코드 참고링크
사이트에 회원가입을 하려고하면

다음과 같은 소셜 로그인을 만날 수 있는데
순서대로
카카오부터 알아보겠습니다.
[ 카카오 로그인 연동 ]
[ 카카오 디벨로퍼 설정 ]
https://developers.kakao.com/
카카오 디벨로퍼에 회원가입 후 로그인합니다.
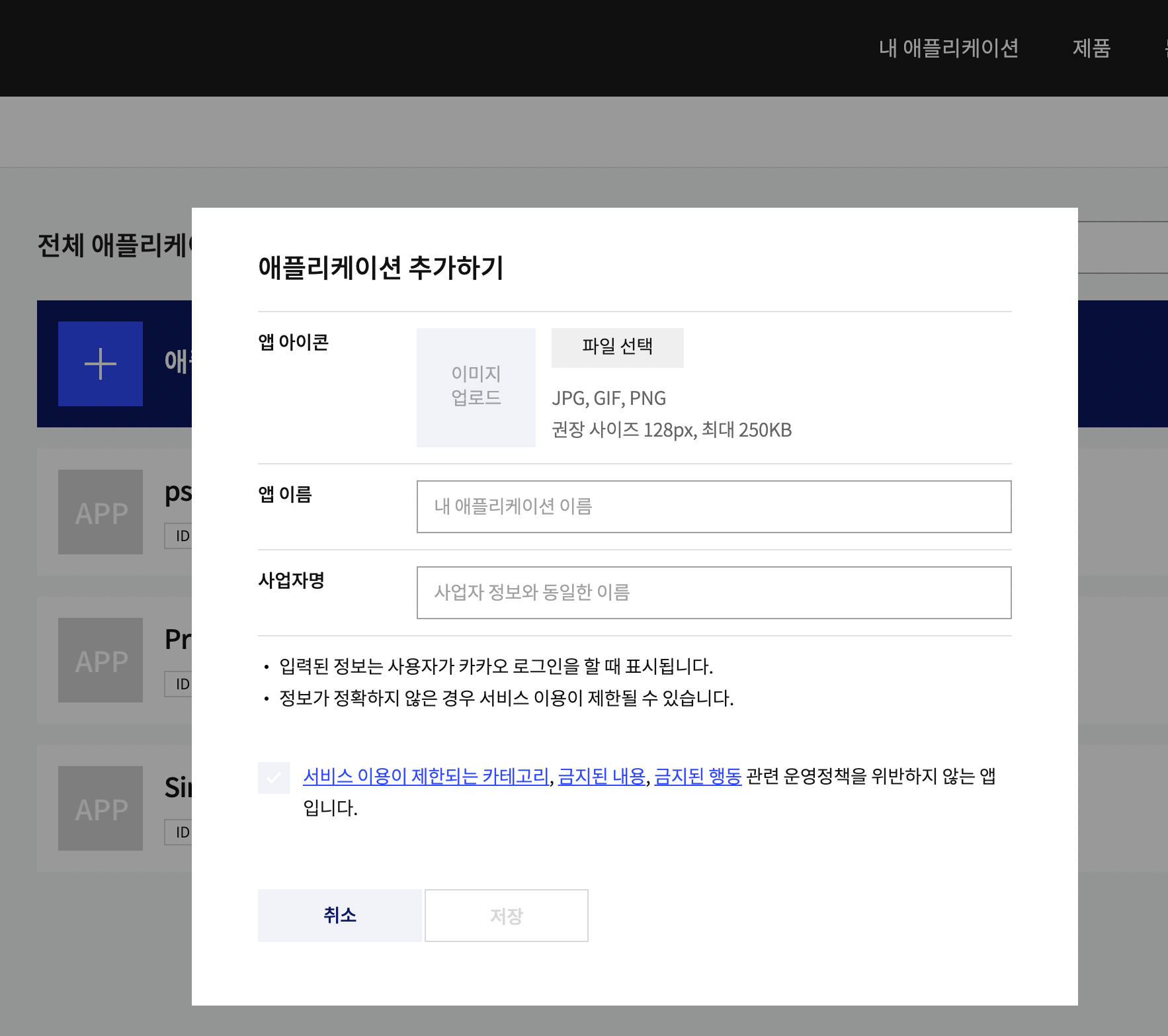
상단에 내 어플리케이션 - 애플리케이션 추가하기 를 눌러줍니다.
우선 테스트하기 위함이라 아무렇게나 작성해도 됩니다.

