express.js란?
API 서버를 구축하는데 가장 많이 사용되는 대표적인 프레임워크로, 웹 애플리케이션을 만들기 위한 각종 라이브러리와 미들웨어 등이 내장돼 있어 개발하기 편하고, 수많은 개발자들에게 개발 규칙을 강제하여 코드 및 구조의 통일성을 향상시킬 수 있다.
npm이란?
node package manager의 약자로, node.js에서 사용하는 모듈들을 패키지로 만들어 관리하고 배포한다.
✨자, REST API로 서버를 만들어 봅시다.✨
0.npm init과 express 설치하기
- 터미널 창에 'npm install 패키지명'을 입력하면 쉽게 패키지를 설치할 수 있다.
- 제일 먼저, npm install init 명령어를 이용해 package.json을 설치해준다.
-그다음 express를 설치해준다. (node가 생산자라고 하면 , express는 프레임 워크다)
npm install expresspackage.json?
프로젝트를 진행하다보면 무수히 많은 패키지들을 추가하게 된다. 이러한 패키지들은 저마다 고유한 버전이 있으므로 이것들을 기록해둘 필요가 있다. 이때 설치한 패키지들을 관리하는 파일이 바로 package.json이다. 우리가 node로 프로젝트를 시작한다면 가장 먼저 만들어야 할 파일이 package.json이다. npm은 package.json을 만드는 명령어를 제공한다.
본격적으로 server.js라는 이름으로 파일을 만들었다 치자.
1. 서버생성,주소할당을 해줘야된다.
const express = require('express');
/* express모듈을 가져오는거 */
const app = express()
/* express 서버 생성해서 app에 할당 */
const PORT= process.env.PORT || 4000;
/* 프로세스 내부 환경 포트를 가져와주세요 거기에 이미 사용중이면 4000번 포트를 쓸게요.
서버생성 포트 할당하는 것
포트-> 프로그램 번호,서버 포트번호 */2. get방식으로 루트요청 받아들이는 곳에 루트요청 보낸다.
:클라이언트에게 보내기!
app.get('/',(req,res)=>{/*화살표 함수 모양의 콜백함수*/
console.log('root response!')
}) /* 콘솔에 그냥 찍는 용도 */3. listen
listen 상태 즉, 서버가 연결요청 대기상태로, 클라이언트가 응답을 보내면(크롬에서 http://localhost:4000/응답) 콘솔에서 응답받을 수 있고, 브라우저로 볼 수 있는 서버연결이 가능하다.
app.listen(PORT,()=>{/*ARROW FUNCTION*/
console.log(`server On:http://localhost:${PORT}`)
})연결 테스트!
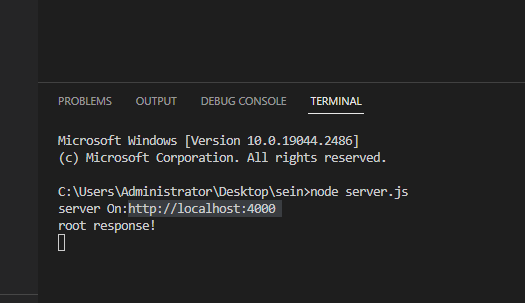
콘솔창에 파일명 (node server.js)를 치면 클라이언트가 칠 localhost:4000가 나오고,
브라우저에 localhost:4000/를 칠 경우 (/는 내가 설정한 루트)콘솔창에 내가 설정한 root response!가 뜬다!
이제 클라이언트가 응답을 해야겠지?
- 클라이언트가 데이터를 전송하는 방식은 3가지 방식이 있는데,
Query Params (req.query.user_id)
Body (req.body.user_id)
Path Variables (req.params.user_id)가 있고 혼합해서도 가능하다.
콘솔대신 res.send 출력?
=> 콘솔이 아닌 브라우저 화면에 뜰 수 있게 하는것
app.get('/bye',(req,res)=>{
res.send('bye response!')
