HTML (HyperText Markup Language)
웹페이지를 만들기 위한 언어로 페이지의 구조를 잡고 이미지, 비디오 등 웹사이트에 보여줄 내용을 구성
tag(태그)
- <태그명> 내용 </태그명>
- 기본적으로 태그는 시작과 끝 내그가 존재하나 그렇지 않은 태그들도 존재
새로 개념을 익힌 기본 태그들
-
span : 주로 텍스트가 삽입되며, 한 줄로 이어나옴(inline-element!)
-
div : 태그 자체가 의미를 가지지 않으며, 섹션을 나눌 때 사용함.
- 비슷한 부분끼리 그룹을 짓고, 디자인에 맞게 레이아웃을 분리하여
각 div의 class 혹은 id 에 속성을 부여해 css 스타일을 입힌다.
- 비슷한 부분끼리 그룹을 짓고, 디자인에 맞게 레이아웃을 분리하여
-
input의 type들
- type = 'text' : text 입력
- type = 'password' : text와 비슷하지만 입력 값이 눈에 보이지 않음
- type = 'number' : 숫자만 입력
- placeholder : 도움말을 넣어주는 부분으로 실제 입력된 텍스트가 아님
attribute(속성)
- 시작태그에 위치하며, 한 태그에 여러 속성 지정이 가능
<div class="title></div>
<a href = https://naver.com></a>
# class, href 등이 속성에 해당- id : 각 태그에 이름을 주는 속성으로 웹페이지에 단 하나 밖에 올 수 없는 이름(like 민증 번호)
- class : id와 비슷한 역할을 하나 여러 태그에 중복된 이름 부여가 가능
CSS(Cascading Style Sheet)
HTML 태그들에 디자인을 입혀주는 역할
Selector
- tag : 태그이름
- class : .클래스이름
- id : #아이디이름
<style> tag{ /*스타일*/ } .class{ /*스타일*/ } #id{ /*스타일*/ } </style> - selector 우선순위 : inline css >>> id >>> class >>> tag
폰트 스타일
- font-family : 폰트 스타일을 지정하는 속성
- font-size : 폰트 크기 지정
- font-weight : 글씨 두께 조절
- normal, bold, 100, 200 등
- font-style : 글씨 스타일 변경
- italic 등
- color : 글씨 색깔
- 앞에 font가 들어가지 않음 주의
- 색상을 세밀하게 조정하기 위해서는 hex, rgb, hsl로 표현
텍스트 정렬
- text-align
- 값은 left, center, right. 기본 정렬은 left
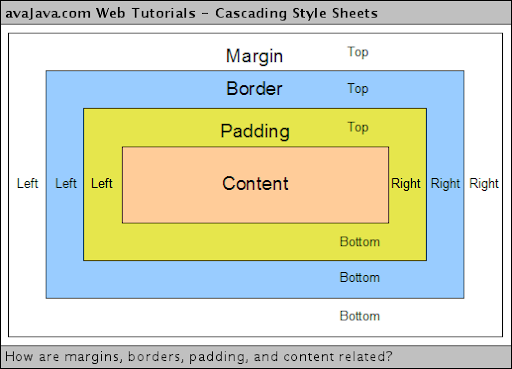
margin & padding

- margin : border 바깥의 여백!
- padding : border 안쪽의 여백!
- 두 속성 모드 상하좌우 지정이 가능하며 한 줄로도 입력이 가능(시계방향 순서)
- 값을 두개 지정한 경우에는 각각 상하, 좌우의 값을 의미함
- block 요소일 때
margin: 20px auto;와 같이 지정할 경우 가로 중앙에 위치하게 됨
- border : 경계선, 1px(두께) solid(선스타일) black(색깔);
box-sizing
-
거의 대부분의 웹페이지에서는 padding, margin으로 인해 발생하는 애로점의 해소(구상한 것과 다르게 나타나는)를 위해 box-sizing 속성을 적용
<style> *new { box-sizing: border-box; } </style>
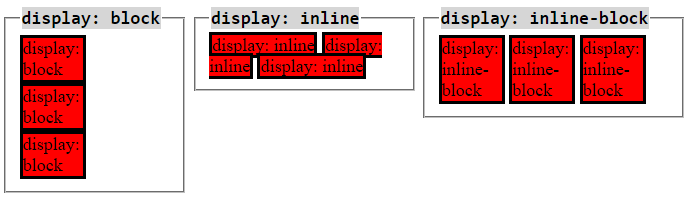
block vs inline

-
inline : 요소 옆에 요소를 위치시킬 수 있음. 즉 자신의 영역만을 채움 (대표적으로 span 태그)
-
block : 대부분의 요소 옆에 다른 요소를 붙일 수 없음, 한 줄을 꽉 채움 (대표적으로 p태그)
-
inline-block : inline과 block의 특징 융합
<style> span { display : inline-block; # 인라인 요소인 span을 block으로 변경 } p { display : inline-block; # 블록 요소인 p를 inline으로 변경 } </style>
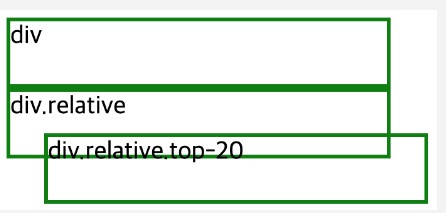
Position
-
relative : 본인의 현재 위치를 기준으로 top, right, bottom, left 프로퍼티를 통해 이동

-
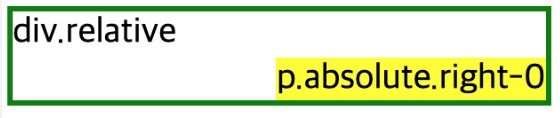
absolute : 가장 가까운 부모 요소에 의해 상대적으로 위치가 지정되며, static 속성을 가지지 않은 부모를 기준으로 이동함

-
fixed : 부모의 위치와 상관없이 고정되어 있음
float
-
주로 이미지 주변에 위치한 텍스트를 감싸기 위해 만들어진 프로퍼티이나, 레이아웃을 잡을 때도 유용하게 사용
-
float 속성은 left, right, none 값을 줄 수 있으나 해당 속성을 가진 자식 요소의 높이를 부모가 인지하지 못해 범위를 벗어나는 경우가 발생
[해결 방법]
-
clear: both; 속성을 적용하여 해결 - HTML을 더 입력해야하는 부담
-
overflow: hidden; - 주로 많이 사용하는 방법
-

Media Query
-
반응형 웹을 구현하는 기술로, @media라는 문법으로 작성
<style> @media only screen and (max-width: 480px) { body { font-size: 12px; } } </style>- @media - media 쿼리를 시작하겠다!
- only screen - 스크린에는 전부 보여주겠다!
- and (max-width: 480px) - media feature. 조건!
