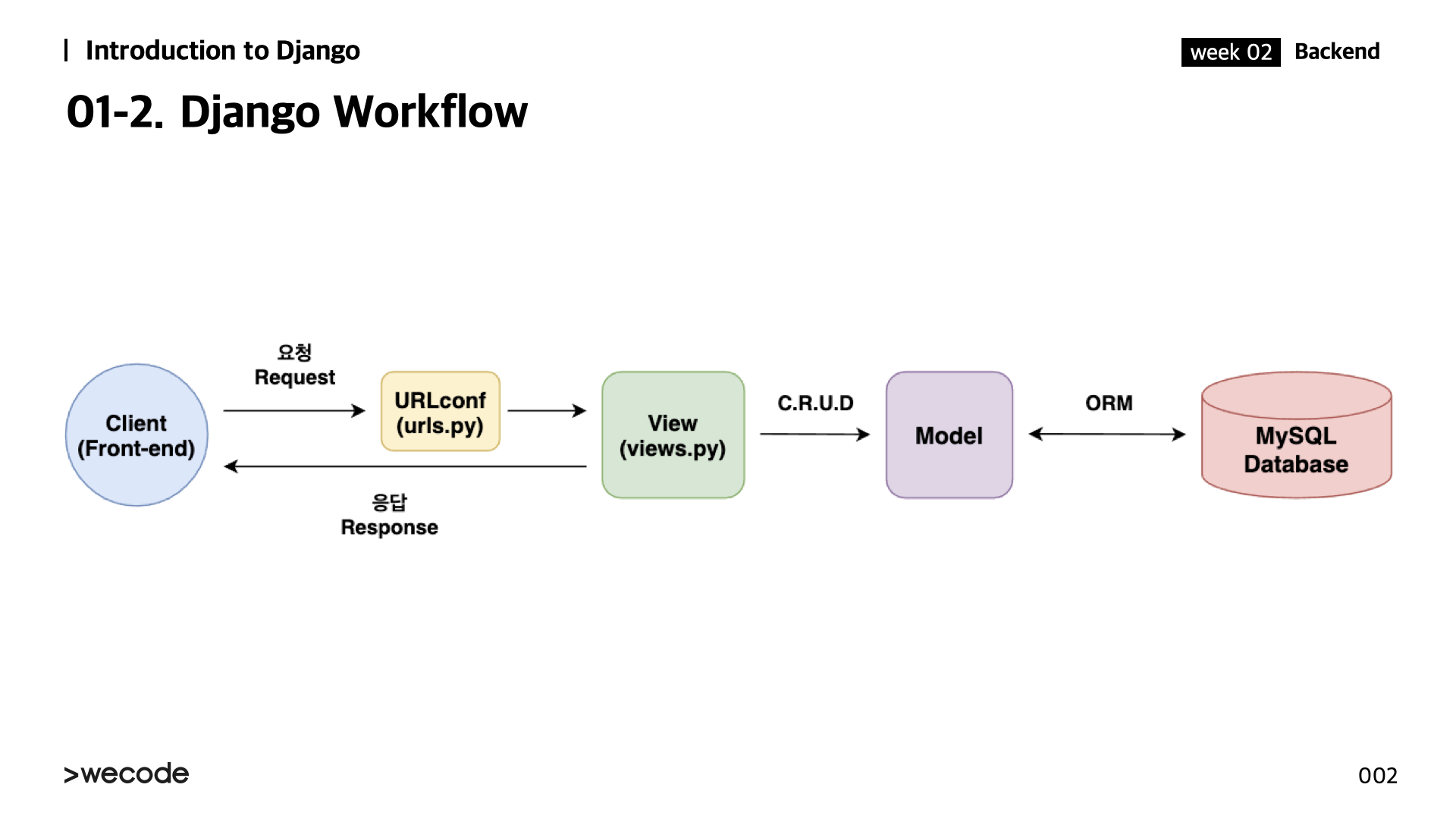
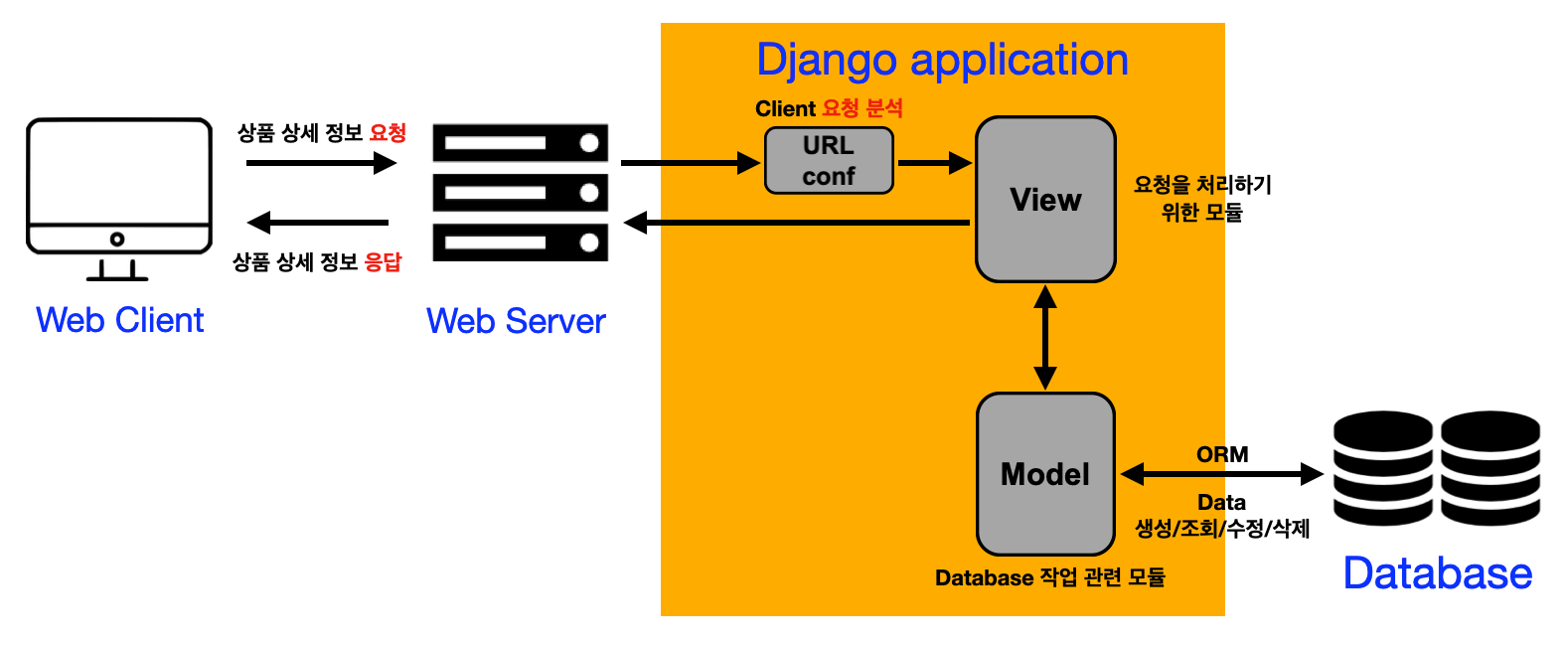
이번 블로그에선 HTTP 통신 기반에 Client - Server - Database server의 data flow에 대해 알아보겠습니다.

HTTP 통신을 통해 Client(Httpie, Chrome, Postman 등)을 사용해서 서버에 요청을 보내고 Django Application을 통해 요청을 분석(URLconf)하고, 응답하기 위해 View를 실행해 데이터베이스와 통신(Model)하여 데이터 작업을 수행한 후, 요청에 맞는 응답을 보낼 수 있는 Backend API를 구현합니다.
요약하자면 URLconf, View를 활용해 Drink리스트를 표현하는 엔드포인트를 작성하고 그 결과로 리턴할 JSON data를 만든다는 건데요~ (말이 어려워요!)

Httpie?
httpie는 CLI HTTP 클라이언트로, 웹 브라우저를 통해 들어가지 않고도 다른 클라이언트를 통해 같은 정보를 얻어올 수 있도록 해줍니다.
다음의 명령어로 설치합니다.
brew install httpie
Httpie 구조
Httpie는 http [flags] [METHOD] URL [ITEM[ITEM]]와 같은 구조를 가집니다.
항상 http시작하고 [flags]를 통해 옵션의 역할을 지정해줍니다.
[METHOD]에서는 HTTP 메소드를 설정하며 생략할 경우 자동으로 GET 방식으로 보냅니다.
URL로 연결할 URL을 선택하고, [ITEM[ITEM]]을 통해 어떤 값을 넘겨 줄 수 있도록 인자로서의 역할을 하고, POST및 PUT 방식으로 요청할 때는 =로서, GET방식으로 요청할 때는 ==로서의 역할을 합니다.
python manage.py runserver로 서버를 실행하고 다음의 과정을 수행합니다!
Model 작성
우선 데이터베이스와 소통할 수 있도록 modeling을 해줍니다.
#products/models.py
from django.db import models
class Drink(models.Model):
category = models.ForeignKey(
"Category", related_name="drinks", on_delete=models.CASCADE, null=True
)
korean_name = models.CharField(max_length=45)
english_name = models.CharField(max_length=45)
description = models.TextField(max_length=300)
class Meta:
db_table = "drinks"
class Category(models.Model):
menu = models.ForeignKey(
"Menu", related_name="categories", on_delete=models.CASCADE, null=True
)
name = models.CharField(max_length=45)
class Meta:
db_table = "categories"
class Menu(models.Model):
name = models.CharField(max_length=45)
class Meta:
db_table = "menus"
Create
자원을 생성할 때는 Http Method 중 Post Method를 사용합니다. 또한 로그인 회원가입 등 중요한 정보도 POST Method로 데이터를 request의 body에 담아 client에서 server로 요청합니다.
