Internet
-
1950년대 본래 군사 문서의 전달을 위해 개발되었던 Internet은 1990년대 월드와이드웹의 도입으로 본격적으로 활성화가 시작
-
팀 버너스리에 의해 고안된 월드와이드웹(WWW)은 HTML, HTTP, URL이라는 개념의 도입하여 Internet 환경에 혁신을 가져옴 -
개인적으로 Internet의 발전은 시간을 보다 효율적으로 사용할 수 있도록 만들었다는 데 큰 의의가 있다고 생각함
웹의 발전
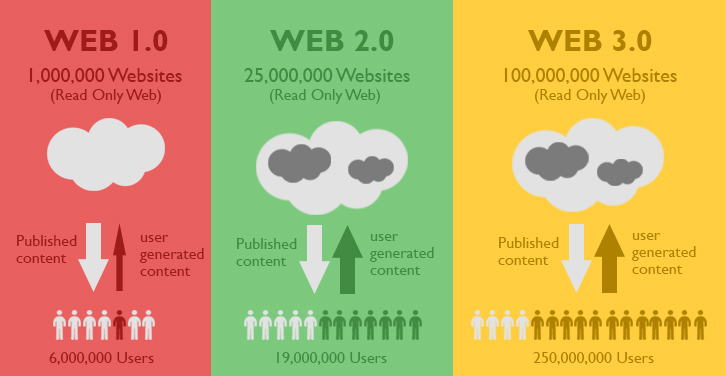
1세대 웹
-
1세대 웹은 HTML을 중심으로 텍스트와 링크의 형태를 기본으로 한 정적인 화면을 구현하는 데 그쳐 있었음
-
화면 구현의 중심 역할을 한 HTML의 어원을 살펴보면 그 원인을 알 수 있는데, HTML 자체가 링크로 연결된 표시가 있는 언어를 뜻하고 있음
HTML(HyperText Markup Language)
Hypertext : 문서 내 특정 단어가 데이터베이스 등과 링크되어 있어 사용자가 관련 문서를 넘나들며 원하는 정보를 얻을 수 있는 텍스트
Markup Language : 표시가 되어 있는 언어
- 즉, 1세대 웹은 HTML의 특성 상 Markup이 되어 있기 때문에 정적이며 특별한 로직이 없음
2세대 웹
-
2000년대 초반 벤처기업을 중심으로 한 닷컴붐으로 정적인 서비스에서 벗어나 동적인 서비스의 개발이 필요해져 HTML과 JAVASCRIPT를 이용한 2세대 웹서비스 시대로 넘어감
-
하지만, 2세대 웹서비스에서도 HTML 태그 내에 JAVASCRIPT를 삽입하는 형태의 웹개발이 진행되고 있어 HTML이 웹사이트 내 주요 역할을 담당하고 있음
3세대 웹
-
3세대 웹 환경에서는 HTML과 JAVASCRIPT의 역할이 바뀌면서 JAVASCRIPT 중심의 웹서비스 환경이 구축되기 시작
-
과거 사이트 구성을 위해서는 여러 개의 파일을 합치는 작업을 통해 웹 사이트를 구성했으나, 3세대 웹 환경부터는 Single Page Application(SPA), 자바스크립트 내에서 HTML 태그를 생성하여 하나의 파일에서 모든 사이트를 구성하게 됨
-
이 때부터 웹 서비스의 영역이 명확해지면서 눈에 보이는 부분(UX,UI)를 담당하는 프론트엔드와 데이터의 가공, 관리를 담당하는 백엔드 영역으로 분리가 되기 시작

- 개발자들은 웹의 발전에 따라 대용량 데이터를 어떻게 취급해야 하는지를 고민하게 되었으며 이에 따라 Infra Structre도 복잡해 지게 되었음
