어떤 문제가 발생했는가
저는 병아리 FE 개발자로, API 통신 시에 서버에서 어떻게 CORS 응답 헤더 설정을 하는지는 알지 못합니다.
아무튼 BE 개발자들이 잘 설정해주었기 때문에 CORS에 대한 걱정 없이 프로젝트를 해왔습니다.
그런데 Canvas API를 사용하면서 CORS 에러를 만나버렸습니다.
API 통신(XMLHttpRequest, Fetch API) 외에도 CORS를 사용하는 경우가 있었던 것입니다.
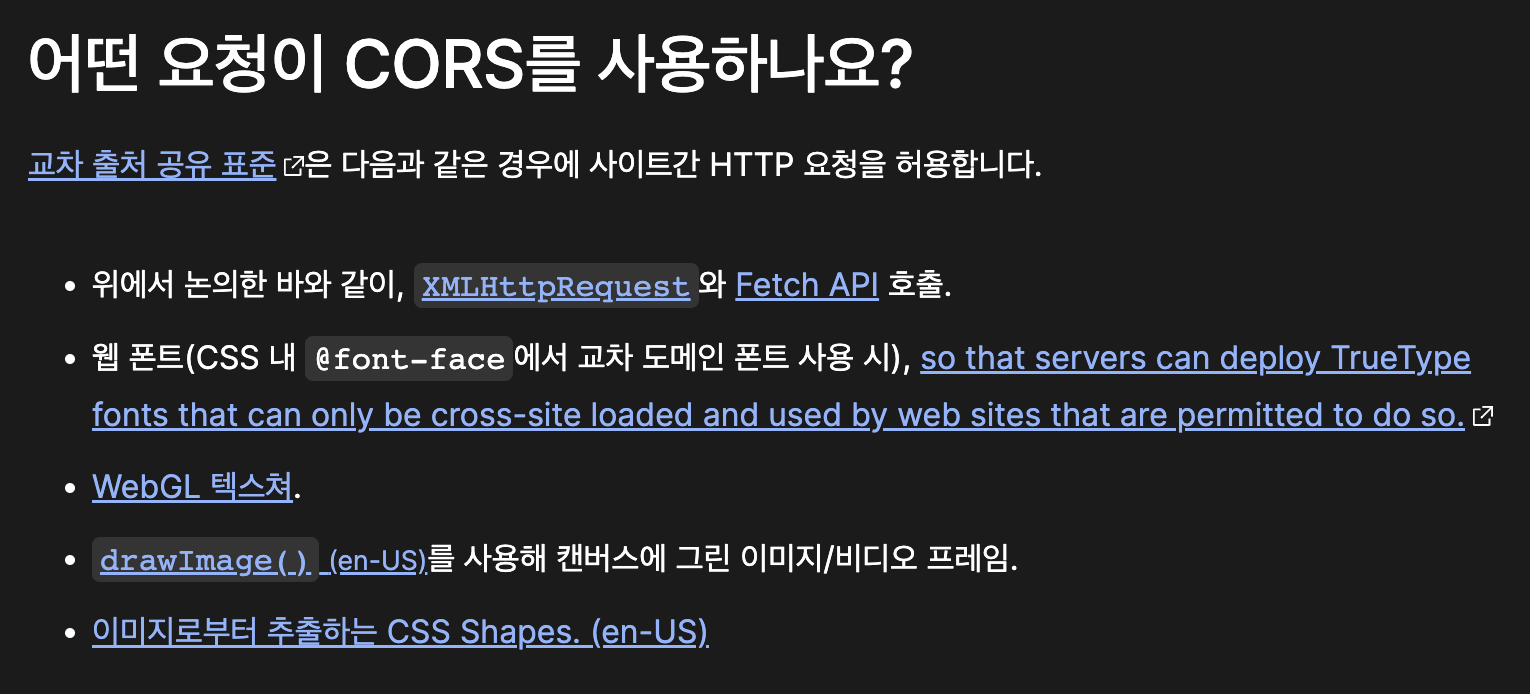
관련 내용은 이 MDN 문서에서 확인할 수 있는데, 저같은 경우에는 Canvas API에 외부(cross-origin) 이미지를 사용한 것이 문제였습니다.

