오늘은 stateless를 기본적으로 갖춘 http 환경 속에서 웹은 어떻게 로그인 정보를 기억할 수 있을까?그럼 쿠키와 세션이라는 존재를 알고 있어야 한다!
HTTP 프로토콜의 기본, Connetionless & Stateless
-
비연결지향(Connectionless)
- 클라이언트가 request를 서버에 보내고, 서버가 클라이언트에 response를 보내면 연결을 끊음
-
상태정보 유지 X(Stateless)
- 연결이 끊어지는 순간 클라이언트와 서버 간의 통신은 끊나며 request와 reponse에 대한 정보는 유지하지 않음
쿠키와 세션이 필요한 이유!
-
Connetionless, Stateless 상태에서는 접속한 사용자가 이전에 접속했던 사용자와 같은 지 알 수 없음
-
지속적인 연결이 없기 때문에 리소스의 낭비는 줄일 수 있으나, 매 통신마다 클라이언트는 인증을 해야하는 단점
-
이러한 상황을 보완하기 위한 기술이 바로 쿠키와 세션!
쿠키
쿠키는 사용자의 인증 정보를 웹 브라우저(클라이언트)에 저장하고 Request 시에 그 정보를 함께 보내서 사용자를 식별할 수 있도록 도움
특징
- 데이터가 클라이언트에 저장

- Key, Value 형태이며, String 타입으로만 구성
- 4KB 이상 저장이 불가능
- 총 300개의 쿠키를 저장할 수 있고, 한 도메인당 20개의 값만 가짐(초과 시 사용 빈도가 가장 낮은 순으로 삭제)
- 사용자의 브라우저가 달라질 경우 서버에서는 다른 사용자로 인식
구성요소
- 쿠키이름, 쿠키값, 만료시간, Domain명, 전송 경로, 보안연결여부, HTTP Only 여부
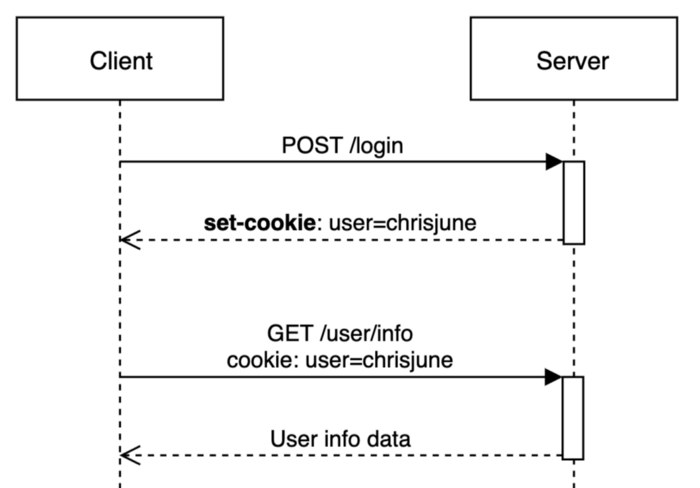
동작 방식

-
클라이언트가 서버에 로그인 요청
-
서버는 클라이언트의 request의 유효성을 확인하고 헤더에 set-cookie: user= 을 추가하여 response
-
클라이언트는 이후 서버에 요청 시 기존에 전달받은 쿠키를 request 시 자동으로 header에 추가하여 요청
사용 예시
-
방문한 웹 페이지에 '아이디, 비밀번호를 저장하시겠습니까?'라고 나타나는 것
-
쇼핑몰 장바구니
세션
브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술
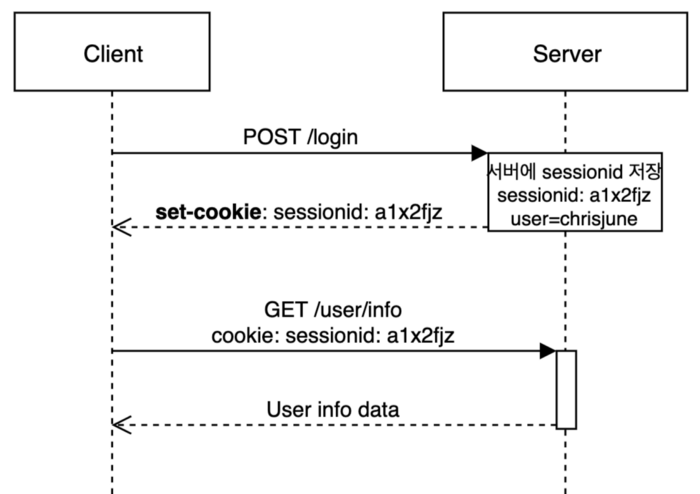
동작 방식

-
클라이언트가 서버에 로그인 요청
-
서버는 유효성 확인 후 클라이언트의 sessionid를 저장
-
서버는 response header에 set-cookie: sessionid:a1x2fjz 를 추가하여 전달
-
클라이언트는 이후의 request 시 sessionid:a1x2fjz 쿠키를 자동으로 header에 추가하여 전달
-
서버는 sessionid 값을 저장소에서 찾은 후 요청을 처리하고 응답
- 세션도 결국 쿠키를 사용하여 값을 주고받음으로써 클라이언트의 상태 정보를 유지
사용 예시
- 로그인 등의 보안 상 중요 작업
쿠키 vs 세션
-
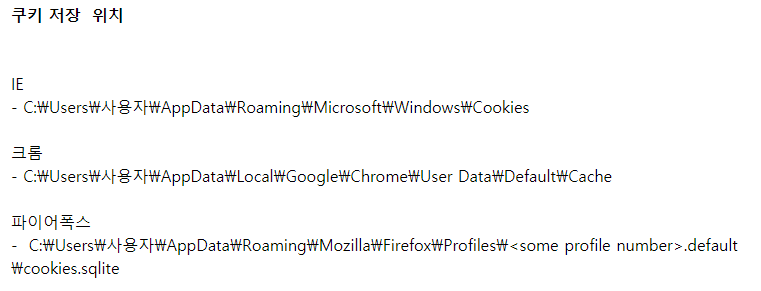
저장 위치
- 쿠키 : 클라이언트
- 세션 : 서버
-
보안
- 쿠키 : 클라이언트에 저장되어 있고 유출, 조작 등의 보안에 취약
- 세션 : 쿠키를 이용해 sessionID만 저장하고 서버에서 이를 처리하고 있어 보안은 상대적으로 좋음
-
라이프사이클
- 쿠키 : 만료시간에 따라 브라우저를 종료해도 남아있을 수 있음
- 세션 : 만료시간과 무관하게 브라우저가 종료되면 삭제
-
속도
- 쿠키 : 클라이언트에 저장되어 있어 상대적으로 빠름
- 세션 : 저장 정보가 서버에 있어 쿠키보다 느림
