
참고 강의
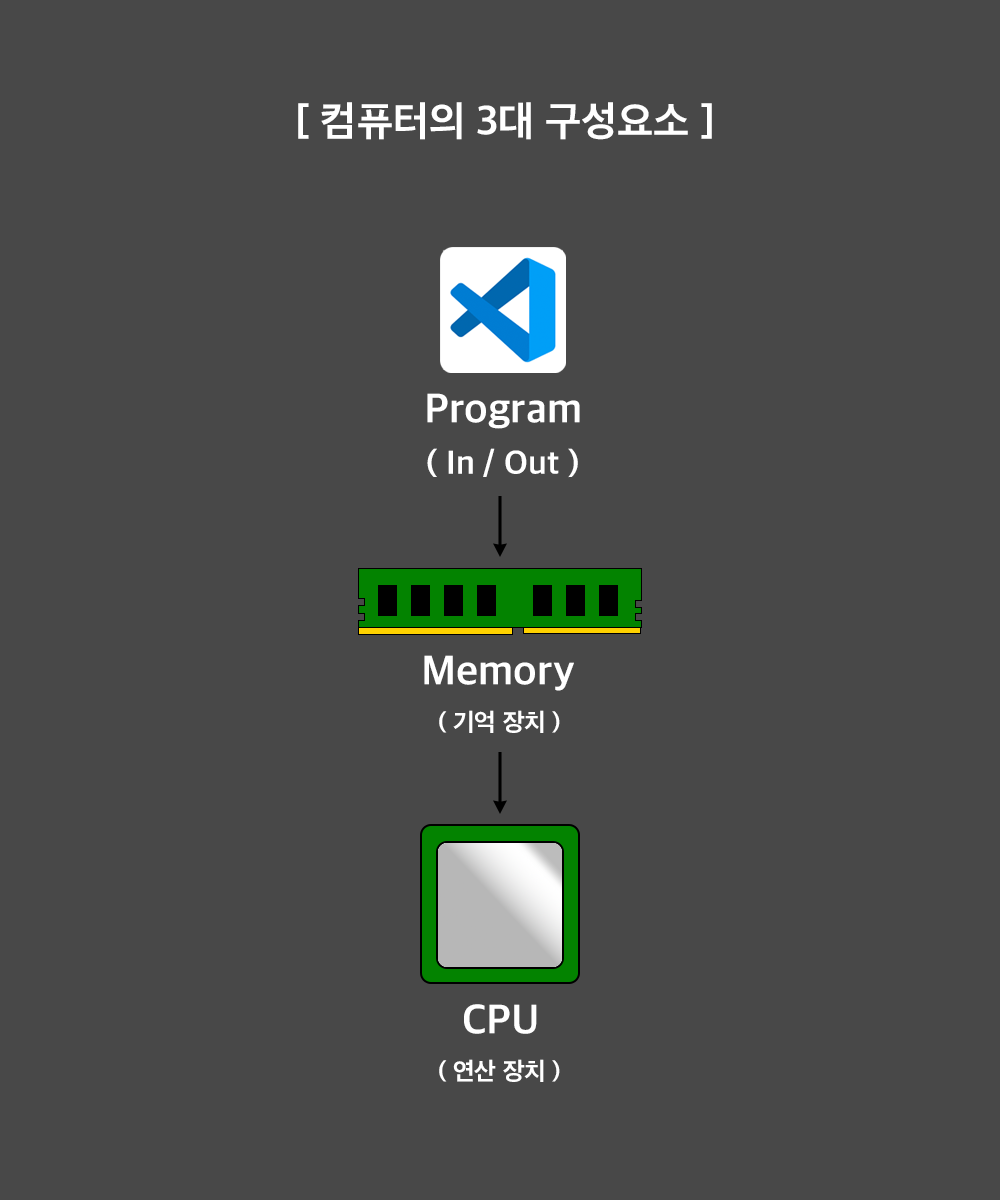
[ 컴퓨터의 3대 구성요소 ]

프로그램에 외부 장치(I/O Devices)를 통해 값을 전달받아 메모리에 저장하고 CPU까지 올려 돌아갑니다.
이때 메모리는 데이터를 저장하는 기억장치로 물류센터를 생각하면 되고, 그 안에 작은 박스들이 변수(데이터)값들이라고 생각하면 됩니다.
[ JS 와 HTML 연결 ]
<script src="자바스크립트파일명.js"></script>
<script>태그를 사용하여 자바스크립트 파일을 HTML에 연결할 수 있습니다.
// 엄격모드 설정 : 초창기 자바스크립트의 단점을 보완. // 그렇게 중요하지는 않습니다. 'use strict';
[ 변수 ]
- var : 한 번 선언하고 또 var를 붙여 재선언할 수 있다.
- let : 값이 변경 가능한 저장공간 (변수)
- const : 값이 변경 불가능한 저장공간 (상수)
var a = 10; console.log(a) // 10 var a = 20; console.log(a) // 20 // 이때 마지막으로 선언된 값이 변수에 저장된다.
const dog = "다롱이" let status = "산책" console.log(dog) console.log(status); //

console.log()는 작성한 코드를 log를 찍어 값을 확인하는 방법입니다.
그럼 위와 같이 데이터가 정상적으로 출력되는 것을 확인할 수 있습니다.
만약, 상수(const)로 설정한 값을 변경을 시도한다면
const dog = "다롱이"; let status = "산책"; console.log(dog); console.log(status); dog = "시츄"; console.log(dog);
다음과 같은 오류가 발생하는 것을 확인 할 수 있습니다.
반면 let 함수를 변경해준다면,
const dog = "다롱이"; let status = "산책"; console.log(dog); console.log(status); status ="산책하고 잠잔다" console.log(status);

변경한 status값이 바뀌어 출력되는 것을 확인할 수 있습니다.