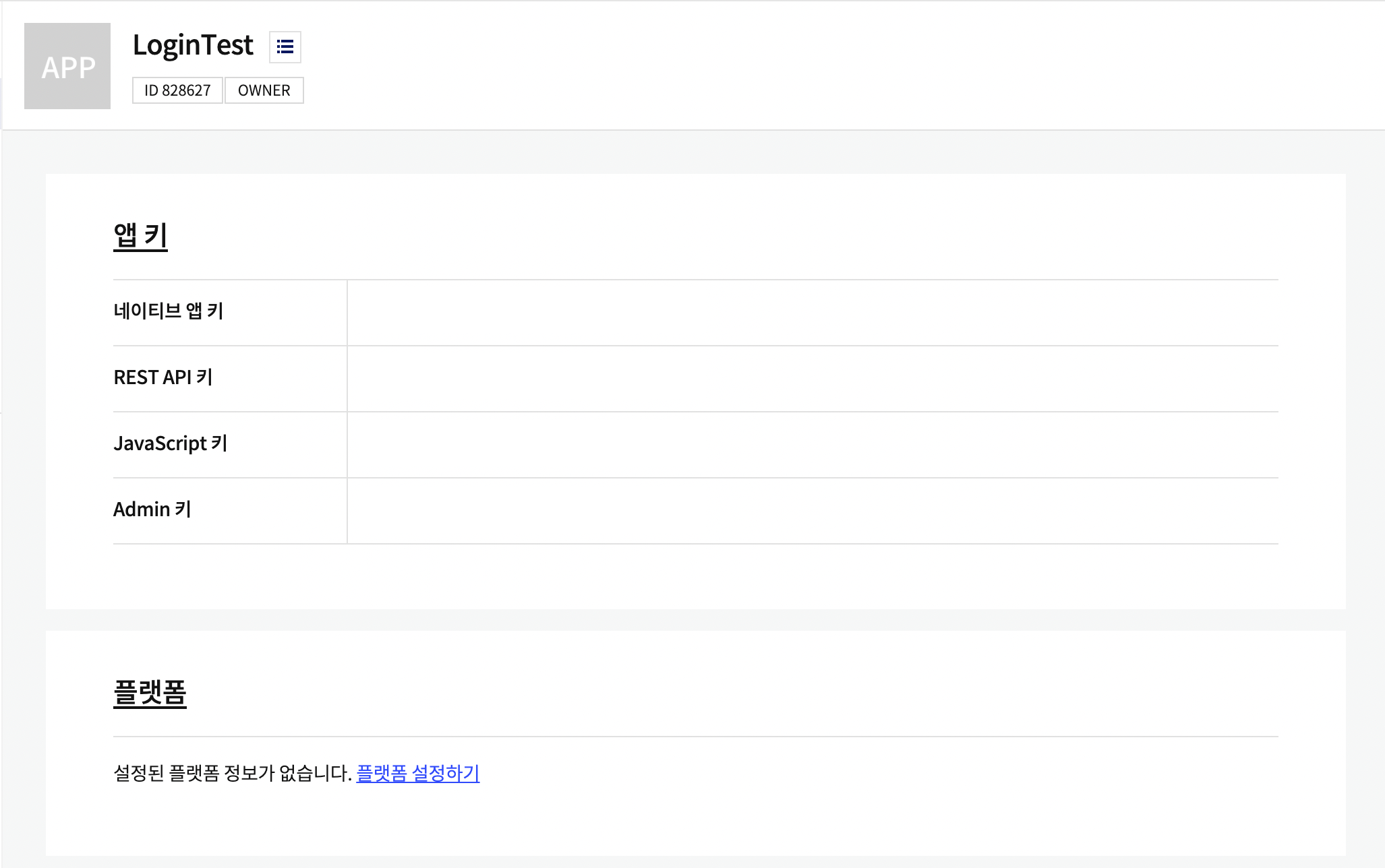
작성 후 생성된 내 어플레케이션 목록을 클릭하면

KEY 정보가 담긴 어플 정보가 나옵니다.
