버전 관리
관심사 분리와 재사용성등의 이유로 멀티모듈을 선택하였다면 필연적으로 build.gradle 파일이 많이 생기게 된다. 이것을 어떻게 다룰까...?
buildSrc 사용
앞선 글에서 buildSrc를 사용한 것을 짧게 이야기 했었다.
buildSrc를 사용해 얻을 수 있는 이점으로는
- 코틀린 사용
- IDE의 도움을 받아 자동완성 등의 효과로 실수 감소
- 컴파일 타임에 에러를 감지
등을 가질 수 있었다.
그러나 큰 단점이 있었는데 바로 const로 사용한 상수들이 inlie 형태로 동작하여 하나의 플러그인을 수정해도 모두 rebuild 시켜버리는 문제가 있다. (모듈화의 이점 중 하나인 빌드 속도를 잃는다.)
Version Catalog 사용
그렇다면 Version Catalog는 어떠한가?
우선 하나의 파일에서 모든 모듈의 종속성 관리를 할 수 있다는 이점을 챙기면서 함수의 호출로 동작하기 때문에 buildSrc의 단점이었던 rebuild문제를 해결할 수 있게 되었다!
Version Catalog 적용
Version Catalog는 Gradle 파일 내에서 versionCatalog 함수로 직접 정의하여 사용할 수 있지만 대부분의 예제에서 toml파일을 사용하는 것으로 확인하여 해당 내용만 정리한다.
libs.versions.toml. 파일 생성

프로젝트의 gradle 폴더 안에 libs.versions.toml을 생성해 준다. Gradle 7.4 이상 부터는 해당 경로에서 이름을 탐색한다고 하니 이름을 틀리지 않게 주의하자. 나는 안드로이드 스튜디오 이구아나로 프로젝트를 생성하였더니 기본으로 생성되어있었다.
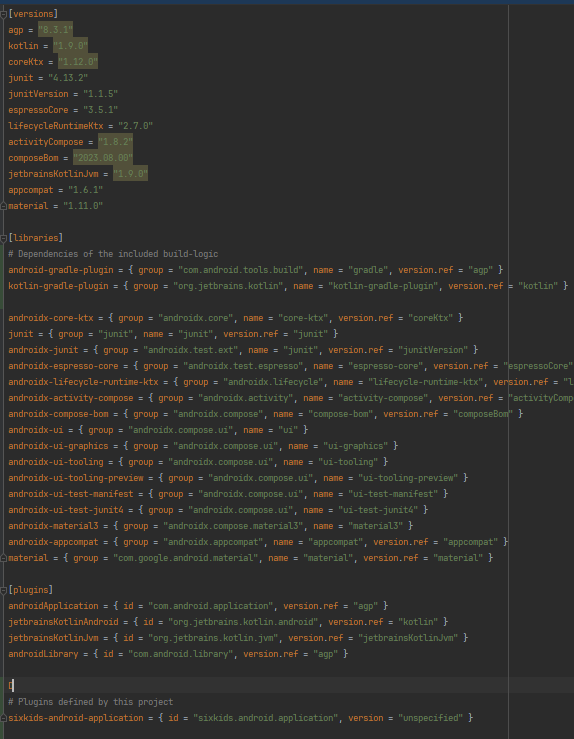
파일의 구조는 다음과 같다.
[versions]
// 버전 정의
...
[libraries]
// 라이브러리 정의
...
[plugins]
// 플로그인 정의
[bundles]
// 번들 정의
dependency 선언
implementation("io.coil-kt:coil:2.6.0")이미지 로딩 라이브러리인 코일을 예시로 선언해 보자.
libs.versions.toml에 다음과 같이 입력한다.
[version]
coil = "2.6.0"
[libraries]
coil-kt = {group = "io.coil-kt", name = "coil", version.ref = "coil"}gradle에서 아래와 같이 선언한다
implementation(libs.coil.kt)bundle 사용
retrofit과 같이 여러 라이브러리를 함께 사용할 경우 번들을 사용해 한번에 추가할 수 있다.
[versions]
retrofit = "2.9.0"
okhttp = "4.10.0"
[libraries]
retrofit = { group = "com.squareup.retrofit2", name = "retrofit", version.ref = "retrofit" }
retrofit-converter-gson = { group = "com.squareup.retrofit2", name = "converter-gson", version.ref = "retrofit" }
okhttp = { group = "com.squareup.okhttp3", name = "okhttp", version.ref = "okhttp" }
okhttp-loging = { group = "com.squareup.okhttp3", name = "logging-interceptor", version.ref = "okhttp" }
[bundles]
retrofit = [
"retrofit-core",
"retrofit-converter-gson",
"okhttp",
"okhttp-loging"
]
gradle에서 아래와 같이 선언한다
implementation(libs.bundles.retrofit)