참고: 크롬에서 테스트한 결과로 디테일한 현상은 타 브라우저와 다를 수 있습니다. 그리고 테스트 코드는 typescript 기반으로 제작되었는데, 인자 값을 any 타입으로 정의한 것은 테스트 코드를 간소화하기 위한 것으로 실제로는 타입에 맞게 지정해 주어야합니다.
1. jsx 태그에 등록하는 이벤트 리스너는 네이티브 이벤트가 아니다.
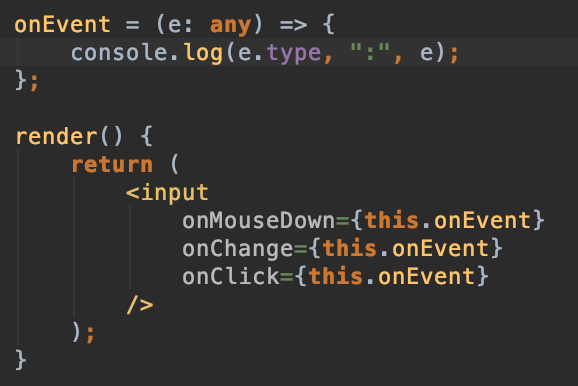
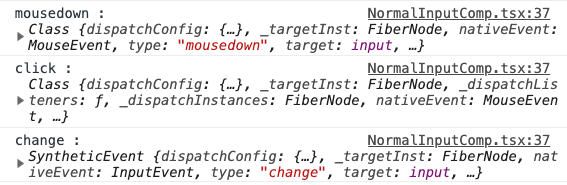
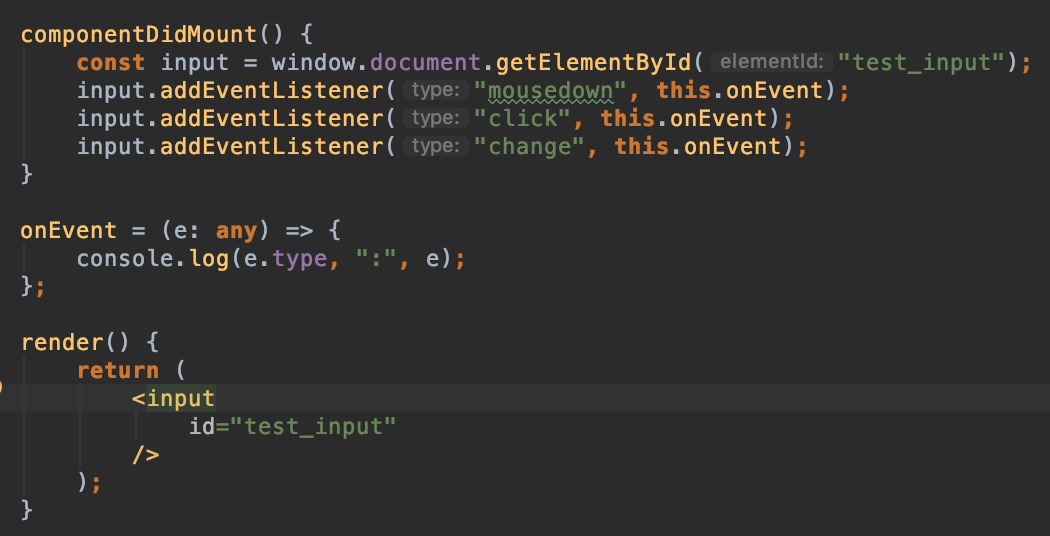
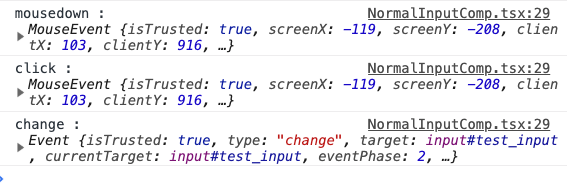
jsx 태그에 onMouseDown, onClick, onChange 같은 이벤트 리스너를 등록할 수 있는데, 이 이벤트들은 네이티브 이벤트가 아니다. Mouse 이벤트의 경우 네이티브 마우스 이벤트 정보를 담고 있는 Class 객체로 들어오고, onChange 이벤트의 경우에는 네이티브 change 이벤트 정보를 담고 있는 SyntheticEvent 객체로 들어온다. 특히 change 이벤트 같은 경우 네이티브 이벤트와 동작이 다른데, 네이티브 이벤트는 포커스 아웃이 됐을 때 사용자 입력이 완료되었다고 인식하여 change 이벤트가 발생하는 반면 react의 change 이벤트는 인풋에 텍스트가 입력되어 변경이 생기면 발생한다. 크롬기준으로 봤을 때 input 이벤트와 비슷하다.
react 태그에 직접 이벤트 핸들러를 등록


