React Router
Hooks
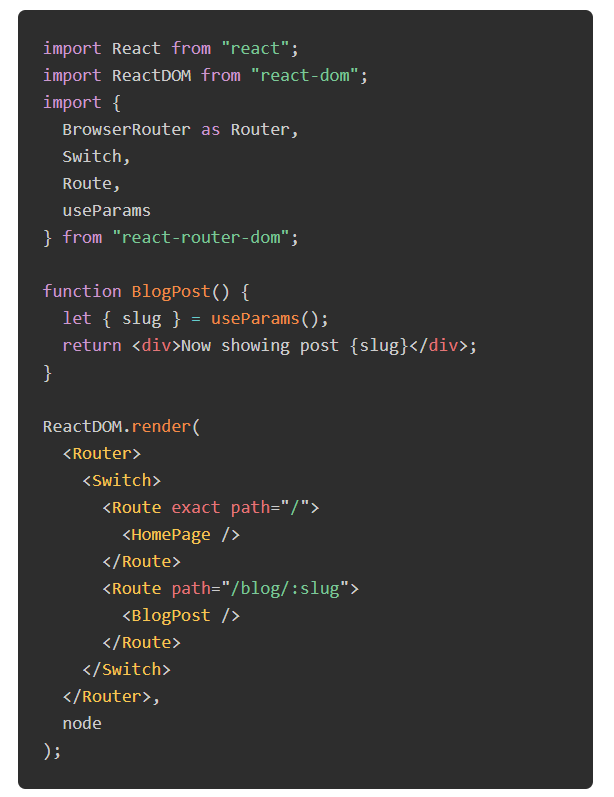
useParams
useParams returns an object of key/value pairs of URL parameters.

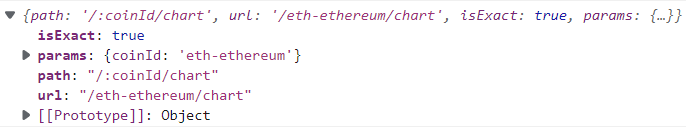
useRouteMatch
The useRouteMatch hook attempts to match the current URL
-
current URL일 경우 다음과 같은 object를 반환하고.

-
current URL이 아닐 경우 null값을 반환한다.
useLocation
The useLocation hook returns the location object that represents the current URL.
- Link element에서 설정한 state값을 가지고 옴.
BrowserRouter
BrowserRouter is the recommended interface for running React Router in a web browser.
- A BrowserRouter stores the current location in the browser's address bar using clean URLs
- A BrowserRouter navigates using the browser's built-in history stack.
import * as ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
{/* The rest of your app goes here */}
</BrowserRouter>,
root
);https://reactrouter.com/docs/en/v6/routers/browser-router#browserrouter
Link
A Link is an element that lets the user navigate to another page by clicking or tapping on it.
to: string
A string representation of the Link location, created by concatenating the location’s pathname, search, and hash properties.
<Link to="/courses?sort=name" />to: object
An object that can have any of the following properties:
- pathname: A string representing the path to link to.
- search: A string representation of query parameters.
- hash: A hash to put in the URL, e.g. #a-hash.
- state: State to persist to the location.
<Link
to={{
pathname: "/courses",
search: "?sort=name",
hash: "#the-hash",
state: { fromDashboard: true }
}}
/>
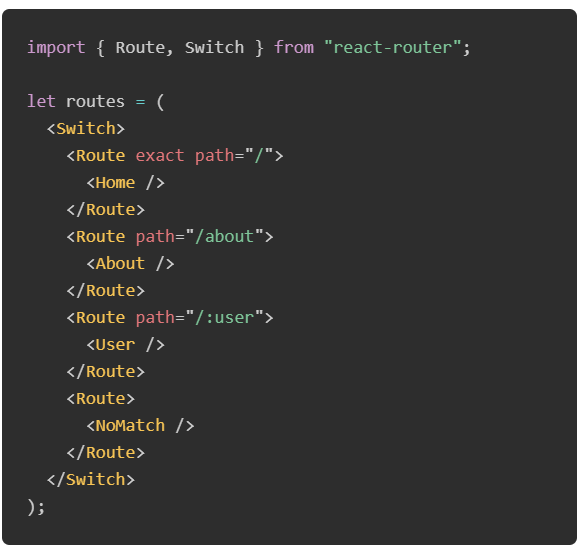
Switch
How is this different than just using a bunch of Routes?
Switch is unique in that it renders a route exclusively. In contrast, every Route that matches the location renders inclusively. Consider these routes:

- if we’re at /about, Switch will start looking for a matching Route. Route path="/about"/ will match and Switch will stop looking for matches and render About.
- Route만 사용할 경우 "/"와 연결된 모든 경로로 접근하게 된다.
