Typescript 생성자함수에 async/await 사용이 가능한가?
일반 .js파일로 코딩할 때는 다음과 같은 문법 사용이 가능했으나
class AsyncConstructor { constructor() { return (async () => { // All async code here this.value = await asyncFunction(); return this; // when done })(); } }
let instance = await new AsyncConstructor();
.ts 파일에서는 위와 같은 문법을 사용하니 다음과 같은 오류로 인식했습니다.
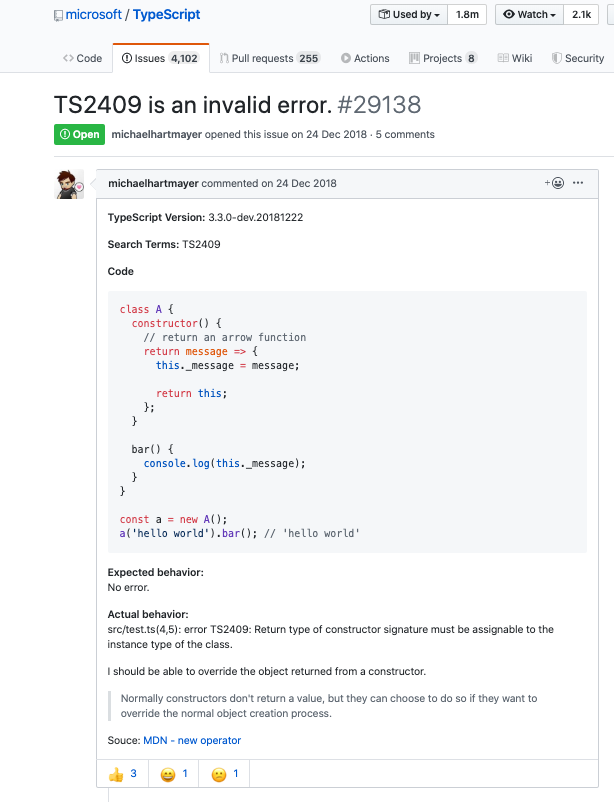
Return_type_of_constructor_signature_must_be_assignable_to_the_instance_type_of_the_class_2409
생성자 시그니처의 반환 형식을 클래스의 인스턴스 형식에 할당할 수 있어야 합니다.
관련 내용을 찾아보니 누군가가 이 부분을 오류로 인식하는 것이 문제가 있다고 git 이슈에 남긴 것 같습니다.
https://github.com/microsoft/TypeScript/issues/29138

답변 내용을 살펴보면 ts 쪽에서는 이런 문법 사용을 허용하는 것을 처음에는 비권장하는 것 같았고, 질문자는 문제될 것이 없다는 입장으로 인해 처음에 '질문' 라벨에서 '의견을 받습니다'로 변경된 것 같습니다. 우선 당장은 ts에서 위와 같은 문법을 허용하지 않으므로 저는 위 문법 대신 별도의 async init() 라는 초기화 함수를 사용방식으로 변경했습니다.
어쨌거나 위 이슈로 봤을 때, 현재 typescript에서는 생성자함수에 async/await를 사용할 수는 없는 모양입니다.
참고링크
-
생성자 async/await 관련 스택오버플로우 Q&A
https://stackoverflow.com/questions/43431550/async-await-class-constructor -
ts 2409 오류관련 git 이슈
https://github.com/microsoft/TypeScript/issues/29138 -
생성자 반환값에 대한 ts git의 다른 이슈
https://github.com/microsoft/TypeScript/issues/5372 -
ts 오류 한글 번역
https://github.com/microsoft/TypeScript/blob/master/lib/ko/diagnosticMessages.generated.json








ComponentWillMount를 deprecate시키면서 ctor의 async를 지원해주지 않으니 뭔가 불편하더라구요...