네이티브 이벤트 등록


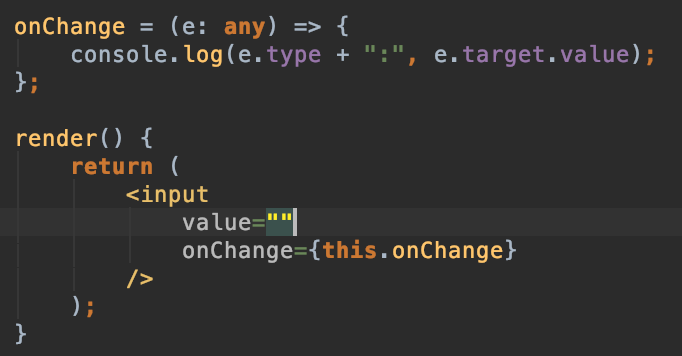
2. input 엘리먼트에 value 속성을 지정하면 인풋값이 변경되지 않는다.
아래처럼 value 속성을 지정해 두면 이 엘리먼트는 value 값에 의해서만 값이 변경된다는 전제가 생기기때문에 사용자가 값을 입력해도 input은 변경되지 않는다.


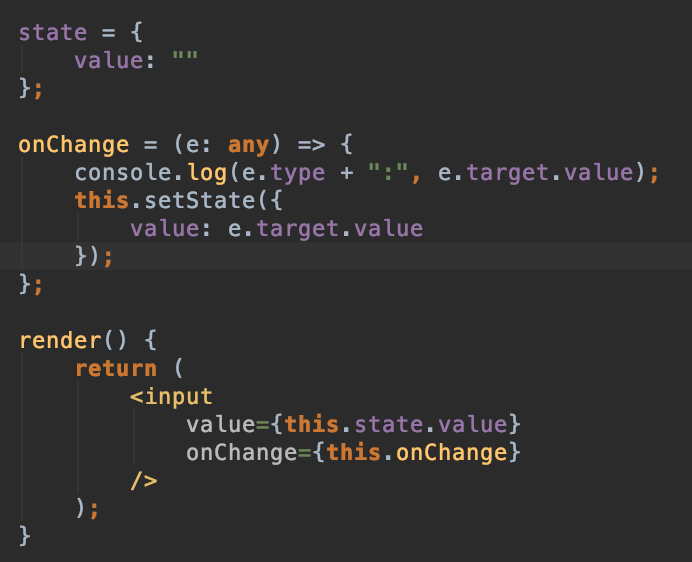
그래서 인풋창의 값을 업데이트하기 위해서는 props나 state 값을 바인딩하여 render 함수를 통해 업데이트 해야한다.


아래 링크에서 React input과 Native input을 비교해 볼 수있다.
https://codepen.io/towozy/pen/ROMRXE?editors=1111
추가: Native input의 특징
Chrome 기준으로 Native input에서, 텍스트를 에디팅 하고 있을 때는 input 이벤트만 발생하고 포커스 아웃이 된 시점에 chnage 이벤트가 발생한다. 그런데 number 타입 같은 경우에는 화살표 버튼으로 증감을 할 수 있는데 클릭 시점에는 input 이벤트만 발생하고 마우스 아웃을 하거나, 증가버튼에서 감소버튼으로 바꿔 클릭할 때 change 이벤트가 발생한다.
