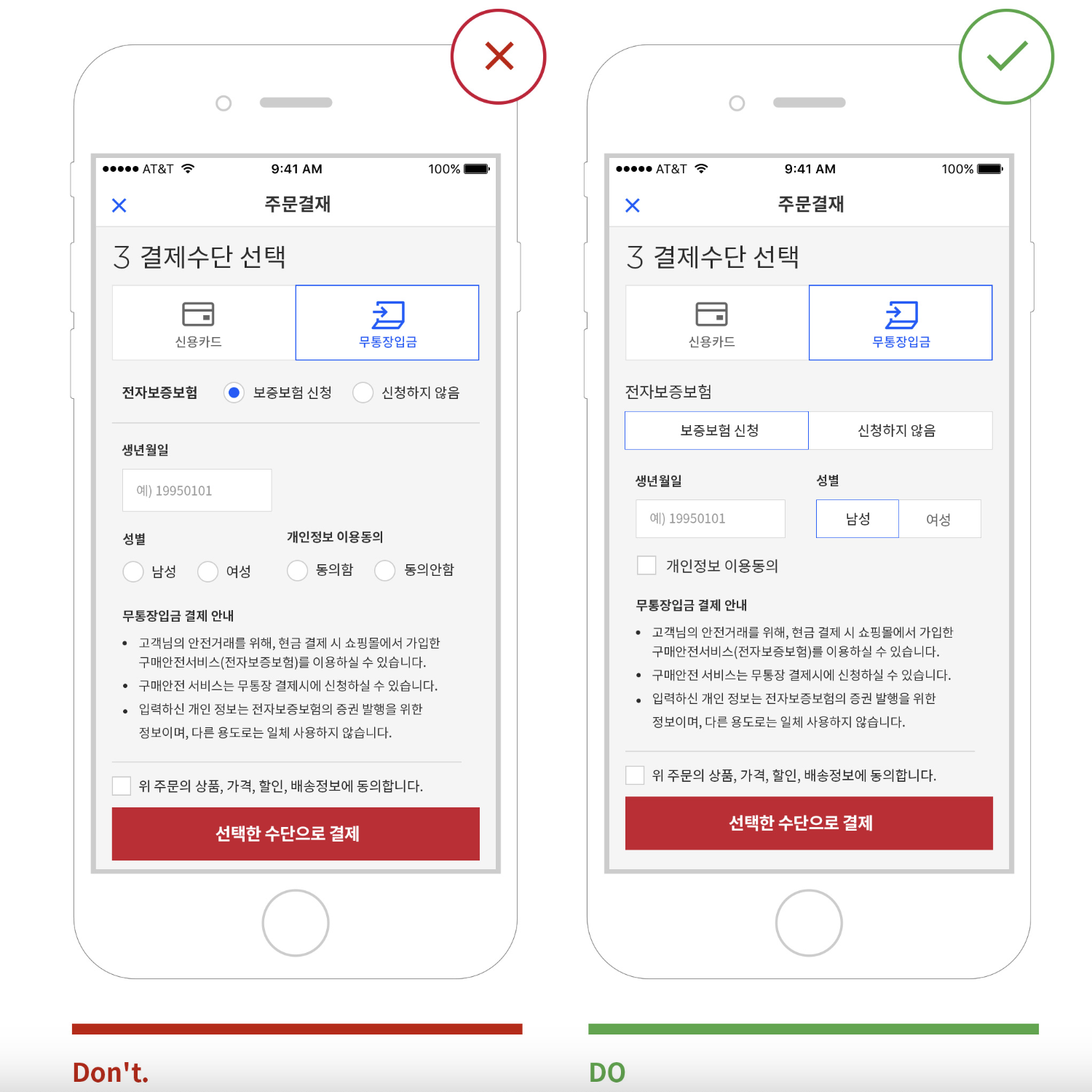
9. 라디오 버튼
기본적으로 한 개가 선택 되어있어야 합니다.
상세페이지 컬러나 사이즈같은 상품 옵션도 라디오 버튼입니다.(오 이건 정말 몰랐다)

왼쪽처럼 돼있는 앱도 많이 봤는데, 사용성이 좋지 않은 디자인이었군?
또, 선택 관련 기능 외에는 사용할 수 없습니다. 라디오 버튼을 선택했을 때 다른 기능이 동작하거나 화면이 바뀌면 안됩니다. 그럴 땐 탭 형식을 사용해야 합니다.
라디오 버튼의 하위 기능따위는 없는겁니다.

10. 팝업
모바일에서의 팝업은 권장하지 않습니다.(맞다 맞다)
꼭 필요하다면 풀프레임 팝업을 고려해봅시다.
11. 메인 페이지의 슬라이더는 3~5개가 적당합니다.
더 많아지면 복잡해요.
12. 드롭다운 메뉴
선택 옵션이 5개 이하일 경우 옵션을 노출하는게 낫습니다.
일반적으로 7개 이상일 때 사용합니다.

