
참고 강의
[ 함수의 흐름 ]
- 함수는 일련의 코드 묶음으로 재사용 가능.
- 입력에 따른 결과 반환
- 호출 시, 실행 흐름은 함수 내부로 이동
- 함수 종료 시, 이전 흐름으로 돌아감.
[ 함수의 선언 ]
function 함수명(매개변수) { // Code... }
[ 함수의 호출 ]
함수명(매개변수);
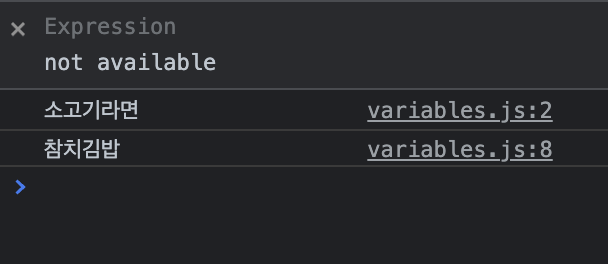
function createRamen(topping) { console.log(`${topping}라면`); } var Ramen = createRamen("소고기"); function createKimbob(ingredient) { console.log(`${ingredient}김밥`} } createKimbob("참치");

다음과 같이 재료가 들어간 음식을 만들어낼 수 있습니다.
[ return 반환값 ]
- return에 속한 값을 반환.
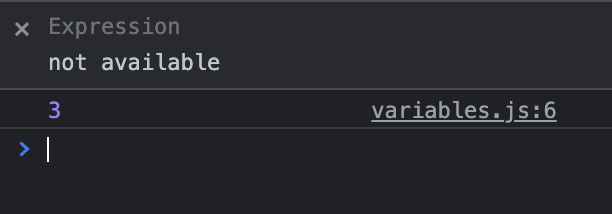
function return3() { return 3; } const val = return3(); console.log(val);

- return은 생략 가능.
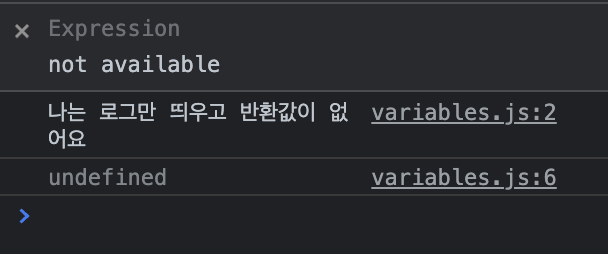
function noReturn() { console.log("나는 로그만 띄우고 반환값이 없어요"); } const val = noReturn(); console.log(val);

[ Scope ]
스코프란, 어떠한 블럭에서 생성된 변수는 그 블럭 안에서만 사용 가능.
예를 들어, 내가 한국에서의 운전면허증을 가지고 있다고 다른 나라에서 사용할 수 없다와 같은 맥락이라고 생각하면 됩니다.
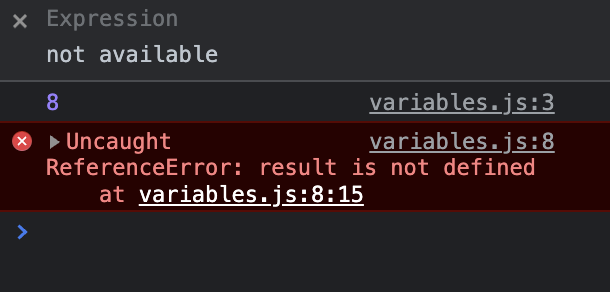
function scope(fxVal) { const result = fxVal + 3; console.log(result); } const val = scope(5) console.log(result);

fxVal에 5를 넣어 3을 더한 result의 값 8을 결과로 출력했지만,
함수 안에 선언한 result 값은 따로 로그로 찍을 수 없습니다.
로그를 확인해보아도 result가 정의되어 있지 않다고 나옵니다.
더 자세한 내용은 홍팍님 강의 참고
