
for문 그리고 while문을 자세히 한번 알아보자.
1. for문
//for문
for( 초기변수 명령문; 종료조건 명령문; 증감 명령문 ){
//반복할 코드 블록
}

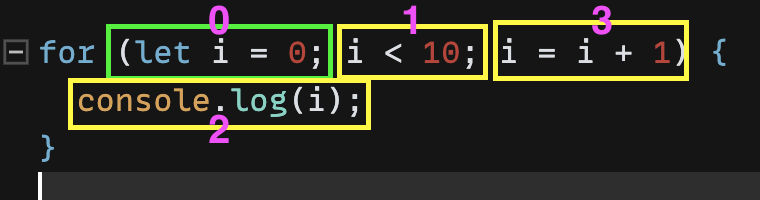
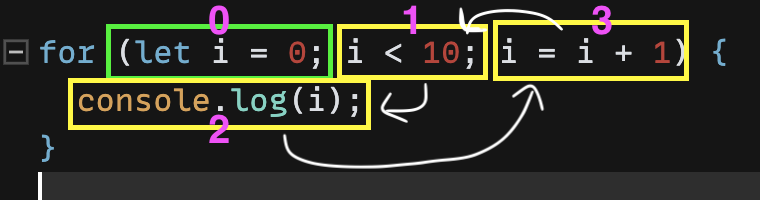
처음 초기 변수 명령문은 1회만 실행되며,
종료조건 명령문을 시작으로 -> 반복할 코드 블록 확인 -> 증감문을 통한 증가를 반복 -> 종료조건에 도달했을때 for문은 종료된다.

for문 다시 한번 확인해보자.
i=0이기 때문에 0부터 시작하고, 종료조건은 10미만 즉 9까지, +1씩 증가시킨다.