- view 작성
# products/views.py
import json
from django.http import JsonResponse
from django.views import View
from products.models import Menu, Category, Drink
class ProductsView(View):
def post(self, request):
data = json.loads(request.body)
menu = Menu.objects.create(name=data["menu"])
category = Category.objects.create(name=data["category"], menu=menu)
Drink.objects.create(name=data["product"], category=category, menu=menu)
return JsonResponse({"MESSAGE": "CREATED"}, status=201)
- View를 작성한 후
urls.py를 작성해 클라이언트의 요청을 받아 view를 맵핑해주도록 합니다. 해당 앱에 urls.py를 만들어 다음의 코드를 작성합니다.
products/urls.py
from django.urls import path
from products.views import ProductsView
urlpatterns = [
path('', ProductsView.as_view()),
]- 그리고 products라는 앱을 config라는 프로젝트로 연결해 처음 클라이언트로부터 요청을 받도록 합니다.
# config/urls.py
from django.urls import path, include
urlpatterns = [
path('products', include('products.urls')),
]- 모델링, 뷰, 그리고 url을 작성한 후에 httpie(client)로 Django 서버에 요청을 보냅니다.
다음의 구조 형식을 지킵니다.
http [flags] [METHOD] URL [ITEM[ITEM]]
http://127.0.0.1:8000/products

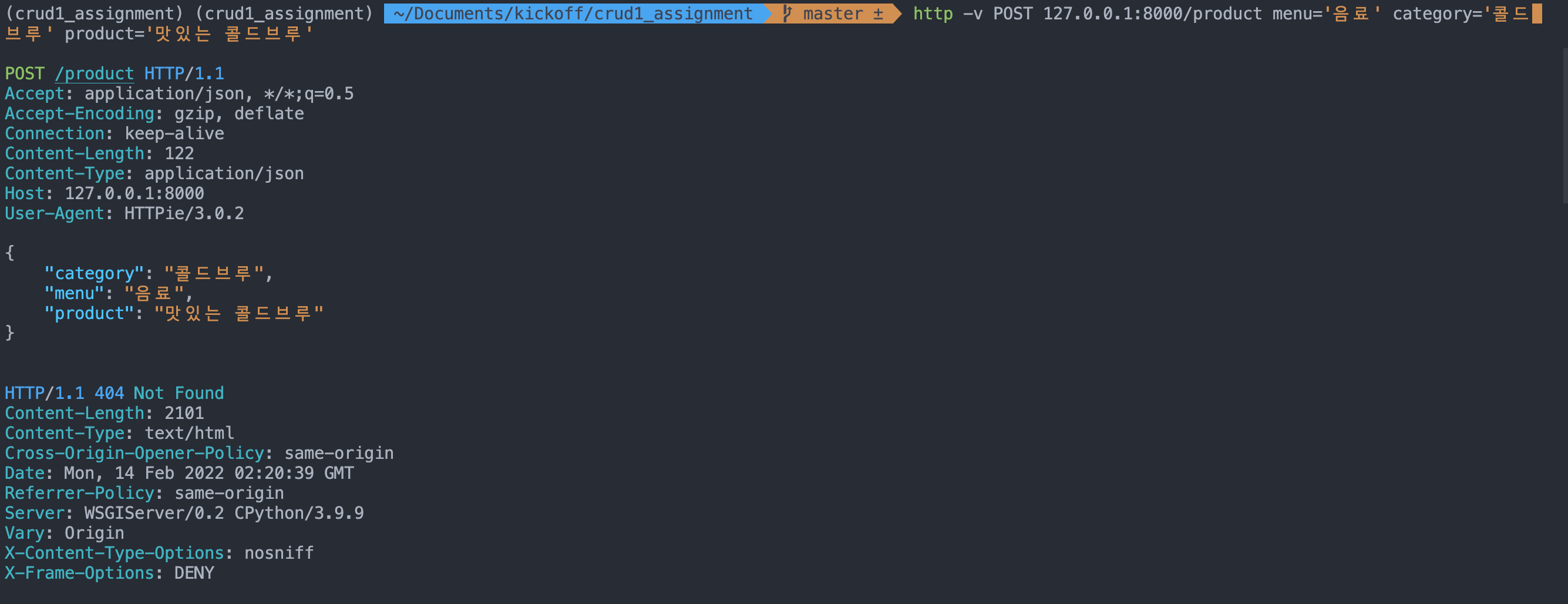
http -v POST 127.0.0.1:8000/product menu='음료' category='콜드브루' product='맛있는 콜드브루'
Read
- 자원(resource)를 읽어 올 때, http method 중에 GET method를 사용하며 url만 사용합니다.
