
prototype chain
인스턴스 객체의 key에 접글할 때 해당 객체에key가 없다면,
그다음 상위 프로토타입 속성에서 key가 있는지 확인한다
없으면 더 상위 프로토타입(부모)에서 찾는다
이런 과정을 프로토타입체인이라 한다
❗️자바스크립트는 프로토타입 기반언어이다
❗️프로토타입은 oop상속을 구현할 때 사용된다
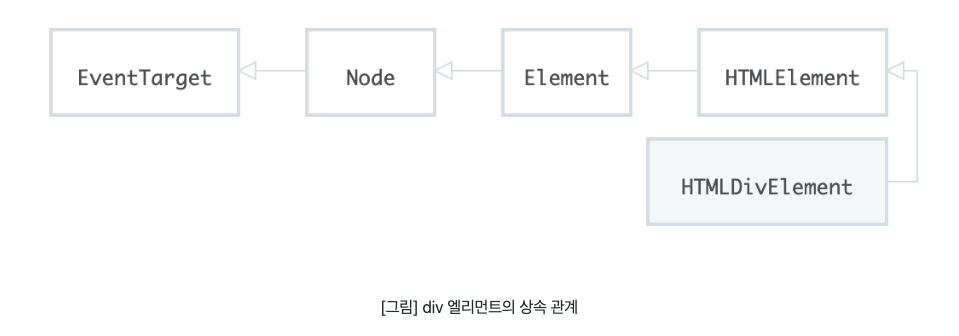
dom과 프로토타입
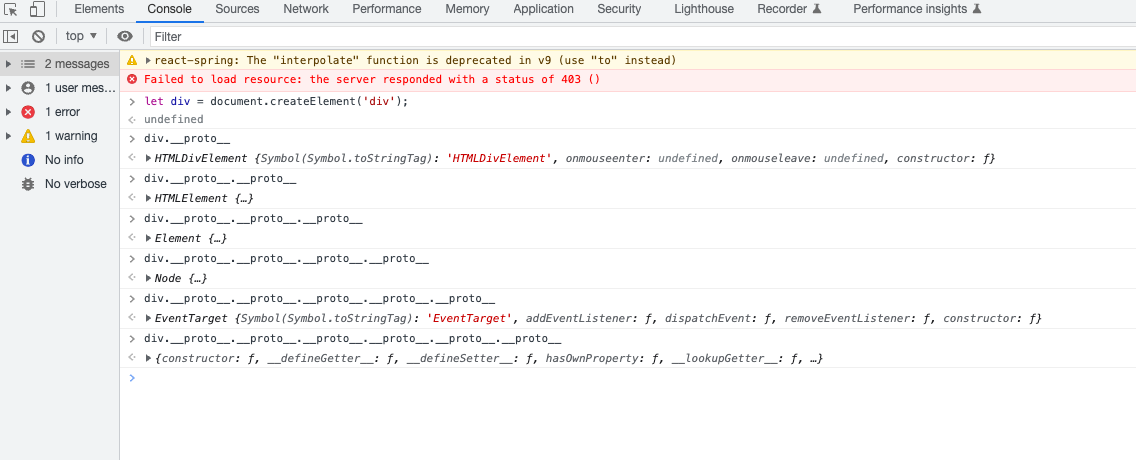
- 브라우저에서 DOM을 이용하면, document.createElement('div')로 새로운 div 엘리먼트를 만들 수 있다.
- 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스이다.
- DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있다
- 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있다.

❗️화살표 방향은 부모를 가리킨다
❗️EventTarget의 부모로는, 모든 클래스의 조상인 Object가 존재한다.
인스턴스의proto를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있다.

❗️끝나는 지점은 null이다.
