환경 변수
API key와 같이 공개할 수 없는 정보가 코드에 포함될 경우, 네트워크를 통해 API key가 공개될 수 있다.
이런 일을 방지하기 위해서는, API key를 코드가 아닌 PC에 저장해두고 사용해야 한다.
JavaScript에서 변수에 문자열을 할당하는 것처럼, API key를 PC에서 사용하는 변수에 할당하고 사용할 수 있다.
Linux 기반의 운영체제의 PC에는 시스템 자체에 전역변수를 설정할 수 있다. 그리고 시스템에 설정한 전역변수를 환경변수라고 한다. 터미널에 명령어 export 를 입력해, 기록된 환경변수를 확인할 수 있으며, 또한 환경변수를 설정할 수도 있다.
//환경변수 출력
>>export
declare -x SHELL="/bin/bash"
declare -x SHLVL="1"
declare -x SSH_AGENT_PID="1668"
declare -x SSH_AUTH_SOCK="/run/user/1000/keyring/ssh"
declare -x TERM="xterm-256color"
declare -x USER="tpgus"
declare -x USERNAME="tpgus"
declare -x VTE_VERSION="6003"
declare -x WINDOWPATH="2"
declare -x XAUTHORITY="/run/user/1000/gdm/Xauthority"
declare -x XDG_CONFIG_DIRS="/etc/xdg/xdg-ubuntu:/etc/xdg"
declare -x XDG_CURRENT_DESKTOP="ubuntu:GNOME"
declare -x XDG_DATA_DIRS="/usr/share/ubuntu:/usr/local/share/:/usr/share/:/var/lib/snapd/desktop"
declare -x XDG_MENU_PREFIX="gnome-"
declare -x XDG_RUNTIME_DIR="/run/user/1000"
declare -x XDG_SESSION_CLASS="user"
declare -x XDG_SESSION_DESKTOP="ubuntu"
declare -x XDG_SESSION_TYPE="x11"
declare -x XMODIFIERS="@im=fcitx"
declare -x urclass="is good"
//환경변수 추가 및 출력
>> export myname="kim sehyun"
>> export
declare -x XDG_MENU_PREFIX="gnome-"
declare -x XDG_RUNTIME_DIR="/run/user/1000"
declare -x XDG_SESSION_CLASS="user"
declare -x XDG_SESSION_DESKTOP="ubuntu"
declare -x XDG_SESSION_TYPE="x11"
declare -x XMODIFIERS="@im=fcitx"
declare -x myname="kim se hyun"
명령어 echo 와 함께 환경변수를 입력하면, 환경변수의 값을 확인할 수 있다.
이때 환경변수의 앞에는 '$'을 입력한다.

dotenv: 자바스크립트에서 환경변수 사용하기
npm 모듈 dotenv를 사용하면, 자바스크립트에서 환경변수를 사용할 수 있다.
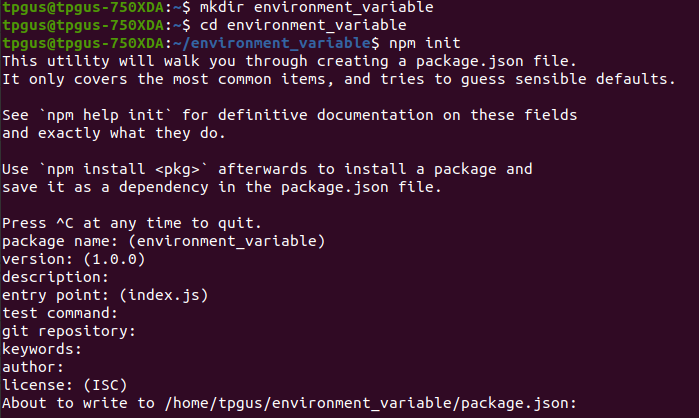
npm 모듈을 설치하고 사용하기 위해서, 새로운 폴더를 만들고 npm init 을 입력한다.
그리고 npm i dotenv 를 입력해 모듈을 설치한다.
(npm 모듈 dotenv는 package.json이 있는 폴더 내에서, npm i dotenv로 설치할 수 있다)
1. mkdir new_directory 2. cd new_directory3. npm init //Enter키를 여러 번 입력해 설치해야 한다.4. npm i dotenv //보통은 여기부터 (이미 프로젝트 폴더는 있으니)