Canvas API와 CORS의 관계성에 관한 설명은 이 MDN 문서에서 확인하실 수 있습니다.
이 문서에서 외부 이미지를 localStorage에 저장하여 cross-origin을 허용하는 방법을 소개합니다.
하지만 Apache를 이용해 웹 서버를 구축해야 하는데 문서에 나온 내용만으로는 제 경험상 이해를 할 수가 없었습니다.
(심지어 boilerplate라고 올려놓은 링크는 404가 떴습니다ㅠ)
그래서 이 방법은 제쳐놓고 FE 단에서 여러 방법을 시도해보았고 모두 실패했습니다.
결국 근본적인 해결 방법이라고 볼 수 있는, 이미지 출처에서 CORS가 가능하도록 설정을 해주기로 했습니다.
해결 방법
이 Firebase 공식 문서에 나와있는대로 하면 됩니다.
이 문서에 따라 BE 문외한인 저같은 사람이 봐도 이해하기 쉽도록 설명을 해보겠습니다.
1. google-cloud-sdk 설치
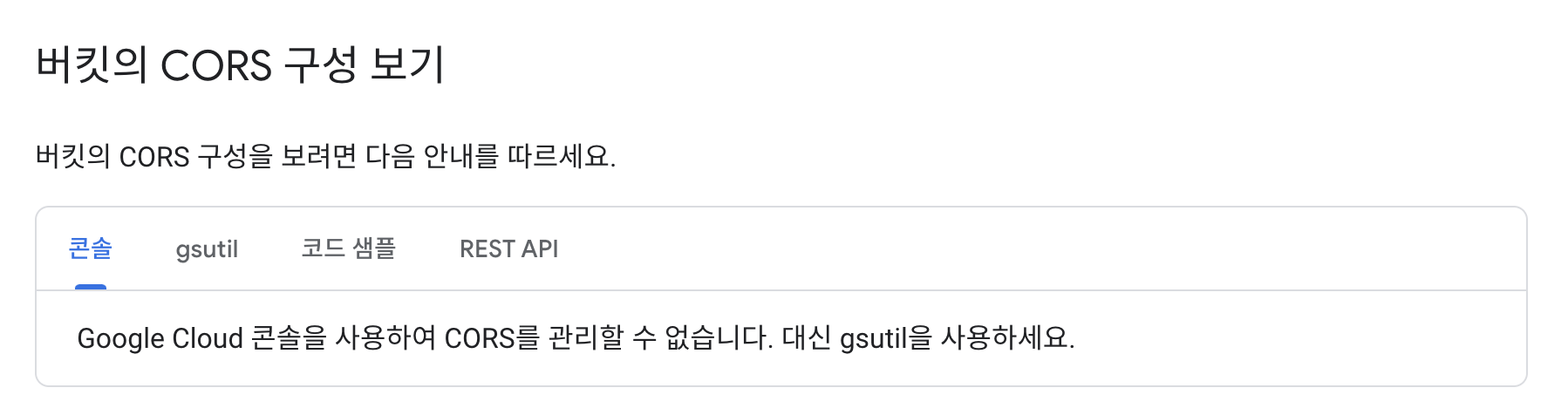
먼저, gsutil이라는 툴을 설치하라고 합니다.
gsutil을 통해 터미널에서 Cloud Storage에 접근할 수 있습니다.
참고로 저는 gsutil 설치 및 사용법을 금방 이해하지 못해 gsutil을 사용하지 않고도 할 수 있는 방법이 있나 찾아보았지만, 아마 없는 것 같습니다.

gsutil을 사용하기 위해선 google-cloud-sdk를 설치해야 합니다.
