로컬스토리지, 세션스토리지, 쿠키의 차이점은?
-
쿠키 : 만료 기간이 있는 Key, Value 형태의 저장소
1) 장점 : 대부분의 브라우저에서 지원
2) 단점
- 매 http 요청마다 포함되어 api 호출로 서버에 부담
- 용량이 작음(4kb)
- 암호화라는 개념이 존재하지 않아 정보의 도난 위험이 있음
-
쿠키의 단점을 보완하고자 HTML5에서 '웹스토리지'라는 기술 탄생
- 웹 스토리지는 로컬스토리지와 세션 스토리지로 구분
- 웹스토리지 역시 Key와 Value 형태로 이루어짐
- 웹스토리지는 클라이언트에 대한 정보를 저장
- 웹스토리지는 로컬에만 정보를 저장, 쿠키는 서버와 로컬에 정보를 저장
-
로컬스토리지와 세션스토리지는 '정보의 영구성'을 기준으로 분류
- 로컬스토리지는 자동 로그인과 같은 정보를 저장할 때 사용
- 세션스토리지는 세션의 종료 시 클라이언트에 대한 정보를 삭제
EX) 비로그인 장바구니, 입력 폼 정보
-
로컬 & 세션스토리지의 장단점
1) 장점
- 서버에 불필요하게 데이터를 저장하지 않음
- 용량이 큼
2) 단점 : HTML을 지원하지 않는 브라우저의 경우 사용이 불가
세팅하는 법
- 로컬스토리지
localStorage.A = 1 #(Key == A, Value =1)
localStorage.setItem("A",1)-
세션 스토리지
sessionStorage.A = 1 #(Key == A, Value = 1) sessionStorage.setItem("A",1)
-
쿠키 : 쿠키는 스토리지와 다르게 유효기간이 존재
setCookie('A',1,7) #(Key == A, Value == 1, 유효기간 == 7초)
값을 가져오는 법
- 로컬스토리지
localStorage.A #(Key == A)
localStorage.getItem("A")-
세션 스토리지
sessionStorage.A #(Key == A) sessionStorage.getItem("A")
- 쿠키 : 쿠키는 스토리지와 다르게 유효기간이 존재
getCookie('A') #(Key == A)
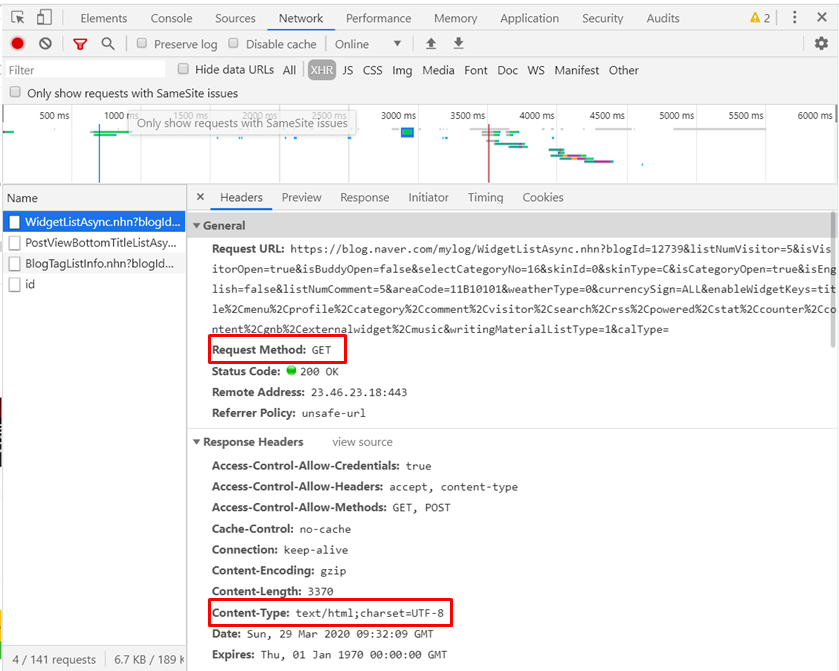
Api 주소, 엔드포인트
- 개발자도구 -> 네트워크 -> XHR -> Header 부분에 api 주소를 확인 가능
- 엔드포인트란, 특정 데이터를 가져 오기위한 경로
Method는 무엇인지
-
리소스에 접근할 때 어떤 성격의 요청인지를 HTTP 메소드가 알려주는데, 크게 GET,POST,PUT,DELETE를 많이 사용
-
HTTP 요청은 서버가 특정 동작을 취하게끔 만들기 위해 클라이언트에서 전송하는 메시지

Content-type은 무엇인지
- 서버에 요청하는 파일의 타입이나 종류 (JSON 등)

ie 에서 브라우저버전 낮춰서 보는 법
1) IE 11
- F12 개발자도구 -> 에뮬레이션 탭 -> 좌측모드 -> 사용자 에이전트 문자열 옆 버전 체크
- F12 개발자도구 -> 개발자도구 탭 우측 컴퓨터 / 스마트폰 탭 클릭 - 버전 변경.
