float 속성으로 요소 위치를 정할 때
float은 띄운 다음에 해당 위치에 갖다 붙인다. (띄운다는 느낌...)
1.기본
2.빨간색 박스에 float:left를 설정했다. (띄워서 옮긴 느낌, 아래에 파란색 박스가 있다 (파란색 박스가 있다는 것을 표시하기 위해 +10px 해주었다.)
띄워져있다는 느낌? 알기.
그래서 아래의 버그가 발생하는 것이라고 이해하기.
(띄웠기 때문에 부모가 인식하지 못함)
자식 요소의 위치를 float : left 속성을 이용해 정했는데,
div 태그(부모)가 자식 태그의 높이를 인식하지 못해서 자식을 감싸지 못하고 있다.
그때 가상속성을 이용해 주면 버그를 해결할 수 있다. (상용구)
<body>
<div class="wrap">
<section class="left"></section>
<section class="right"></section>
</div>
</body>
.wrap {
width: 800px; //부모 태그의 너비만 지정해주고, 높이는 지정해 주지 않으면 자식태그들의 높이만큼 차지 한다.
margin: 100px auto;
border: 5px solid black;
}
/*이부분 추가해 주면 된다. 부모태그::after에 3가지 속성
.wrap::after {
content:""; //내용은 빈 내용을 표시
display: block;
clear: both;
} */
.wrap .left {
width: 400px;
height: 400px;
background-color: pink;
float: left;
}
.wrap .right {
width: 400px;
height: 400px;
background-color: red;
float: left;
}-
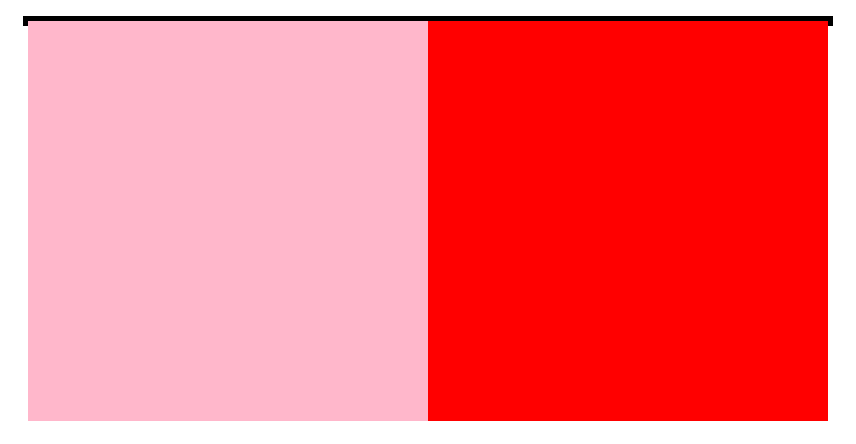
부모 div태그가 자식 태그들의 높이를 인식하지 못하고 있다. (border가 감싸지 못함)

-
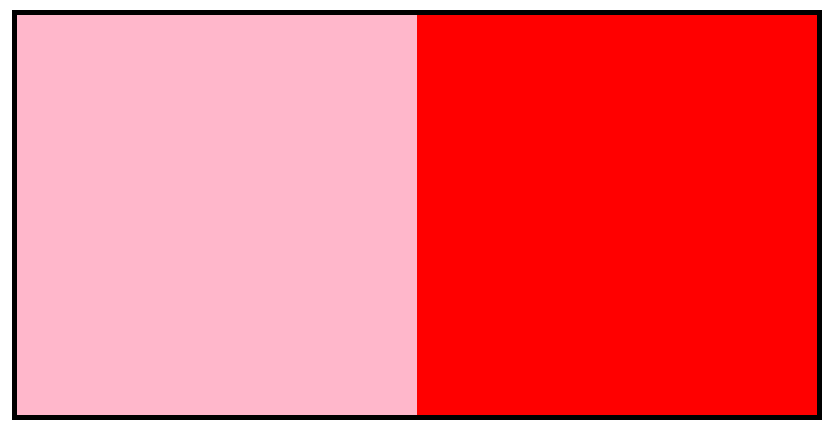
부모 div태그가 자식 태그들의 높이를 인식하고 있다. (border가 제대로 설정됨)