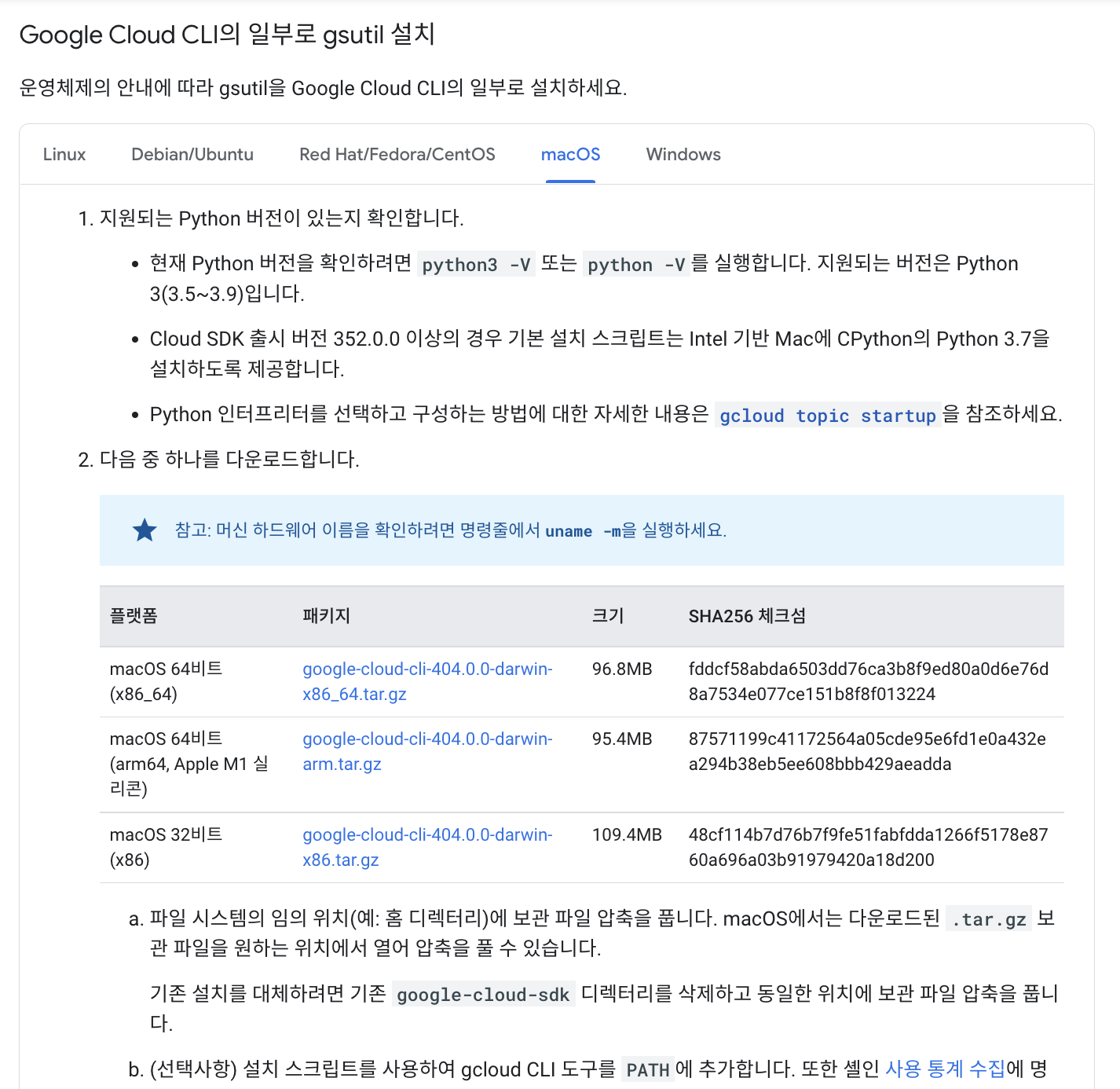
설치 방법은 이 문서에서 확인할 수 있습니다.

운영체제 별로 설치 방법을 알려줍니다.
저는 mac M1이라 그에 맞는 패키지를 다운로드 했습니다.