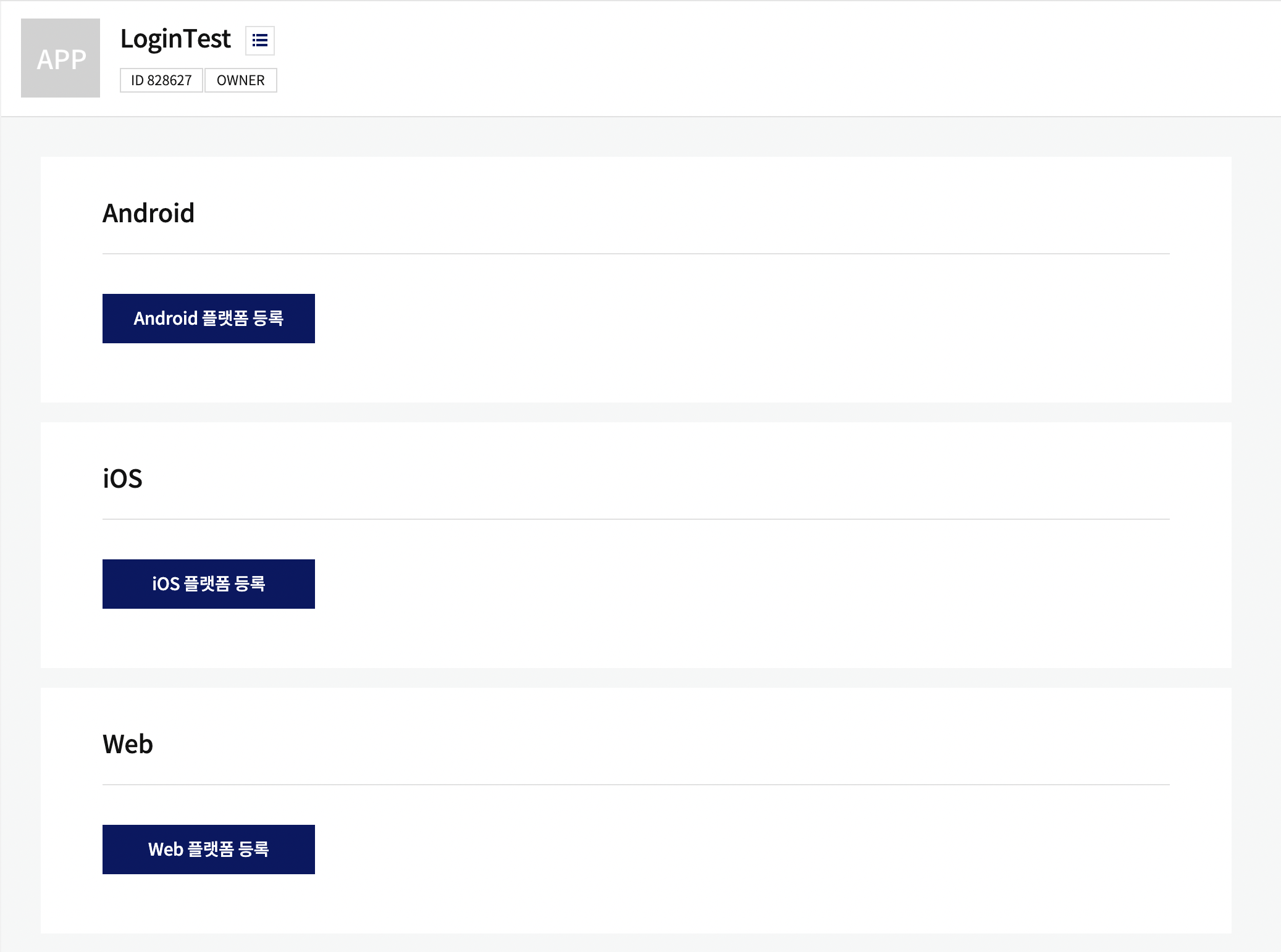
여기서 플랫폼에서 플랫폼을 설정하겠습니다.

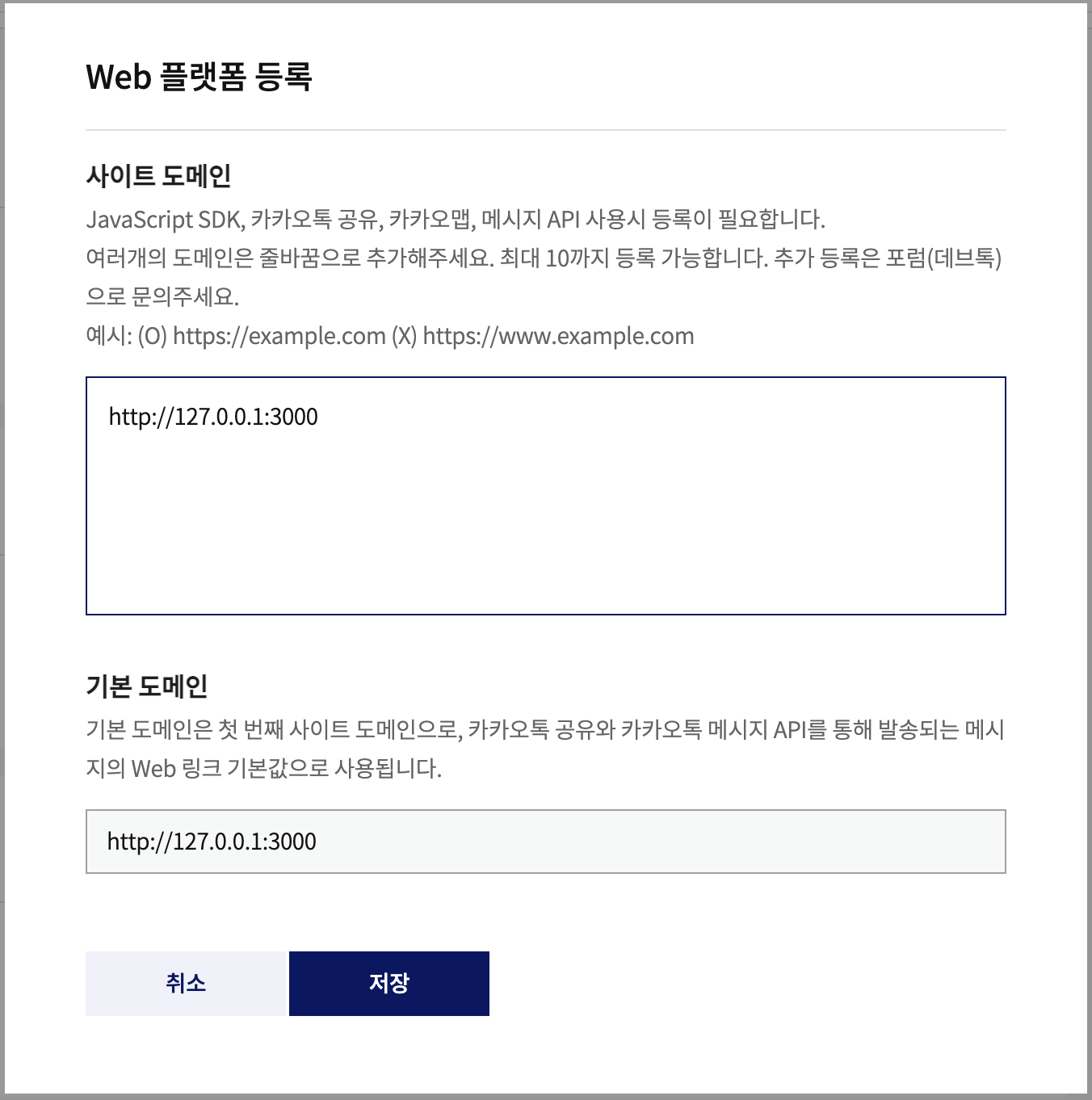