})
//res.send ---> 다시 브라우저 화면으로 줌req.params(숫자가 정해져있을때)
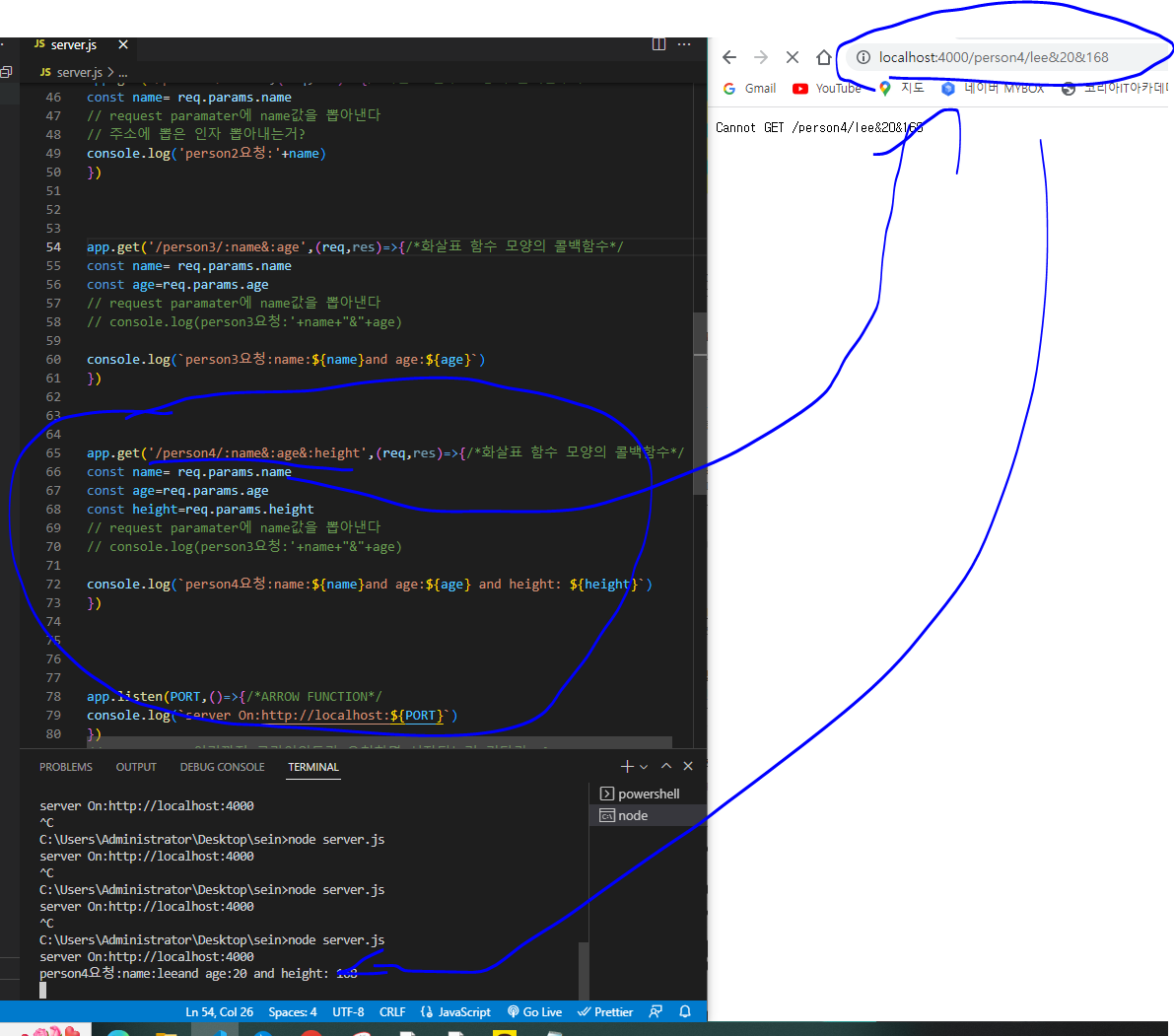
app.get('/person3/:name&:age',(req,res)=>{
const name= req.params.name
const age=req.params.age
console.log(person3요청:name:${name}and age:${age})
})
- request paramater에 name값을 뽑아낸다
- console.log(person3요청:'+name+"&"+age)
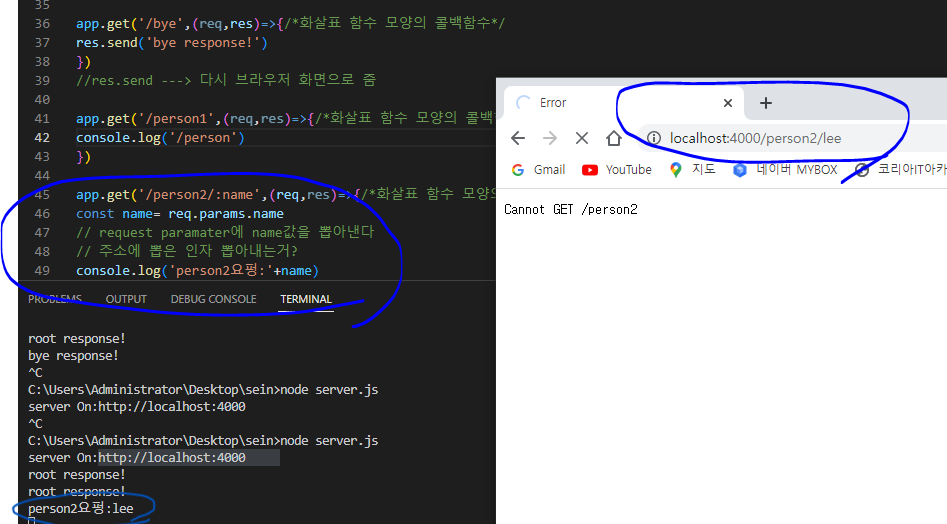
예1)
예2)
req.query(가변적일떄)
- http://localhost:4000/search.naver.com/search.naver?where=nexearch&ie=utf-8&query=hello
- 물음표 뒤에 적힌 것을 쿼리스트링이라 하며 부가적인 정보를 나타낸다.