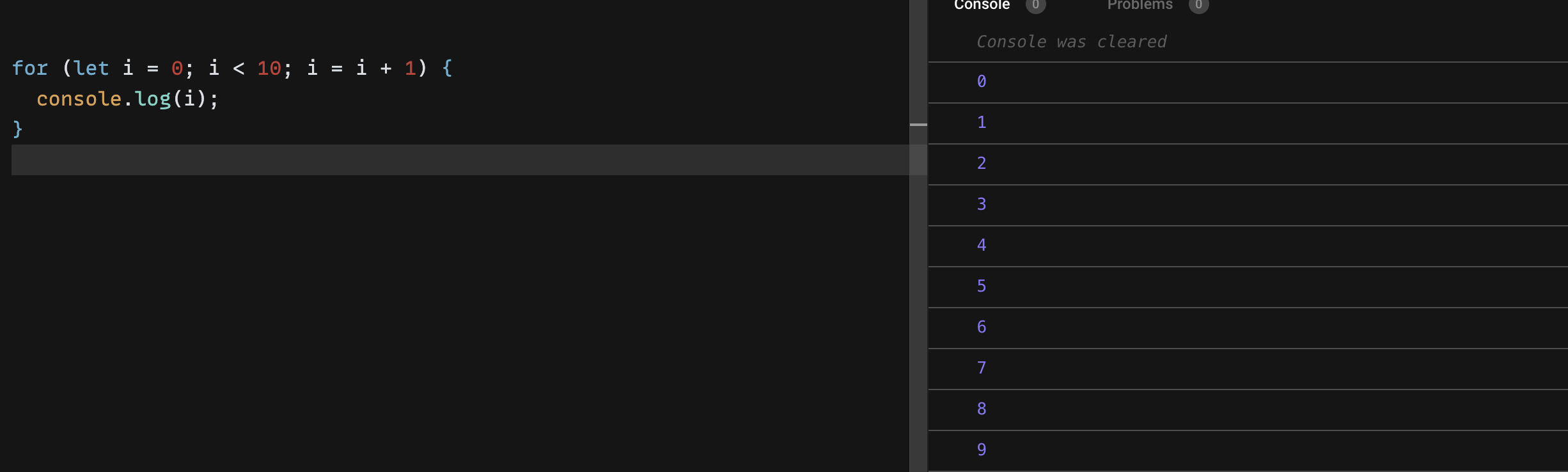
이렇게 콘솔로그로 확인하면 0~9까지 출력되는걸 볼 수 있다.
for문을 활용해서 구구단도 만들어볼까나~?
2단 고고~
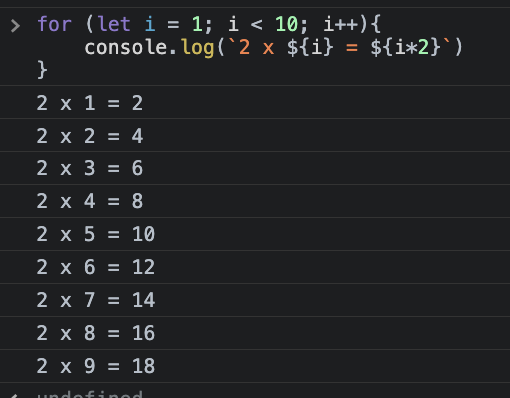
//for문
for (let i = 1; i < 10; i++){
console.log(`2 x ${i} = ${i*2}`)
}
.
.
2.while문
for문과 모양만 다를뿐 동작은 비슷하다.
초기변수 명령문
while(종료조건) {
반복할 코드 블록
증감 명령문
}let i = 0;
while (i<10) {
console.log(i)
i = i + 1
}
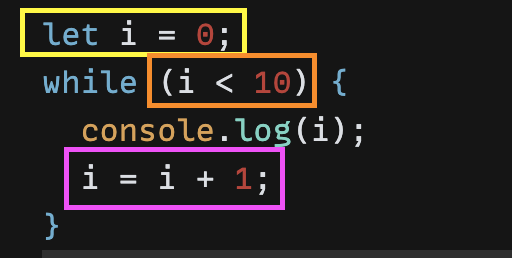
노란박스 -> 최초식 : while문의 경우 최초식이 밖에 선언되어야 한다.
오렌지박스 -> 조건식
핑크박스 -> 증감문이 중괄호 {} 안에 들어간다.
while문의 주의사항
종료 조건을 제대로 설정하지 않으면 무한 반복한다.
let i = 0;
while ( i < 10 ){
console.log(i)
i = i + 1
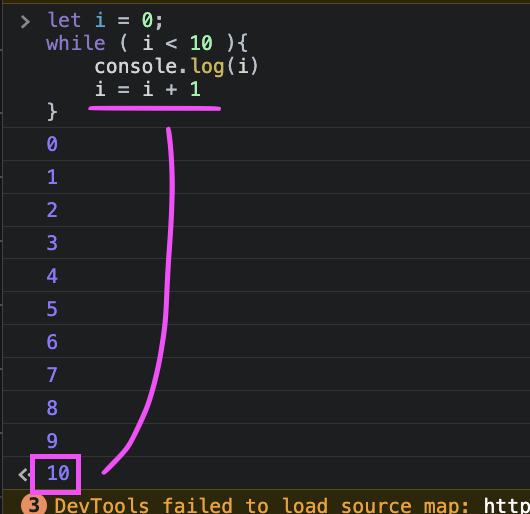
}for문의 경우 콘솔로그로 확인했을 때 0~9까지 나왔다.
근데 와일문의 경우 0~10까지 나온다. 왤까?

와일문의 경우 증감문이 뒤에 붙기 떄문에 1이 하나더 추가된 것을 볼 수 있다.
3. do while 반복문
두 와일문은 최소 실행을 1번을 보장하는 차이가 있다.
초기변수 명령문
do{
반복할 코드 블록
증감 명령문
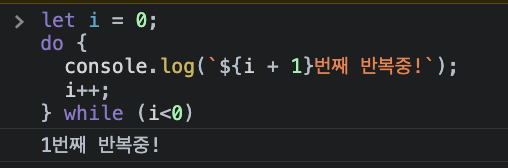
}while(종료조건)let i = 0;
do {
console.log(`${i + 1}번째 반복중!`);
i++;
} while (i<0)종료조건을 0으로 선언해도, 최소 실행을 1번은 보장한다.

4. 반복문 제어 break, continue
break : 반복문 전체 종료
continue : 하나의 반복을 스킵for(let i = 0; i < 10; i++){ if (i ===2)continue; console.log(i) if(i === 5)break; }

if (i ===2)continue; i가 2가 되었을땐, 콘솔로그에 찍히지 않는다. 왜? i가 2 true일 때, 하나의 반복을 스킵하기 때문에 다음 조건으로 넘어간다. 다음 i가 5일 때 맞는조건을 확인하고 break를 만나 숫자 5에서 최종적으로 반복문은 종료된다.