저는 Web 플랫폼에 사용할 것이므로 Web 플랫폼을 설정해주겠습니다.

저는 VScode 라이브 서버의 도메인을 넣어주고 저장했습니다.

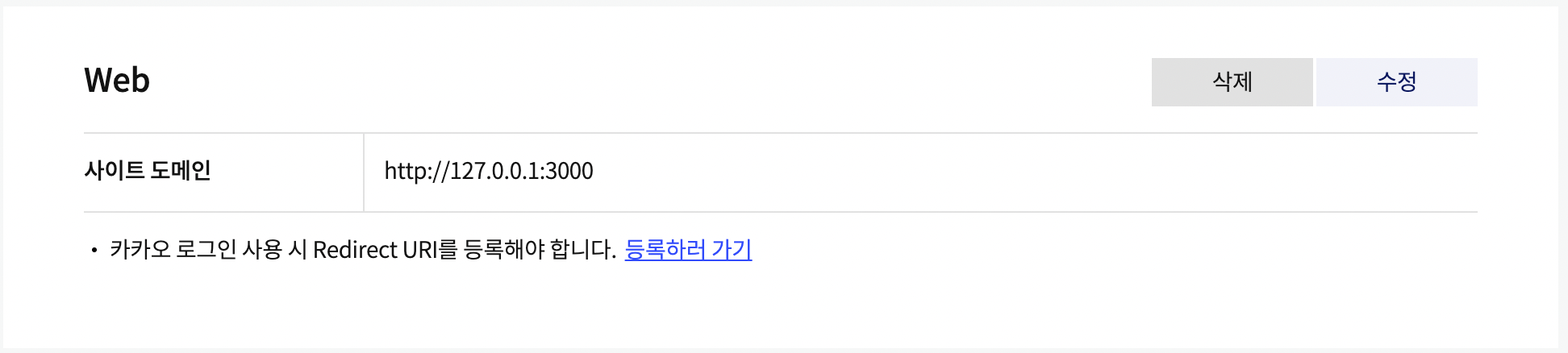
