스타일 지정

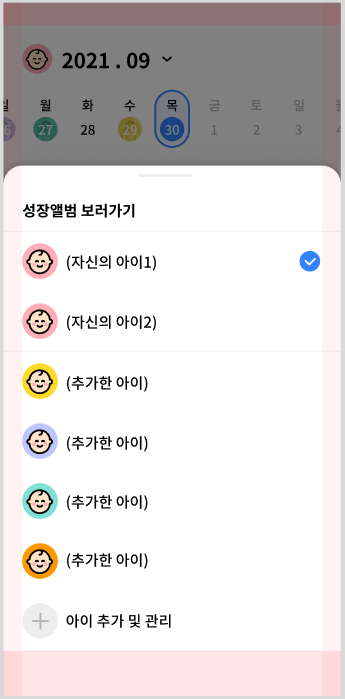
위 사진 처럼 bottomSheet의 윗쪽 모서리가 둥글게 표현되어야 할 필요가 있었다.
BackGround 생성
bg_white_radius_15dp
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:topLeftRadius="15dp"
android:topRightRadius="15dp"/>
</shape>
배경이 될 drawable 파일을 하나 생성해 둔다.
Style 및 Theme 지정
styles.xml
<style name="BottomSheetStyle" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@drawable/bg_white_radius_15dp</item>
</style>
<style name="BottomSheetDialogTheme" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/BottomSheetStyle</item>
<item name="android:windowIsFloating">false</item>
</style>theme.xml
<item name="bottomSheetDialogTheme">@style/BottomSheetDialogTheme</item>어플리케이션 Theme에 추가
다이얼로그에 값 전달하기, CallBack으로 결과 받기
Bundle 사용
val bundle = Bundle()
bundle.putParcelable(SELECTED_BABY_KEY, viewModel.selectedBaby.value)
val bottomSheet = BabyListBottomSheet { baby ->
viewModel.selectBaby(baby)
}
bottomSheet.arguments = bundle
bottomSheet.show(childFragmentManager, BabyListBottomSheet.TAG)BottomSheetDialogFragment 또한 Fragment이기 때문에 Bundle을 사용해 값을 전달 할 수 있다.
원하는 값을 입력 후 Bundle에 담아 전달한 후 Dialog를 show 하여 화면에 띄운다.
class BabyListBottomSheet(val itemClick: (BabyUiModel) -> Unit) : BottomSheetDialogFragment() {
...
private lateinit var myBabyAdapter: BabyAdapter
private lateinit var othersBabyAdapter: BabyAdapter
private fun setBabyList() {
myBabyAdapter = BabyAdapter {
itemClick(it)
dismiss()
}
othersBabyAdapter = BabyAdapter {
itemClick(it)
dismiss()
}
}
companion object {
const val TAG = "BabyListBottomSheet"
const val SELECTED_BABY_KEY = "SELECTED_BABY"
}BottomSheetDialogFragment를 구현하면서 사용할 callBack을 지정해 두고 bottomSheet를 실제로 생성할 때 그 값을 받아 사용할 수 있다.