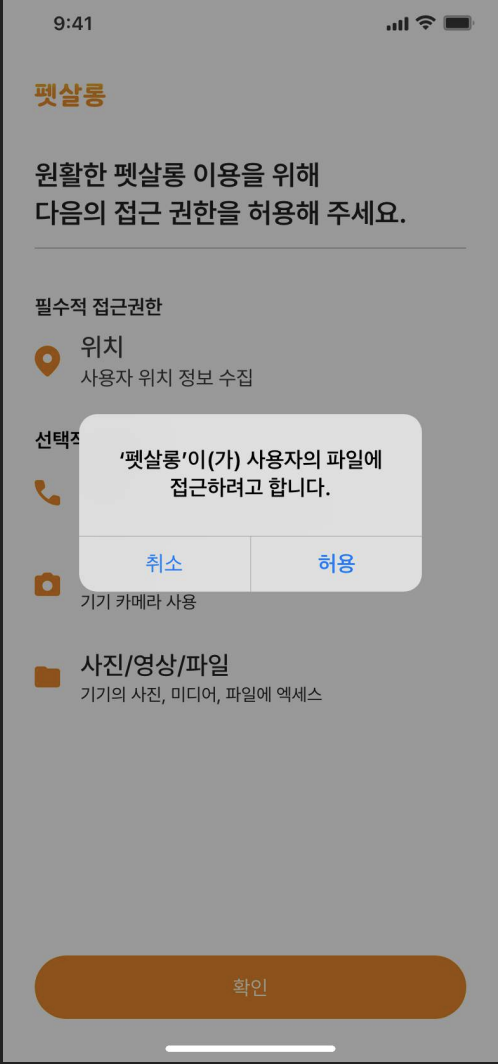
13. 경고창의 버튼
경고창의 버튼은 테두리가 없는 텍스트 버튼 사용을 권장합니다.
테두리나 면으로 된 버튼은 CTA버튼처럼 중요한 버튼에만 사용합니다.


왼: 텍스트버튼(취소, 허용) - 오: 테두리, 면 버튼(주문하기)
CTA 버튼이란?
CTA(Call To Action)란, 목표를 달성하기 위해 고객의 특정 반응이나 행동을 유도하는 것을 말합니다. 웹페이지나 모바일 페이지에서 회원가입, 로그인, 결제 등 고객들의 반응을 이끌어 내기 위해 배치한 버튼 혹은 링크 등을 CTA라고 합니다.
14. 텍스트 버튼을 기본으로 사용하세요.
테두리나 면을 사용해서 터치할 수 있는 버튼보다는
의미있는 단어를 사용 + 메인 컬러나 시스템 컬러를 사용해서 버튼임을 인지하게 해줍시다.

위가 예시인데, 아래 제가 만든 버튼은 어떻게 평가될까요?

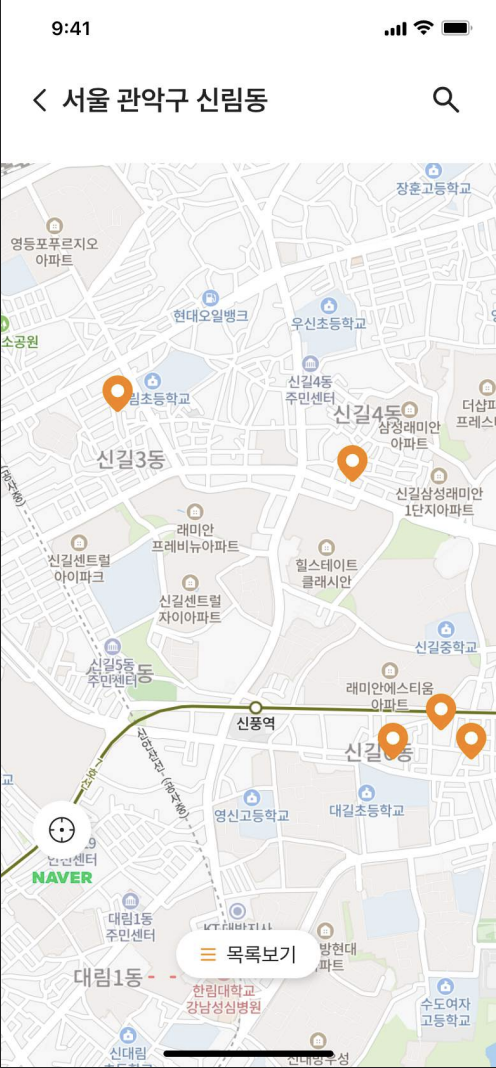
15. 내비게이션, UI 요소가 컨텐츠보다 부각되면 안됩니다.
내비게이션은 사용자가 목표에 달성하기위한 수단일 뿐입니다.
사용자가 내비게이션의 존재를 느끼지 못한다면, 가장 훌륭한 내비게이션입니다.