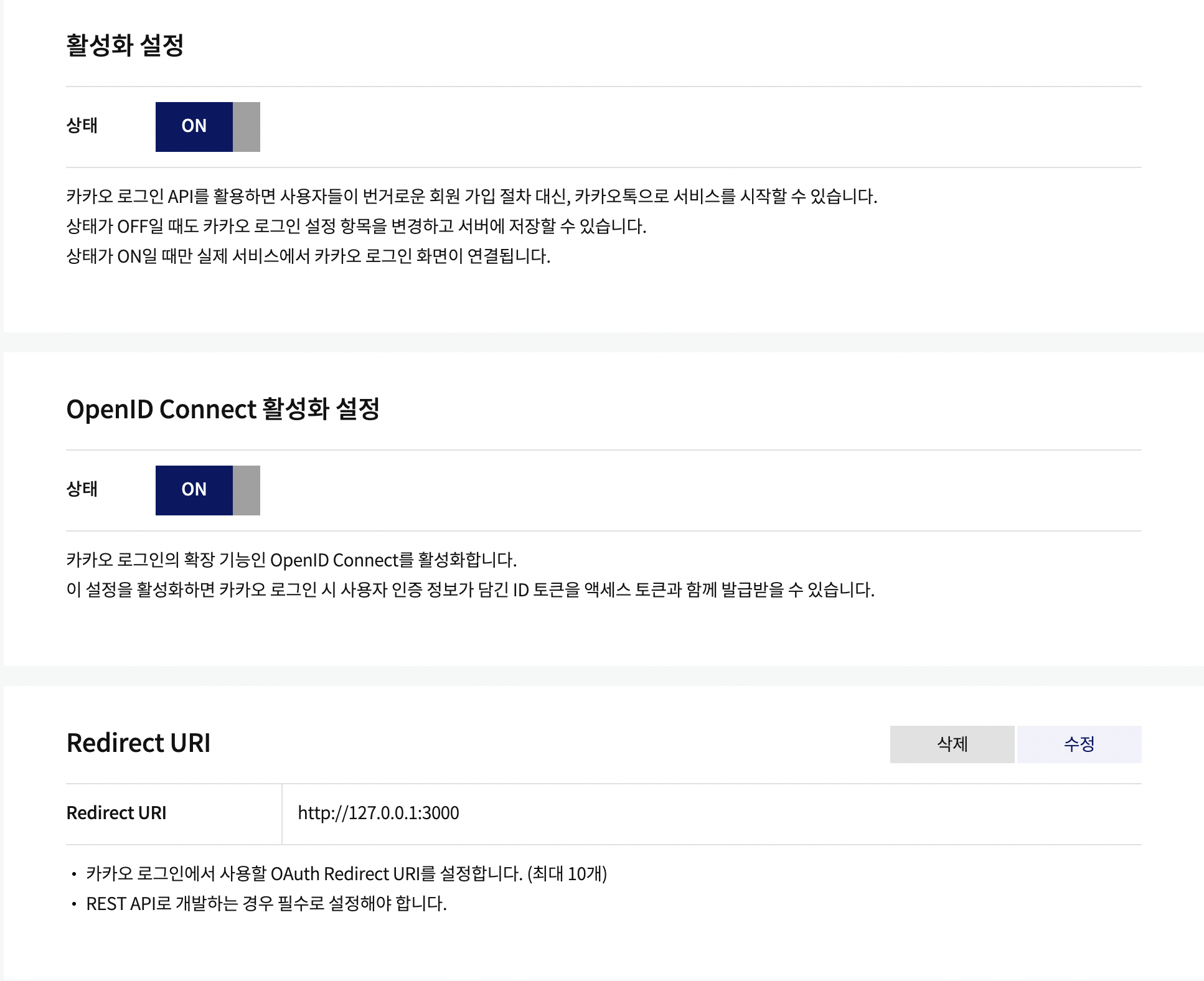
플랫폼이 생성됐으며, Redirect URI를 등록합니다.

활성화 설정을 ON해서 활성화 시켜줍니다