설치한 dotenv를 이용해 환경변수에 접근할 수 있다.
1.새로운 파일 index.js를 생성하고,
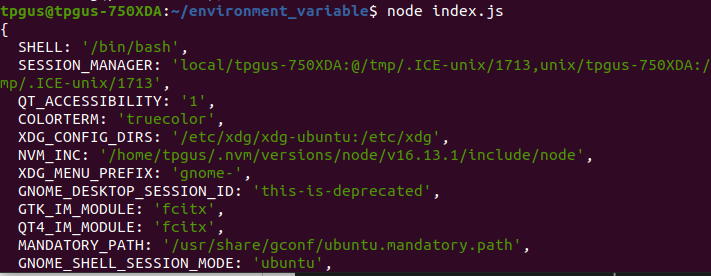
2.Node.js의 내장 객체 process.env를 이용하면, 명령어 export 로 확인한 내용과 동일한 내용을 객체로 출력할 수 있다.


process.env 는 Node.js 환경에서 조회할 수 있다.
dotenv는 이어지는 콘텐츠 .env 파일를 환경변수로 사용할 수 있게 해준다.
.env: Node.js에서 환경변수 영구 적용
명령어 export 로 적용한 환경변수는 현재 사용 중인 터미널에서만 임시로 사용이 가능하다.
환경변수를 Linux 운영체제에 저장하는 방법은 여러 가지가 있지만,
Node.js에서는 파일 .env를 만들어 저장하는 방법을 사용한다.
- 먼저 .env 파일을 생성하고, 사용하고자 하는 환경변수를 입력한 뒤 저장한다.

- 그 다음 모듈 dotenv를 이용하면, 파일 .env에 저장한 환경변수를 조회할 수 있다.
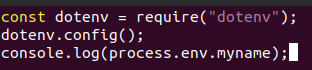
index.js를 다음과 같이 수정하고, 저장한다.

- index.js를 실행하면 다음과 같은 결과가 출력된다.

결론
환경변수를 이용해 API key, DB password와 같이 민감한 정보를 저장하고 관리할 수 있다. 그뿐만 아니라 서로 다른 PC 또는 여러 .env 파일에서, 같은 변수 이름에 다른 값을 할당할 수 있다.
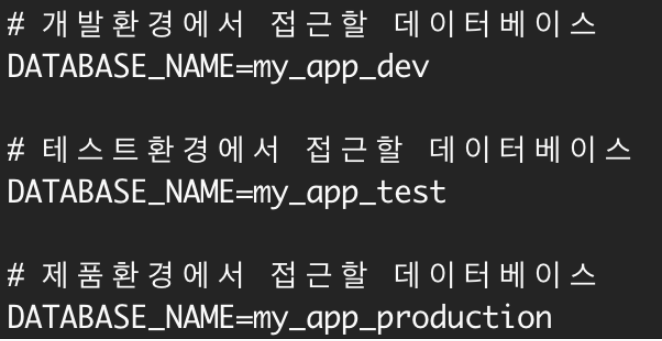
실제 서비스를 개발하는 과정에는 개발 환경과 테스트 서버의 환경(test), 그리고 실제 서비스를 제공하는 환경이 있다. 예를 들어 구글 API를 이용해 웹 애플리케이션을 만드는 경우, 개발 환경에서는 개발자 개인의 API 키를 이용할 수 있다. 그러나 서비스할 때에 개인 API 키를 사용하면, 일일 요청량을 초과하는 경우 제품이 정상적인 동작을 할 수 없다. 이런 경우를 방지하기 위해 실제 제품에서는 기업용 API 키를 사용한다. 이처럼 개발 환경과 제품을 제공하는 환경에서 사용하는 API 키가 다른 경우, 환경변수를 이용해 환경을 구분하여 코드를 작성할 수 있다.
데이터베이스도 마찬가지로 개발, 테스트, 제품 환경으로 구분할 수 있다. 다음 그림은 각기 다른 환경에, 같은 변수 이름을 사용하여 데이터베이스를 구분한 예시이다.