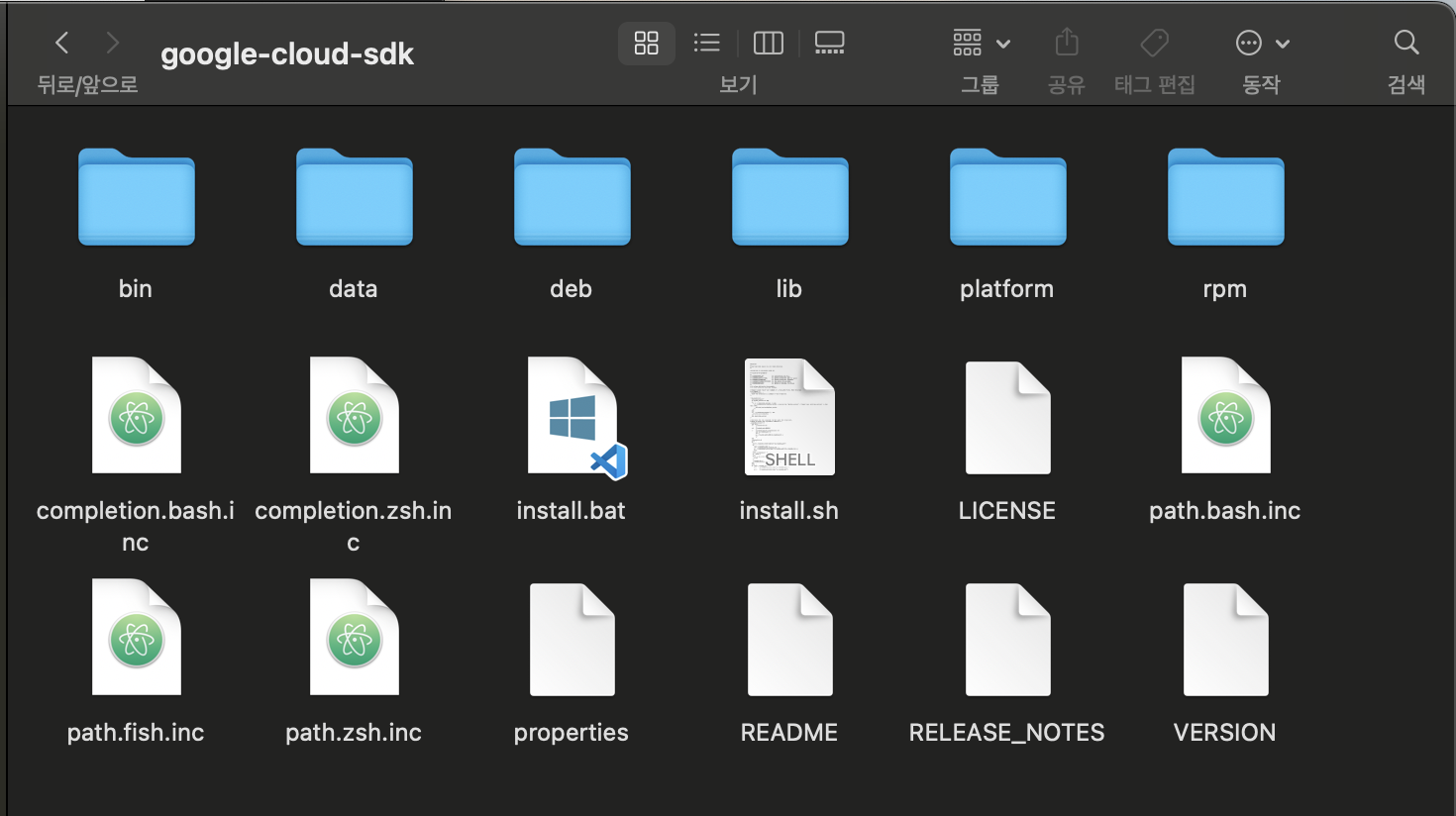
그리고 압축을 풀어 install.sh 파일을 실행시켰습니다.

그럼 설치 완료!
2. 구글 로그인 하기
터미널에서 아래 명령어를 통해 로그인을 합니다.
gcloud auth login3. cors.json 파일 만들기
원하는 디렉토리(본인 컴퓨터)에 다음과 같은 내용의 cors.json 파일을 만들어줍니다.
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]3. 버킷에 cors.json set 하기
cors.json을 만든 디렉토리로 터미널 경로를 이동합니다.
그리고 다음 명령어를 실행합니다.
gsutil cors set cors.json gs://<your-cloud-storage-bucket>그러면 끝 !