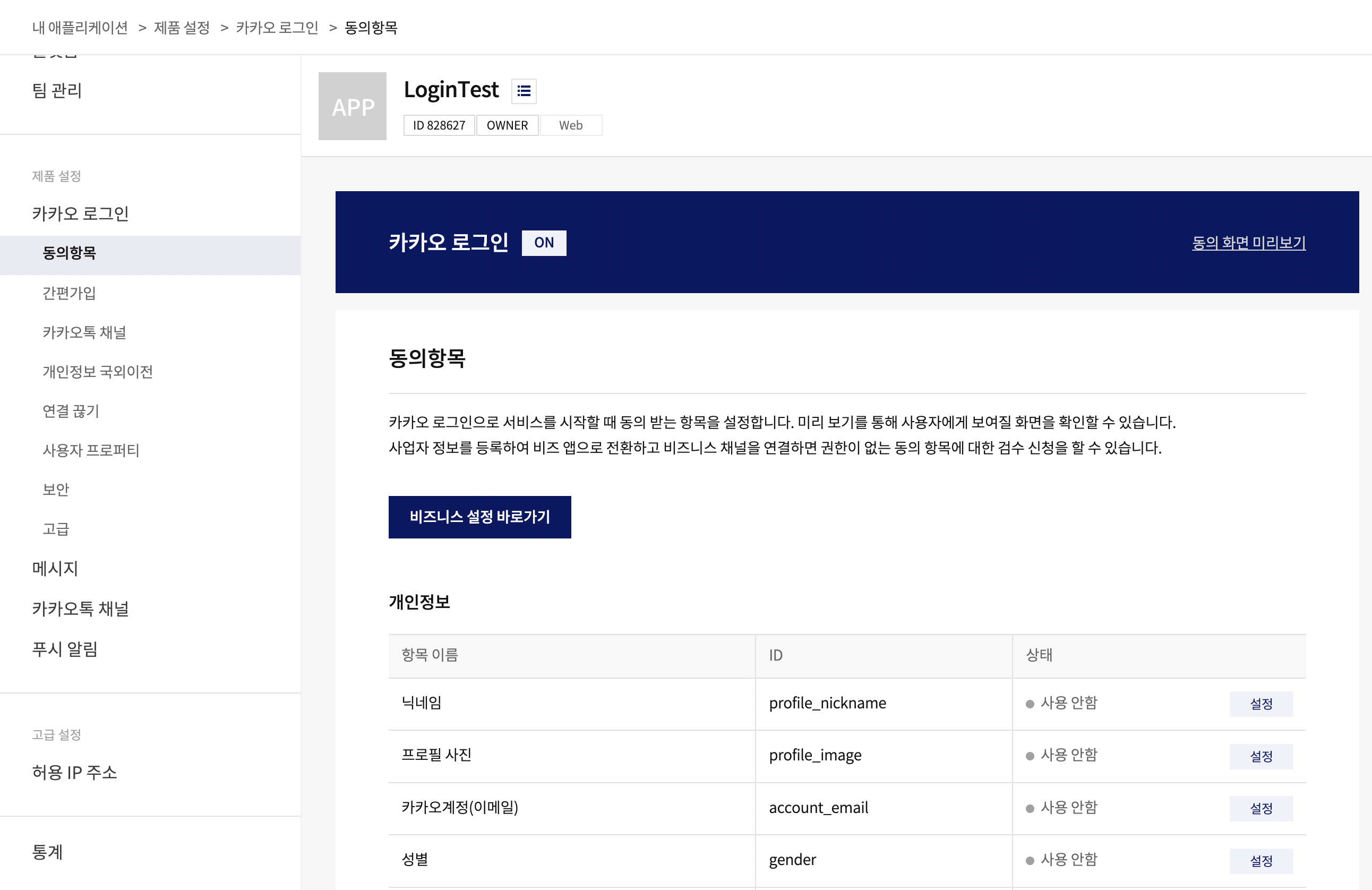
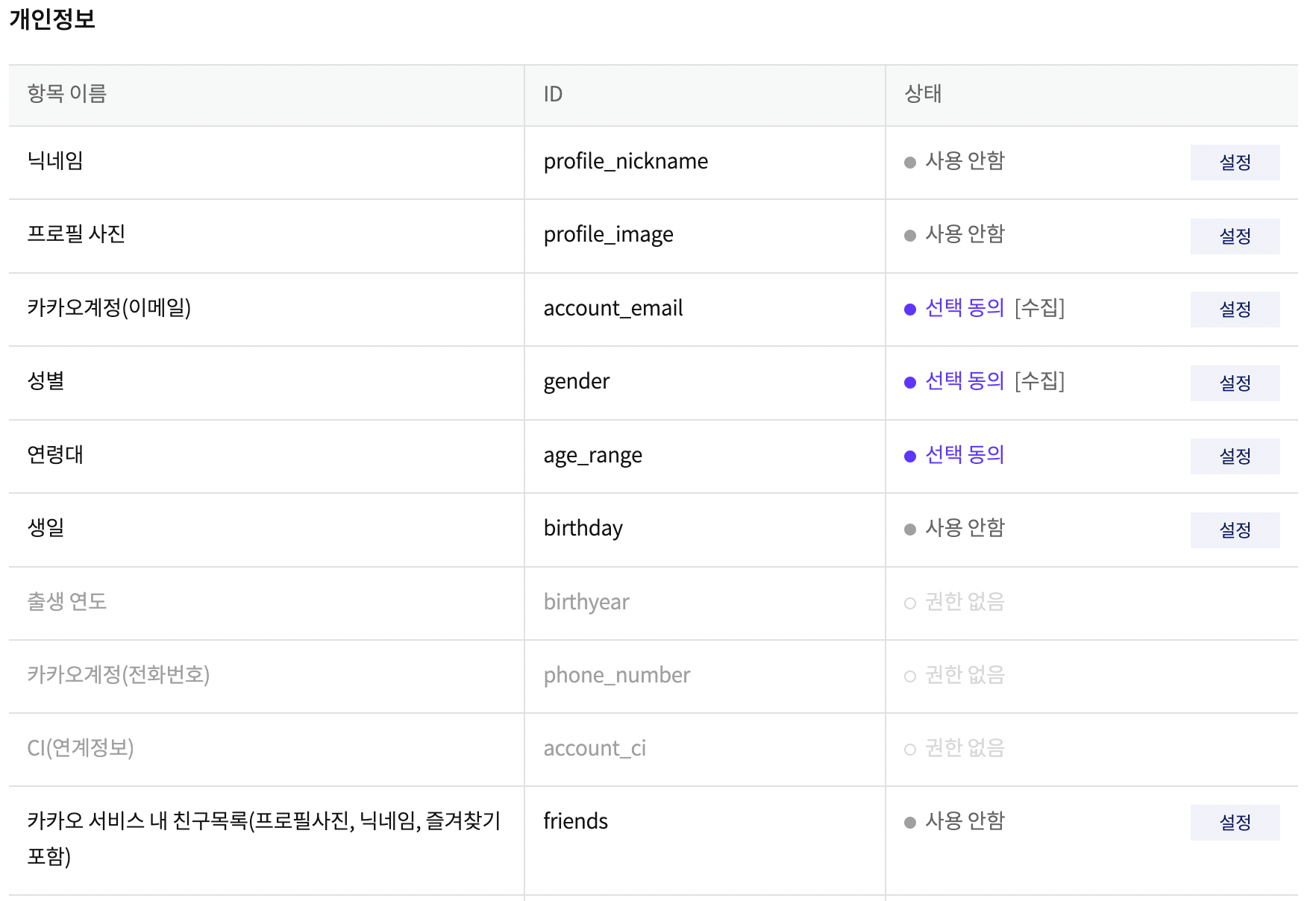
왼쪽에 동의탭에 들어가 동의할 내용을 체크합니다.