이게 예시가 될지 모르겠네요.
그래도 확실히 내비게이션의 비중이 커보이죠? 좋지 않은 예시 같습니다.
내비게이션은 한 단이 가장 좋습니다. ⬇️

16. 삭제는 기회를 주자
되돌릴 수 없는 액션의 경우 한 번 더 묻습니다.
맞습니다. 하지만 제 생각은 때에 따라 다른 것 같습니다.
앨범의 사진이나 연락처같이 중요한 정보는 묻는게 맞다고 생각합니다.
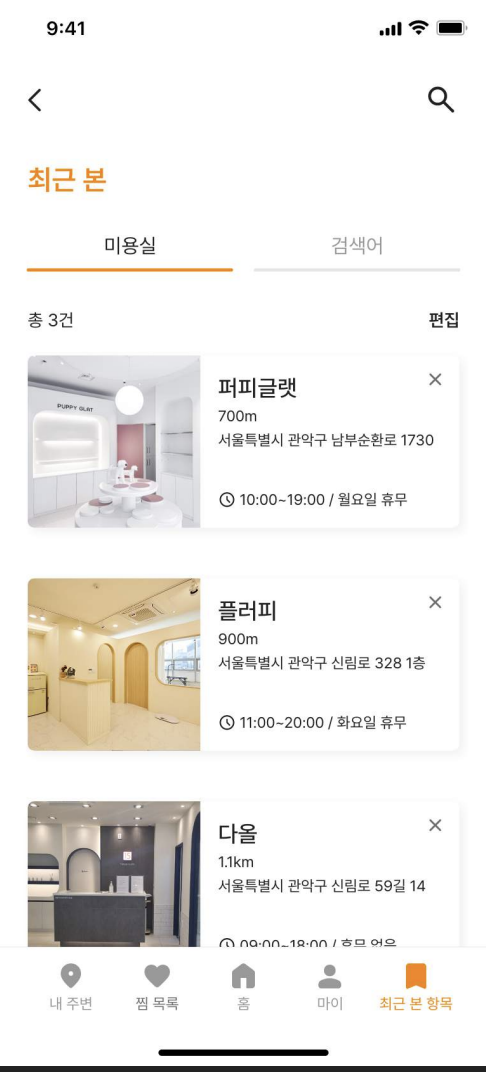
다만 최근 검색어 키워드 같은 경우는 묻지 않아도 될 것 같습니다.
17. 사용자의 노력으로 만든 정보는 쉽게 삭제할 수 없게 하자
위와 비슷합니다. 블로그, 주소록, 장바구니처럼 사용자가 직접 입력하거나 공들여 만든 항목은 쉽게 삭제할 수 없게 해야합니다. 액션을 취소하고 다시 되돌릴 수 있게 해야합니다.
전체삭제, 선택삭제는 좋지 않은 기능입니다.

 왼쪽은 좋지않은 예시(장바구니 비우기) -
오른쪽처럼 선택삭제, 전체삭제를 빼고 편집 모드로 들어가게 하는게 좋다.
왼쪽은 좋지않은 예시(장바구니 비우기) -
오른쪽처럼 선택삭제, 전체삭제를 빼고 편집 모드로 들어가게 하는게 좋다.
18. 리스트에서의 선택 버튼
은 불필요합니다. 어차피 리스트를 터치하면 실행됩니다.
리스트 내의 부수적인 옵션은 오른쪽에 배치합니다.

다른 예시론 음악 스트리밍 앱의 재생목록입니다.
리스트에 일일이 재생버튼이 있진 않죠? 터치하면 실행되니까요.
19. 행간
모바일에서의 행간은 150% 이상이어야 읽기 쉽습니다.
ios의 본문 영어는 행간이 1.3125%입니다.
한글은 영어보다 행간이 더 넓어야 합니다.
16pt 폰트 사이즈는 24pt 이상의 행간을 사용해야 합니다.(150%)
20. 상세페이지의 내비게이션
콘텐츠페이지의 내비게이션엔 현재화면 타이틀, 뒤로가기, 콘텐츠 관리 컨트롤 이외에는 표시하지 않습니다.
또, 왼쪽 상단에 뒤로가기 버튼이 있다면 오른쪽 상단엔 내비게이션 요소가 없어야합니다.(햄버거메뉴)
우측엔 편집, 완료, 공유같은 컨트롤 버튼이 있어야합니다.
 이건 잘 된 예시입니다. 이런건 어떻게 몰랐어도 잘 했네요 ㅋㅋ
이건 잘 된 예시입니다. 이런건 어떻게 몰랐어도 잘 했네요 ㅋㅋ
21. 브레드크럼
가이드라인 5.