Vue.js 개발 생산성을 높여주는 도구 3가지
https://joshua1988.github.io/web-development/vuejs/boost-productivity/
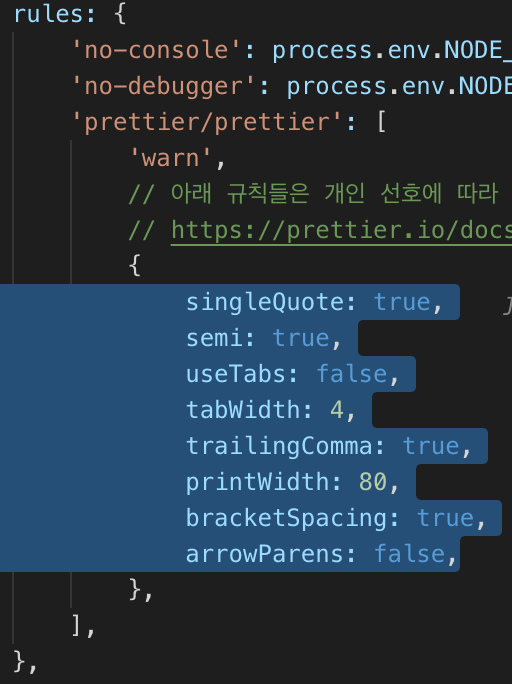
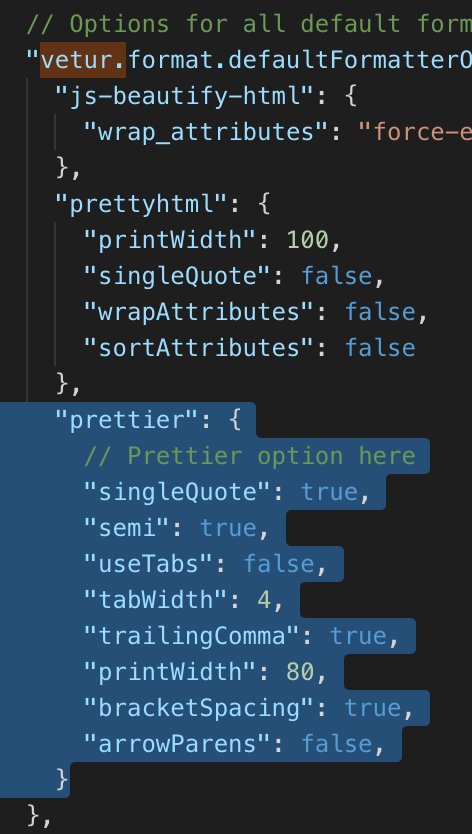
위 포스팅을 보고 환경설정을 했는데 터미널에서 npm run lint 할 때랑 auto save 할 때 lint fix 할 때 동작이 달랐다. 즉 save할 때 린팅 결과가 의도한 것과 달랐는데, 원인은 vetur 때문이었다. 아래처럼 .eslintrc.js 파일에 넣었던 설정을 settings.json의 vuter 옵션에도 추가해 주면 된다.
.eslintrc.js

settings.json

🙂 vscode vue format