저는 우선 이 세 가지만 동의받아 가져오겠습니다.
[ 코드 작성 ]
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
Kakao.init('[내 어플리케이션의 JavaScript KEY'); //발급받은 키 중 javascript키를 사용해준다. console.log(Kakao.isInitialized()); // sdk초기화여부판단 //카카오로그인 function kakaoLogin() { Kakao.Auth.login({ success: function (response) { Kakao.API.request({ url: '/v2/user/me', success: function (response) { console.log(response) }, fail: function (error) { console.log(error) }, }) }, fail: function (error) { console.log(error) }, }) }
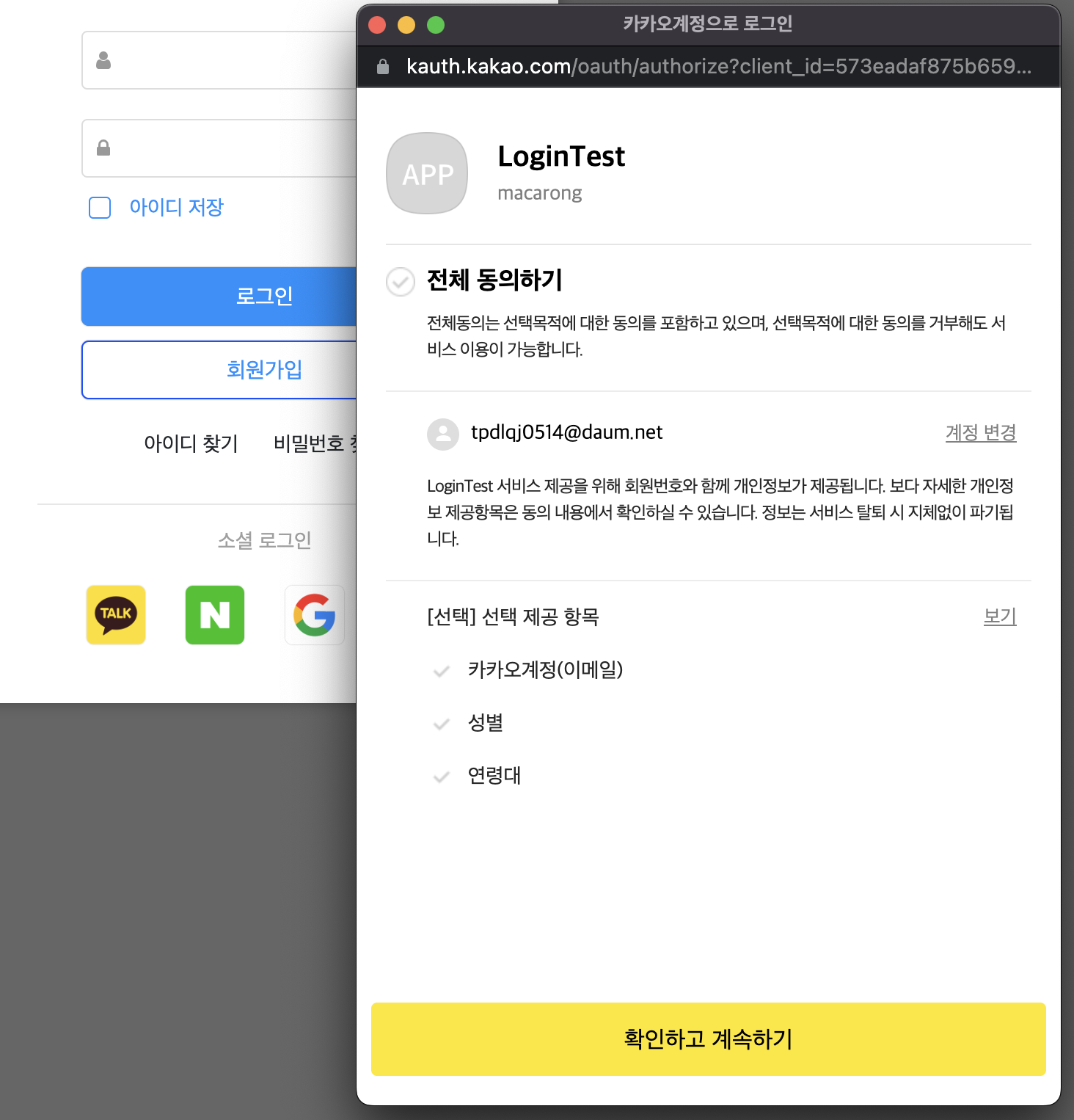
이제 본인이 설정한 로그인 버튼을 눌러보면,

다음과 같이 로그인 화면이 나타납니다.