- 예제의 인자는 아래와 같다
console.log(req.query.where)//nexearch
console.log(req.query.ie)//utf-8
console.log(req.query.query)//hello
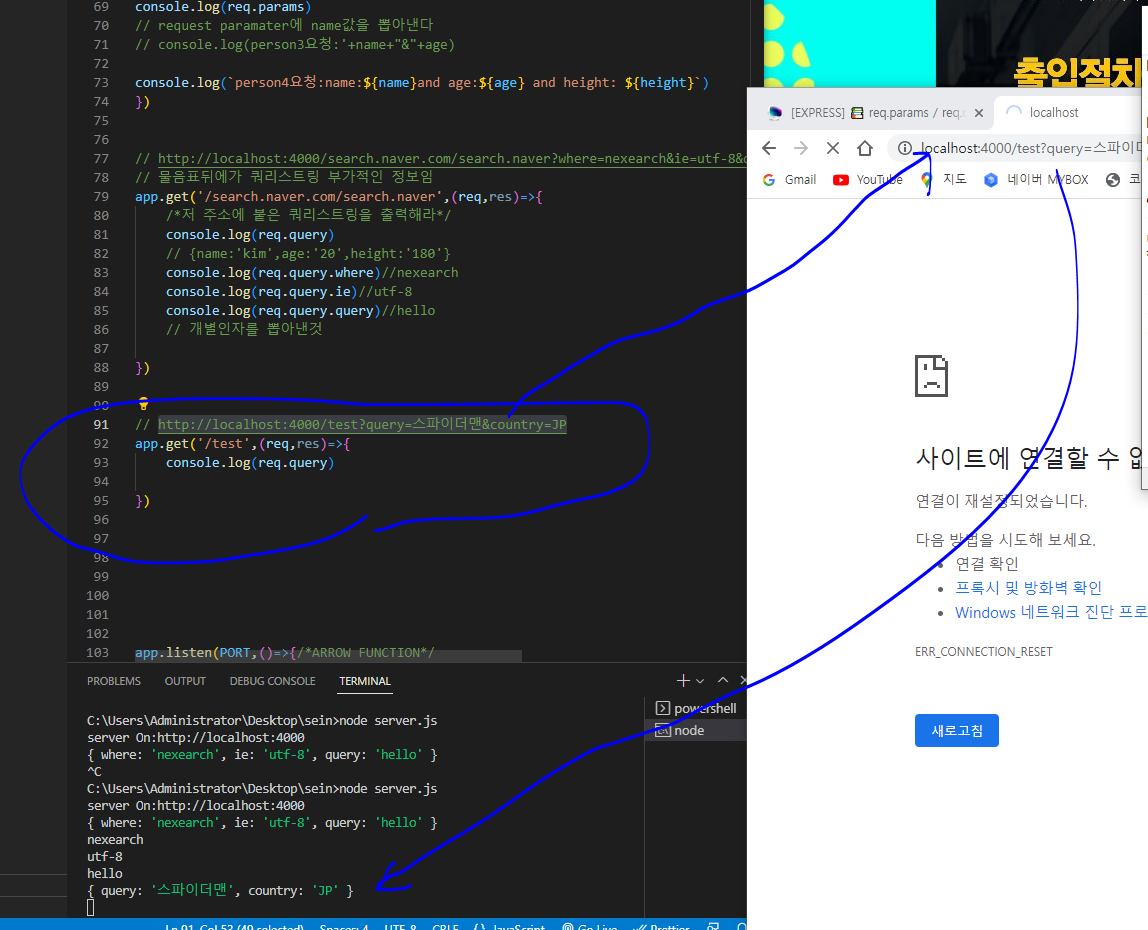
// 개별인자를 뽑아낸것쿼리스트링 다른 예제)
http://localhost:4000/test?query=스파이더맨&country=JP
/ TEST=> 짬뽕달라(전체)
? 쿼리스트링=>덜맵게 해달라(부가적인것)
app.get('/test',(req,res)=>{
console.log(req.query)})
4. body-paser
rest의 메소드 중 하나인 post는 req.body를 읽어올 수 없기 때문에 출력시 undefined가 나온다.
그래서 해석할 수 있는 paser(해석기)를 장착해야되는데,
const bodyParser = require('body-parser')
app.use(bodyParser().json())하지만 Express 4.16.0버전 부터 body-parser의 일부 기능이 익스프레스에 내장 body-parser 연결 별도로 require를 할 필요가 없다.
그래서 아래 두줄만 작성하면 된다.
app.use(express.json())
app.use(express.urlencoded({extended:false}));