2) 기타 버전에서의 방법
- 도구 -> 호환성 보기 -> 개발자도구 -> 문서도구 또는 브라우저 모드에서 확인 가능
ie와 사파리의 application tab과 같은것
1) ie
- 쿠키 : 개발자도구(F12) -> 네트워크 -> URL선택 -> 쿠키
- 스토리지 : 콘솔 내 console.log(sessionstorage) / console.log(localstorage) 입력
2) 사파리 : 개발자용 -> 웹속성보기 -> 리소스 -> 로컬/세션 저장공간, 쿠키 탭 확인
사파리에서 반응형 보는 법
1) <맥> 사파리 -> 개발자용 -> 응답형 디자인 모드 시작(ctrl + cmd + R)
2) <윈도우> 사파리 -> 개발자용 -> 사용자 에이전트
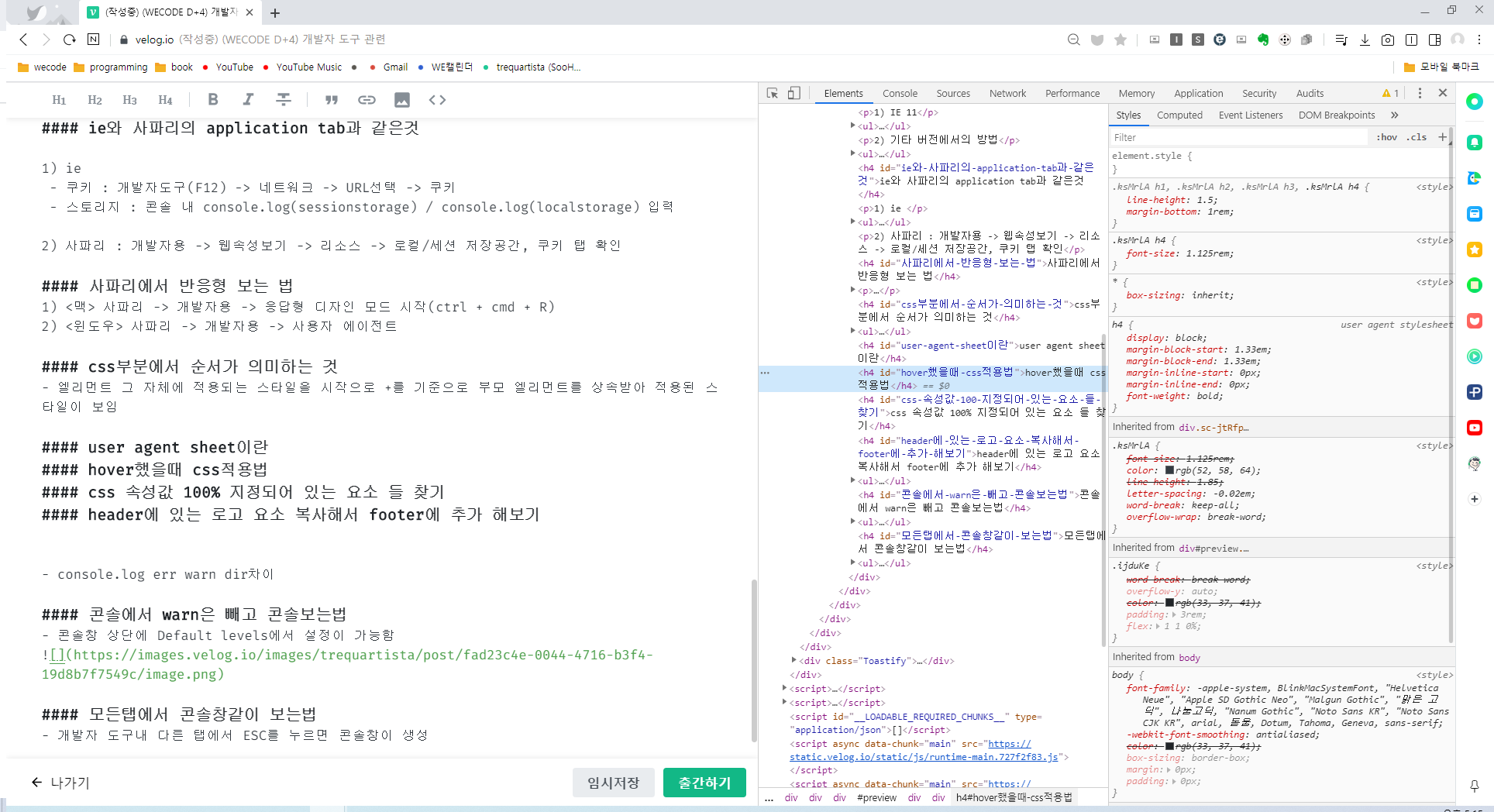