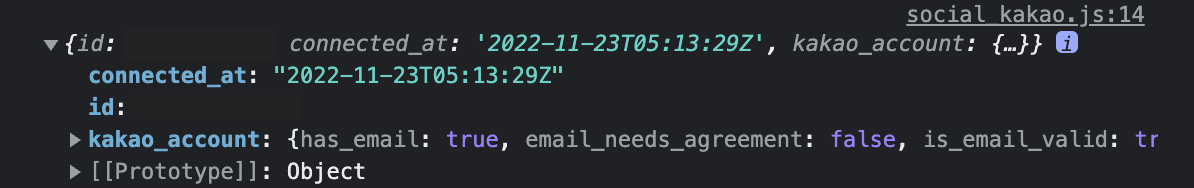
다음과 같은 로그가 남으면 성공.
로그인 후, 다시 로그인을 하려면 창이 안 뜨는데 이럴 경우
https://accounts.kakao.com/weblogin/account/info
위 링크에 접속하여
상단 탭에 계정 이용 - 외부 서비스 전체보기 - 본인 어플리케이션 이름 - 연결 끊기 로 연결을 끊고 다시 로그인 버튼을 눌러주면 됩니다.

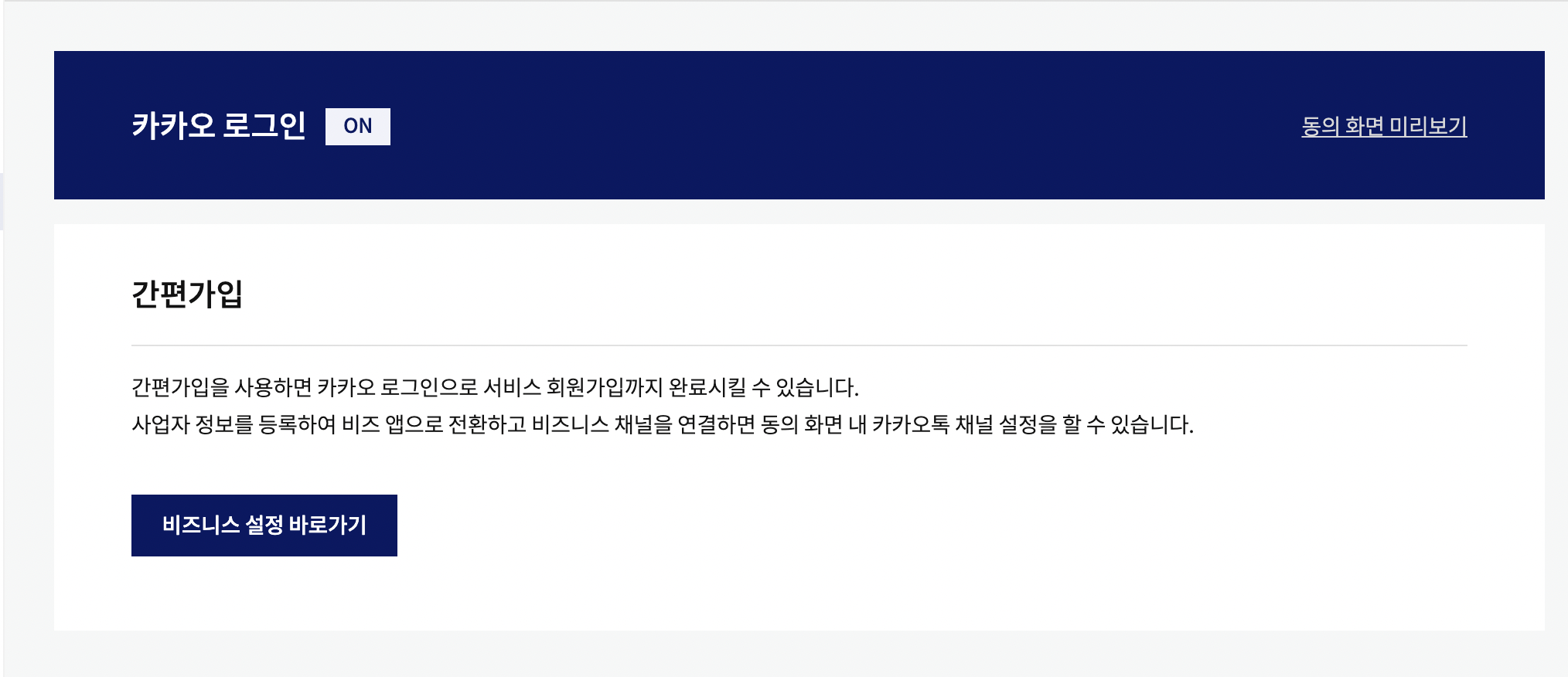
싱크를 통하여 5초 회원가입과 같은 것을 하려면 비즈 앱으로 전환해야한다고한다.

