debouncing의 필요성
- input창을 사용할 때 onchange 이벤트나 스크롤을 내릴 때의 event가 한번에 많이 이벤트들이 일어날 경우 최적화가 필요
Debouncing
-
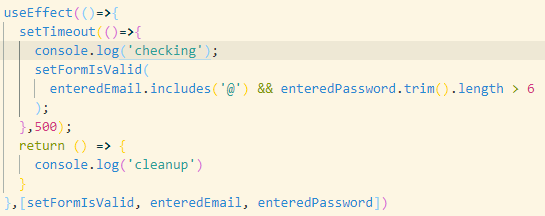
연이어 호출되는 함수들 중 처음이나 마지막 함수만 호출하도록 하는 것
-
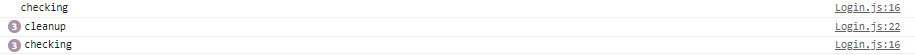
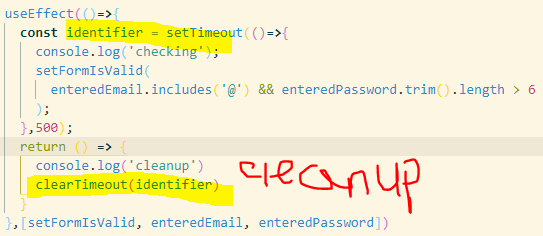
clearTimeout으로 이전의 timer가 남아있다면 지워주기

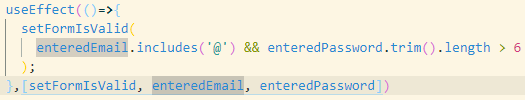
사용자가 email이나 password를 입력할 때마다 재실행됨




Throattling
- 마지막 함수가 호출될 후 일정 시간이 지나기 전에 다시 호출되지 않게 함
Debouncing vs Throatlling
- 디바운싱은 주로 ajax 검색에 자주 쓰이고 쓰로틀링은 스크롤을 올리거나 내릴 때 보통사용한다.