마무리
정리하고 보니 이렇게 간단한데.. 저는 엄청나게 헤맸기에 혹시 저같은 사람이 있을까 하여 글을 남겨봅니다.
누군가에겐 도움이 되길!
마지막으로 CORS 허용하기 전, 후 작업 결과물을 자랑하고 갑니다. ㅎㅎ
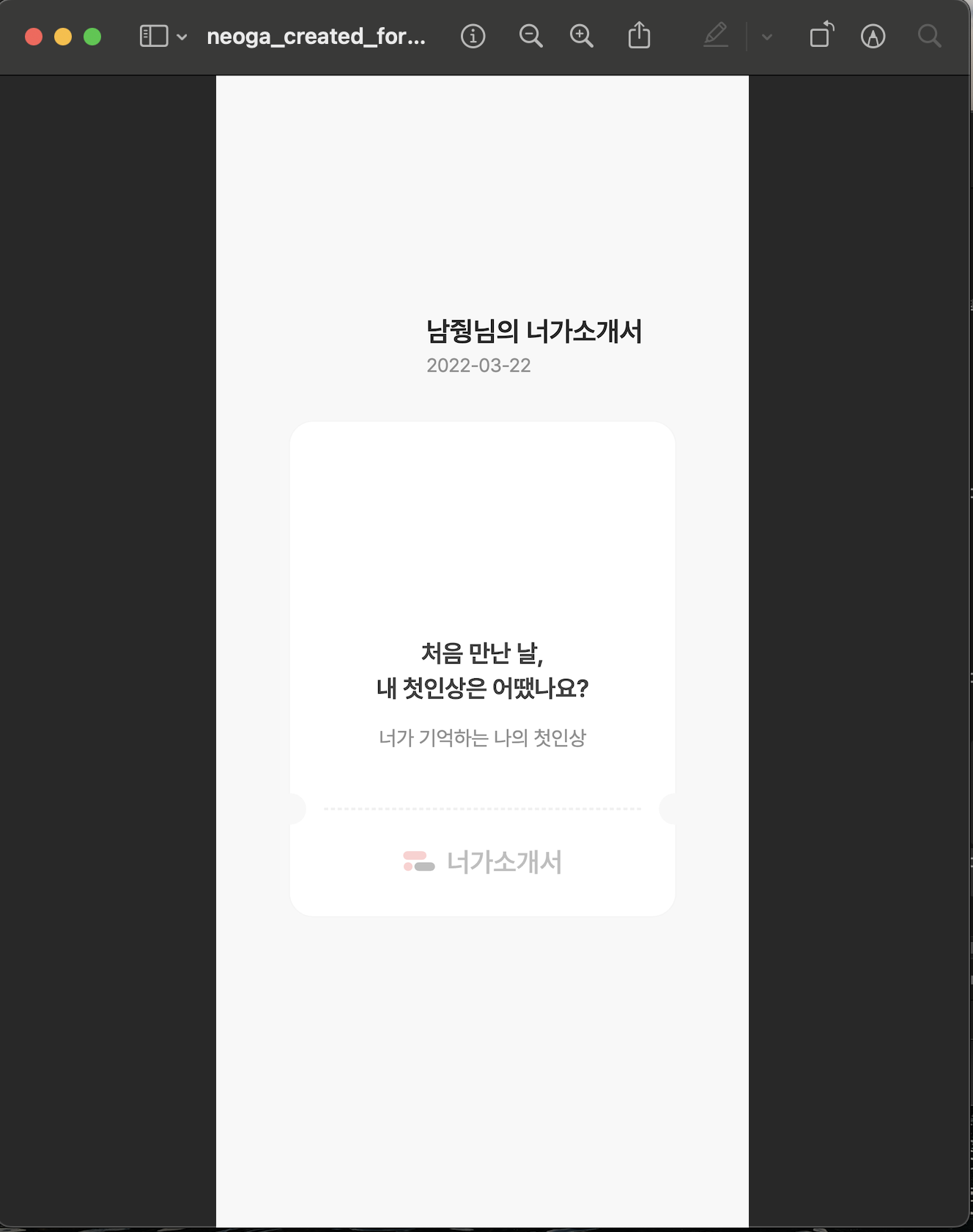
전
이미지가 있어야 할 곳에 구멍이 뽕뽕..

