
날짜를 입력받고 화면에 출력하는 과정에서 다음과 같은 에러를 만났다.
const expenseDate = new Date();
return (
...
<div>{expenseDate}</div> // Type 'Date' is not assignable to type 'ReactNode
...
)
Type 'Date' is not assignable to type 'ReactNode
(Date 타입뿐만 아니라) React Elements를 제외한 객체는 리액트 노드의 자식으로 유효하지 않다.
즉, <div>{여기에 객체 바로 못 넣는다}</div>
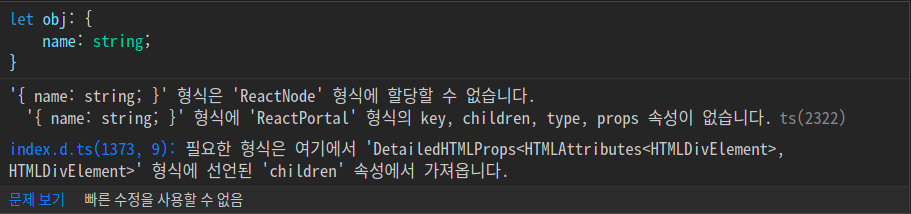
객체를 직접 넣기 위해선 key, type, props 속성이 반드시 존재해야 한다.
(이런 속성들을 가진 객체를 직접 만들고 넣을 일이 있을지는 모르겠지만...)
let obj = {name:'kim'}
...
return (
<div>{obj}</div> //객체 직접 넣기
)- 에러 메시지

new Date()와 같이 생성자로 호출한 결과는객체 타입이다.
따라서 노드의 자식으로 직접 사용하기 위해선 따로 변환을 해주어야 한다.
const expenseDate = new Date(); //type : Date
return (
...
<div>{expenseDate.toString()}</div> //또는 .toISOString() 등
...
)
Date()와 같이 함수로 호출한 결과는 문자열이다.
new Date().toString()과 동일한 결과를 반환한다.
현재 날짜와 시간을 나타내는 문자열을 반환하기 때문에 노드의 자식으로 바로 넣을 수 있다.
const expenseDate = Date(); //type : string
return (
...
<div>{expenseDate}</div>
...
)
추가
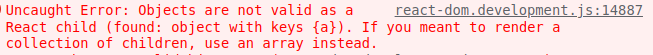
타입스크립트를 적용하지 않은 리액트 프로젝트에서도 동일하게 코드를 작성하면
마찬가지로 에러가 발생한다.
다만, 이때에는 런타임에서 에러를 발견할 수 있다.

타입스크립트는 개발 과정에서 에러를 발견할 수 있다.