#products/views.py
import json
from django.http import JsonResponse
from django.views import View
from products.models import Menu, Category, Drink
class ProductsView(View):
# Create
def post(self, request):
data = json.loads(request.body)
menu = Menu.objects.create(name=data["menu"])
category = Category.objects.create(name=data["category"], menu=menu)
Drink.objects.create(name=data["product"], category=category, menu=menu)
return JsonResponse({"MESSAGE": "CREATED"}, status=201)
# Read
def get(self, request):
products = Drink.objects.all()
results = []
for product in products:
results.append(
{
"menu": product.category.menu.name,
"category": product.category.name,
"product_name": product.korean_name,
}
)
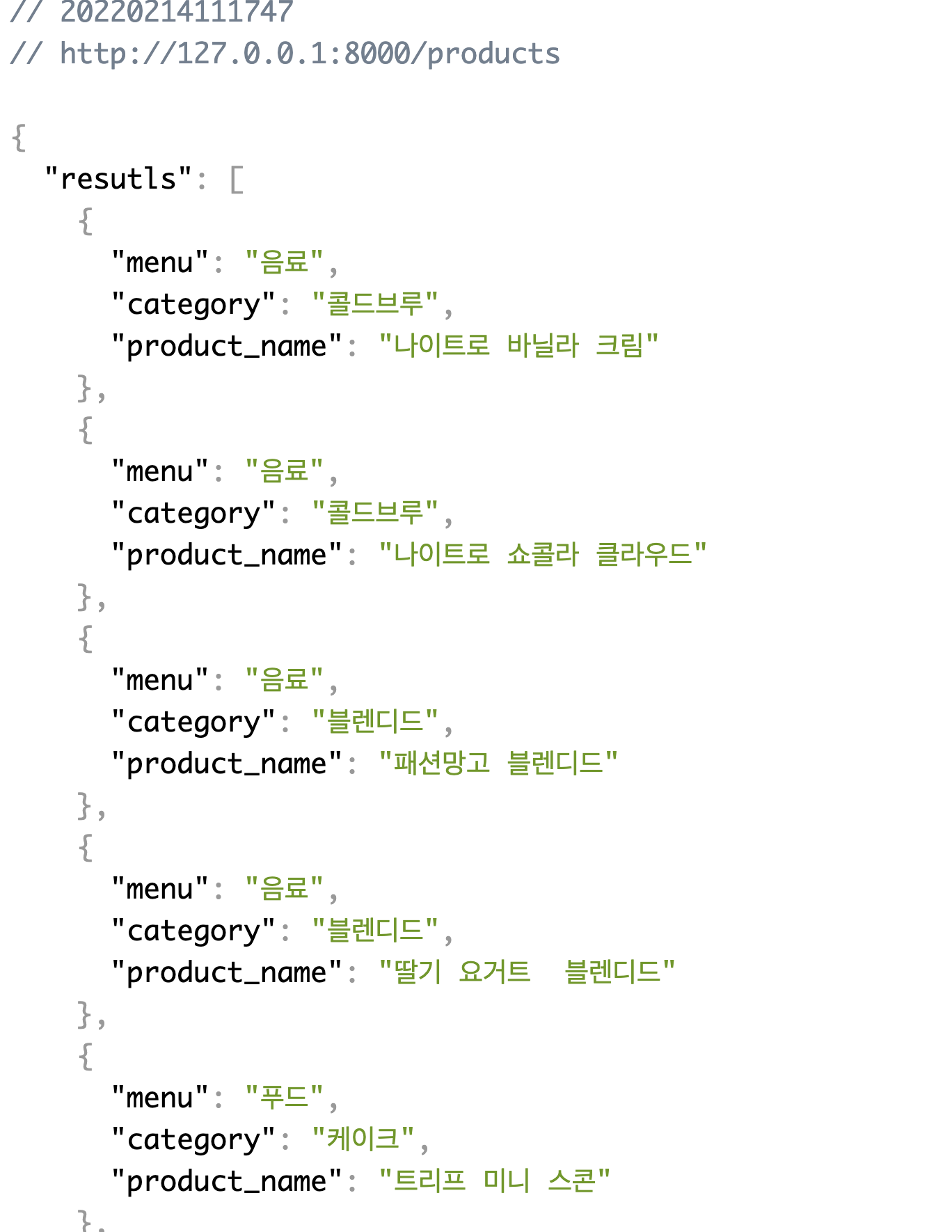
return JsonResponse({"resutls": results}, status=200)
- httpie(client)로 django server에 요청을 보냅니다.
http -v GET 127.0.0.1:8000/products