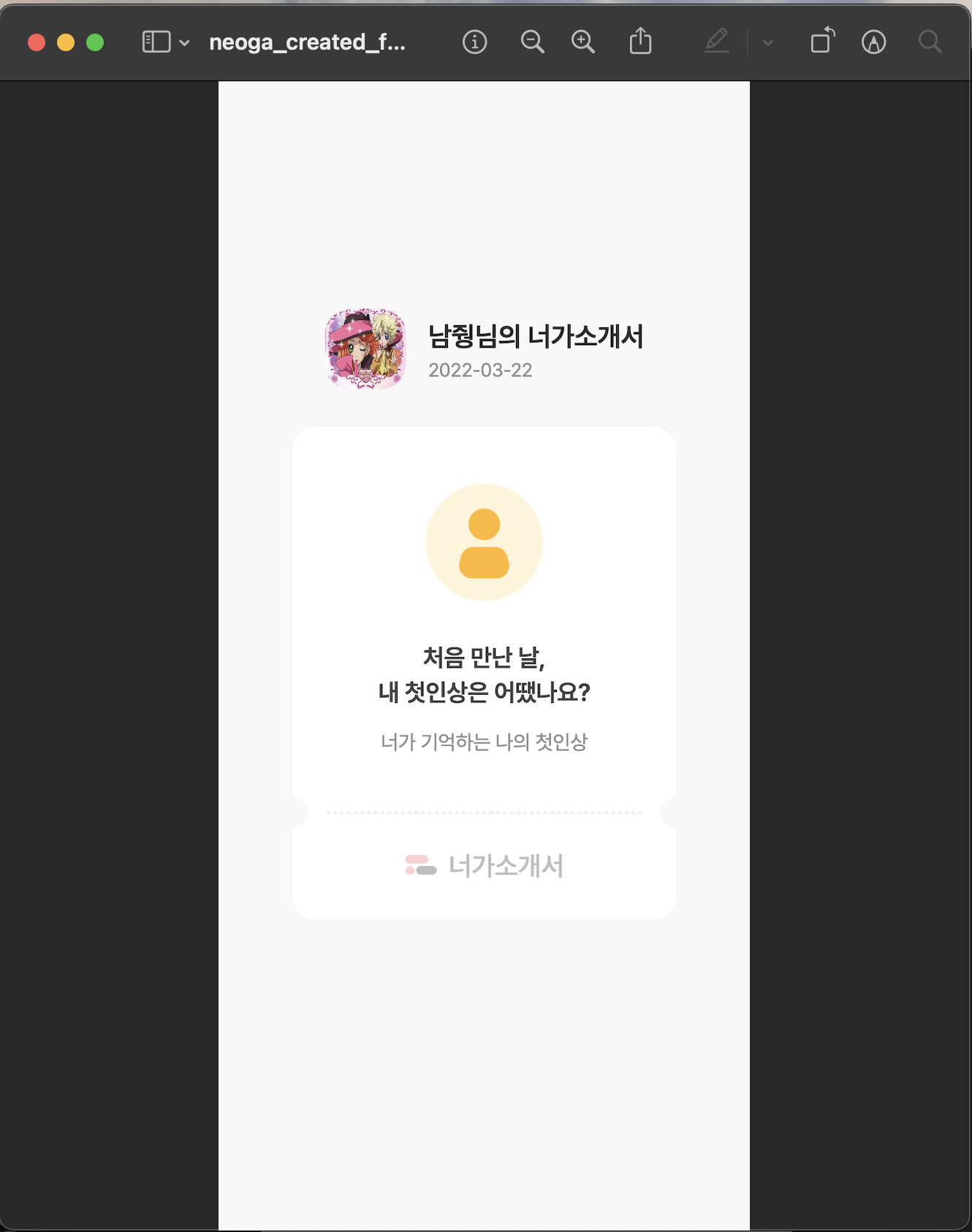
후
예쁘게 채워진 이미지!


정확히 제가 해메고 있는 부분이었습니다 감사합니다