css부분에서 순서가 의미하는 것
- 엘리먼트 그 자체에 적용되는 스타일을 시작으로 +를 기준으로 부모 엘리먼트를 상속받아 적용된 스타일이 보임

user agent sheet이란
- 사용자가 사용하고 있는 브라우저에 의해 자동적으로 생성된 Default Style Sheet
console.log err warn dir차이
- err : 코드가 돌아가지 않는 에러의 단계
- warn : 코드는 돌아가긴 하는 에러의 단계
- dir : dom 객체 안에 있는 키, 값을 보고싶을 때 사용
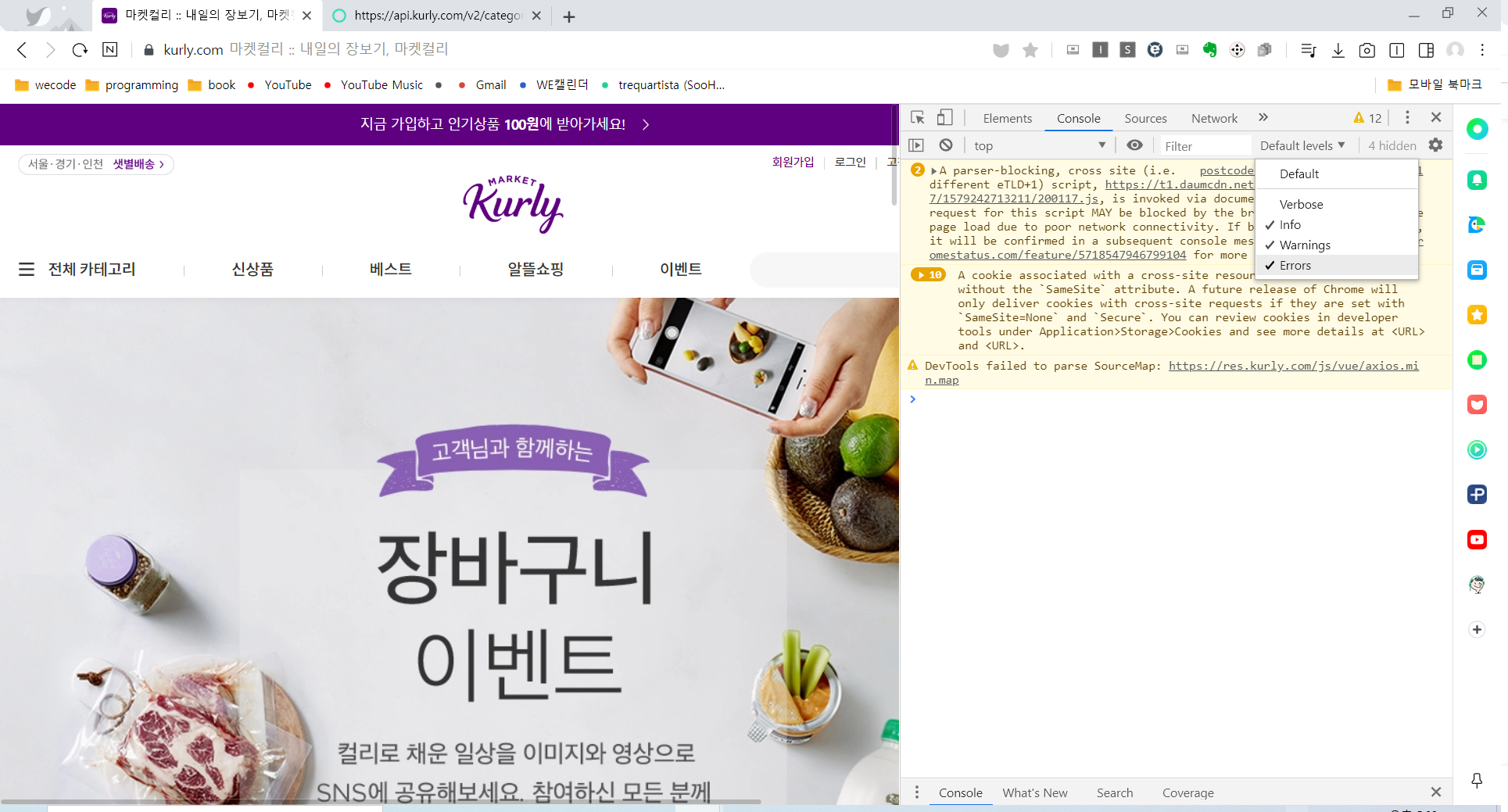
콘솔에서 warn은 빼고 콘솔보는법
- 콘솔창 상단에 Default levels에서 설정이 가능함

모든탭에서 콘솔창같이 보는법
- 개발자 도구내 다른 탭에서 ESC를 누르면 콘솔창이 생성
